MegaMenu gebruiken met Elementor
Inhoudsopgave
Wilt u een Elementor Megamenu op uw WordPress-website plaatsen? U bent op de juiste plaats beland. Hier zullen we de exacte tutorial zien over hoe u dit op de gemakkelijkst mogelijke manier kunt doen. Hiervoor gebruiken we een plug-in van derden. Het is een van de gemakkelijkste manieren waarop u Elementor Megamenu kunt instellen en gebruiken.
Voor de mensen die het niet weten: een megamenu is een menu dat uit meerdere kolommen bestaat. Je hebt misschien veel voorbeelden gezien op live websites waar je op een menu-item klikt en er een geheel nieuw menu wordt geopend met meerdere kolommen en elke kolom heeft verschillende links. Wij gaan hetzelfde doen.
Aan de slag met Elementor Megamenu
We zullen Elementor en de bijbehorende plug-ins moeten instellen. Om onze tutorial te beginnen, moeten de eerder genoemde page builder-plug-in Elementor en de analoge plug-ins op uw WordPress-website zijn geïnstalleerd.
Laten we dus beginnen met de installatie.
Ten eerste hebben we Elementor nodig. Ten tweede hebben we ook JetMenu nodig. Het is een menuplug-in die prima samenwerkt met Elementor. We zullen het moeten downloaden en installeren. Houd er rekening mee dat het een betaalde tool is. De betaalde tool geeft ons de mogelijkheid om toegang te krijgen tot meer functies binnen de plug-in. Maak je geen zorgen, het kost je niet veel om deze plug-in te gebruiken en de extra functies zijn de prijs zeker waard.
Nu hebben we ook de pro-versie van Elementor nodig om de header van de website te maken. Als je het menu in Elementor wilt aanpassen, heb je de headerbuilder nodig. Het is een onderdeel van de themabouwerfunctie die alleen beschikbaar is in de pro-versie.
Nu we onze WordPress-website hebben ingericht met de benodigde plug-ins, zijn we klaar om verder te gaan met onze stap-voor-stap handleiding.
Een Elementor-megamenu maken
Het eerste dat we moeten doen, is een menu maken. We kunnen een menu maken op dezelfde manier als in WordPress.
Ga naar Uiterlijk> Menu. Klik daarna gewoon op de knop "Menu maken". Zo eenvoudig is het om een menu te maken.
Er zijn talloze opties waarmee we kunnen communiceren. In de zijbalk ziet u de JetMenu-plug-in. Vergeet niet deze na de installatie te activeren. Wanneer u JetMenu inschakelt, heeft u eenvoudig toegang tot alle functies daarin.
Voor de menukaart kunnen wij hier diverse opties aanpassen. U wordt bijvoorbeeld gevraagd een locatie en lay-out te selecteren en, op vergelijkbare wijze, vele andere dingen in het JetMenu te selecteren.
Zodra u bekend bent met de mogelijkheden, zijn wij klaar om verder te gaan.
We zullen dan de hoofdmenu-items moeten toevoegen. Dit is het kernmenu dat gebruikers zien zonder in het menu te zweven of te klikken. Als u bijvoorbeeld een menu-element met de naam 'Services' aan de navigatiebalk wilt toevoegen, kunt u het element eenvoudig aan het hoofdmenu toevoegen.
De volgende stap is het configureren van het menu en het bewerken ervan zoals jij dat wilt.
Het menu configureren
Het menu is eenvoudig te configureren. In het menu heeft u toegang tot verschillende opties.
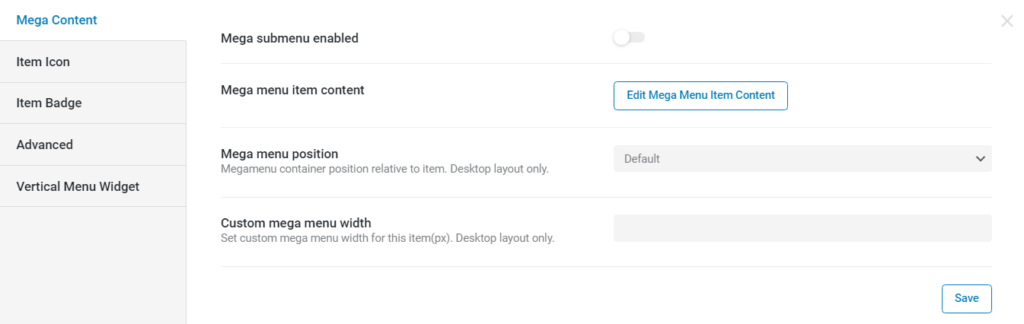
Wanneer u op een menu-item klikt, kunt u de elementen naar wens bewerken. Wanneer u op het menu-item klikt, verschijnt er een JetMenu-bewerkingsknop. Nu kunnen we de verschillende opties zien die voor ons beschikbaar zijn om te bewerken. We zullen alle opties één voor één bekijken en kijken hoe we met de instellingen kunnen manipuleren om ons menu de beste uitstraling te geven.
Nu kunnen we het submenu inschakelen. Dit is de eerste optie die u in de pop-upconfiguratiebalk ziet.
Daar kunnen we nog een paar opties zien die voor ons beschikbaar zijn, we kunnen bijvoorbeeld de inhoud selecteren en ook de positie van het MegaMenu instellen. We zullen eerst de inhoud voor het menu selecteren en creëren. Daarna zullen we alle andere elementen in de configuratiebalk doornemen. Op dit moment hoeven we ons dus geen zorgen te maken over andere functies en moeten we ons alleen concentreren op het toevoegen van de inhoud. U kunt eenvoudigweg op MegaMenu-inhoud bewerken klikken en vervolgens de volgende stap volgen.
De inhoud toevoegen
Nadat u de menu-items heeft toegevoegd, wordt u doorgestuurd naar de Elementor-pagina waar u de wijzigingen kunt aanbrengen.
Op de Elementor-pagina kunt u naar eigen inzicht alle benodigde aanpassingen maken. Als je al eerder met Elementor hebt gewerkt, dan weet je hoe toegankelijk het is voor de gemiddelde gebruiker en de veelheid aan mogelijkheden die het biedt.
Hier kunt u de kolommen aan uw menu toevoegen en naar wens aanpassen.
Als u nu pictogrammen wilt toevoegen in het Elementor Megamenu, kunt u ze gewoon toevoegen onder de sectie Itempictogram. U kunt het gewenste type pictogram, het ontwerp van het pictogram, de kleur en de grootte selecteren.
Als u een Elementor Megamenu met 3 kolommen wilt, kunt u binnen Elementor drie kolommen toevoegen. Op dezelfde manier, als u er een pictogram naast wilt hebben, kunt u daar ook hetzelfde doen.
Houd er rekening mee dat de Elementor-pagina die u bewerkt alleen voor de menu-items is. U moet hier dus rekening mee houden terwijl u de bewerkingen uitvoert.
Houd er echter rekening mee dat u alleen wijzigingen in een bepaald item kunt aanbrengen. Bovendien ziet u niet alle items zoals op de normale pagina. Soms ziet een pagina die er goed uitziet in Elementor er misschien niet zo goed uit in het menu. Het is goed om hier tijdens het ontwerpproces rekening mee te houden.
Zo kun je het menu samenstellen. Nadat u het menu heeft gemaakt, kunt u hetzelfde doen voor alle items. U kunt de secties één voor één maken. Nu hebben we enkele functies gezien die toegankelijk zijn voor MegaMenu-gebruikers.
De kop maken
We hebben zojuist het menu gemaakt. Laten we eens kijken hoe u de header kunt maken en aanpassen met Elementor.
Omdat we Elementor Megamenu gebruiken, verschijnt hetzelfde menu dat we in WordPress hebben gedefinieerd in Elementor. Je hebt echter wel toegang nodig tot de themabouwer. Deze tutorial toont alleen de aspecten die het vermelden waard zijn binnen de themabouwerfunctie. Laten we eens kijken welke opties er voor ons beschikbaar zijn.
We kunnen naar het gedeelte Sjablonen gaan en we zullen de optie Themabouwer zien. U kunt erop klikken en vervolgens de optie Koptekst in de lijst selecteren.
Wanneer u op het koptekstmenu klikt, wordt de koptekstindeling geopend. Er zijn twee opties die u kunt selecteren. Met een daarvan kunnen we rechtstreeks een sjabloon importeren. U kunt de koptekstsjabloon importeren en deze vervolgens gaan gebruiken.
De sjablonen zijn volledig aanpasbaar en er zijn veel gratis verschillende ontwerpen beschikbaar voor gebruik. U kunt ook alle gewenste wijzigingen in de sjablonen aanbrengen. Er zijn geen beperkingen in de sjabloon.
Zodra u dit heeft gedaan, kunt u de wijzigingen ook in de mobiele versie aanbrengen en de header hiervoor optimaliseren.
De mobiele lay-out toevoegen
Met Elementor kun je ook een ander menu voor mobiel toevoegen. U kunt de mobiele lay-out voor de pagina toevoegen. Als je Elementor al eerder hebt gebruikt, weet je misschien dat je met Elementor ook de mobiele lay-out kunt toevoegen.
Er zal een mobiele optie in het menu linksonder zijn van waaruit u de wijzigingen kunt aanbrengen. Het wijzigen van de website-indeling voor verschillende apparaten is een belangrijk onderdeel van het website-ontwerpproces. Als u er nu op klikt, kunt u de wijzigingen op de website aanbrengen voor de mobiele weergave.
De headers zijn altijd verschillend voor mobiel en desktop. Je kunt de mobiele header hier vinden. Het is een zeer belangrijke stap die u niet mag negeren. Veel mensen hebben de gewoonte om dezelfde header te behouden voor verschillende schermformaten. Dat moet je nooit doen, want daarin zal je ontwerp altijd ontbreken.
Nadat u al deze dingen heeft gemaakt, kunt u doorgaan met de volgende stap.
De volgende stap gaat over het toevoegen van een menu aan de header. Tot nu toe hebben we het menu gemaakt en een mooie header voor onze website gemaakt. Wat we nog niet hebben gedaan, is het menu in de header toevoegen. In de volgende stap voegen we het menu toe aan de header.
Menu toevoegen aan koptekst
Nu zullen we het menu aan de kop toevoegen. U kunt dit doen door naar het widgetpaneel in Elementor te gaan.
Hier moet u de JetMenu-widget in het paneel selecteren. Wanneer u de JetMenu-widget toevoegt, kunt u vervolgens het menu selecteren dat u zojuist hebt gemaakt. Voeg dus gewoon de menu-elementen toe en u bent klaar om aan de slag te gaan.
Zodra je al deze dingen hebt gedaan, ben je bijna klaar met het maken van de koptekst.
U kunt de extra elementen van de header toevoegen, zoals het zoekpictogram, het winkelwagenpictogram, enz. als u WooCommerce of een andere soortgelijke plug-in gebruikt. Dit is waar je plezier kunt hebben en andere elementen aan je header kunt toevoegen.
Z-index gebruiken
Als je wilt dat de elementen elkaar overlappen, kun je altijd de Z-index gebruiken. Dit is een fout die de meeste mensen maken. U moet begrijpen dat u de Z-index op de sectie moet invoeren en niet op de kolom.
U kunt beginnen met 9999 en dit vervolgens naar wens verlagen of verhogen. Wanneer u de website test, krijgt u een compleet beeld van hoe deze werkt en welke functies beschikbaar zijn door het gebruik van de Z-index. Het is dus geweldig om de Z-index uit te proberen.
Andere plug-ins gebruiken
We hopen dat u nu een algemeen idee heeft van het gebruik van MegaMenu in Elementor en de functies die het met zich meebrengt. Het is echter mogelijk dat u niet dol bent op de plug-in die we zojuist hebben besproken. Sommige mensen willen misschien meer functies tot hun beschikking hebben of gebruiken een hele andere plug-in.
Als u een van hen bent, hoeft u zich nergens zorgen over te maken. Laten we snel kijken naar een andere plug-in die we kunnen gebruiken in plaats van JetMenu die kan worden gebruikt voor Elementor megamenu.
De plug-in die we gaan bespreken is Max Mega-menu. In essentie stelt het je in staat hetzelfde te doen. De algemene stapsgewijze handleiding zou in principe vergelijkbaar zijn met de handleiding die we zojuist hebben besproken. Het grootste verschil zou de manier zijn waarop we het menu aan de header toevoegen.
Wanneer u het menu toevoegt in de hoofd, moet je zoeken naar de Max Mega Menu-widget die beschikbaar is in het widgetpaneel. Als je het eenmaal hebt gevonden, kun je het in de sectie toevoegen en klaar ben je.
Als je niet zeker weet welke plug-in je moet gebruiken, kun je de officiële website van beide plug-ins bekijken. Zodra u de officiële website van beide plug-ins bezoekt, krijgt u een algemeen beeld van de gebruikersinterface en de functies die ze bezitten. De prijzen zijn hier ook te zien.
Houd er rekening mee dat het niet uitmaakt welke plug-in u gebruikt, u heeft nog steeds de pro-versie van Elementor nodig. Er is geen manier om het zonder te doen Elementor pro. Je zult dus de Elementor pro moeten aanschaffen.
Laatste woorden
Kortom, zoals we kunnen zien, hoef je geen technische wizard te zijn om Elementor MegaMenu te gebruiken. Het is gemakkelijk om nieuwe kolommen aan uw menu-items toe te voegen en deze te manipuleren met de gegevens die ze bevatten. Door een toegankelijk menu toe te voegen, kunnen we het gebruik van onze website en de toegankelijkheid van de functies ervan vergroten. Zorg ervoor dat u de juiste widget gebruikt bij het bouwen van een header met de Elementor Theme Builder. U kunt naar de officiële websites gaan en de functies bekijken voor meer informatie.