Hoe u de Themabouwer in Elementor Pro gebruikt
Inhoudsopgave
Elementor Pro – de meest geavanceerde plug-in voor het bouwen van websites voor WordPress heeft de gebruikers keer op keer verrast door talloze handige functies aan het ontwerp toe te voegen. Een van de meest gewilde functies voor de ontwerpers was de “Theme Builder”. Hopelijk is de dag aangebroken en zijn we gezegend met de mogelijkheid om verschillende sjablonen te gebruiken voor verschillende delen van uw website. Als u toegang heeft tot zo'n eenvoudig te gebruiken hulpmiddel, wordt het tempo van het websiteontwerp enorm verbeterd. De tijd dat we het ontwerp voor elke pagina handmatig moesten aanpassen, is al lang voorbij. Weet je nog hoe vervelend het is om voor de zoveelste keer een nieuwe blogpost aan je website toe te voegen? Maak je geen zorgen! De Elementor Pro “Theme Builder” is er en gaat nergens heen. Samen zullen we de basisbeginselen van de “Theme Builder” bespreken en zelf bekijken hoe we deze het beste optimaal kunnen gebruiken.
Wat is de Elementor “Themabouwer”?
In essentie is “Theme Builder” een tool die ons de mogelijkheid biedt om essentiële delen van onze WordPress-website aan te passen zonder codering. Bijvoorbeeld, Koptekst, voettekst, berichten, pop-ups, enz. kan eenvoudig op maat gemaakt worden naar uw wensen. Als u toegang heeft tot zo'n krachtig hulpmiddel, kunt u eenvoudig het ontwerp en de lay-out van meerdere pagina's op uw website manipuleren. Het toevoegen, bewerken en verwijderen van delen van uw site is nog nooit zo eenvoudig geweest.
Enerzijds kan “Theme Builder” gebruikt worden als leidraad voor het navigeren door verschillende delen van de website. Aan de andere kant zijn de ontwerpmogelijkheden die het de gebruiker biedt vrijwel onbeperkt. Maar net als bij elke functie kost het tijd om onder de knie te krijgen. Door plug-ins toe te voegen aan uw WordPress website kunt u de mogelijkheden van de “Theme Builder” aanzienlijk vergroten. Tegenwoordig zijn er een groot aantal plug-ins waaruit u kunt kiezen. Helaas zullen we in dit artikel geen van deze behandelen. Informatie over plug-ins vindt u in onze andere blogposts.
Waar vind je de Elementor “Theme Builder”?
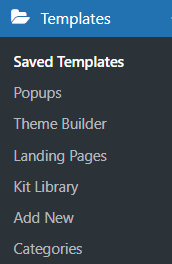
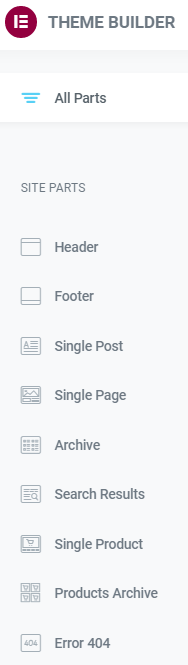
Laten we beginnen met uit te zoeken hoe u toegang krijgt tot de “Theme Builder” in Elementor Pro. Er zijn verschillende manieren waarop een gebruiker toegang kan krijgen tot “Theme Builder”. De meeste gebruikers geven er de voorkeur aan de eenvoudigste methode te gebruiken die voor hen beschikbaar is. Vanuit het WordPress-beheerdersmenu kunt u de "Sjablonen" optie die voor u beschikbaar is. Door erop te klikken verschijnt er een vervolgkeuzemenu waarin u de “Theme Builder” ziet. Nadat u erop hebt geklikt, ziet u het venster "Theme Builder". Kijk hoe eenvoudig het is!
Een andere manier om snel toegang te krijgen tot onze favoriet Elementor Pro functie is om sneltoetscombinaties op het toetsenbord te gebruiken op het WordPress-beheerderspaneel. Houd er rekening mee dat Mac en Windows verschillende snelkoppelingen hebben. Op een Mac klikt u op “CMD+SHIFT+E” om direct naar de “Themabouwer” te gaan. Klik in Windows op “CTRL+SHIFT+E” om er rechtstreeks naartoe te worden gebracht. Het is ook handig om te onthouden dat u vanaf elke pagina of post op uw website snel naar de “Theme Builder” kunt springen door gewoon op het hamburgermenu in de linkerbovenhoek van het scherm te klikken. “Widgetpaneel”.
Wat kan de Elementor “Theme Builder” doen?
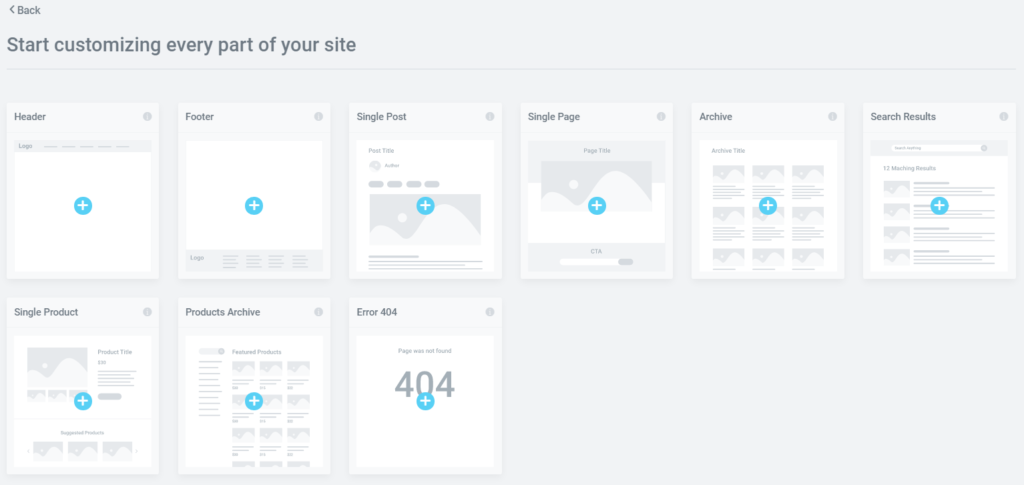
Nu we de “Theme Builder” hebben gevonden, kunnen we een kijkje nemen naar de overvloed aan opties waartoe we gemakkelijk toegang kunnen krijgen. Dat heb je misschien al gemerkt Elementor Pro heeft ingebouwde gratis sjablonen. Stel je de vreugde voor die een gemiddelde ontwikkelaar voelt als hij toegang heeft tot vooraf gemaakte pagina's, blokken en andere delen van de site. Met voldoende ervaring kun je je eigen werk samenstellen WordPress website binnen enkele uren. Op het moment dat deze blog werd geschreven, Elementor Pro heeft meer dan 300 gratis sjablonen die u kunt gebruiken. U moet er rekening mee houden dat er een groot aantal premium-sjablonen te koop zijn. Maar voor een beginner zouden de gratis sjablonen voldoende moeten zijn.
Veel ontwikkelaars en webbureaus bieden hun eigen vooraf gemaakte sjablonen aan die u kunt downloaden. Het is nuttig om verschillende ontwerpen en ideeën te bekijken, omdat dit u zal helpen de vele fijne kneepjes van webontwerp te begrijpen. Gelukkig is de Elementor Pro “Theme Builder” heeft ons gezegend met de mogelijkheid om op maat gemaakte sjablonen rechtstreeks in onze website te importeren. Het is een zeer gewaardeerd hulpmiddel onder ontwerpers, omdat het ons in staat stelt vrijelijk het werk van onze collega's te delen en ermee te communiceren. Aan de andere kant kiezen de meeste ontwerpers en ontwikkelaars voor “Theme Builder” vooral vanwege de mogelijkheid om vanaf het begin nieuwe sjablonen te maken.
De mogelijkheid om de voorwaarden van bestaande siteonderdelen te bewerken is een onmisbaar onderdeel van het maken van sjablonen. Hiermee kunt u bepaalde voorwaarden instellen voor specifieke gevallen waarin een bepaalde sjabloon op uw website wordt gebruikt. Door gebruik te maken van de “Theme Builder” verbeteren wij uiteraard de toegankelijkheid van onze website vanuit het oogpunt van een webdesigner. Laten we nu eens kijken naar enkele siteonderdelen die we kunnen aanpassen met “Theme Builder”.
Koptekst maken en aanpassen
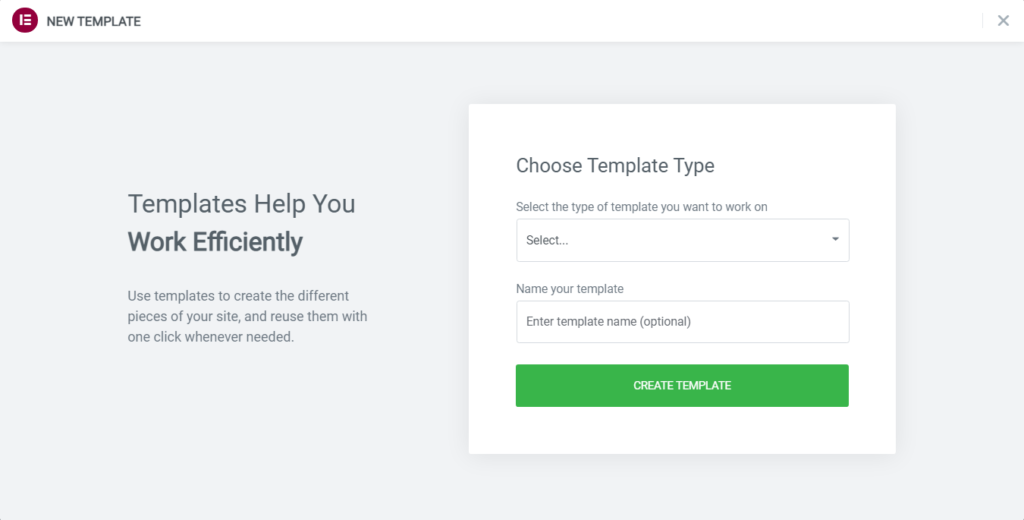
Klik om te beginnen op de "Nieuw toevoegen" in het menu “Theme Builder” klikt, wordt er een nieuw sjabloon gemaakt. Kies bovendien wat voor soort sjabloon het zal zijn, in dit geval zullen we een nieuwe koptekstsjabloon maken. Kies een naam voor uw sjabloon, publiceer deze en maak u klaar om uw eigen aangepaste header te ontwerpen. Nu kunt u uw koptekst rechtstreeks gaan bewerken met behulp van Elementor Pro.
Het ontwerpen van uw koptekst werkt op dezelfde manier als elke pagina of sectie Elementor Pro. Experimenteer gerust met verschillende widgets en ontwerpen om het beoogde doel te bereiken. Je raakt misschien overweldigd door de enorme mogelijkheden van Elementor Pro widgets en prospects die ze bieden, dus we zullen een paar van de handigste opsommen:
- Site Logo
- Pagina Titel
- Nav Menu
- zoekformulier
- Sitemap
- Page Title
Met deze widgetopties kunt u elke gewenste header maken. Naarmate u dieper in de wereld van een webontwerper duikt, raakt u vertrouwd met talloze plug-ins die uw mogelijkheden bij het ontwerpen van een aangepaste header aanzienlijk kunnen vergroten. Zodra u nu op de "Publiceren" knop, wordt u gevraagd de weergavevoorwaarden te selecteren. Weergavevoorwaarden is een optie waarmee u precies kunt selecteren waar in uw WordPress website zal de Header worden gelokaliseerd.
Voettekst maken en aanpassen
Op een vergelijkbare manier kunnen we voettekst voor onze WordPress website. De eerste paar stappen zijn hetzelfde als in de vorige paragraaf. Alleen in plaats van Koptekst te kiezen, kiest u Voettekst als uw nieuwe sjabloontype.
Er bestaat een misvatting dat de voettekst niet zo belangrijk is als andere delen van de website, omdat deze zich helemaal onderaan de pagina bevindt. Veel ontwerpers schenken slechts een tamelijk marginale aandacht aan de voettekst. Maar u moet rekening houden met de hoeveelheid informatie die een goed ontworpen Footer aan de gebruiker kan bieden, om nog maar te zwijgen van het feit dat Footer, net als Header, een onderdeel is van de pagina dat zichzelf herhaalt op elke pagina van de site. Het kan nuttige en belangrijke informatie weergeven, zoals:
- Algemene Voorwaarden
- Informatie over copyright
- Sitemap
- Websitenavigatielinks
- Contact informatie
- Nieuwsbrief registratie
- Maps
Hoewel, wat het ontwerp betreft, Elementor Pro biedt niet zoveel gespecificeerde widgets aan Footer als aan Header. Maar het biedt je nog steeds een overvloed aan widgets waaruit je kunt kiezen. Houd er rekening mee dat zowel voetteksten als kopteksten de afmetingen van elementen enorm veranderen wanneer ze worden bekeken vanaf een tablet of mobiel apparaat. Dankbaar, Elementor Pro heeft een ingebouwde responsieve modus, waarmee u onze kop- en voettekstafmetingen voor elk apparaat vrij kunt aanpassen. Klik gewoon op de “Responsieve modus” onder de zijbalk met widgets en voel je vrij om deze opnieuw te ontwerpen naar de inhoud van je haard.
Tips en trucs voor het behouden van een consistent ontwerp
Op dezelfde manier kunt u elk ander type pagina voor onze website maken. U moet nu de basisconcepten van het maken van sjablonen begrijpen. In deze paragraaf zullen we ons meer concentreren op bepaalde tips en trucs die u kunt gebruiken om een consistent ontwerp op uw hele webpagina te behouden. Gelukkig, Elementor Pro “Theme Builder” heeft het eenvoudiger dan ooit gemaakt om consistentie in webontwerp te behouden. Waarom is het hebben van een samenhangend ontworpen website zo belangrijk? Laten we eens kijken naar de voordelen die een harmonieus opgebouwde website met zich mee kan brengen:
- Verbetert de leesbaarheid en bruikbaarheid
- Stelt gebruikers in staat taken efficiënter uit te voeren
- Bespaart geld en tijd tijdens het ontwerpproces
- Biedt gebruikers een positieve ervaring
- Verlicht de belangrijkste inhoud van de website
- Elimineert lastige navigatie
- Duidelijke en beknopte weergave
Zoals u kunt zien, liggen de voordelen voor de hand. Door een gebruiksvriendelijke website te ontwerpen, kunt u de prestaties van uw site aanzienlijk verbeteren. Zelfs eenvoudige visuele aanwijzingen, zoals correct geplaatste 'verzend'-knoppen of structureel geplaatste navigatielinks, kunnen bezoekers helpen de informatie die ze nodig hebben snel en moeiteloos te vinden.
Denk na over wie uw klanten zijn, wat hun doel is wanneer zij de site bezoeken, hoe zij met de site zullen omgaan en hoe u uw website kunt verbeteren zodat deze voor hen zeer toegankelijk kan worden gemaakt. Door bijvoorbeeld gebruik te maken van de Elementor Pro Met “Theme Builder” kunt u gemakkelijk een identieke pagina-indeling voor uw website behouden. Laten we eens kijken naar onderdelen en elementen van de site die op de hele website op dezelfde manier willen verschijnen, bijvoorbeeld:
- Menu moet dezelfde positie behouden
- Lettertypen en kleuren
- Duidelijke hiërarchie van de website
- Denk na over de plaatsing van marketingelementen
- Controleer of alle links responsief zijn
- Benadruk uw bedrijfsmerk
U moet rekening houden met de manier waarop de inhoud van de site samenwerkt met het ontwerp dat u wilt gebruiken. Als er bijvoorbeeld te veel inhoud op uw landingspagina staat, wordt de informatie ontoegankelijk voor de gebruiker. Paragrafen worden rommelig, verschillende kolommen zijn niet meer van elkaar te onderscheiden, enzovoort. Om blokken met inhoudselementen zoals Rubrieken en Onderverdelingen zijn een grote hulp. Links die naar verschillende delen van de site leiden, helpen secties te verdelen. De mogelijkheden zijn eindeloos. Naarmate u uw vaardigheden in de loop van de tijd ontwikkelt, krijgt u een beter inzicht in de complexe aard van webontwerp. Er is geen betere leermeester dan ervaring!
Popups
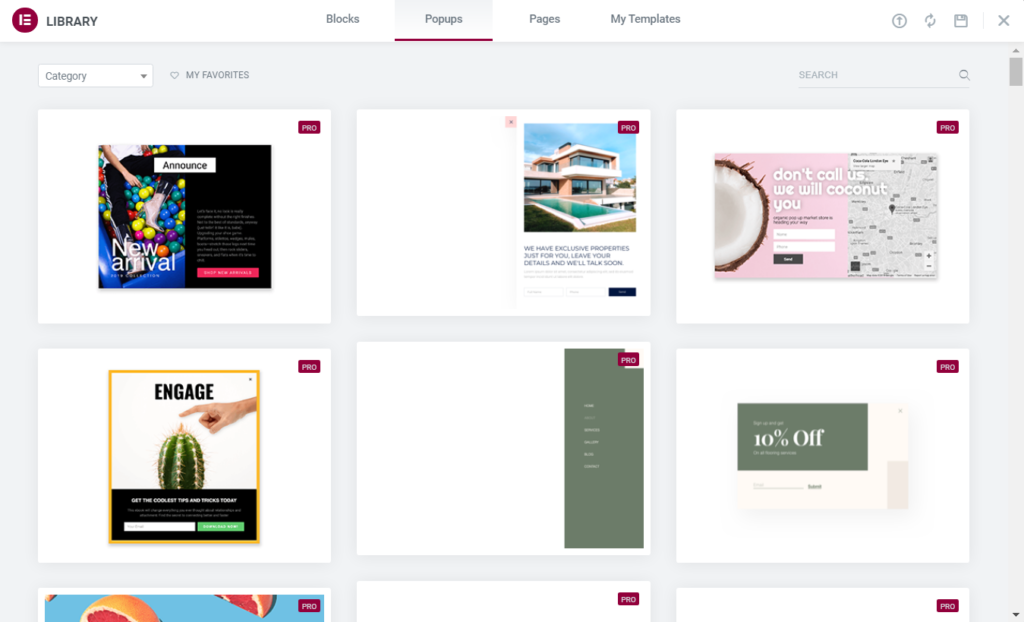
Nieuwe functie, die pas onlangs aan de Elementor Pro, is de mogelijkheid om sjablonen voor pop-ups te maken. Je zult er echter geen optie voor kunnen vinden in het menu "Theme Builder". De knop “Popups” bevindt zich net boven de knop “Theme Builder” in uw WordPress beheerderspaneel onder het vervolgkeuzemenu “Sjablonen”. Waarom is het zo'n groot probleem? Welnu, zo’n krachtig marketinginstrument mag niet lichtvaardig worden opgevat. Als ze op de juiste manier zijn ontworpen en verstandig zijn geplaatst, kunnen pop-ups helpen inhoud te belichten die anders verloren zou gaan in de stroom van de site.
Vanuit het perspectief van de gebruiker zijn pop-ups zeer irritant, maar webontwerper is een sluw beest en heeft veel oplossingen gevonden. Laten we bijvoorbeeld eens kijken naar de “Intentiepop-up afsluiten”. Het is een techniek die voornamelijk in online winkels wordt gebruikt om bezoekers ervan te weerhouden de site te verlaten. De muisbewegingen van bezoekers worden bijgehouden en wanneer de cursor buiten de paginagrenzen beweegt, wordt een pop-up weergegeven. Vanuit het oogpunt van het marketingteam kan zo'n pop-up leiden tot een directe omzetstijging. De plotselinge belofte van een korting of een melding voor een aanstaande uitverkoop kan de aandacht van een klant trekken en ervoor zorgen dat hij nog even in de online winkel blijft hangen.
Laat je echter niet meeslepen. Kopen Google Reviews is begonnen met het bestraffen van sites met slecht geïmplementeerde pop-ups. Pop-ups die de inhoud van de site verduisteren, worden als bemoeizuchtig beschouwd. Gelukkig is het met de “Theme Builder” ongelooflijk eenvoudig geworden om het pop-upontwerp en de plaatsing ervan op de website aan te passen. Experimenteer gerust met verschillende ontwerpen en lay-outs, zodat je een idee krijgt van hoe een goed doordachte pop-up eruit ziet.
Laatste woorden
Concluderend Elementor Pro “Theme Builder” vernieuwt enorm hoe een webontwerper omgaat met de website tijdens de creatie ervan. Als u toegang heeft tot zo'n efficiënt en eenvoudig hulpmiddel, kunt u de ontwikkelingssnelheid van uw website aanzienlijk verhogen. Het is een gigantisch voordeel om het eindproduct direct te kunnen zien zonder te coderen. Door onze werklast te verlichten, kunnen we tijd en waardevolle middelen besparen. Je moet alle middelen gebruiken Elementor Pro u voorziet. Onthoud de tips en trucs waar we het over hadden en gebruik ze afhankelijk van de omstandigheden. Blijf op de hoogte voor meer blogs en tutorials, proost!