Hoe maak je een globale widget in Elementor?
Inhoudsopgave
De algemene widget van Elementor is een van de beste dingen die u kunt gebruiken als u een website met meerdere pagina's heeft. De globale widget heeft veel werk eenvoudiger en sneller gemaakt. Deze gids behandelt alle dingen die u moet weten over de algemene Elementor-widget. We zullen zien wat een globale widget is en daarna zullen we de exacte stappen bespreken hoe u er een voor uzelf kunt maken. We zullen ook alle twijfels wegnemen die u in gedachten heeft over de globale widget. Dit is dus de ultieme gids die u kunt lezen voor de globale widget. Laten we beginnen met het basisoverzicht.
Wat is de algemene Elementor-widget?
We beginnen met de basis.
Een globale widget is een widget die verschijnt op alle pagina's die u wilt laten verschijnen. Soms wilt u misschien een aangepaste widget maken en deze naar eigen keuze aanpassen. Nadat je het hebt aangepast, wil je misschien dezelfde widget ook aan meerdere plaatsen toevoegen.
Wanneer u dezelfde widget elders toevoegt, moet u deze opnieuw aanpassen. Niettemin zal het je altijd helpen bij het bewerkingsgedeelte. Als u alle widgets wilt bewerken, kunt u één widget bewerken en deze zal alle widgets bewerken die u hebt ingesteld. In eenvoudiger woorden: u hoeft alleen maar de globale widget te bewerken en het effect zal plaatsvinden in alle widgets van alle pagina's. Dit zijn uiteraard de globale widgets die u heeft ingesteld.
Er zijn veel dingen die mensen hier zouden willen doen. Het kan bijvoorbeeld zijn dat ze de widget na enige tijd op een bepaalde plek willen bewerken, of dat ze deze simpelweg willen ontkoppelen. Dit onderwerp gaan we ook zien.
Laten we dus aan de slag gaan en kijken hoe u een globale widget kunt maken.
Elementor Pro aanschaffen
Voordat u aan de slag gaat, is het belangrijk om te weten dat u dat gaat doen heb een pro-versie van Elementor nodig. Met de gratis versie kunt u geen technische wijzigingen aanbrengen in de wereld. Jij kan geen globale widget maken in de gratis versie. Als u dus de globale widget wilt maken, moet u overstappen naar Elementor pro. Er is hier geen andere optie voor u.
Zodra u overschakelt naar Elementor pro, kunt u de globale widget maken.
Als u er meer over wilt weten, kunt u een willekeurige pagina maken en vervolgens zie het linkerpaneel in de gratis versie van Elementor. Als je de gratis versie ziet, zul je zien dat er een optie is voor Global, maar als je erop klikt, wordt je om de pro-versie gevraagd.
Daarom heb je de pro-versie nodig. Zodra u de pro-versie heeft, kunt u aan de slag en alle stappen bekijken om dit te doen. We hebben een stapsgewijze handleiding besproken over het gebruik van de algemene Elementor-widget en het eenvoudig instellen van elke widget als de globale widget.
Een globale Elementor-widget maken
Het is super eenvoudig een globale widget maken in Elementor. Om er een te maken, moet je een lege pagina op Elementor openen. Maak je geen zorgen, je kunt elke pagina openen.
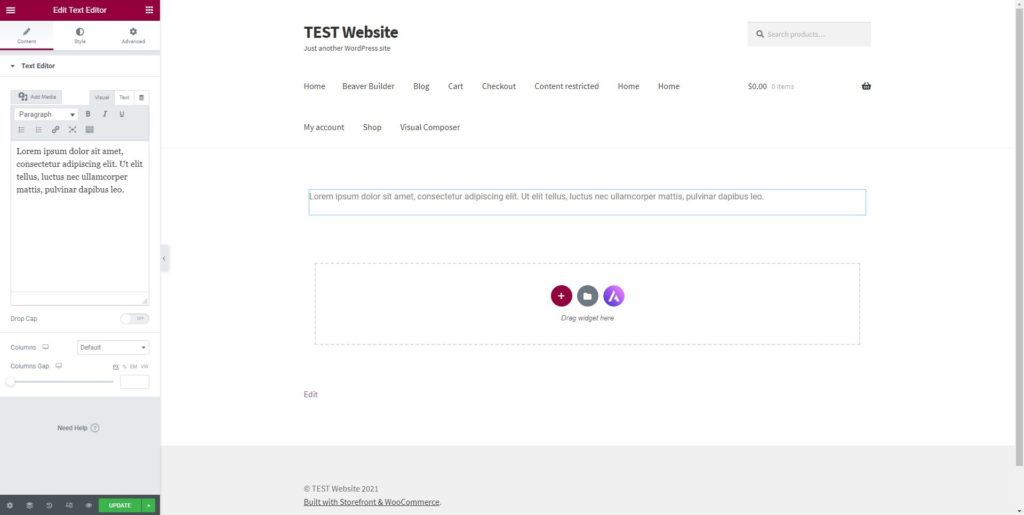
In eerste instantie zul je wel moeten maak een normale widget. Je hebt vast wel een aantal dingen in je hoofd, toch? U kunt de widget maken die u als globale widget wilt gebruiken. Hier, dat zullen we doen neem een voorbeeld van a simpel text Editor. Dit zal het voorbeeld zijn dat we in de hele handleiding zullen gebruiken.
Je kunt gewoon maak een nieuwe widget of rechtstreeks neem de widget uit de gegeven. Zodra u de widget heeft genomen, moet u daar de wijzigingen aanbrengen. Daar kunt u de wijzigingen naar wens doorvoeren. Omdat dit een normale widget is, kan dat breng de wijzigingen aan, net zoals u dat in de normale widget doet.
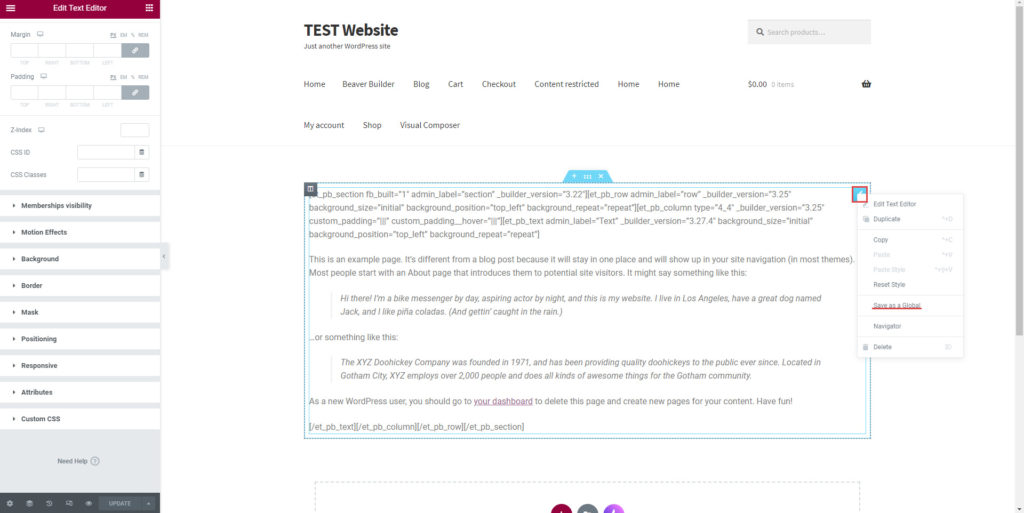
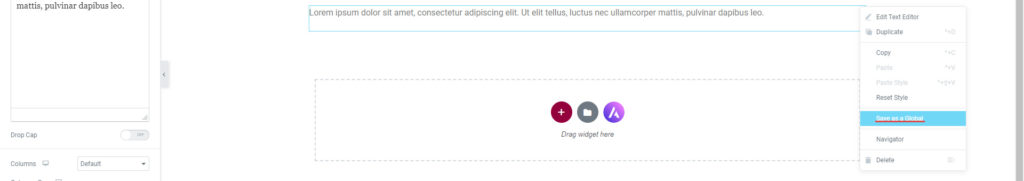
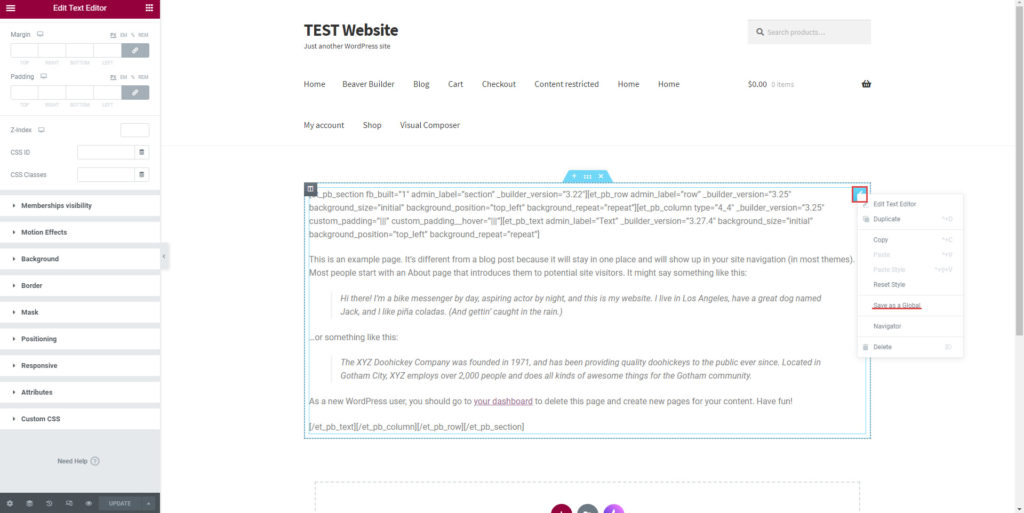
Zodra u de wijzigingen heeft aangebracht, zullen wij dat ook doen moet het instellen als een globale widget. Om dat te doen, zullen we een kleine procedure moeten uitvoeren. Dat kan gewoon klik met de rechtermuisknop op de widget en er zal een optie om het in te stellen als een globale widget.
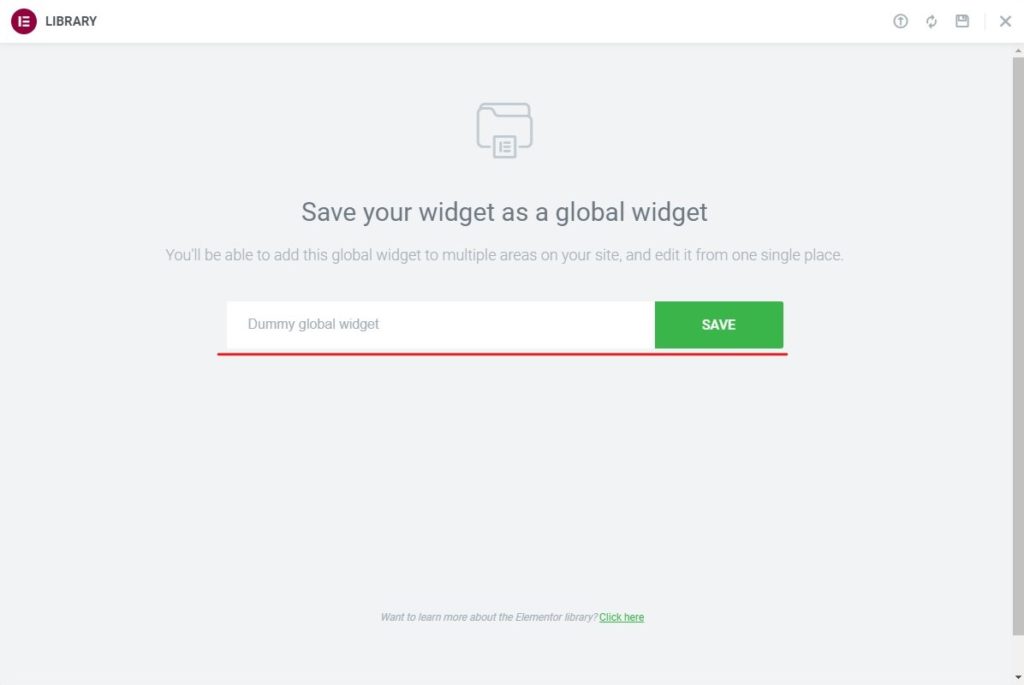
Als je erop klikt, gebeurt dat ook vragen om een naam op te geven. U kunt de naam aan uw globale widget geven en de widget vervolgens opslaan.
Dat is het eigenlijk wel. Je hebt nu heeft de widget met succes opgeslagen als de globale widget. Vervolgens kunt u de globale widget bekijken en deze ook overal instellen waar u maar wilt.
Samenvattend zijn hier de stappen.
- Maak een widget en pas deze aan.
- Klik er met de rechtermuisknop op en klik op "Instellen als globaal".
We zullen nu zien hoe u de globale widget overal kunt instellen waar u maar wilt.
De Global Widget toevoegen met Elementor
In het bovenstaande gedeelte hebben we zojuist een widget gemaakt en deze ingesteld als de globale widget. Het is nu onze taak om voeg de widget toe als de globale widget waar u maar wilt. Vanaf nu zal het nergens anders verschijnen.
Daarom zullen we ervoor moeten zorgen dat we het toevoegen aan alle pagina's die we nodig hebben. Zodra het aan alle pagina's is toegevoegd, kunnen we dat doen bewerk de widget en de wijzigingen worden overal doorgevoerd. In dit gedeelte wordt besproken hoe we de widget overal kunnen toevoegen waar we maar willen.
In eerste instantie zul je wel moeten open de pagina waaraan u de globale widget wilt toevoegen. Als u bijvoorbeeld de algemene widget aan de zijbalk en voettekst wilt toevoegen, kunt u de zijbalkpagina en de voettekstpagina openen.
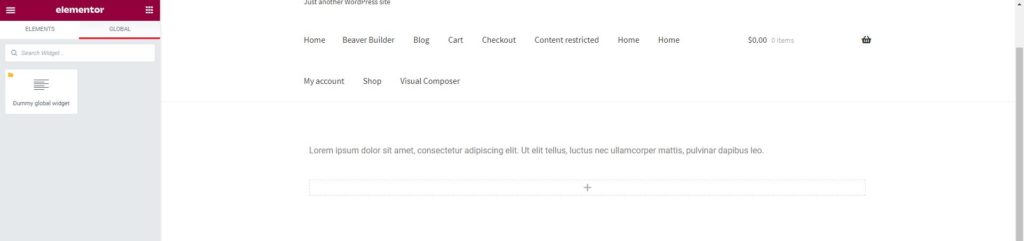
Wanneer u de sectie met Elementor, in de linker paneel, je zult zien twee hoofdtabbladen. Eén is van waar we kunnen voeg de reguliere widgets toe en de andere zal voor de wereld zijn. We zullen op het globale tabblad in het linkerpaneel moeten klikken.
Op het tabblad Globaal vind je alle globale Elementor-widgets die we hebben gemaakt. Als u de exacte handleiding volgt, wordt hier slechts één widget weergegeven, aangezien we tot nu toe slechts één widget hebben gemaakt.
Om de stappen samen te vatten.
- Klik op het tabblad Globaal en sleep de widget
De Global Widget overal toevoegen
Wanneer u WordPress gebruikt, wilt u het misschien toevoegen waar u Elementor nog niet hebt gebruikt. Als u bijvoorbeeld de standaardvoettekst van het thema gebruikt en daar de algemene widget wilt toevoegen, kan dit een lastige klus zijn, toch?
We zullen zien hoe we het moeten doen. Het is niet zo moeilijk als je denkt. We zullen de stappen bespreken om hetzelfde te doen.
Om te beginnen kan dat open het widgetpaneel waaruit u gewoonlijk de widget toevoegt. Je kunt naar het Uiterlijk > widgets en zoek de sectie.
Nu rijst de hoofdvraag. Hoe kun je voeg de algemene Elementor-widget toe in de widgetsectie waar Elementor niet wordt ondersteund? Welnu, daarvoor moet u enkele eenvoudige stappen volgen.
Aan de rechterkant waar je alle widgets ziet, zie je dat ook zie een widgetoptie genaamd "Elementor Widget-bibliotheek”. Als je erop klikt, gebeurt dat ook een vervolgkeuzemenu openen.
Er zijn veel opties in het vervolgkeuzemenu, dat is nodig zoek de globale sjabloon die we zojuist hierboven hebben gemaakt. Het toont de naam van de widget die we eerder hebben ingesteld. Als u erop klikt, kunt u de globale widget daar toevoegen. Maak je geen zorgen, er zal een optie zijn die aangeeft dat het een globale widget is. U kunt dus bevestigen dat het een globale widget is.
Om nog maar te zwijgen: u kunt vanaf hier ook een globale widget maken. Het bewerken kan ook vanaf hier worden gedaan. Het werkt net als de globale widget die u maakt vanuit de Elementor-paginabuilder. U hoeft zich hier dus geen zorgen over te maken.
Globale widget toevoegen met behulp van Shortcode
Shortcodes zijn geweldig als het om WordPress gaat. Veel mensen gebruiken shortcodes al op de best mogelijke manier. Als je ook een grote fan bent van shortcode, is er goed nieuws voor je. Je kan ook voeg de algemene Elementor-widget toe met behulp van shortcode. Dit is nog een geweldige functie van Elementor die je kunt gebruiken.
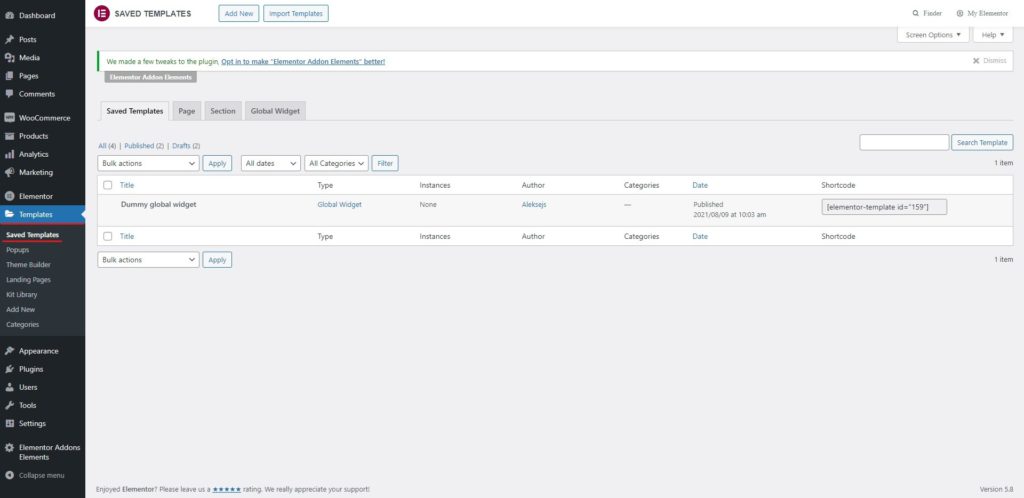
Hiervoor kunt u terecht bij de Sjablonen > Opgeslagen sjablonen > Wereldwijde widget. De sjabloonoptie zal beschikbaar zijn in het WordPress-dashboard.
In de opgeslagen sjabloon doet u dat wel zoek de widget net zoals je zult de shortcode vinden daar ook. Dat kan gewoon kopieer en plak de shortcode en het zal de globale widget weergeven.
Je kunt de shortcode overal gebruiken waar je maar wilt. Zolang WordPress shortcodes op dat gebied ondersteunt, kunt u de shortcode gebruiken om de Elementor-widget weer te geven. U kunt dus zelfs de shortcode gebruiken om de globale widget weer te geven.
Zorg ervoor dat u bewerk de shortcode niet en plak deze zoals het is.
Over bewerken gesproken, misschien wil je weten hoe je de widget kunt bewerken, toch?
De widget bewerken
We zullen nu zien hoe u de widget kunt bewerken. We hebben de widget al gemaakt en zelfs toegevoegd als de globale widget. Wat nu als wij wil de wijzigingen doorvoeren? Wanneer we de wijzigingen aanbrengen, moeten de wijzigingen zichtbaar zijn voor alle widgets, toch? Daarom zullen we de globale widget moeten bewerken en niet de normale widget.
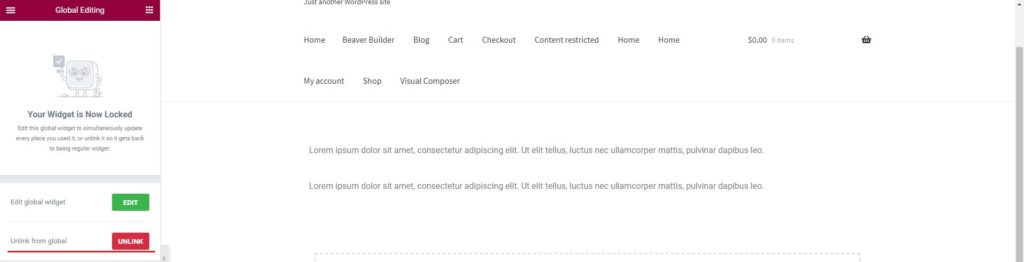
Het is eenvoudig en snel. In eerste instantie zul je wel moeten open elke pagina in Elemetor waar de widget is toegevoegd. U kunt eenvoudig op het bewerkingspictogram op de widget klikken en dat gebeurt vraagt u om de globale widget te bewerken. U kunt het selecteren en vervolgens de wijzigingen aanbrengen.
U kunt de veranderingen overal in een van de globale widgets en het zal plaatsvinden in alle widgets. De rest van het bewerkingsproces is hetzelfde als wanneer u de normale widget bewerkt. U kunt de wijzigingen aanbrengen en vervolgens opslaan. Het zal alle globale widgets op uw website veranderen. Daarom kunt u zeker de bewerkingen uitvoeren.
De widget ontkoppelen
Als u wilt ontkoppel een widget en breng de wijzigingen aan in één specifiek Elementor-element, dat kan eenvoudig klik met de rechtermuisknop op de widget en selecteer vervolgens "Ontkoppelen van de globale widget'.
Dat is het eigenlijk wel. Je hebt nu heb het ontkoppeld van de globale widget en de widget gedraagt zich nu als een individuele widget. Je kunt dus hetzelfde gebruiken.
Dit ging allemaal over het ontkoppelen van de widget. Als u bijvoorbeeld wilt dat één widget anders is dan de rest, kunt u de koppeling ontkoppelen en de wijzigingen aanbrengen.
Laten we het nu hebben over het verwijderen van de algemene Elementor-widget.
De widget verwijderen
Het is een stuk eenvoudiger dan je denkt. Je kunt gewoon naar Sjablonen > Opgeslagen sjablonen > Globale widget en verwijder het vervolgens daar.
Het verwijderingsproces is hetzelfde als in WordPress.
Eén ding om in gedachten te houden is dat het zal de widget overal verwijderen. Dus als u de sjabloon verwijdert, er zal geen plaats zijn waar u de globale widget zult zien. Mensen verwijderen de promotiewidget vaak nadat het werk is gedaan.
Heeft u een aanbieding die enkele dagen loopt en wilt u de banner op meerdere plekken laten zien, dan kunt u de globale widget gebruiken en deze overal laten zien. Nadat de uitverkoop voorbij is, kunt u de algemene Elementor-widget verwijderen.
Laatste woorden over de globale widget in Elementor
Tot slot ging het allemaal om Elementor globale widget. We hebben alles gezien wat je moet weten over de widget. We hebben gezien hoe je het kunt maken, bewerken en zelfs verwijderen. We hebben ook besproken hoe je het overal kunt invoegen waar je maar wilt, met behulp van verschillende technieken om dingen een beetje eenvoudiger te maken. Daarom kunt u zeker de algemene Elementor-widget gaan gebruiken. Globale widget is een stuk handiger als je op verschillende plekken hetzelfde wilt laten zien. Door dit toe te voegen, wordt u op verschillende plaatsen geholpen. Je kunt het dus zeker hebben.