Hoe maak ik een modale pop-up op Elementor?
Inhoudsopgave
Wilt u een Modale Elementor-pop-up maken? Deze gids behandelt alle dingen die u moet zien. We zullen verschillende manieren zien waarop u dit kunt doen. De gids behandelt een diepgaande tutorial hierover. Als gevolg hiervan kunt u gemakkelijk uw modale pop-up maken. Het is gemakkelijk en het duurt niet lang om hetzelfde te maken. We zullen meerdere manieren zien om een pop-up te maken met uw favoriete bouwer, namelijk Elementor-bouwer.
Laten we dus, zonder hier nog meer tijd te verspillen, aan de slag gaan en kijken op welke manieren u de pop-up voor uzelf kunt maken. We zullen er eerst meer over leren.
Wat is modale pop-up?
Je hebt duidelijk een hoofd over een pop-up, toch? Wanneer u een website bezoekt en u plotseling een venster ziet waarin om uw e-mailadres wordt gevraagd, is dit de pop-up. Dit is heel gebruikelijk omdat deze pop-ups al een hele tijd op internet staan. Het is een ultieme manier om gebruikers op de hoogte te stellen van een kortingsaanbieding of om het e-mailadres te vragen.
Moderne website-eigenaren gebruiken het ook om gratis geschenken aan te bieden. Zij zullen in ruil daarvoor om uw e-mailadres vragen. Nu kan een normale pop-up heel anders zijn dan de website.
De modale pop-up is iets soortgelijks. Een modale pop-up zal dat doen gebruik hetzelfde thema als de website. De gebruikers zullen dus het gevoel hebben dat de pop-up het meest geschikt is voor de website. Natuurlijk kunnen de gebruikers gemakkelijk weten dat dit de pop-up is, maar ze zullen het gevoel krijgen dat het een deel van de website is.
Daarom is de modale pop-up tegenwoordig populairder.
Als u zich nu afvraagt of u met Elementor een modale pop-up kunt maken, is uw antwoord ja. Met Elementor kunt u eenvoudig een modale pop-up maken.
Verschillende manieren om Modal Popup te creëren
Nu zijn er drie manieren waarop u een Modale Elementor-pop-up kunt maken.
Zoals je misschien weet is er een gratis versie van Elementor beschikbaar. Het slechte nieuws is echter dat de gratis versie kan je niet helpen om een Modale Elementor-pop-up te maken. Daarvoor jij zal voor de pro-versie moeten gaan.
Het is ook een beetje moeilijk om een modale pop-up te maken met de pro-versie. Daarom zullen we een eenvoudige manier zien om het te doen.
De gemakkelijke manier is om een add-on van derden te krijgen. U kunt kiezen voor een add-on van derden en zij zullen u dat toestaan maak op de eenvoudigste manier een modale pop-up.
Sommige mensen hebben misschien al de pro-versie van Elementor en sommigen zijn van plan er een te kopen. Deze gids behandelt dus alle drie de manieren. Als je je afvraagt wat de derde manier is: deze is hetzelfde als de tweede. We zullen een andere plug-in van derden gebruiken om de pop-up toe te voegen. Het enige verschil is dat de derde plug-in gratis te gebruiken is, maar er zijn bepaalde beperkingen. We zullen er meer over leren naarmate we verder gaan.
We zullen eerst zien hoe je een modale pop-up kunt maken met de pro-versie van Elementor en daarna zullen we hetzelfde zien voor de add-on van derden. Het behandelt bijna alle dingen die u moet weten over het maken van de pop-up. Er is dus niets om je zorgen over te maken.
Neem een mok koffie en volg de stappen.
Maak een Modale Elementor-pop-up met Elementor Pro
In eerste instantie moet u neem de pro-versie en betaal ervoor. U kunt de procedure uitvoeren en vervolgens de stappen volgen. We behandelen niet de basisstappen zoals het installeren van de plug-in, enz.
In plaats daarvan zullen we direct ter zake komen en belangrijkere zaken bespreken.
Stap 1: De lay-out maken
In eerste instantie moet je de lay-out bereiken. Wanneer we een pagina maken, gaan we naar New > Pagina en selecteer vervolgens een lay-out.
Hier zijn we geen pagina maken, daarom zullen we direct een sjabloon moeten selecteren.
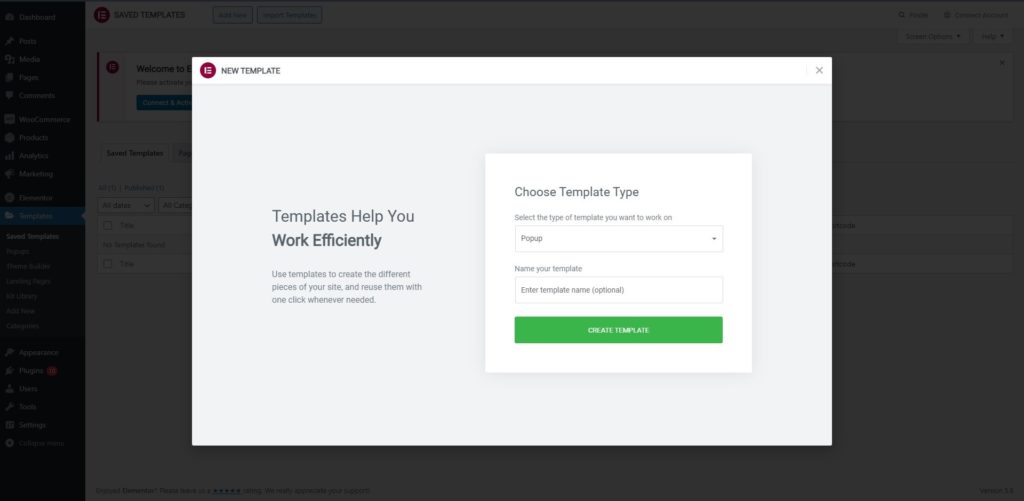
Daarvoor kunt u uw WordPress-dashboard openen en vervolgens ga naar de sjabloon. Wanneer u naar de sjabloonoptie gaat, moet u de Popup optie.
Er worden een aantal pop-ups weergegeven als u de gegevens hebt geïmporteerd. Als dit niet het geval is, is er een optie om een nieuwe pop-up toe te voegen. We klikken direct op de nieuwe pop-up toevoegen en voeren vanaf daar de rest van de procedure uit.
Wanneer u op nieuw toevoegen klikt, wordt er een lege lay-out gemaakt.
Stap 2: Een sjabloon maken
Terwijl we een Modale Elementor-pop-up maken, zullen we dat doen moet een sjabloon repareren. Als we een sjabloon hebben, kunnen we deze een Modale Elementor-pop-up noemen.
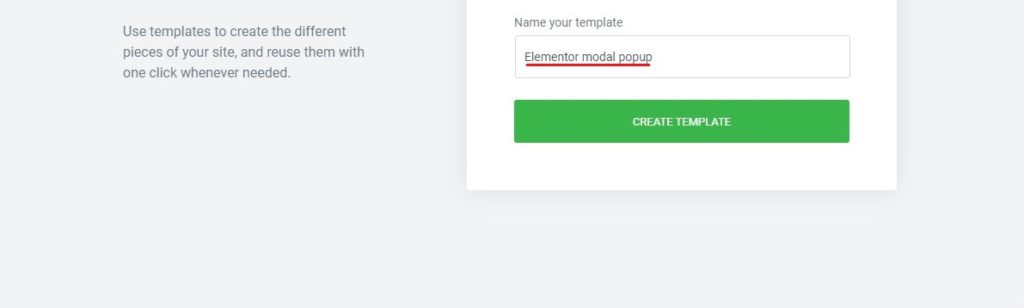
Je kunt geef een naam aan de sjabloon. Als je aan het leren bent, kan dat geef de naam "Elementor modale pop-up" om mee aan de slag te gaan.
Nadat u de naam heeft opgegeven, bent u klaar om door te gaan naar de volgende stappen.
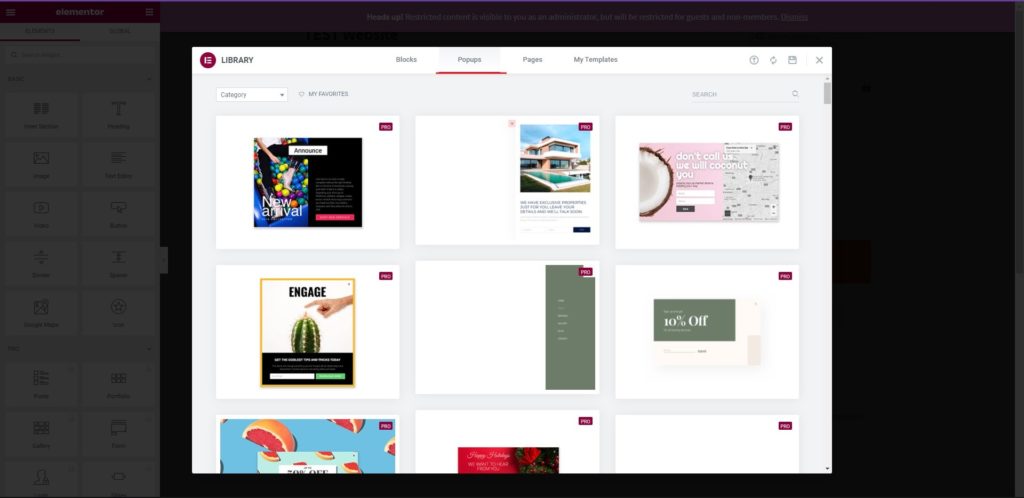
De volgende stap is waar je heen moet kies een perfecte sjabloon. Als u nu een algemeen thema heeft dat populair is, kunt u elk sjabloon uit de Elementor-sjablonen gebruiken. Als u echter een uniek of op maat gemaakt thema gebruikt, je zult wat tijd moeten geven naar de sjabloon.
Hier moet u één eigen sjabloon maken. Voor jou uw sjabloon aanmaakt, kunt u op zoek gaan naar de beste sjabloon die bij u past.
Het mooie is dat Elementor Hiermee kunt u de sjabloon naar wens aanpassen. Dus als u denkt dat kleuren en een bepaalde basisconfiguratie een probleem zijn, kunt u elk sjabloon uit de gegeven lijst selecteren en vervolgens daarin de wijzigingen aanbrengen. Op deze manier beschikt u over een uniek sjabloon dat bij uw thema past.
Als u echter geen geschikt sjabloon kunt vinden, kunt u zal er zelf een moeten maken. Het duurt niet lang, want er is wat basisaanpassing nodig.
De beste manier zou zijn om haal de inspiratie uit een van de sjablonen en creëer er een dienovereenkomstig. Als u echter een expert bent, kunt u dat wel doen maak helemaal zelf uw Elementor-modale pop-up. Dit is afhankelijk van jouw expertise.
Maak je geen zorgen, je kunt aan de slag met de basissjabloon en deze later aanpassen, wat ons bij de volgende stap brengt.
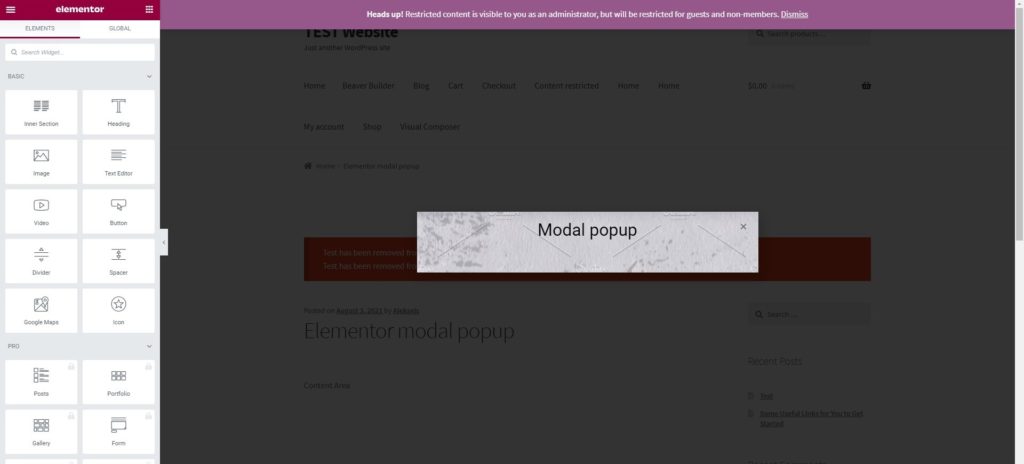
Stap 3: Configuratie en bewerking
Hier moet u de wijzigingen aanbrengen in het aanpassingspaneel. Net zoals jij bewerk de pagina in Elementor, u kunt ook de modale pop-up bewerken.
Daarom kunt u de aanpassingen hier uitvoeren. Het zal omvatten het wijzigen van de grootte, positie, kleuren, tekststijl, enz. Het linkerpaneel bevat alle opties waaruit u kunt kiezen.
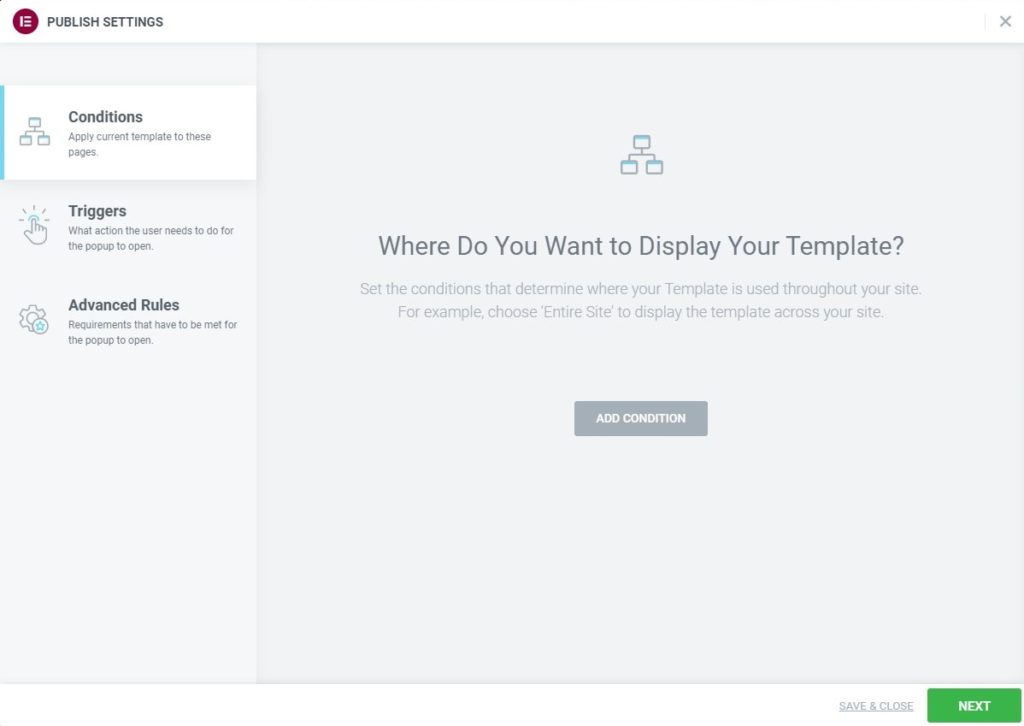
Stap 4: Triggers en voorwaarden
Zodra je op de knop Publiceren klikt, ben je dat gevraagd om de voorwaarden te stellen en te activeren. Hier kunt u bepaalde voorwaarden instellen voor wanneer de pop-up wordt weergegeven.
Als u bijvoorbeeld wilt dat de modale pop-up van Elementor alleen wordt weergegeven wanneer de gebruiker naar de startpagina komt, kunt u hetzelfde instellen in de voorwaarde.
Op dezelfde manier kunt u ook stel de trekker in. Dit zal u vertellen wanneer de pop-up moet worden geactiveerd. U kunt bijvoorbeeld 2 seconden instellen nadat de gebruiker de pagina heeft bezocht.
Daarna kunt u de pop-up publiceren en kijken of deze goed werkt of niet.
Hoe Elementor Modal Popup toevoegen met de VAE?
Elementor heeft enkele add-ons waarmee u een modale pop-up kunt maken. Er is een populaire add-on-plug-in genaamd Ultimate Addons. Het is een betaalde plug-in waarmee u toegang krijgt tot honderden widgets.
De modale pop-up is er één van. Dus als je hiervan gebruik wilt maken, je zult eerst de Ultimate Addons voor Elementor moeten aanschaffen van de officiële website. Jij kan installeer het als een plug-in en activeer het.
Daarna kunt u de onderstaande stappen volgen om uw modale pop-up te maken.
Stap 1: Maak de pagina aan en voeg de widget toe
U kunt een pagina maken zoals u maak een normale pagina in Elementor. Je kunt naar New > Pagina en gebruik dan de Elementor.
Dit is waar het spel begint. Je zult wel moeten selecteer hier de widgetoptie. Zodra u de widgetoptie selecteert, ziet u daar de modale pop-upoptie. Vervolgens kunt u deze selecteren.
Stap 2: Selecteer het type
Vervolgens kunt u het type selecteren. Er zijn verschillende lay-outs zoals in-video, slide-in, etc. Je kunt de lay-out kiezen die het beste bij je past.
Stap 3: Aanpassingen
In de volgende stap moet u: doe alle aanpassingen. Houd er rekening mee dat er geen andere plaatsen zijn waar u de voorwaarden kunt instellen en kunt activeren.
Je zult al deze dingen hier moeten doen. In het linkerpaneel heb je drie hoofdkolommen van waaruit u alle configuraties kunt uitvoeren.
Je kunt verander de tekst, kleur, grootte en stel zelfs de triggers in vanaf hier. Zodra u alle wijzigingen in de pop-up heeft aangebracht, kunt u dat doen publiceer het direct. Het kan enige tijd duren voordat u erachter komt hoe u de triggers en voorwaarden kunt instellen.
Op het eerste tabblad is dat de “ContentOp het tabblad ' ziet u de weergave-instellingen, modale pop-upinstellingen en de instellingen voor de sluitknop. Je kunt al deze opties instellen en je bent halverwege. Zo kun je aan de slag met het maatwerkgedeelte.
Zodra u de aanpassingen heeft aangebracht, kunt u deze publiceren en dat is alles.
Hoe maak je gratis een Modal-pop-up?
Bovenstaande twee waren vooral gericht op het betaalde gedeelte. Hier moet u de add-on of plug-in kopen om de modale pop-up te krijgen. Nu gaan we een gratis techniek zien waarmee je een modale pop-up kunt maken.
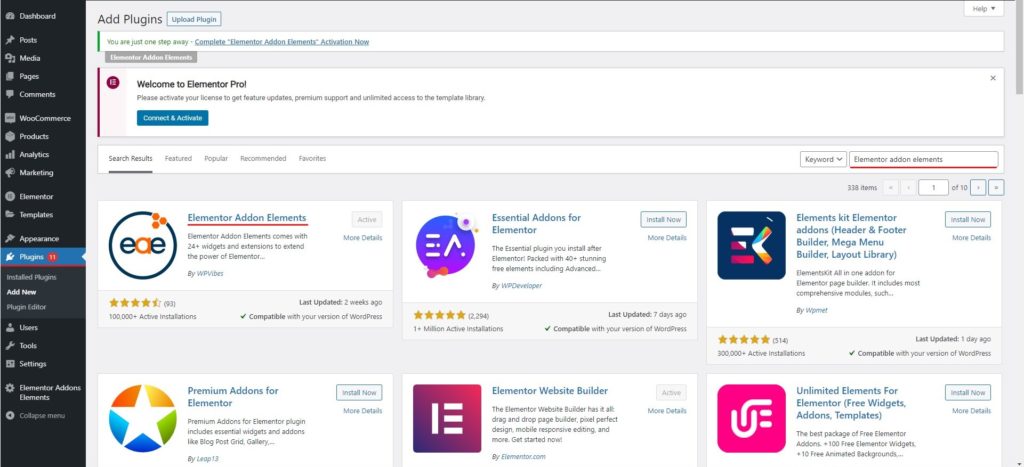
We gaan hier een add-on gebruiken. Het heet Elementor Addon Elements. De plug-in is niet zo populair als de bovenstaande twee. Als je echter een pop-up wilt maken en gratis aan de slag wilt, kun je hier zeker gebruik van maken.
Eerst moet u de plug-in installeren en vervolgens kunt u de stappen volgen.
Natuurlijk zijn er hier bepaalde beperkingen. De grootste beperking is dat jij Het is niet mogelijk dat de pop-up direct wordt geactiveerd. De gebruiker zal wel moeten klik op een knop om de pop-up te zien. Dit is een van de redenen waarom mensen de gratis plug-in niet gebruiken.
Verder kan de sjabloon ook een probleem zijn. In de bovengenoemde plug-ins zijn er verschillende sjablonen waaruit u kunt kiezen. Hier vindt u zeer eenvoudige sjablonen met een zeer beperkt aantal aanpassingen beschikbaar. Houd hier dus rekening mee als u de plug-in gebruikt.
Stappen om een modale pop-up te maken Elementor
We zullen nu de stappen zien hoe u aan de slag kunt gaan.
- In eerste instantie moet u maak uw Elementor-pagina net zoals jij het doet.
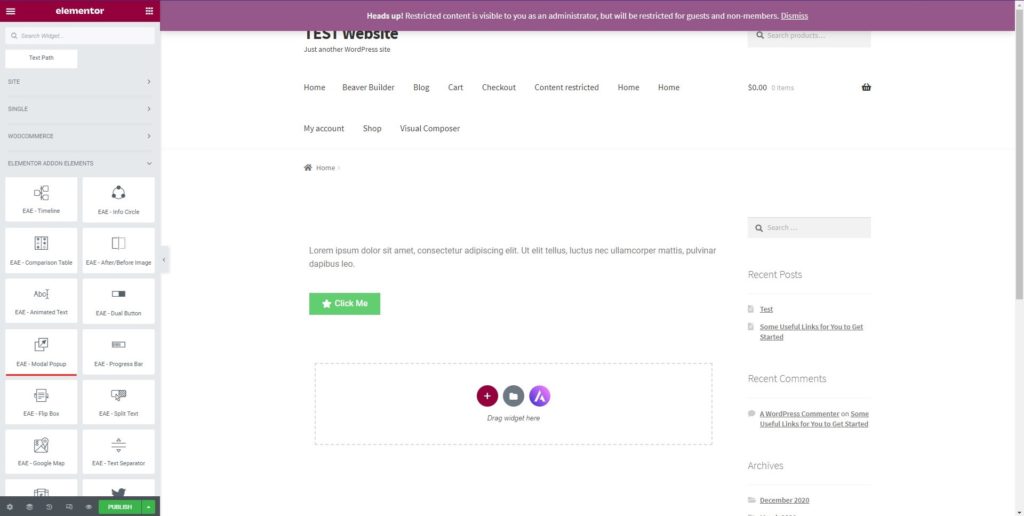
- Nu, selecteer de modale pop-upwidget van de add-ons.
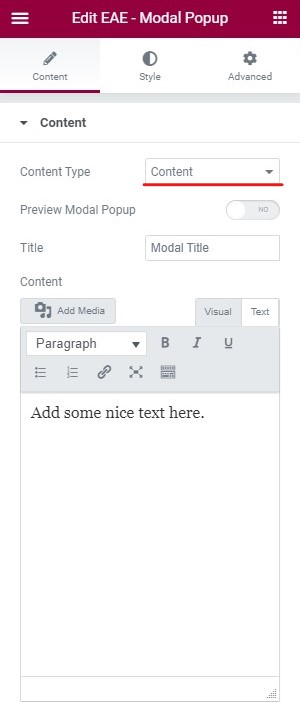
- Daarna moet u het type pop-up selecteren, of het nu gaat om eenvoudige inhoud of gemengde inhoud waarin u de tekst en afbeeldingen wilt weergeven.
- Na het selecteren van het type, u kunt de tekst en afbeeldingen bewerken.
- Daarna kan dat publiceer het direct.
- Je zult de pop-up zien wanneer u op de aangegeven knop klikt.
Dit is de beste manier die u kunt gebruiken als u de pop-up alleen wilt weergeven als u op een knop klikt. Voor andere zaken kun je bovenstaande tips misschien gebruiken.
Final Word
Tot slot: dit is hoe u een Modale Pop-up van Elementor kunt maken. Er zijn een paar manieren waarop je dit kunt doen. We raden u ten zeerste aan een van de eerste twee methoden te gebruiken. Omdat er meer functies zijn, kunt u een perfecte Elementor-modale pop-up maken en de leads verzamelen volgens uw keuze. Het zijn allebei geweldige plug-ins. U kunt degene gebruiken die het beste bij u past. Je kunt de andere widgets bekijken die Elementor Pro en Ultimate add-ons aanbieden. Daarna kunt u de beste selecteren op basis van uw keuze en uw vereisten.