Hoe maak je een sticky kolom met Elementor?
Inhoudsopgave
De Sticky-kolom van Elementor is een van de dingen die u misschien op de Elementor-website wilt hebben. De meeste mensen gebruiken de startpagina die met Elementor is gemaakt, toch? Wij wedden dat jij dat ook bent. Als dat het geval is, bent u bij ons aan het juiste adres. In dit bericht zullen we zien hoe je met Elementor een sticky kolom kunt maken. In de handleiding wordt stapsgewijs uitgelegd hoe u deze kunt gebruiken. We zullen ook zien waar u het kunt gebruiken en de echte toepassing ervan zien. Laten we dus aan de slag gaan en de basisprincipes van de sticky-kolom bekijken.
Wat is de Sticky-kolom van Elementor?
We beginnen met de fundamentele vraag die de meeste mensen in hun hoofd hebben. Veel mensen hebben er geen idee van wat een plakkerige kolom is. We zullen dus met hetzelfde beginnen.
De Sticky-kolom van Elementor is een kolom die plakkerig wordt. Stel dat u drie widgets in de kolom heeft. De eerste kan de banner zijn, de tweede kan de aanmelding voor e-mail zijn en de laatste kunnen de recente reacties zijn.
Dus als we de Sticky-kolom van Elementor instellen, blijft de kolom op dezelfde plaats hangen. Wanneer de gebruiker de website bezoekt, ziet hij de startpagina en vervolgens de kolom. Nu, meestal, wanneer de gebruiker dat wil scroll naar beneden, de kolom wordt ook naar beneden gescrolld. Dat zal niet gebeuren als de kolom plakkerig is.
Daarom zal de kolom zich op dezelfde plaats bevinden.
Nu hebben mensen altijd een aantal vragen: wat gebeurt er met de widgets die zich onder het scherm bevinden? Als de kolom plakkerig is, zal de gebruiker dat ook doen alleen de widgets kunnen zien die op het scherm staan. U moet er dus voor zorgen dat de kolom een beperkt aantal widgets heeft.
We gaan nu verder met de tutorial over hoe u dit moet doen.
Hoe kan ik de Elementor-plakkerige kolom instellen?
We beginnen nu met de handleiding en kijken hoe u het kunt doen. Er is één standaardmanier die de meeste mensen zullen gebruiken. Dit is een van de slechtste manieren waarop u de Sticky-kolom van Elementor kunt instellen. We zullen ook de reden hiervoor zien.
De standaardmanier om de plakkolom in te stellen
Nu zullen we precies zien hoe u de Sticky-kolom van Elementor instelt.
Normaal gesproken zou je dat wel doen klik op de kolom die u sticky wilt maken. U ziet dan het zijpaneel waar u de wijzigingen kunt aanbrengen. Hier voert u de procedure uit.
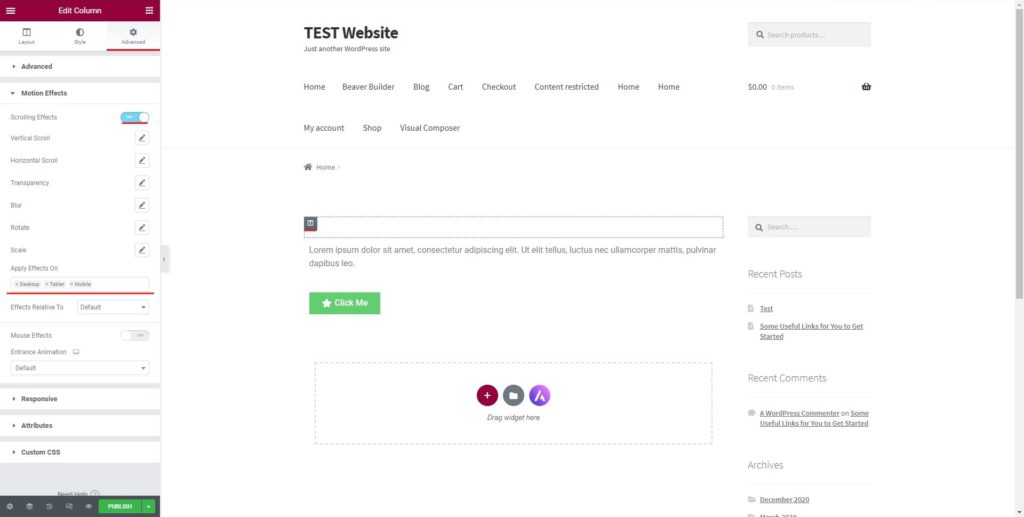
Men kan gewoon ga naar het geavanceerde paneel. In het geavanceerde paneel wordt een optie genoemd Bewegingseffecten. Voor de mensen die het niet weten, de Bewegingseffecten in het gedeelte waar dat kan stel de positie van de kolom in en stel ook de effecten in.
Als je erop klikt, is er een optie om het plakkerig te maken. U kunt het eenvoudigweg inschakelen en uw werk is bijna klaar. De dingen zijn echter niet zo eenvoudig.
Veel mensen zullen dezelfde procedure uitvoeren en denken dat de klus is geklaard. Het zal de kolom ongetwijfeld plakkerig maken, maar er zijn weinig nadelen aan verbonden. Hetzelfde zullen we in de volgende sectie zien.
Waarom niet de standaardmanier gebruiken?
De standaardmanier is de gemakkelijke manier om dit te doen. Er is hier geen geheim. Er zijn echter enkele basiszaken waar u hier rekening mee moet houden.
Wanneer u de standaardmanier gebruikt om de kolom plakkerig te maken, het zal alleen maar problemen oproepen. In de meeste thema's zijn de elementen en niet de kolom het enige dat plakkerig zal zijn.
Dus, wanneer jij kijk op de website en scroll naar beneden op de pagina, zul je zien dat het element in de kolom daar niet goed vastzit. Het komt naar buiten en je ziet alleen de kolom. Dit is het belangrijkste probleem dat u zult tegenkomen. We zullen ook zien hoe we het precies kunnen repareren.
Daarom, je zult met de aangepaste CSS moeten gaan. Custom CSS is een geweldige optie die je in de Elementor vindt. Hiermee kun je veel dingen instellen.
We zullen dus dezelfde manier gebruiken om de Sticky-kolom van Elementor te zien. Dit zorgt ervoor dat de elementen, of we kunnen zeggen dat de inhoud van de kolom, in de kolom blijft staan, zelfs als de gebruiker naar beneden scrollt.
Nu je weet waarom je de aangepaste CSS-manier zou moeten gebruiken om de vastgezette kolom in te stellen, zullen we beginnen met de stappen om hetzelfde te doen.
Aangepaste CSS om de kolom plakkerig te maken
Maak je geen zorgen, jij je hoeft geen CSS te kennen om dit te doen. Je kunt het in eenvoudige stappen doen. We zullen precies zien hoe u de kolom sticky kunt maken. Daarvoor zullen we moeten beginnen met de basisstap.
De basisstap is waar we naartoe willen selecteer de kolom die u sticky wilt maken. U kunt de kolom selecteren en dat doet u zie het linkerpaneel van waaruit u alle wijzigingen kunt aanbrengen.
Tot nu toe is het dezelfde procedure die we op de standaardmanier hebben uitgevoerd. Dit is waar de veranderingen zullen beginnen. We zullen nu de veranderingen doorvoeren die anders zijn,
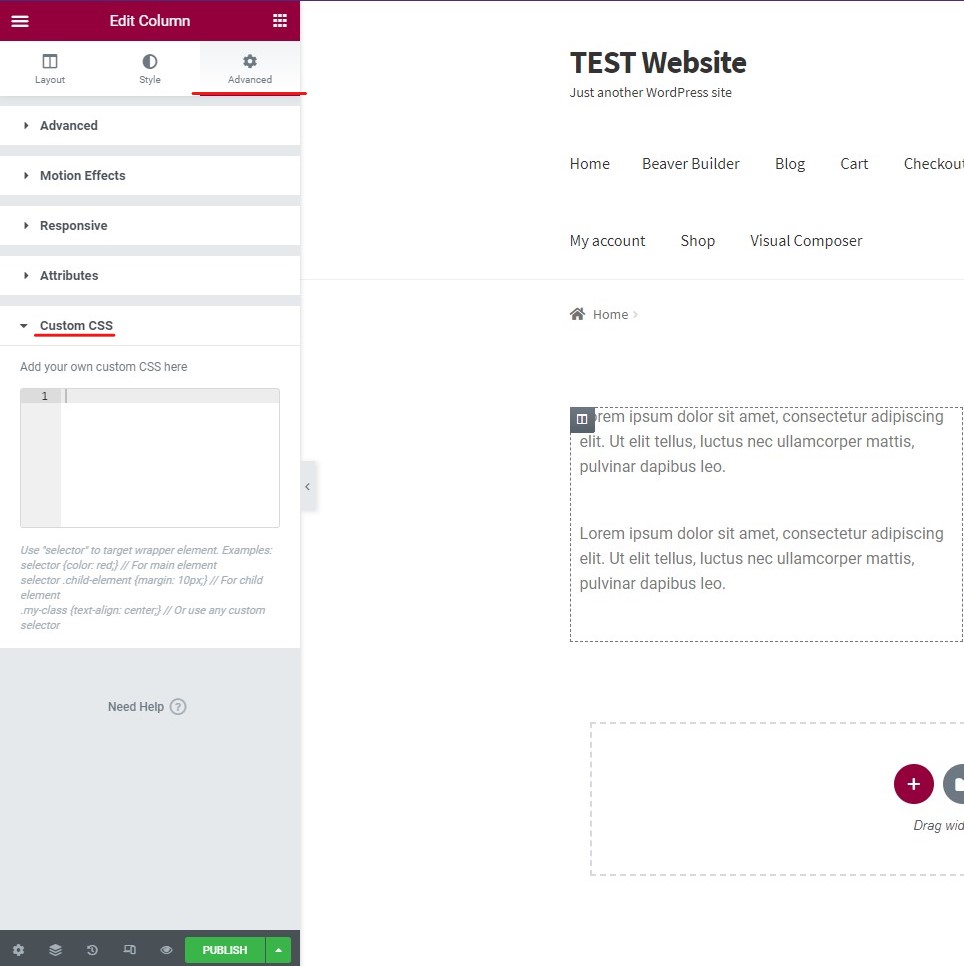
Op het geavanceerde tabblad van het paneel ziet u een optie genaamd "Aangepaste CSS". Er zal ruimte voor hetzelfde zijn. Hier kunt u de aangepaste CSS toevoegen.
Hier is de code die u daar moet toevoegen.
selector {positie: plakkerig; positie: -webkit-sticky; boven: 50px; }
Wanneer u de hierboven gegeven code toevoegt, wordt de kolom plakkerig.
De verklaring is eenvoudig. De selector selecteert de hele kolom. De volgende code dus –WebKit-plakkerig is waar je hebt de hele kolom sticky gemaakt. Dit zorgt ervoor dat de inhoud en kolom blijft statisch en beide blijven op dezelfde plaats wanneer de gebruiker naar beneden scrolt.
Het laatste is het effect. Wanneer de gebruiker dat wil scroll naar 50 px, de sticky header zal starten.
Nu u de code kent, kunt u hier ook de wijzigingen aanbrengen en deze naar wens aanpassen.
Dit was slechts het basisidee voor het instellen van de Elementor Sticky-kolom. Nu zullen we de geavanceerde trucs zien.
Geavanceerde code
Nu zullen we een stukje geavanceerde code zien over hoe u verschillende wijzigingen kunt aanbrengen. De grootste verandering die u misschien wilt aanbrengen, is het beperken van het aantal apparaten.
Misschien wil je dat beperk het aantal apparaten waar je kunt de kolom zien.
Laten we hier een voorbeeld bekijken. Misschien wil je dat wel toon de sticky-kolom aan de gebruikers op het bureaublad maar als je de sticky-kolom laat zien voor de mensen die een mobiele telefoon gebruiken, zal dat wel zo zijn moeilijker voor hen om de inhoud te lezen. Daarom moet u in dit geval mogelijk de andere kant op zoeken en de plakkolom voor hen verbergen.
Gelukkig kun je met een paar aanpassingen de wijzigingen aanbrengen die de zichtbaarheid een beetje meer gecontroleerd maken. In eenvoudiger woorden: u kunt de apparaten instellen waarop de gebruiker de Sticky-kolom van Elementor kan zien.
We zullen het hele ding hier zien. Hier is de CSS-code die u in het aangepaste CSS-gedeelte moet plakken.
.body-selector, .body-selector {
positie: plakkerig; positie: -webkit-sticky; boven: 50px;
}
De meeste mensen zullen hier het basisidee hebben. De code zal zorg ervoor dat de sticky-kolom alleen zichtbaar is voor de desktop en de tablet. Als de gebruiker de website vanaf een mobiele telefoon bezoekt, ziet hij dus niet dezelfde sticky-kolom. In plaats daarvan zien ze de reguliere kolom.
U kunt de wijzigingen in de code aanbrengen en deze naar eigen keuze gebruiken. Uiteindelijk is het belangrijkste doel ervoor te zorgen dat u de gebruikers de beste ervaring biedt.
Toepassingen van Elementor Sticky Column
Als u nu nadenkt over waar u het kunt gebruiken, bent u hier aan het juiste adres. We zullen het nu zien waar u de sticky-kolom kunt gebruiken.
Er zijn Er zijn veel manieren waarop u de sticky-kolom kunt gebruiken, hier zijn enkele van de beste toepassingen.
Adverteer: U kunt het gebruiken voor de advertentie. Jij kan plaats een banner waarop u mogelijk korting promoot of het kan een zijn banner voor de advertentie van derden. Je kunt het weergeven als een sticky-kolom. Dit zorgt ervoor dat de gebruiker de advertentie volledig ziet voordat hij verdergaat en de volledige inhoud leest. Als de kolom de banner benadrukt, zal dit zeker meer mensen uitnodigen om op de link te klikken.
Omschrijving: Nog een geweldige manier waarop mensen gebruik het voor een abonnement. U kunt het gebruiken om de e-mailadressen te verzamelen van de mensen die u volgen. Wanneer mensen hun e-mailadres invoeren, kunt u dat doen verzamel hetzelfde via e-mail. Op deze manier kunt u uw e-maillijst laten groeien en meer mensen ertoe aanzetten zich aan te melden voor de nieuwsbrief. Dit is een geweldige manier om de lijstgrootte te vergroten.
Lege ruimte: Veel mensen gebruiken het gewoon omdat ze wil de spatie niet weergeven nadat de inhoud voorbij is. Normaal gesproken heeft de kolom niet meer dingen om te laten zien. Dus als de secties van de kolom voorbij zijn, zal het gewoon een lege kolom zijn. Dit zal voelen alsof er iets ontbreekt. Als de inhoud zich aan de linkerkant bevindt en de kolom leeg is, ziet het er niet goed uit. Daarom kan men hier de sticky-kolom gebruiken.
Afhankelijk van uw website wilt u deze misschien ook voor andere dingen gebruiken.
Tips voor het gebruik van Elementor Sticky Column
Nu zullen we enkele tips zien voor het gebruik van de sticky-kolom. Je kunt alle tips volgen om het effectiever te gebruiken. Dit zijn de tips die u kunt volgen.
Aantal elementen: Zorg er altijd voor dat u een beperkt aantal elementen in de kolom gebruikt. Als er meer elementen zijn, krijg je een rommelige kolom. Daarom moet het aantal beperkt zijn dat op het scherm past.
systemen: U kunt de sticky-kolom voor mobiele apparaten zeker uitschakelen. Wanneer de gebruikers uw website vanaf een klein scherm bekijken, kan de sticky kolom in dat geval irritant blijken te zijn. Je kunt het dus zeker uitschakelen voor het kleinere scherm.
Aantrekkelijk: Je kunt er altijd voor zorgen dat de elementen die je in de kolom laat zien aantrekkelijk zijn. Als je ze geen aantrekkelijke of interessante elementen laat zien, zullen ze de plakkerige kolom niet leuk vinden. Dus als je een spandoek ophangt, zorg er dan voor dat het ontwerp goed is.
Content: Je moet er ook voor zorgen dat de sticky-kolom de inhoud niet blokkeert. De inhoud moet zichtbaar zijn vanaf alle apparaten. Controleer dus eerst uw inhoud en dan kunt u nadenken over het toevoegen van de sticky-kolom.
Belangrijke dingen eerst: Volgorde is nog een interessant ding om hier op te focussen. Zorg ervoor dat de kolom in de juiste volgorde staat. Als er een nieuwsbrief en een sectie met recente reacties in de kolom staat, moet de nieuwsbrief als eerste staan.
Testen: Nadat u alle zaken heeft ingesteld, test u de website vanaf een ander apparaat om te zien of alles goed werkt en of alle inhoud op de website zichtbaar is of niet.
Laatste woorden
Tot slot: zo kunt u de plakkerige kolom in ElementoR. Je kunt zeker de onderstaande tips volgen, samen met de tutorial. Als u wijzigingen aanbrengt in de Elementor CSS, moet u de code ook goed controleren voordat u deze publiceert. Daarom hebben we vermeld dat het testen van de website uiterst belangrijk is. Als je met CSS wilt spelen, kun je de huidige CSS kopiëren en ergens opslaan. Daarna kunt u de wijzigingen aanbrengen en als de wijzigingen niet goed zijn, kunt u terugkeren naar de oorspronkelijke versie. Dit is de reden waarom u het moet opslaan.