Hoe je tekst over een afbeelding plaatst in Elementor
Inhoudsopgave
Je hebt misschien veel websites gezien waar je de tekst bovenop de achtergrondafbeelding hebt gezien. We zullen zien hoe je dat kunt doen Elementor tekst over de afbeelding. We zullen zien hoe u Elementor-tekst over de afbeelding kunt plaatsen. Er zijn verschillende manieren waarop u het kunt toevoegen. In de handleiding worden enkele manieren besproken waarop u de tekst kunt toevoegen. Dit zal dus nuttig voor je zijn. We raden u aan de hele handleiding te lezen en vervolgens te beslissen welke de beste methode is die u kunt gebruiken.
Hoe voeg ik Elementor-tekst toe aan een afbeelding?
De eerste methode die we gaan zien is heel eenvoudig en de meest geprefereerde methode. De meeste elementen die u op internet ziet en die tekst bovenop de afbeelding hebben, gebruiken deze methode. Hier is het concept heel eenvoudig. We voegen eerst de afbeelding toe aan de achtergrond van de website. Daarna zullen we de tekst als een ander element erbovenop toevoegen.
Gelukkig zijn er genoeg opties beschikbaar om het te bewerken zoals jij dat wilt. Elementor heeft veel opties waarmee u de tekst en de afbeelding kunt aanpassen. Met behulp van Elementor krijgt u dus de beste look die u wilt.
De meeste mensen geven de voorkeur aan deze methode omdat deze gemakkelijk te implementeren is en je dezelfde methode ook kunt gebruiken om andere elementen aan de afbeelding toe te voegen. Als je bovenaan de afbeelding een abonneerknop wilt toevoegen, kun je dat hier doen.
Laten we dus aan de slag gaan en kijken welke stappen u moet volgen om Elementor-tekst aan de afbeelding toe te voegen. We nemen een afbeelding als voorbeeld, maar u kunt deze bovenop elk gewenst medium toevoegen.
Open de pagina Bewerken
In eerste instantie moet je de basis doen. Hier gaan we eerst een pagina maken met Elementor. Zorg ervoor dat Elementor is geïnstalleerd en actief is. Maak je geen zorgen, daarvoor heb je de pro-versie van Elementor niet nodig. Je kunt ook de gratis versie gebruiken.
U kunt een pagina maken en deze bewerken met Elementor. Daarna kunt u een lege sectie maken waar we de elementen zullen toevoegen.
Als u nu de afbeelding in een bepaald deel wilt toevoegen, moet u daarvoor een kolom maken. Als u bijvoorbeeld alleen de afbeelding in de rechtersectie wilt toevoegen, kunt u een kolom maken en deze vervolgens in de sectie toevoegen.
Zodra alles klaar is, voegen we de achtergrondafbeelding toe aan de kolom. U kunt de achtergrondafbeelding in de kolom of u kunt het zelfs in de sectie toevoegen. Dit is zeker jouw keuze over hoe je dingen wilt.
De achtergrondafbeelding toevoegen
Je hebt hier twee opties. U kunt de afbeelding in de sectie toevoegen, maar u kunt deze ook in de kolom toevoegen. Dit is zeker jouw keuze. Afhankelijk van hoe je de afbeelding wilt toevoegen, kun je de manier gebruiken.
Als u de afbeelding aan de sectie wilt toevoegen, kunt u met de rechtermuisknop op de sectie klikken en deze toevoegen, of u kunt ook op de kolom klikken en deze van daaruit toevoegen.
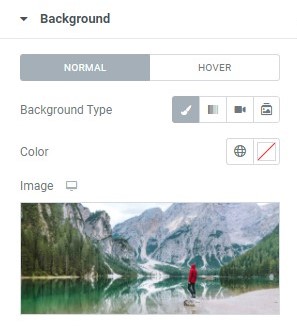
Hier vindt u de exacte manier om het toe te voegen. U moet eerst op het gedeelte klikken en dan ziet u het linkerpaneel. In het linkerpaneel moet u op het gedeelte "Stijl" klikken waar u de wijzigingen kunt aanbrengen.
In de sectie Stijl ziet u de sectie Achtergrond. Er zijn weinig opties op de achtergrond. U kunt de gewenste achtergrond uit de lijst selecteren. U kunt een afbeelding selecteren of u kunt ook een video toevoegen.
In de eerste optie kunt u klassiek selecteren. Daarna kunt u een afbeelding selecteren en het plusteken gebruiken om de afbeelding aan de achtergrond toe te voegen.
U kunt de afbeelding selecteren in de mediamap, maar u kunt deze ook zelf uploaden. Het opent de mediabibliotheek, net als de normale foto's die u uploadt. De methode zal dus vergelijkbaar zijn met het WordPress-dashboard.
Bewerk de achtergrond
In de volgende stap zullen we een paar aanpassingen op de achtergrond uitvoeren. U kunt de positie in de achtergrondafbeelding instellen. We zullen zien hoe je de positie van de achtergrond kunt instellen. Verder kunt u ook de bijlageopties instellen.
Als het nu om de maat gaat, kunt u de maat naar wens instellen. U kunt de achtergrondafbeelding op passend formaat en omslagformaat instellen, maar u kunt deze ook op het originele formaat instellen. De beste manier om te beslissen welke de beste manier is om de afbeelding te krijgen, je kunt er altijd een beetje mee spelen en je zult een volledig idee hebben van hoe je verder wilt gaan.
Daarna kunt u ook de herhaalmodus instellen als u een afbeelding van klein formaat heeft. Als u bijvoorbeeld wilt dat de afbeelding zich blijft herhalen, wordt deze herhaald tot het einde van de sectie. Meestal ziet het er niet geweldig uit, omdat het herhalende beeld in de meeste gevallen slecht is. U kunt het dus instellen op niet-herhalen.
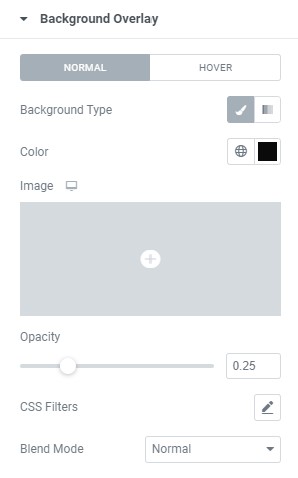
Het gebruik van de overlay
U kunt ook de achtergrondoverlay instellen vanuit hetzelfde paneel. U kunt desgewenst ook de achtergrondoverlay instellen. Je hebt misschien veel afbeeldingen gezien met een overlay. De overlay kan een eenvoudige kleur hebben of u kunt ook een afbeelding hebben die over de achtergrond heen ligt. Je hebt misschien een paar foto's gezien die er behoorlijk op de zwarte lijst uitzien, zo kun je een andere overlay voor de afbeelding krijgen.
Zodra je al deze dingen hebt gedaan, ben je klaar met de afbeelding. Nu zullen we zien hoe u de tekst kunt instellen. We zullen nu de snelle manier zien om de tekst toe te voegen en dan zullen we beginnen met het aanbrengen van de wijzigingen in de sectie.
De tekst toevoegen
Het volgende dat we moeten doen is de tekst aan de website toevoegen. U kunt de tekst op de website toevoegen, net zoals u het element op de website toevoegt. Daarvoor moet je op het element klikken en de widget toevoegen.
We hebben zojuist de achtergrondafbeelding aan de kolom toegevoegd en we hebben nog steeds de mogelijkheid om de tekst aan de kolom toe te voegen. Hier kunt u eenvoudig het gewenste element slepen en neerzetten.
Als u bijvoorbeeld de kop wilt toevoegen, kunt u de kopwidget slepen en vervolgens in de kolom plaatsen. Op dezelfde manier kunt u hetzelfde toevoegen als u het tekstvak wilt toevoegen.
Het mooie hier is dat je alle gewenste widgets kunt toevoegen. Er zijn veel widgets die u hier kunt toevoegen.
De tekst wijzigen en opmaken
U kunt de tekst zeker naar wens opmaken. Dit is afhankelijk van het tekstvak dat u gebruikt. Als u bijvoorbeeld het tekstvak gebruikt, zijn er minder aanpassingen gedaan vanuit de Elementor. In dit geval moet u het rechtstreeks vanuit het tekstvak bewerken. Je kunt TinyMCE zeker installeren als je wat meer vrijheid wilt in maatwerk.
Op dezelfde manier kunt u, als u een kop heeft, deze op elke gewenste manier toevoegen. Nadat je de tekst hebt bewerkt, ben je bijna helemaal klaar. U kunt de tekst opslaan en vervolgens de pagina bekijken om te zien hoe Elementor-tekst over afbeelding eruit ziet
We zullen enkele van de meer trucs zien die je hier kunt doen. U kunt de positie van de tekst wijzigen en deze op elke gewenste plaats bewaren.
De positie instellen
Met de positie-instellingen kunt u de tekst op de juiste plaats plaatsen. Nu zal de tekst standaard in het midden verschijnen of aan een van de zijkanten verschijnen, afhankelijk van hoe je hem hebt uitgelijnd. Vaak willen we een andere positie hebben.
Daarvoor moet u het geavanceerde paneel openen van waaruit u de positie kunt toevoegen. Je kunt altijd eerst de marge toevoegen. Er zijn weinig marge-opties waarmee u kunt werken.
U kunt de boven-, onder- en zijmarges invoeren. Er zijn twee manieren waarop u de opties kunt toevoegen. Je kunt het toevoegen in de pixels of je kunt het ook toevoegen in het percentage. De meeste mensen geven de voorkeur aan pixels omdat ze er al meer vertrouwd mee zijn. Je kunt het ook in het percentage toevoegen.,
Wanneer u nu het formaat voor het eerst invoert, is dit van toepassing op alle margeopties. Als u bijvoorbeeld 2 in de bovenmarge invoert, geldt hetzelfde voor de onderkant en zijkanten.
Soms willen we het maar voor één kant invoeren. In dat geval kunt u op de linkknop aan de zijkant klikken. Wanneer u dit doet, kunt u alle velden afzonderlijk invoeren. Zo kun je eenvoudig aan de slag met de marges. Hiermee kunt u de tekst instellen zoals u dat wilt.
Vervolgens kunt u de wijzigingen opslaan en dat is alles. Nu hebt u met succes Elementor-teksten aan de afbeelding toegevoegd. Er is nog een manier om het toe te voegen. Dat zullen we nu zien.
Hoe kan ik Elementor-tekst aan afbeeldingen toevoegen met behulp van plug-ins?
Zoals we eerder hebben vermeld, is er nog een manier om de tekst toe te voegen. We zullen zien hoe u het kunt toevoegen. Daarvoor gebruiken we een plug-in waarmee u het ding kunt doen.
Het concept is nog steeds hetzelfde. Je zult dezelfde techniek moeten gebruiken als we eerder hebben vermeld. Dit kan bij veel mensen verwarring veroorzaken. U vraagt zich misschien af waarom u een plug-in nodig heeft als u dezelfde methode volgt.
Welnu, de plug-in wordt gebruikt om meer effecten voor de achtergrond te hebben. Je hebt misschien veel websites gezien waar de tekst stijlvol is. Dus als je stijlvolle tekst wilt, kun je deze plug-ins zeker gebruiken. Nu weet u misschien zeker dat de plug-ins mogelijk worden betaald, toch?
We zullen dus twee plug-ins zien die u hier kunt gebruiken. Eén van de plug-ins is gratis, terwijl de andere betaald moet worden. De gratis plug-in is alleen voor Elementor-tekst over afbeelding, terwijl de andere het complete add-onpakket is. Je kunt het add-onpakket gebruiken om meer elementen in je Elementor-arsenaal te hebben.
Laten we beginnen met de plug-ins.
Afbeeldingszweefeffecten – Elementor-add-on
De eerste plug-ins waarmee u kunt werken zijn Image Hover Effects. De plug-in is voor de afbeeldingseffecten. U kunt de afbeelding naar eigen wens verkrijgen. Als je een stijlvol effect op de afbeelding wilt hebben, kun je deze plug-in zeker gebruiken. Het is gratis en kan rechtstreeks in de gratis plugin-map van WordPress worden gevonden. Het is een zeer beperkte plug-in. Omdat het echter een gratis plug-in is, kunt u hem zeker uitproberen.
Master-add-ons
Je kunt altijd kiezen voor Master Addons. Master Addons is het complete pakket dat je voor de Elementor kunt gebruiken. Ze hebben veel widgets die je kunt gebruiken. Ze hebben hier ook veel geweldige functies. Het is een betaalde add-on. Dus als je iets meer wilt hebben voor je Elementor-paginabuilder, kun je deze add-on zeker gebruiken. Voor meer informatie kunt u hun website raadplegen.
Laatste woorden
Tot slot: dit is de manier waarop u Elementor-tekst over de afbeelding kunt toevoegen. De methode is eenvoudig en gemakkelijk te gebruiken. Je kunt de plug-in zeker gebruiken als je wilt. We raden je ten zeerste aan om er een beetje mee te spelen om te zien welke er het beste uitziet. U kunt bijvoorbeeld proberen de achtergrondafbeelding in de sectie in te stellen en deze vervolgens voor de kolom te gebruiken. Op dezelfde manier kunt u ook verschillende posities uitproberen en verschillende formaten voor de achtergrondafbeelding instellen. Dit geeft u een duidelijk beeld van welke Elementor-tekst over afbeelding er het beste uitziet.