WooCommerce wat is een variabel product?
Inhoudsopgave
WooCommerce biedt vele soorten producten erin. Als winkelmanager kun je alle producten kiezen en deze aan de lijst blijven toevoegen. Het product waar we het over gaan hebben is het variabele product. Een variabel product is één van de opties die bij het producttype wordt gegeven. Tijdens het toevoegen van het product kunt u een variabel product kiezen.
In dit bericht zullen we alles zien over WooCommerce, wat een variabel product is en hoe je het kunt toevoegen. Verder zullen we ook enkele zaken bespreken over variabele producten die u kunnen helpen.
Wat is een variabel product?
Laten we, zonder nog meer tijd te verspillen, eerst de hoofdvraag beantwoorden. Wat is een variabel product in WooCommerce?
Een variabel product is een product dat één of meer variaties kent. Elke variatie kan al dan niet verschillende opties hebben zoals prijs, afbeelding, etc. Verder kan men de voorraad van elk van de varianten ook anders beheren.
Als u bijvoorbeeld een kledingwinkel heeft en t-shirts verkoopt, heeft u veel kleuren en maten. Je kunt ze als variaties toevoegen. Kleur en maat zijn hier de twee kenmerken. U kunt voor elk kenmerk een andere waarde instellen. Hier kunnen we blauw en zwart toevoegen als waarden in de kleurattributen.
Nu kunt u alle varianten met elk beheren. Je kunt verschillende prijzen instellen voor een blauw gekleurd t-shirt en de afbeelding kan ook anders zijn. Het is aan u of u de voorraad van het gehele product als één product wilt beheren of verschillende voorraadbeheerstrategieën voor verschillende kenmerken wilt hebben.
Van bovenaf gezien ziet dit er vrij eenvoudiger uit. Als u echter met de procedure begint, zult u veel problemen tegenkomen.
We zullen dus alle problemen bekijken waarmee u te maken kunt krijgen, en we zullen zien hoe u de variabele producten gemakkelijk kunt beheren.
Termen die worden gebruikt in Variabel product
Er zijn veel termen die u tegenkomt als u een variabel product toevoegt. Sommige termen zullen voor veel mensen nieuw zijn. We zullen de exacte betekenis van al deze dingen zien. Dit zal u helpen het variabele product gemakkelijker aan de WooCommerce-winkel toe te voegen.
Attributen
De eerste term die je misschien tegenkomt zijn de attributen. Attributen zijn de naam van de variant. Voor een t-shirt zijn de kenmerken bijvoorbeeld kleur en maat.
Elk van deze attributen heeft een waarde, zoals we al zeiden. De waarden worden gescheiden door “|”. U kunt “Rood | Blauw | Groente". Het product geeft de kleur dus weer als rood, blauw en groen.
Op dezelfde manier kunt u meer dan één attribuut toevoegen. Je kunt maat en kleur samen toevoegen. Op deze manier kunnen de klanten de maat en kleur selecteren. Ook kan de prijs per kleur en maat verschillend zijn. U kunt bijvoorbeeld een X-prijs instellen voor een blauwgekleurd groot T-shirt en een andere prijs voor een roodgekleurd groot T-shirt.
Je zult dus genoeg opties hebben om uit te kiezen. Verder kunt u ook voor alle attributen een andere afbeelding instellen. Dit is handig als de productafbeeldingen verschillend zijn. Met het variabele product stelt u ze eenvoudig in.
Globale en aangepaste kenmerken
Het volgende dat u moet weten, zijn globale en aangepaste kenmerken. Er zijn twee hoofdtypen attributen die u kunt toevoegen. Eén daarvan zijn globale attributen en de andere zijn de aangepaste attributen.
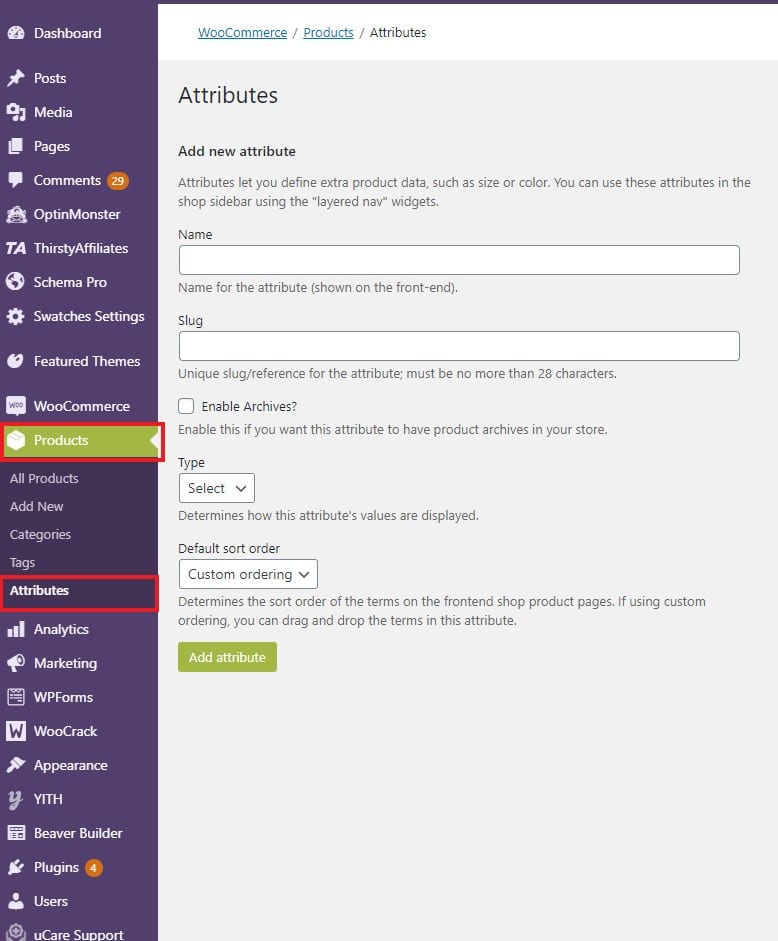
U kunt globale kenmerken toevoegen door naar Producten > Kenmerken te gaan. Terwijl de aangepaste kenmerken alleen kunnen worden toegevoegd vanuit de productgegevens.
De globale attributen lijken op de standaardattributen. Je kunt het gemakkelijk direct gebruiken. Op deze manier hoeft u de aangepaste kenmerken niet opnieuw in te voeren.
Als u dus de meeste producten heeft met dezelfde kenmerken, kunt u globale kenmerken instellen. Als u bovendien een uniek product wilt toevoegen waarbij u verschillende kenmerken wilt, kunt u ook de aangepaste kenmerken gebruiken.
Bij sommige producten wilt u mogelijk alle verschillende kenmerken aan alle producten toevoegen. In dit geval kunt u aangepaste kenmerken in alle producten gebruiken.
U kunt aangepaste kenmerken of algemene kenmerken selecteren in het kenmerkenmenu van de productgegevens. De productgegevens vindt u wanneer u een nieuw product toevoegt. Scroll gewoon naar beneden en je zult er een nieuwe sectie voor vinden. We zullen er meer over praten als we de daadwerkelijke tutorial zien om variabele producten toe te voegen in WooCommerce.
Binnen de attributen moet u de waarde van de attributen invoeren. Hier is wat informatie over de waarde.
Waarde toevoegen aan attributen
Je volgende taak is om de waarde binnen de attributen toe te voegen. Attributen zijn waar u specificeert wat de variatie is en waarden vertegenwoordigen de werkelijke variatie.
Er kan bijvoorbeeld maat of kleur aan worden toegeschreven. De waarden hier zijn respectievelijk klein, middelgroot, groot en rood, blauw en groen. Uiteraard kunt u zoveel attributen en waarden toevoegen als u wilt.
Waarden worden gescheiden door leidingen (“|”). U kunt ook “,” schrijven, waarna deze als de nieuwe wordt toegevoegd.
Variaties
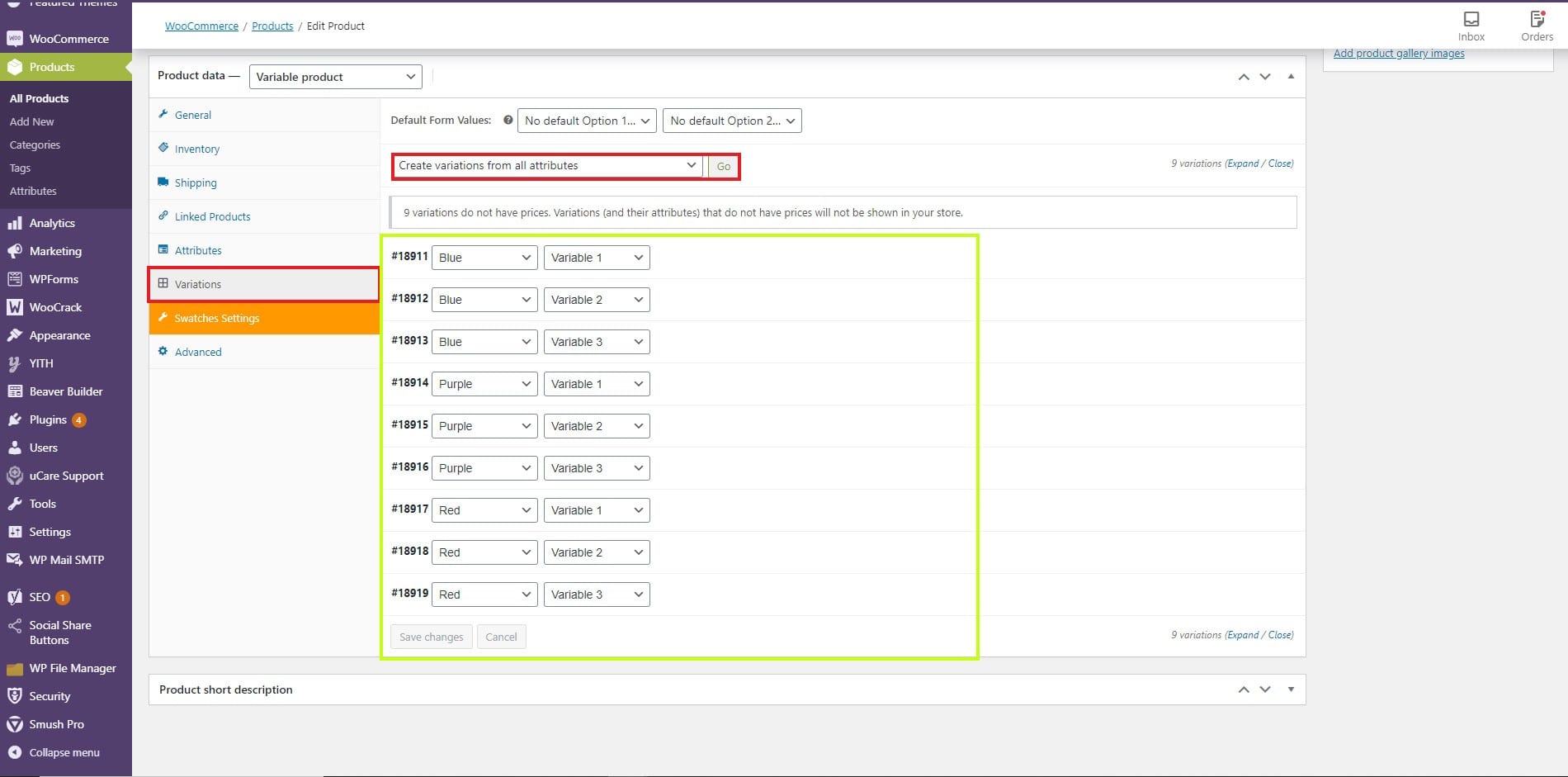
De volgende term is de variatie. In de productgegevens ziet u de variatie. U moet alle informatie hier op het tabblad Variant toevoegen.
Op het tabblad Varianten kunt u de variatie zelf toevoegen of klikken op 'Maak alle mogelijke variaties'. Als u op die knop klikt, genereert WooCommerce automatisch alle mogelijke varianten.
Vervolgens kunt u de informatie eraan toevoegen. De informatie die u kunt toevoegen omvat prijs, SKU, beschrijving, afbeelding, gewicht, etc. Het enige wat u hoeft te doen is op de knop “uitbreiden” in het variatietabblad te klikken en u kunt al deze dingen toevoegen.
Verder kunt u ook de verzendklasse instellen. U kunt het overnemen van het bovenliggende product. In eenvoudiger bewoordingen wordt dezelfde verzendklasse gevolgd als het hoofdproduct, maar u kunt ook een andere verzendklasse instellen voor de variant. Het wordt ten zeerste aanbevolen dat u dezelfde verzendklasse kunt gebruiken.
Het is optioneel om deze dingen toe te voegen. Als u niet aan al deze producten een unieke productafbeelding toevoegt, wordt de standaardafbeelding voor alle varianten weergegeven. Als u echter de afbeelding wilt wijzigen telkens wanneer de gebruiker op een variant klikt, kunt u in elke variant een andere afbeelding toevoegen. Het is jouw keuze.
Aandelen beheer
Je kunt de voorraad op individueel niveau beheren, maar je kunt het ook op productniveau doen. Het is aan jou.
Ga gewoon naar de inventaris en je vindt alle opties om deze wijzigingen aan te brengen. U kunt dit op individueel niveau instellen of u kunt voor alle varianten een ander voorraadbeheer instellen. Afhankelijk van uw bedrijfsmodel kunt u deze wijzigingen doorvoeren.
Bij de laatste optie kunt u “afzonderlijk verkocht” aanvinken.
Dit is erg handig voor winkeleigenaren die één hoeveelheid per klant willen verkopen. Hiermee kan de klant niet meer dan één hoeveelheid kopen. Dit is ook handig in supermarkten en groentewinkels.
Hoe kan ik een variabel product toevoegen?
Laten we nu eens kijken naar de stapsgewijze handleiding voor het toevoegen van een variabel product. De meesten van jullie hebben misschien al het idee gekregen hoe je het nu kunt toevoegen. Als u het echter niet weet, volgen hier de stappen die u kunt volgen.
- Open het WordPress-dashboard en ga naar Producten > Nieuw toevoegen
- Daarin kunt u alle informatie invullen, zoals titel, afbeelding, beschrijving, categorie, enz.
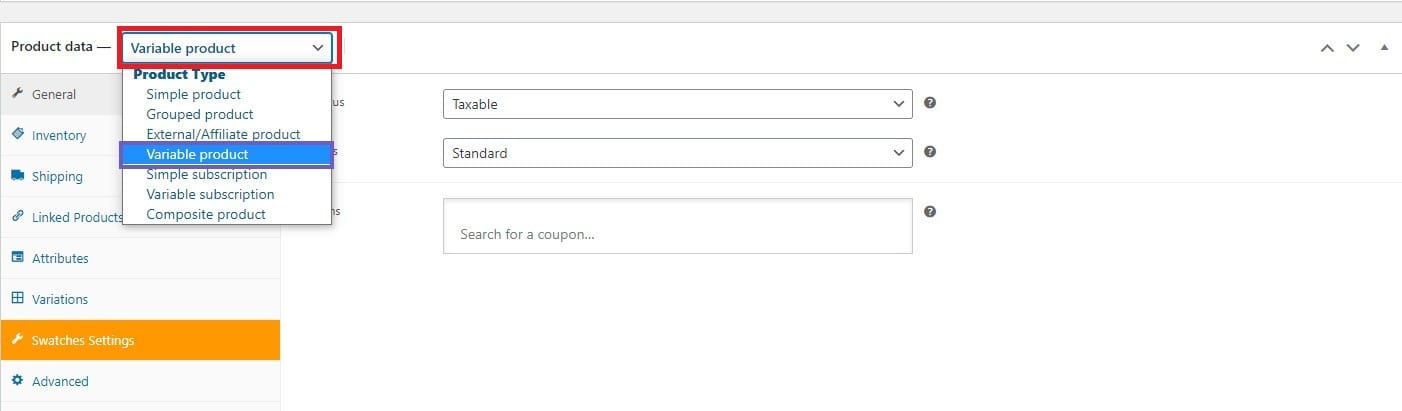
- Zodra u dit heeft gedaan, kunt u naar de productopties scrollen. Selecteer het variabele product in de vervolgkeuzelijst.
- Nu kunt u de informatie eraan toevoegen. Om te beginnen kun je eerst de attributen toevoegen. U kunt globale of aangepaste kenmerken toevoegen.
- Daarna kunt u naar het tabblad Variatie gaan en de informatie over de variatie toevoegen. Hier kunt u de prijs, afbeelding etc. invoeren.
- Het volgende dat u kunt doen, is voorraadbeheer toevoegen. Dit is volledig optioneel. Als u de voorraad anders wilt beheren, kunt u de optie kiezen of u kunt alle varianten als één product beheren. Nogmaals, deze stap is ook optioneel.
- Voeg de overslaaninformatie toe en selecteer desgewenst de geavanceerde opties.
- Zodra alles klaar is, kunt u alle dingen opnieuw controleren en op de knop Publiceren klikken.
- Dat is alles, uw variabele product is live en klanten kunnen het nu kopen.
Tips voor variabele producten
Nu zullen we enkele tips bekijken die van pas kunnen komen als u veel variabele producten heeft of als u met variabele producten te maken heeft.
Dit zal uw werk sneller maken of uw omzet verhogen.
Bulkbewerking
Soms zijn de variaties alleen bedoeld om gebruikers opties te geven, maar de prijs is hetzelfde. In dergelijke gevallen kunt u de prijzen in bulk bewerken.
Wanneer u op de varianten klikt, ziet u direct onder de attributen nog een vervolgkeuzelijst. U kunt op 'Stel normale prijzen instellen' klikken en op de knop 'Ga' klikken. Nu hebben alle varianten dezelfde prijs.
Winkelwagenopties
Zoals u wellicht weet is de optie om producten aan de winkelwagen toe te voegen gewijzigd. Je ziet nu de knop “Selecteer opties” in plaats van de knop “toevoegen aan winkelwagen”. Als u het weer wilt wijzigen naar “Toevoegen aan winkelwagen”, kunt u hiervoor een plug-in gebruiken.
Hier is een gratis plug-in die u kunt gebruiken > Aangepast toevoegen aan winkelwagenknoplabel en link
Prijsweergave
Het volgende probleem waarmee veel mensen worden geconfronteerd, zijn de prijsopties. De prijs wordt meestal weergegeven als '10 tot 100', waarbij 10 de prijs is voor het minst geprijsde product en 100 de prijs voor het best betaalde product.
Dit is heel transparant en de meeste bedrijven werken niet op deze manier. Sommigen van hen tonen de laagste prijzen op de productpagina. Dit komt omdat ze de gebruikers niet willen verwarren.
Hier is dus de kleine truc die u kunt gebruiken om alleen de eerste prijzen weer te geven. Dit zal je op verschillende manieren helpen. Het zal ook een standaardvariant hebben. Wanneer de gebruiker het product opent, ziet hij dus het standaardproduct.
De oplossing is eenvoudig en gemakkelijk. Het enige dat u hoeft te doen, is een plug-in gebruiken. Je kunt gebruiken Standaardvariant forceren Inpluggen. Maak je geen zorgen, het is een gratis plug-in.
WooCommerce-stalen
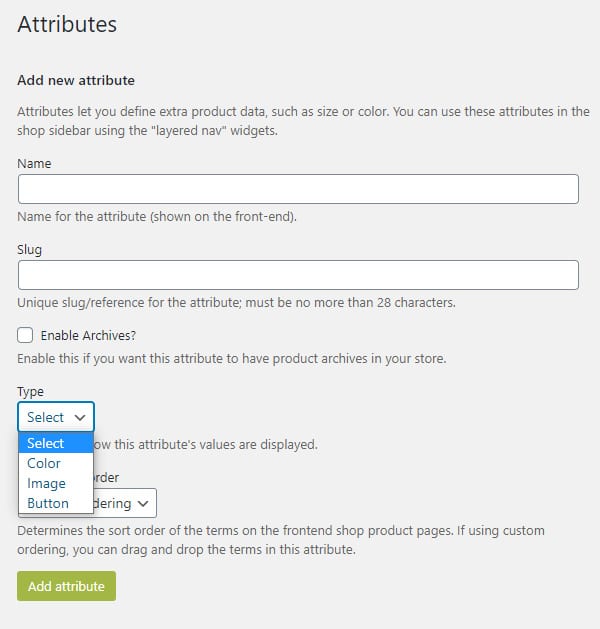
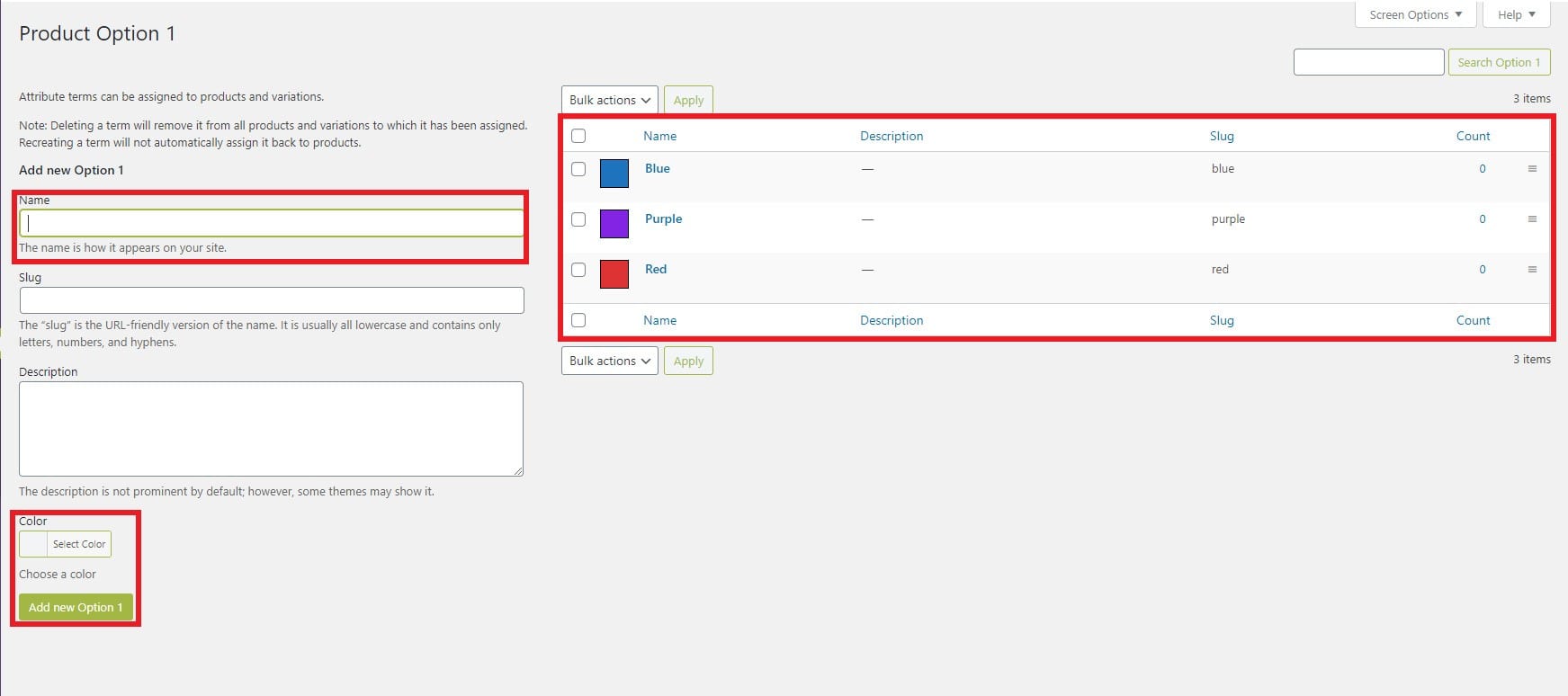
Voor sommige mensen is deze term misschien nieuw. Stalen tonen de klanten de visuele weergave (afbeelding) van de attribuutwaarden. In plaats van bijvoorbeeld 'Blauw' weer te geven, wordt de blauwe kleur weergegeven.
Je kunt de afbeelding ook zelf instellen, wat erg handig zal zijn. Dit is dus vooral voor de klanten en niet voor jou. Dit zal het voor de gebruikers gemakkelijker maken om de variant te kiezen en uiteindelijk zal het meer omzet genereren.
Er zijn twee plug-ins beschikbaar om WooCommerce-stalen toe te voegen. U kunt Variation Swatches voor WooCommerce gebruiken door ThemaAlient or Straalthema. De naam van beide plug-ins is hetzelfde en ze gebruiken allebei hetzelfde. Je kunt beide uitproberen en dan kijken welke beter is. Dit is de ultieme manier om te zien welke plug-in de beste is.
Laatste woorden
Tot slot ging dit allemaal over WooCommerce, wat een variabel product is en hoe je het gemakkelijk kunt toevoegen. Als u een e-commerce winkel heeft, heeft u een variabel product nodig. Daarom is het altijd beter om er informatie over te hebben. Het belangrijkste doel is om het goed weer te geven. De gebruiker moet alle informatie over de attributen kennen. De meeste mensen vergeten meer over hun eigenschappen te schrijven. Als u een variabel product heeft, moet u alles duidelijk vermelden. Het wordt ten zeerste aanbevolen om voor alle producten een unieke afbeelding te hebben als de afbeeldingen verschillend zijn. Hierdoor leren uw klanten uw product beter kennen. Voeg indien nodig ook de variatiestalen toe.