Hoe gebruik ik Elementor Header en footer builder?
Inhoudsopgave
Zie je enkele van de websites met geweldige kop- en voetteksten? De kans is groot dat ze een op maat gemaakte kop- en voettekst gebruiken. Het kan ook een van de Elementor-sjablonen voor het maken van kop- en voetteksten zijn. Elementor kop- en voettekstbouwer Voor de mensen die het niet weten: Elementor is een zeer populaire paginabouwer waarmee u de gewenste pagina kunt maken. Het heeft verschillende functionaliteiten en er zijn veel widgets die je direct kunt importeren en gebruiken. Daarom kunt u de bouwer gebruiken.
Als u nu de Elementor-kop- en voettekstbouwer wilt gebruiken, is er een optie daarvoor. Laten we er meer over praten.
Kun je een kop- en voettekst maken met Elementor?
Wij zullen u hier tijd besparen. Ja jij kan de kop- en voettekst voor Elementor maken.
Voordat we hier meer op ingaan, vraagt u zich dit misschien af waarom je de kop- en voettekstbouwer niet kon zien, rechts? Nou, daarvoor zal je dat wel doen moet je Elementor upgraden. Dit kunt u alleen doen als u Elementor pro heeft. Als je Elementor Pro hebt, kan dat gebruik het om een kop- en voettekst te maken voor uw website. Dit is nog een reden waarom u zou moeten upgraden naar de pro-versie. De plannen zijn ook betaalbaar.
Terugkomend op het punt: dat kan upgrade eenvoudig naar de premiumversie en je ziet de optie om zowel de koptekst als de voettekst toe te voegen. We zullen een stapsgewijze handleiding zien over hoe u een koptekst kunt maken en hoe u ook de voettekst kunt maken. Laten we eerst wat meer kijken naar de kop- en voettekst. Hierdoor krijg je een duidelijk beeld van het onderwerp.
Wat is de kop?
De header is de hoofdbalk bovenaan die u op de website ziet. Wanneer u de website voor het eerst bezoekt, u ziet de koptekst met het logo en het menu. Daarna is er een kleine sectiepartitie. Daarna begint de inhoud.
Dus de Het gedeelte dat zich boven de inhoud bevindt, wordt de header genoemd. Er kunnen meer dingen zijn dan alleen een logo en een menukaart. Je ziet misschien de banner, maar het kan ook een zoekbalk zijn.
Meestal is het komt met het thema. Als u echter de standaardkoptekst wilt wijzigen, je kunt het veranderen. U kunt uw aangepaste koptekst gebruiken. De Elementor Met de header- en footer builder kunt u gemakkelijker de header van uw keuze maken met de minste inspanning. Maak je geen zorgen, je kunt dat ook met een paar klikken toepassen.
Nu je weet wat de koptekst is, zullen we het hebben over de voettekst.
Wat is voettekst?
Voettekst is de onderste balk die u op de website ziet. Het bestaat uit meer dingen dan de koptekst.
Meestal zijn er hier 3 tot 4 secties. De sectie bevat voornamelijk links. Mogelijk ziet u het gedeelte met juridische pagina's en ziet u mogelijk ook de link naar andere snelle pagina's. Dit is de standaard voettekst.
Veel mensen voegen er meer aan toe en hebben een ander type voettekst. Zij ook voeg het logo en een menu toe in de voettekst. Je hebt misschien een aantal websites gezien waar een klein menu onderaan de website verschijnt. Dat staat bekend als het voettekstmenu.
Dat kan zeker voeg meer dingen toe volgens uw keuze. Er is dus geen specifieke voettekststijl. Hier kun je het op zoveel manieren krijgen als je wilt. Er is geen limiet. We zullen het hebben over de standaard en de meest populaire manier om de voettekst te gebruiken. U hoeft zich hier dus geen zorgen over te maken.
Plan voor de koptekst en de voettekst
Je moet altijd eerst plannen en dan beginnen met het uitvoeren van het plan.
Zoals we al zeiden: die zijn er Er zijn vele manieren waarop u uw header kunt maken en er zijn Er zijn vele manieren waarop u uw voettekst kunt maken. Daarom moet u eerst uitzoeken welke manier u wilt gebruiken.
Hier zijn de enkele stappen die u kunt nemen om de koptekststijl te vinden.
- Eén logo op de zijkant en het menu
- Logo, menu en zoekbalk.
- Als u geen menukaart heeft, kunt u ook het logo en een banner gebruiken. Je kunt het menu onder de header weergeven als je thema dat toestaat. Als alternatief kunt u de koptekst ook op dezelfde manier maken.
Op dezelfde manier moet jij dat ook doen Begrijp hoe u uw voettekst gaat plannen. De voettekst moet goed en vooraf gepland zijn, omdat het hier meer tijd kan kosten om uit te voeren.
- Voettekst van 3 kolommen met links. U kunt de eerste kolom ook toevoegen als logo en over-sectie. Om nog maar te zwijgen: u kunt ook het aantal kolommen verhogen.
- Daar kunt u een menu toevoegen. Je hebt twee opties: je kunt het direct in het midden weergeven of je moet het naar één kant verschuiven.
- Veel mensen kiezen er ook voor om een sectie met één kolom te gebruiken, waar ze de sectie 'Over' kunnen weergeven. Daarna zullen ze de 3 of 4 kolommen toevoegen. Als u meer inhoud op de website heeft, kunt u ook het menu onderaan toevoegen.
Nog geen idee? Maak je geen zorgen, we zullen er meer over zien naarmate we verder gaan. Er is nog een manier waarop u aan de ideeën kunt komen. We zullen erover praten tijdens de stappen.
Dingen klaarmaken
Voordat u begint met het bouwen van uw Elementor-kop- en voettekstbouwer, moet u de zaken gereed maken.
Als je het menu wilt toevoegen, moet je dat doen zorg ervoor dat het menu correct is toegevoegd. Op dezelfde manier moet u, als u de links in de voettekst wilt toevoegen, alle links gereed hebben. Het bespaart u tijd bij het maken van de kop- en voettekst.
Er kunnen nog meer dingen zijn die u wilt toevoegen. Het hele punt hier is om de basiszaken gedaan krijgen. Het is niet verstandig om een header te maken wanneer u geen menu of logo gereed heeft, rechts? Deze zaken vallen dus onder de basisvoorbereiding. U kunt de zaken voorbereiden en vervolgens de stappen volgen om aan de slag te gaan.
Zorg ervoor dat je Elementor pro-ready hebt. Als je het nog niet hebt geüpgraded, dan kan dat upgrade het en bekijk dan de gids. We beginnen direct met de stappen om dit te doen en bespreken niet hoe u kunt upgraden naar Elementor pro.
We komen nu direct ter zake.
Hoe gebruik ik de Elementor kop- en voettekstbouwer?
Om aan de slag te gaan, moet u de pro-versie van Elementor hebben. De stappen voor de kop- en voettekst zijn vergelijkbaar. We zullen ze dus niet afzonderlijk bespreken. In plaats daarvan behandelen we ze in dezelfde stappen.
Daarna kunt u de onderstaande stappen volgen.
Stap 1: Ga met de kop naar de Elementor-kop- en voettekstbouwer
Je kunt gewoon ga naar de Elementor kop- en voettekstbouwer in een paar klikken.
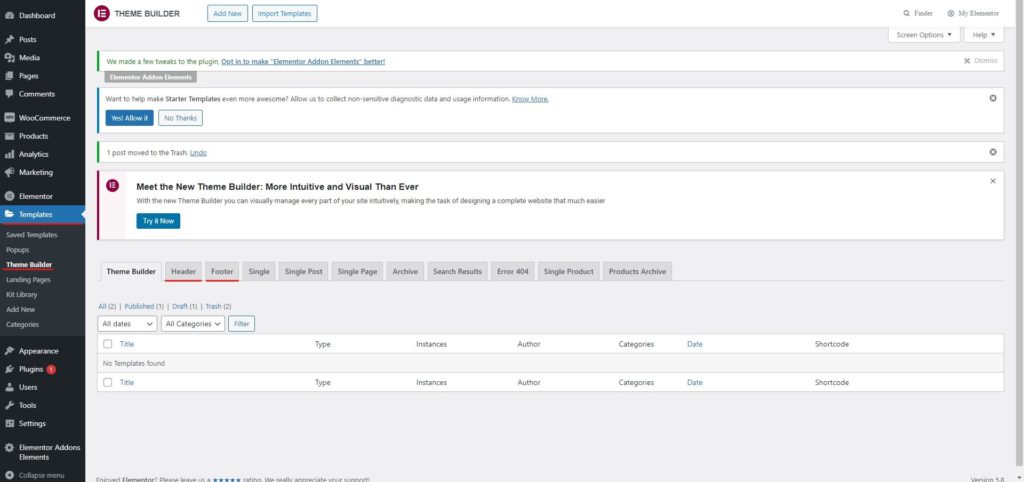
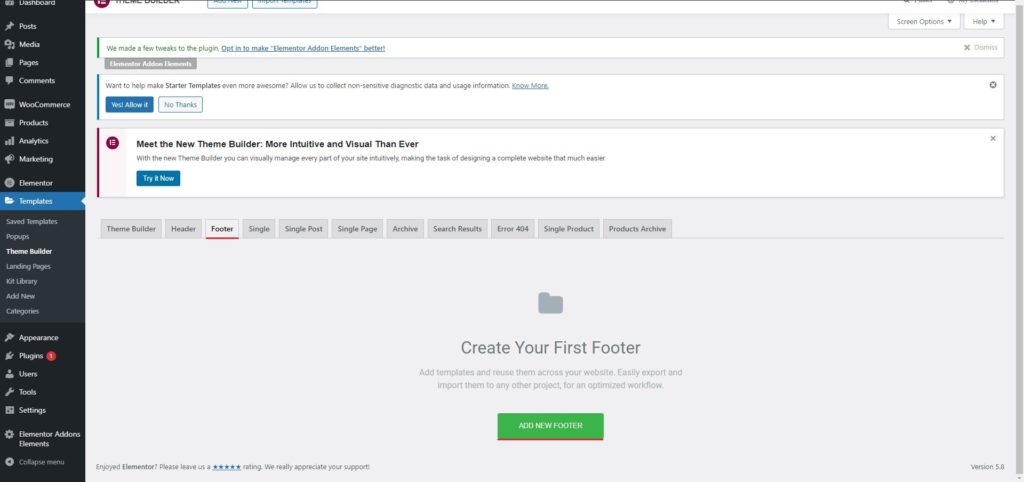
Wanneer u uw WordPress-dashboard opent, is er een optie genaamd “Sjablonen”. Het wordt in het linkermenu zelf weergegeven. Je zult wel moeten Beweeg uw muis erop en er worden nog een paar opties geopend.
Het zal inmiddels vrij duidelijk zijn, want er zal een optie zijn voor “Voorvoegsel en footer”. Mogelijk ziet u twee verschillende opties als u de nieuwste versie gebruikt.
Nu, kunt u klik op de kop hier. We zullen eerst kijken hoe u uw header kunt maken.
Stap 2: De koptekst maken
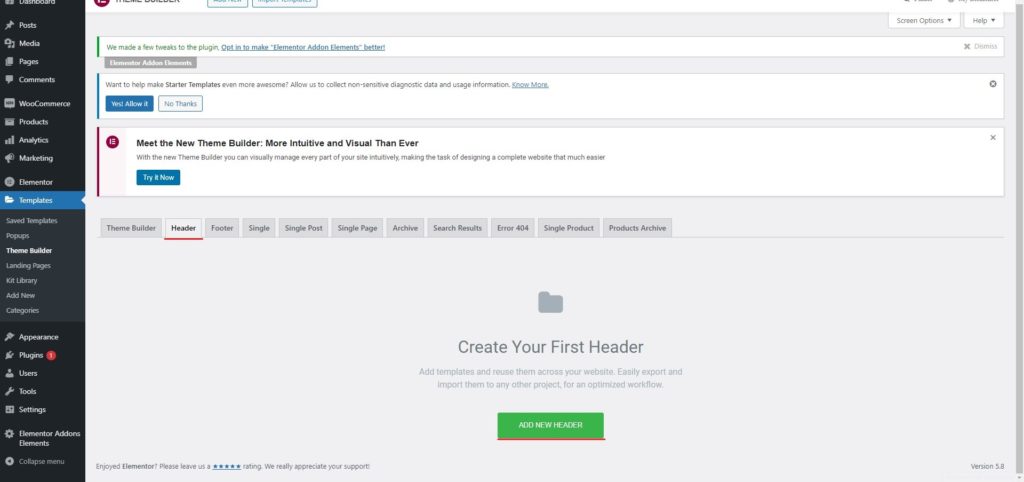
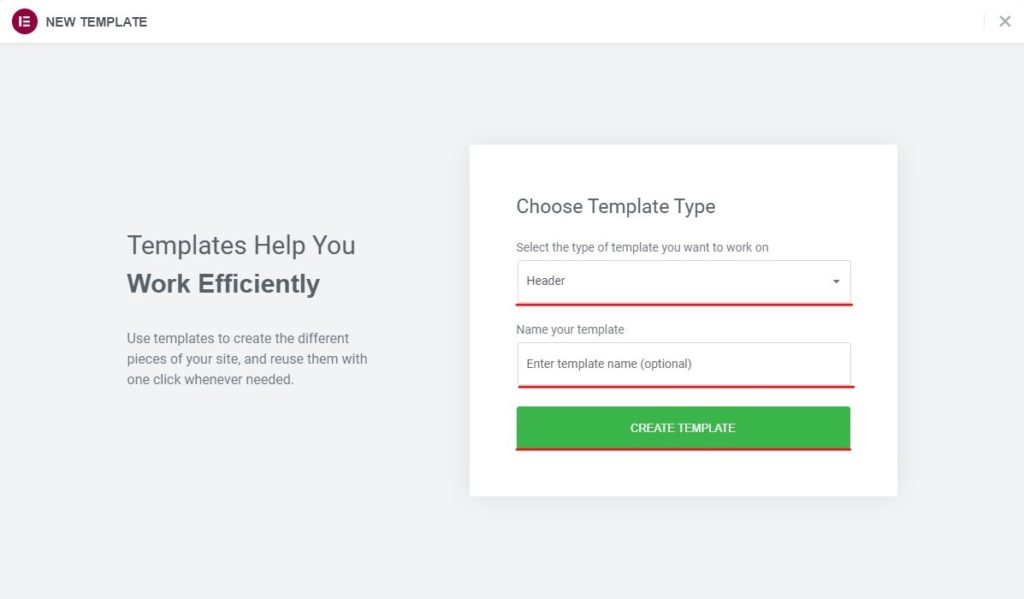
Wanneer u op de kop klikt, ziet u dat er een optie is om “Nieuwe kop toevoegen”. Klik erop.
Zodra je erop klikt, gebeurt dat zie enkele sjablonen. Dit zijn enkele van de populaire headersjablonen. U kunt er direct een importeren en eraan gaan werken. U kunt het naar eigen keuze aanpassen.
Hier kun je nog meer ideeën vinden.
Als u nu een nieuwe koptekst wilt maken, kunt u dat doen gebruik kolommen om dit te doen. Er kan één kolom naast elkaar op de sectie passen. Als u dus het logo en het menu wilt toevoegen, kunt u twee kolommen hebben. U kunt de breedte bepalen volgens de lay-out.
Zodra u dit heeft ingesteld, bent u klaar om de header te publiceren.
Stap 3: De kop publiceren
U kunt dan klikken op Koptekst publiceren, het zal u dat vragen stel de voorwaarden.
Als u nu de Elementor-header wilt verschijnen alleen op specifieke pagina's, Kunt u stel dat hier in. Anders zal de standaardkopie op de hele website worden weergegeven. U kunt uw website controleren nadat u de header heeft gepubliceerd. Je kan ook pas het aan door naar te gaan Sjablonen > Voorvoegsel en zoek vervolgens de koptekst die u wilt aanpassen.
Stap 4: Een voettekst maken
Het maken van een voettekst is net zo eenvoudig als het maken van de koptekst. Je kunt naar Sjablonen > footer en maak van daaruit de voettekst.
De stappen zijn eenvoudig en bijna vergelijkbaar met de koptekst. U kunt de stappen dus ook overslaan als u weet wat u moet doen.
Stap 5: De voettekst instellen
Je kunt kies een vooraf gemaakt sjabloon. Zelfs als u de voettekst helemaal opnieuw wilt maken, kunnen wij stel voor dat u de sjabloon importeert.
Het maken van een voettekst is een zeer tijdrovende klus. U verspilt uw tijd met het maken van de secties die al voor u zijn gemaakt. Daarom kunt u de sjabloon importeren en aan de slag gaan. Wanneer u dat doet, kunt u tijd besparen.
Hier kunt u aan de slag gaan. U kunt hier meer secties toevoegen en deze ook aanpassen.
Stap 6: Publiceer de voettekst
Vervolgens kunt u de voettekst publiceren die we zojuist hebben gemaakt. Je kunt het eenvoudig publiceren door op de knop te klikken Publiceer knop.
Wanneer u op de knop Publiceren klikt, wordt u gevraagd de voorwaarde in te stellen, net zoals we deden bij de koptekst. U kunt instellen of u de voettekst op de gehele website wilt weergeven, of u kunt deze alleen voor enkele specifieke pagina's instellen of u kunt deze voor de gehele website instellen.
Zo kunt u de voettekst instellen.
Stap 7: Test de website
Het is belangrijk om test de website voordat u de bewerkingsmodus verlaat. U kunt de website in de incognitomodus bekijken, omdat hierdoor de cache wordt verwijderd.
Als alles in orde is, kunt u de pagina verlaten.
Vergeet daarvoor niet de onderstaande tips te bekijken.
Tips voor de Elementor-koptekst- en voettekstbouwer
Als u Elementor kop- en voettekstbouwer, hier zijn enkele tips die u zeker moet implementeren.
- Gebruik de sjabloon en pas deze vervolgens aan. Wanneer u de sjabloon importeert, bevat deze veel nieuwe dingen die anders misschien niet beschikbaar zouden zijn. Dit bespaart u tijd en geeft u de beste resultaten.
- In het linkerpaneel ziet u alle aanpassingsopties. U kunt de kop- en voettekst naar wens aanpassen. Met de Elementor-kop- en voettekstbouwer kunt u de kop- en voettekst op dezelfde manier bewerken als waarop u de pagina's bewerkt.
- Probeer altijd nieuwe sjablonen te testen.
- Vergeet niet om de plug-in up-to-date en geactiveerd te houden op uw website.
Verder kunt u de premium plug-in verkennen en veel nieuwe interessante dingen ontdekken.
Laatste woorden
Concluderend: dit is hoe u de Elementor kop- en voettekstbouwer gemakkelijk kunt gebruiken. Bij sommige thema's is het directe gebruik van de Elementor-koptekst- en voettekstbouwer mogelijk niet toegestaan. Daarvoor moet je naar het aanpassingspaneel gaan en de koptekst instellen. De meeste thema's laten dit echter toe. Er zullen dus geen problemen zijn. Voor de zekerheid kun je altijd controleren of het thema Elementor-compatibel is of niet. Dit geeft u een beter idee van de plug-in. U kunt vervolgens de Elementor-koptekst- en voettekstbouwer dienovereenkomstig gebruiken. Je kunt ook het Hello-thema van Elementor gebruiken. Het is een lichtgewicht thema.