Hoe Elementor WooCommerce Builder te gebruiken
Inhoudsopgave
In deze zelfstudie leren we hoe u een e-commerce winkelsite kunt bouwen WooCommerce en hoe je het ontwerp kunt aanpassen Elementor. WooCommerce is een gratis, open-source, volledig aanpasbare plug-in voor WordPress dat e-commercefunctionaliteit aan uw website toevoegt. Op dit moment is WooCommerce de populairste plug-in op het hele internet, met een gebruiksverdeling van 68%. 28,19% van alle online winkels wordt mogelijk gemaakt door WooCommerce. Sinds de oprichting in 2011 heeft WooCommerce een gestage stijging in populariteit ervaren en vertoont het geen tekenen van verlies van marktaandeel. Het is dus van groot belang om de interne werking van de plug-in te begrijpen en hoe de e-commerce-inhoud in Elementor is geïntegreerd.
Waarom zou u WooCommerce gebruiken?
Als de cijfers je er nog steeds niet van hebben overtuigd dat WooCommerce de plug-in voor de klus is, laten we dan eens kijken wat WooCommerce je te bieden heeft. Eerlijk gezegd is het bij webontwikkeling absoluut noodzakelijk om de limieten te begrijpen van elke plug-in die u mogelijk gebruikt. Het verkrijgen van een algemeen idee over wat wel en niet kan worden bereikt via een bepaalde plug-in is een onmisbare vaardigheid. Laten we nu eens kijken wat WooCommerce onderscheidt van de concurrentie.
Lage instapkosten
Een van de belangrijkste verkoopargumenten is het feit dat WooCommerce gratis is. U kunt een volledig operationele online winkel bouwen zonder een cent uit te geven. Houd er rekening mee dat u, om toegang te krijgen tot bepaalde nieuwe functies en extra functionaliteit mogelijk te maken, de betaalde extensies moet aanschaffen. Hoewel er wel wat kosten aan verbonden zijn, is dit niets vergeleken met propriëtaire e-commerceoplossingen. Laten we niet vergeten dat er kosten verbonden zijn aan het runnen van een WooCommerce-winkelhostingplan, domeinnaam, thema's, beveiliging, plug-ins, extensies, onderhoudskosten, kosten voor betalingsverwerking, enzovoort. Niettemin is het basisplatform zelf gratis te installeren en te doen wat je wilt. In combinatie met de gratis versie van Elementor kunt u tegen minimale kosten online winkels opzetten.
Feature-rijk
Je kunt alles verkopen met WooCommerce, of het nu fysieke producten, digitale producten of iets daartussenin zijn. Elk type variatie kan worden aangepast aan uw behoeften: kleuren, maten, kenmerken, gegroepeerde producten, et cetera. Elk product kan volgens uw specificaties worden gemaakt, om nog maar te zwijgen van het feit dat u een onbeperkt aantal producten kunt maken.
Developer Friendly
WooCommerce is volledig open source en wordt beheerd op GitHub. Je kunt zelf meedoen aan de verdere ontwikkeling als het jouw ding is. Als gevolg hiervan kan de plug-in gemakkelijk worden geïntegreerd met de meeste WordPress-thema’s, om nog maar te zwijgen van de zeer vruchtbare samenwerking met Elementor. WooCommerce heeft een eigen API gemaakt die regelmatig beveiligingsbeoordelingen ontvangt. Hun startpagina bevat uitgebreide documentatie.
Tal van extensies
Er zijn meer dan 400 officiële extensies beschikbaar in de WordPress-plug-inrepository, om nog maar te zwijgen van het feit dat er elke dag nieuwe worden gemaakt. Van lidmaatschappen en abonnementen tot betalingsgateways en verzendproviders, u kunt gemakkelijk de extensie vinden die u nodig heeft.
Elementor en WooCommerce
WooCommerce-elementen zijn succesvol geïntegreerd in de Elementor en nu kan elk element volledig worden aangepast aan uw ontwerp. Door alleen Elementor te gebruiken, kunt u uw afhankelijkheid van plug-ins van derden minimaliseren, waardoor de snelheid wordt verhoogd en de prestaties van de website worden verbeterd. En het mooie is dat dit allemaal kan worden bereikt zonder ook maar één regel code te schrijven. In werkelijkheid zul je waarschijnlijk wat maatwerk moeten toevoegen CSS, maar alleen als u een unieke lay-out wilt creëren in uw e-commercepagina's. Op dit moment zijn er meer dan 6700 WooCommerce-thema’s beschikbaar ThemeForest alleen, dus het is vrij waarschijnlijk dat u het codeergedeelte helemaal achterwege kunt laten.
In het belang van deze tutorial slaan we de WooCommerce-installatie en producttoevoeging over. Je kunt onze vorige bekijken dit artikel om vertrouwd te raken met WooCommerce en zijn functies.
Eén productpagina instellen in Elementor
Houd er rekening mee dat het aanpassen van pagina’s voor WooCommerce in Elementor alleen mogelijk is voor Elementor Pro-gebruikers. Anders kunt u de Themabouwer en krijg toegang tot de WooCommerce-widgets. Eerlijk gezegd, als je serieus bent over je carrière in webontwikkeling en van plan bent Elementor vaak te gebruiken, dan zou je moeten overwegen om Elementor Pro aan te schaffen. U kunt onze bekijken dit artikel over de belangrijkste verschillen tussen de gratis en de pro-versie.
Allereerst, moet u een Single Product-sjabloon maken in Elementors Themabouwer. Zoek de menubalk Sjablonen in uw WordPress-dashboard. Klik erop en er verschijnt een vervolgkeuzemenu. Kies de Themabouwer. Houd er rekening mee dat de optie voor het maken van sjablonen voor WooCommerce-pagina's alleen beschikbaar is als u de plug-in heeft geactiveerd.
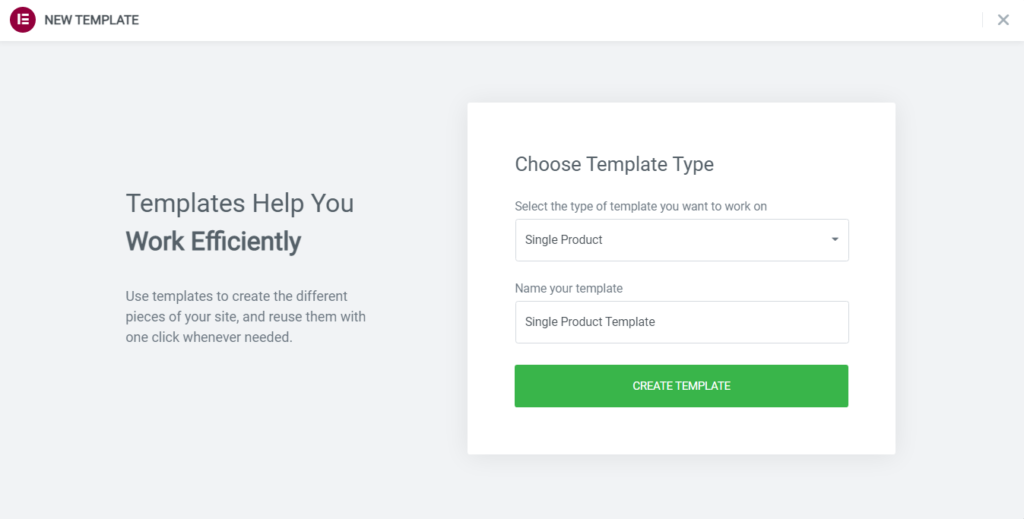
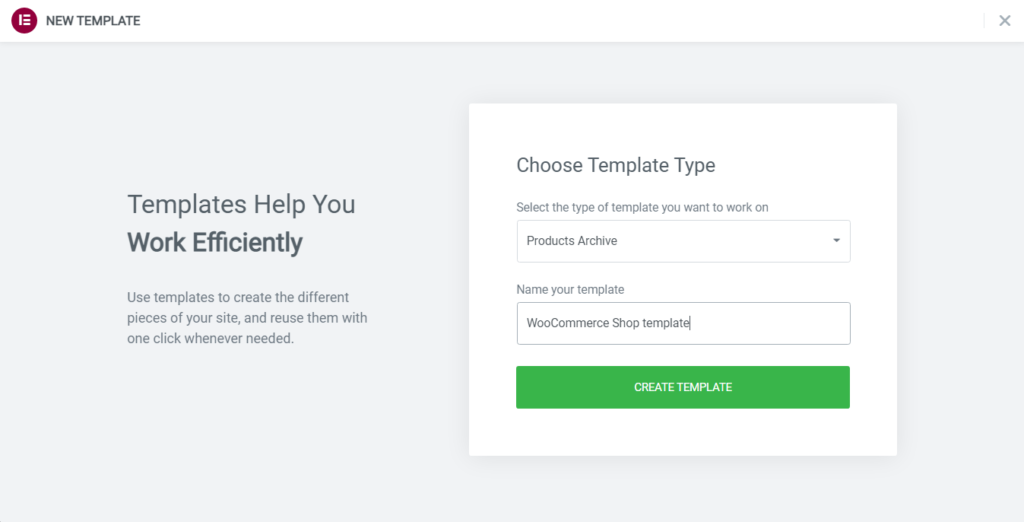
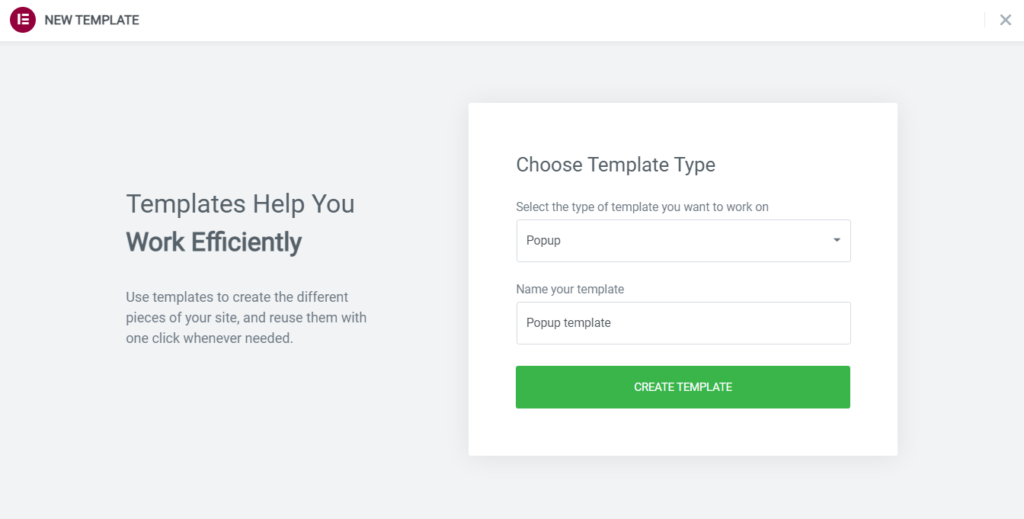
In de tweede plaats, klik op de knop Nieuw toevoegen en maak een sjabloon voor één product.
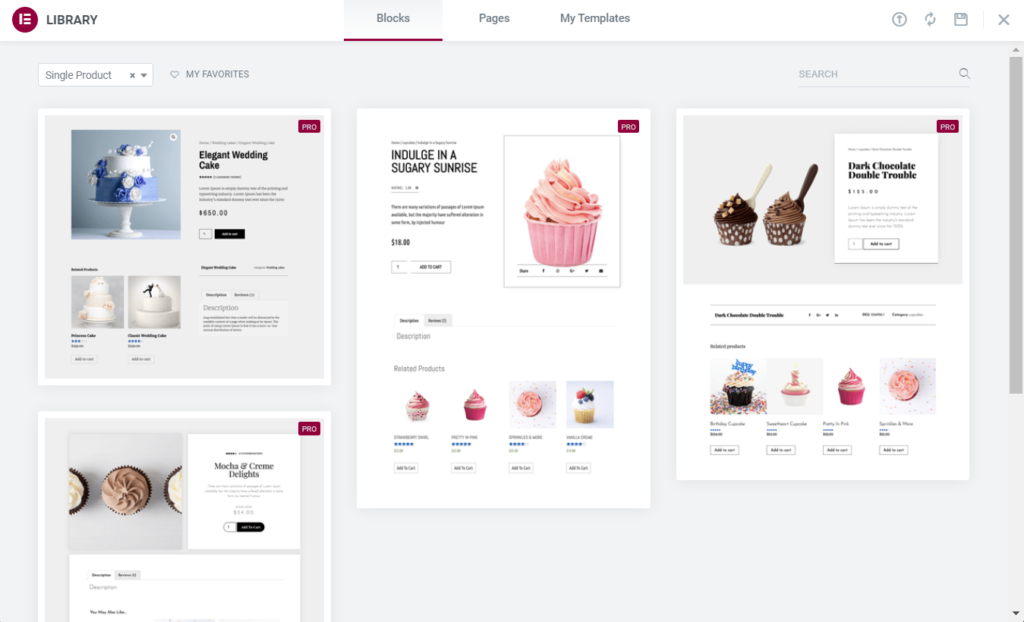
Zoals u kunt zien, biedt Elementor u de mogelijkheid een vooraf gemaakt sjabloon te kiezen of er indien nodig een te importeren. De Elementor-sjablonen zijn een handig e-commerce-ontwerpvoorbeeld voor beginners, maar u zult er waarschijnlijk zelf een willen maken.
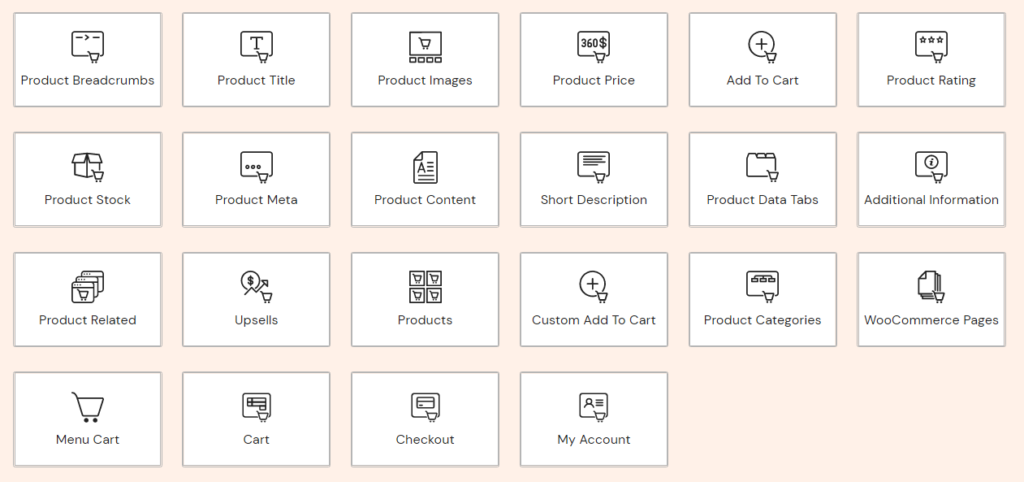
ten derde, bouw de productpagina op volgens de specificaties van uw ontwerp. Elementor Pro heeft ons voorzien van volledig aanpasbare WooCommerce-widgets. Met de bovengenoemde tools kunt u vrijwel elke gewenste lay-out maken. Houd er rekening mee dat u op zijn minst een paar voorbeeldproducten moet hebben waarvan de verplichte velden zijn ingevuld. Het zal u enorm helpen bij het bekijken van een voorbeeld van uw nieuwe productpagina, omdat u kunt zien hoe uw ontwerp er op een echt product uitziet.
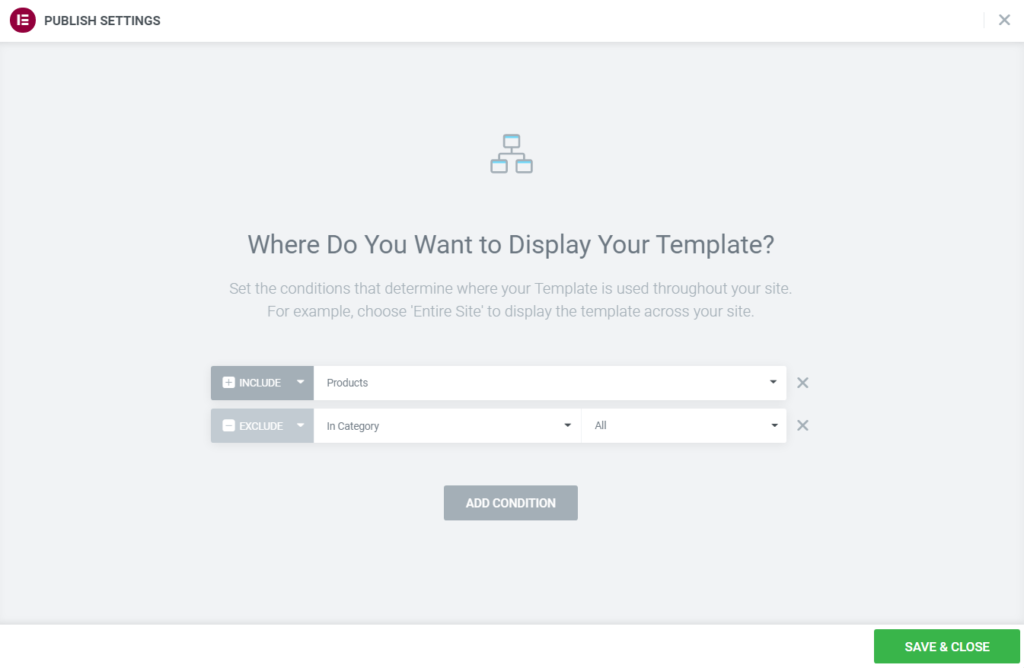
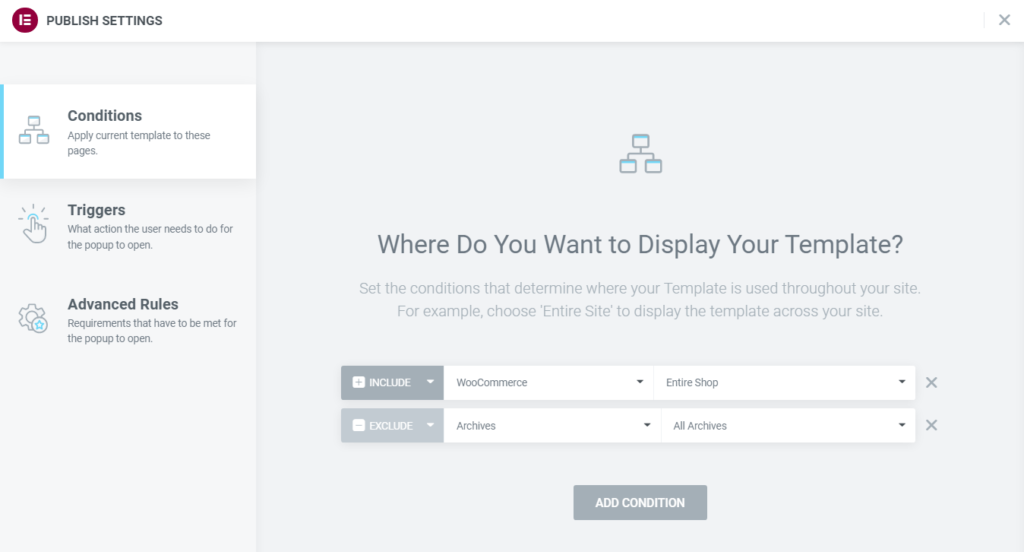
ten vierde, publiceer de pagina. De knop Publiceren bevindt zich in de rechterbenedenhoek van de zijbalk van de widget. Nu moet u de voorwaarden instellen die bepalen hoe en waar uw nieuwe sjabloon op de website zal worden gebruikt.
Door nieuwe voorwaarden toe te voegen en gebruik te maken van de omvatten en Uitsluiten functies kunt u elk mogelijk scenario opzetten en uw sjabloon precies daar weergeven waar u maar wilt. Als u klaar bent, klikt u op de knop Opslaan en sluiten en ziet u zelf de vruchten van uw werk.
Een WooCommerce-winkelpagina opzetten
Nu uw enkele productpagina is ontwikkeld, kunnen we doorgaan met de winkelpagina. Tijdens de installatie zal WooCommerce altijd een nieuwe pagina aanmaken met de naam Shop. Ook al kunnen we een nieuw sjabloon maken, net zoals we deden met de enkele productpagina, moeten we eerst kijken wat er kan worden bereikt via de WordPress-aanpasser.
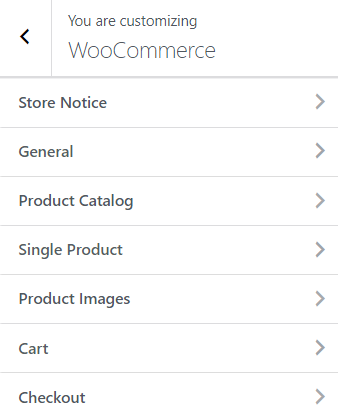
Zoals je kunt zien, zijn er voor elk WooCommerce-element opties beschikbaar. U kunt bepaalde aspecten van de WooCommerce-lay-out wijzigen. Helaas is zonder extra plug-ins de mogelijkheid om typografische elementen en de sortering te bewerken niet aanwezig. Hoe dan ook, laten we snel een kijkje nemen naar de beschikbare opties:
- Winkelkennisgeving – Schakel een aankondiging voor de hele site voor bezoekers in/uit.
- Algemeen – Kies of u het wel of niet wilt weergeven Titel van winkelwagen en Totaal winkelwagen.
- Productcatalogus – Regel welk soort inhoud in de winkel wordt weergegeven, pas de categorieën dienovereenkomstig aan en stel in hoe de producten worden gesorteerd. Zowel de inhoudsbreedte als het aantal productkolommen kunnen worden aangepast aan uw behoeften en de structuur van productvensters kan worden gewijzigd.
- Eén product – Schakel broodkruimels in/uit
- Productafbeeldingen – Definieer de breedte van de hoofdproductafbeelding en miniatuur. Kies hoe u de miniatuur wilt bijsnijden.
- Winkelwagen – Schakel cross-sells in/uit.
- Afrekenen – Wijzig het uiterlijk van de inhoud en kies welke velden verplicht zijn. Stel speciale pagina's in voor Privacy Policy en Algemene Voorwaarden en voeg een verklaring hierover toe die wordt weergegeven tijdens het afrekenen.
De opties in de customizer zijn beperkt, vooral als het om het ontwerp gaat. Dankbaar, Themabouwer staat ons toe de winkelpagina verder aan te passen. Op dezelfde manier als voorheen met de sjabloon voor één product, kunnen we de winkelpagina opnieuw ontwerpen.
WooCommerce winkel- en productenarchiefsjabloon
In wezen werkt het maken van een winkelsjabloon vrijwel hetzelfde als het maken van een winkelsjabloon voor één product. In plaats van een Single Product-sjabloon te maken in Elementors Themabouwer, moet u een Productarchief-sjabloon maken.
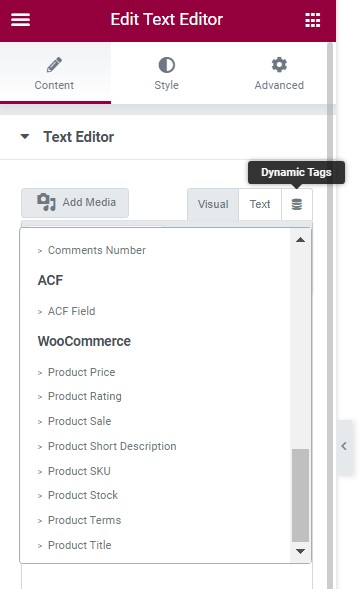
Elementor heeft zijn gebruikers voorzien van specifieke widgets voor de WooCommerce-winkel. Zoals u kunt zien, zijn er ook widgets voor afzonderlijke producten beschikbaar. Bovendien kunt u elke gewenste widget gebruiken en vervolgens de vereiste uitvoer weergeven via de functie voor dynamische inhoud (dynamische tags).
Nu bent u klaar met het ontwerpen van de winkelpagina en is het tijd om de pagina te publiceren en de voorwaarden dienovereenkomstig in te stellen. Elementor maakt het mogelijk om de Productarchief-sjabloon in te stellen als de speciale winkelpagina, in plaats van de standaard WooCommerce-pagina. U kunt het sjabloon in ieder geval op verschillende plaatsen gebruiken en aanvullende voorwaarden toevoegen. Houd er rekening mee dat de Productarchief-sjabloon alleen het segment van de pagina aanpast waar producten worden weergegeven. Als u het ontwerp van andere elementen van uw winkelpagina wilt wijzigen, moet u uw thema aanpassen.
WooCommerce Afrekenen en winkelwagen in Elementor
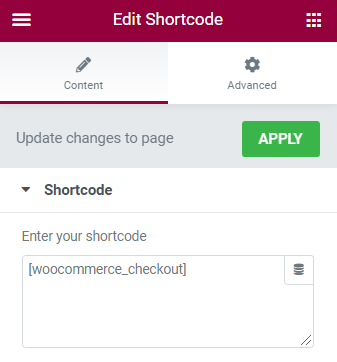
Eerder hebben we besproken hoe het afrekenen en het winkelwagentje kunnen worden aangepast via WordPress Customizer. In tegenstelling tot een enkele productpagina en winkelpagina kunnen winkelwagen- en afrekenpagina's worden aangemaakt zoals elke andere pagina in Elementor. Er is wel een tekortkoming. WooCommerce-functies kunnen alleen worden toegevoegd door het gebruik van shortcodes en verschillende widgets. Je kunt het ontwerp aanpassen voor elk ander element buiten de bovengenoemde, maar verder zijn er niet veel opties beschikbaar die geen codering vereisen. Elementor heeft een shortcodewidget waarmee u de winkelwagen of het afrekenen op uw pagina kunt toepassen. Bepaal waar u het wilt weergeven en voer vervolgens een van de volgende shortcodes in:
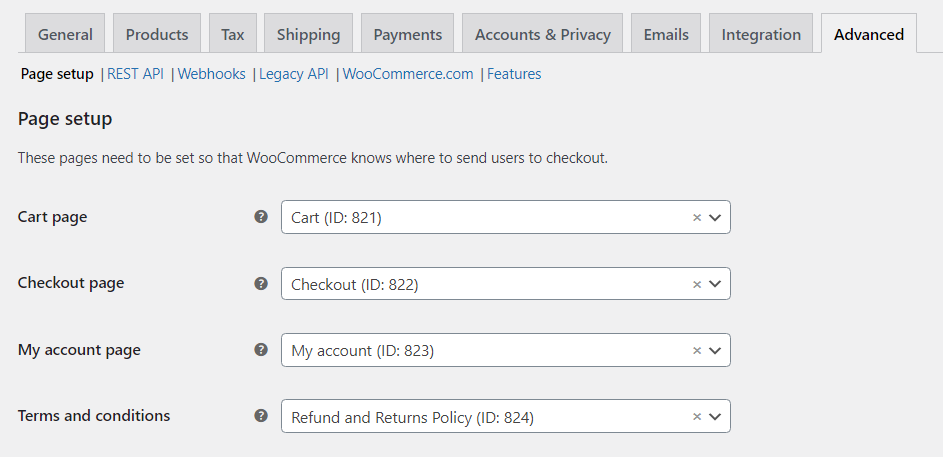
Nadat u het ontwerp hebt voltooid en de pagina hebt gepubliceerd, moet u deze pagina in de instellingen definiëren als uw afreken- of winkelwagenpagina. Zoek de WooCommerce-menubalk in uw dashboard en ga naar Instellingendan Geavanceerd. Onder de Pagina instellingen, u kunt de pagina's naar eigen wens instellen.
E-commerce en pop-ups
Pop-ups zijn een fundamenteel onderdeel van de e-commercewereld. Een goed ontworpen en intelligent geplaatste pop-up kan namelijk leiden tot een directe omzetstijging. Informatie die anders verloren gaat in de flow van de site of die door de bezoeker wordt overgeslagen, kan worden gepresenteerd als een pop-up, waardoor de bekendheid van de inhoud wordt vergroot. Bedenk dat Kopen Google Reviews bestraft websites met een absurd aantal pop-ups, dus het is absoluut noodzakelijk om pop-ups slim te implementeren. Laten we eens kijken hoe pop-ups kunnen worden gebruikt in uw WooCommerce online winkel:
- E-maillijst – Waarschijnlijk de meest gebruikte pop-up op internet. In de e-commerce is het een efficiënte manier om een solide klantenkring op te bouwen. Als u een groot aantal abonnees heeft die voortdurend op de hoogte worden gehouden van nieuwe kortingen, verkopen, enz., kunt u het verkeer op uw website alleen maar vergroten.
- Help de bezoeker – Klanten kunnen nogal kieskeurig zijn en soms niet eens weten wat ze willen. Pop-ups zijn een grote hulp bij het beslissen. Popup kan de bezoeker naar soortgelijke producten leiden, informeren over aanbiedingen en kortingen of u op de benodigde informatie wijzen.
- Klantenonderzoeken – Feedback is een waardevol instrument bij het creëren van een stabiel bedrijfsmodel. U kunt informatie verzamelen over uw producten, het ontwerp van uw website of andere gegevens die verband houden met uw online winkel.
- Uitverkoop en kortingen – Als er een geplande uitverkoop voor de deur staat, kunt u bezoekers hiervan op de hoogte stellen met een pop-up. Of, als er een lopende uitverkoop plaatsvindt, kunt u nieuwe bezoekers op de hoogte stellen van de speciale aanbiedingen. Uitverkoop- en kortingspop-ups zijn een geweldige manier om de bezoeker door uw pagina te laten bladeren. Andere elementen, bijvoorbeeld de tijdslimiet, kunnen helpen een gevoel van urgentie te creëren om van de korting te profiteren.
- Winkelwagen – Pop-ups zijn een geweldig hulpmiddel om te voorkomen dat klanten hun winkelwagentje verlaten. Een goed voorbeeld zou een geval zijn waarin de intentie om de pagina te verlaten is gedetecteerd. Deze wordt alleen getoond aan bezoekers die artikelen in de winkelwagen hebben geplaatst, maar nog niets hebben gekocht. Uit de laatste statistieken blijkt dat dit tot 35% van de vertrekkende bezoekers in klanten kan veranderen.
Er zijn vrijwel onbeperkte toepassingen voor pop-ups voor e-commerce, dit is slechts een van de meest populaire soorten pop-ups. Pas het pop-upontwerp aan op basis van de inhoud van uw onlinewinkel en vergeet de boodschap die u wilt weergeven niet.
Elementor en pop-ups
Nu moet je enigszins bekend zijn met Elementors Thema bouwer. Op dezelfde manier kunnen we pop-ups ontwerpen voor WooCommerce-gerelateerde pagina's. Hoewel pop-ups op dezelfde manier worden gemaakt als elke andere sjabloonpagina, bevinden ze zich in hun eigen menu-subsectie.
Klik op de Voeg een nieuwe en kies een kant-en-klaar sjabloon of ontwerp er een helemaal opnieuw. Zorg ervoor dat uw boodschap duidelijk en beknopt is. Vergeet de tablet- en mobiele versies niet.
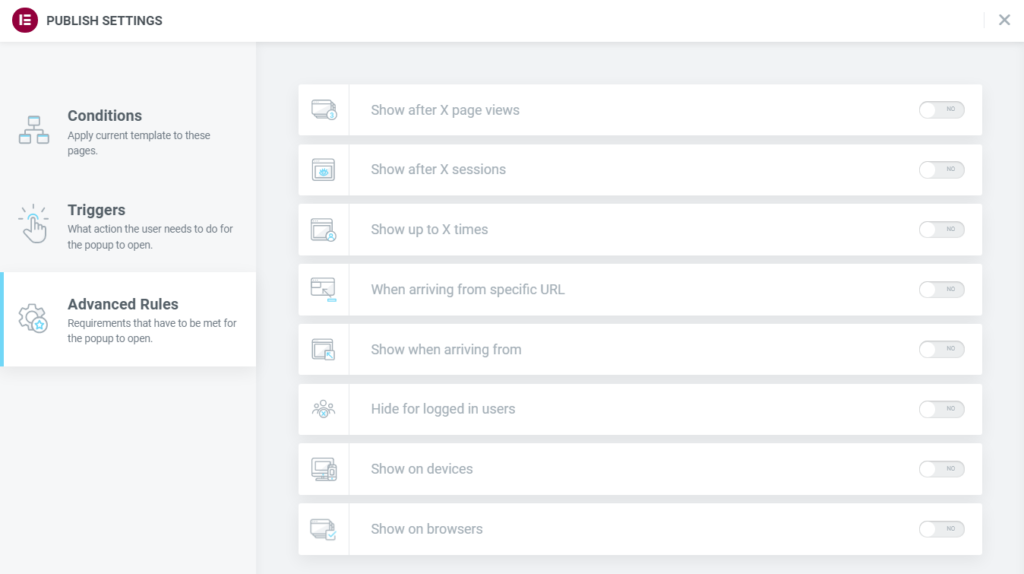
Het belangrijkste verschil tussen een pop-upsjabloon en andere sjabloon is de manier waarop deze kan worden weergegeven. Er zijn 3 sets instellingen beschikbaar: Algemene voorwaarden, Triggers, en Geavanceerde regels. Algemene voorwaarden worden op dezelfde manier ingesteld als voorheen door te kiezen waar op uw website specifiek de pop-up wordt toegepast.
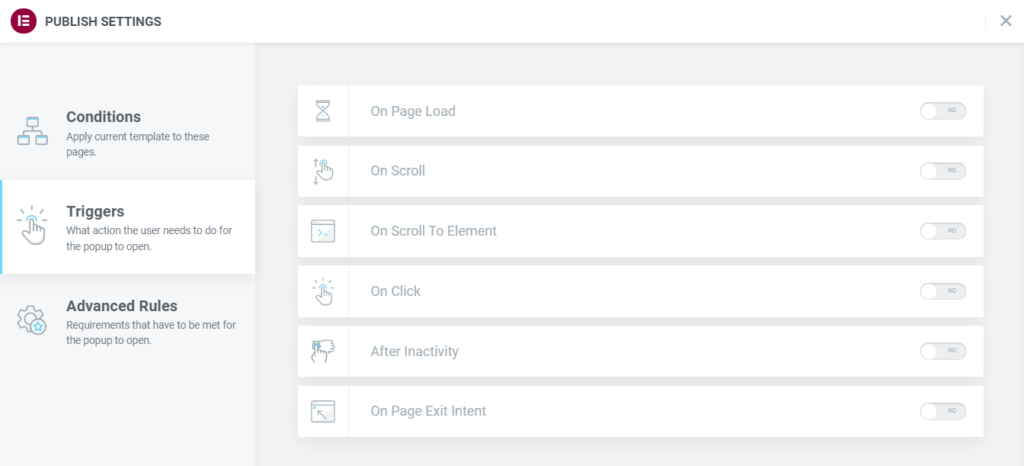
triggers regel welke actie ervoor zorgt dat de pop-up verschijnt. Neem de tijd om na te denken over welke triggers de effectiviteit van uw pop-up zullen vergroten.
Geavanceerde regels Hiermee kunt u beslissen aan welke vereisten moet worden voldaan voordat de pop-up verschijnt. Zoals je kunt zien, zijn er talloze instellingen waarmee je kunt spelen.
Je pop-up is eindelijk klaar en gepubliceerd. Het enige wat u nog hoeft te doen is de vruchten van uw arbeid plukken. Houd rekening met de manier waarop u uw pop-ups implementeert. Geen pop-up is beter dan een slecht ontworpen pop-up!
Laatste woorden
Naarmate de tijd verstrijkt, heeft e-commerce een solide basis gekregen in het WordPress-platform. Plug-ins zoals WooCommerce zijn langzaam maar zeker een belangrijk onderdeel geworden van de webontwikkeling van WordPress. In combinatie met de krachtige paginabuilder Elementor kan WooCommerce-gerelateerde content volgens elke specificaties worden ontworpen en weergegeven waar u maar wilt. Ook al heeft de gratis versie van WooCommerce bepaalde beperkingen, met aanvullende betaalde en gratis plug-ins kun je het noodzakelijke resultaat bereiken. Met lage instapkosten in vergelijking met de concurrentie en geweldige functies heeft WooCommerce zijn momentum gewonnen en wordt het elk jaar door steeds meer WordPress-gebruikers gebruikt. We hopen dat je veel plezier zult hebben bij het maken van je online winkel en blijf ons volgen voor meer artikelen, proost!