WooCommerce Wat is SKU?
Inhoudsopgave
Wanneer je met WooCommerce werkt, kom je veel nieuwe termen tegen. Eén daarvan is SKU. De mensen die al een tijdje een e-commerce winkel runnen, zullen hiervan op de hoogte zijn. Mensen die nieuw zijn in de e-commercesector zullen echter geen idee hebben van de SKU. Dit artikel geeft u alle informatie die u waarschijnlijk nodig heeft over SKU. Het bevat WooCommerce Wat is SKU en hoe u dit kunt instellen. Verder zullen we ook zien waarom je dit moet instellen en welk type winkel de SKU moet gebruiken. In eenvoudiger woorden: u krijgt alle informatie die u nodig heeft over de SKU.
Wat is SKU in WooCommerce?
SKU is een term die in alle e-commercewinkels wordt gebruikt en is niet alleen beperkt tot WooCommerce. SKU staat voor Stock Keep Unit. Het is een unieke identificatie van een product die doorgaans wordt gebruikt om de voorraden op peil te houden.
Als u veel producten in de winkel heeft, wordt het lastiger om de voorraden te beheren. Het is dus altijd beter om de SKU te hebben.
SKU is een alfanumeriek veld. U kunt de naam of de cijfers invoeren zoals u wilt. Als u het product van iemand anders verkoopt, dat wil zeggen als uw producten van een andere fabrikant zijn, wordt de SKU door hen verstrekt. Je kunt het toevoegen aan je winkel.
U kunt ervoor zorgen dat de SKU zichtbaar is voor alle klanten, of u kunt deze eenvoudigweg verbergen. Het is helemaal aan jou.
Waarom moet je SKU toevoegen?
Er zijn verschillende redenen waarom u de SKU aan de producten moet toevoegen.
- De eerste is het beheren van de voorraad. SKU's helpen u bij het gemakkelijk beheren van de voorraad. De productnaam kan verschillen of hetzelfde zijn, maar de SKU zal altijd uniek zijn. Zo kunt u de voorraad eenvoudig beheren.
- Als u producten van de fabrikant verkoopt, kunnen klanten bovendien de SKU in Google plakken en kunnen ze verschillende producten zien. Dus als iemand de SKU heeft doorzocht en uw product in Google staat, krijgt u wat omzet. Op deze manier zal de omzet toenemen.
- Het zal voor de klanten gemakkelijker zijn om naar de producten te zoeken. Ze kunnen eenvoudigweg de SKU van het product in het zoekvak plakken en dan vinden ze precies het product waarnaar ze op zoek zijn.
- Daarnaast zal het u op vele andere kleine manieren helpen die zeer nuttig zijn voor de website.
- Het zal u helpen de producten met één blik te identificeren.
Moet u SKU's toevoegen?
De volgende vraag die u wellicht heeft, is: moet u SKU toevoegen of niet?
Dit is dus helemaal aan jou. De meeste e-commerce-experts zullen voorstellen dat u ze aan uw website toevoegt. Dit geldt echter niet voor elke website.
Dit betekent niet dat als uw website klein is, u geen SKU nodig heeft. Sommige kleine websites hebben ook een SKU nodig. Dit is dus een mythe die je moet vergeten.
Dus, welke website heeft SKU nodig?
Als u fysieke producten met vergelijkbare namen verkoopt, moet u zeker de SKU toevoegen. Als u bijvoorbeeld T-shirts verkoopt, zal het moeilijk zijn om te bepalen welk product niet op voorraad is. U moet dus de SKU instellen. SKU's zijn uniek en helpen u ze gemakkelijk te identificeren.
De volgende is als u het product van iemand anders verkoopt. Dus als iemand de SKU op Google invoert, kan uw website verschijnen.
Grote websites die fysieke producten verkopen, zouden dit moeten instellen. Hetzelfde geldt voor websites met meerdere leveranciers waarbij meer dan één verkoper aan de website werkt. U kunt hen de SKU zelf laten instellen.
Als u echter eBooks of iets dergelijks verkoopt en u heeft er maar heel weinig, hoeft u de SKU niet in te stellen.
Het wordt nog steeds aanbevolen dat u de SKU instelt. Omdat het niet meer tijd kost om de SKU in te stellen, kan het in de toekomst erg handig zijn. U kunt dus eenvoudig de SKU van de website instellen. Maak je geen zorgen, we zien ook een klein trucje waarmee je de SKU in een mum van tijd kunt instellen. Daarom zal het uw tijd niet verspillen.
Hoe de SKU instellen?
Nu u weet of u de SKU moet instellen of niet. Laten we naar de procedure gaan om het toe te voegen.
U kunt de product-SKU in een mum van tijd toevoegen. Het is de gemakkelijkste taak ooit. Als je WooCommerce gebruikt, weet je dit misschien al.
Als u hier bent om te weten wat u in de SKU moet instellen, kunt u naar de volgende sectie gaan. In deze sectie wordt alleen de daadwerkelijke tutorial behandeld om SKU aan uw website toe te voegen.
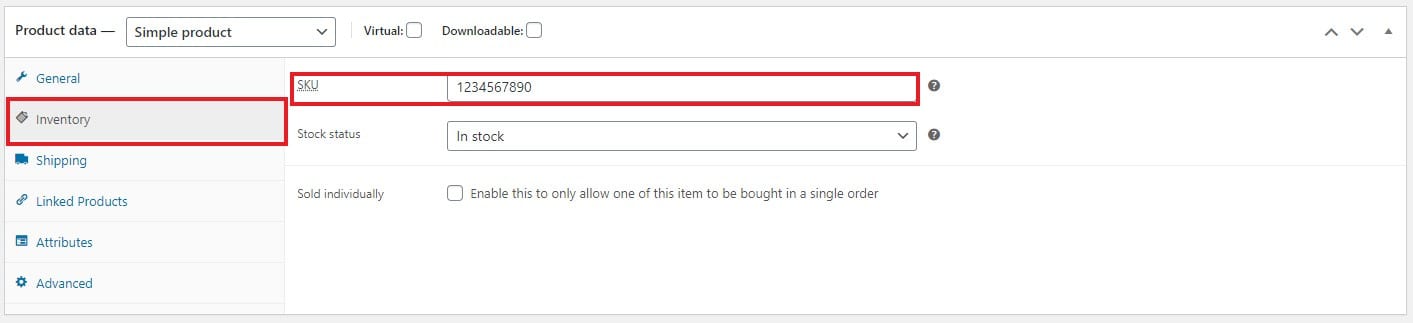
- Open uw WordPress-beheerderspaneel.
- Ga naar Producten > Selecteer het gewenste product.
- Open nu het product en scroll een klein beetje. In de productgegevenstabel ziet u het SKU-veld. Zorg ervoor dat u zich op het tabblad Algemeen bevindt.
- U kunt de SKU schrijven en op de knop publiceren/bijwerken klikken.
- Dat is het eigenlijk wel.
Dit was voor het eenvoudige product. Als u een boek verkoopt, kunt u dit zo instellen.
Maar wat als u variabele producten verkoopt? In dergelijke gevallen moet u voor elk van de varianten een andere SKU toevoegen.
Daarom kunt u ze allemaal uniek identificeren. Als je bijvoorbeeld een t-shirt hebt met 4 kleuren. U zult in alle versies een andere SKU moeten toevoegen. Als u aan alle producten één enkel attribuut toewijst, krijgt u een fout bij het correct identificeren van de producten. U weet niet welk gekleurd product niet op voorraad is en welk product verkocht is.
Daarom wordt het ten zeerste aanbevolen om de SKU toe te voegen, zodat u alle producten perfect kunt identificeren. Verder wordt het ook aanbevolen om unieke SKU's aan uw producten toe te voegen. Het moet gemakkelijk te identificeren zijn.
Wat moet ik instellen in SKU?
Als u een beginner bent in de e-commerce-industrie, is dit een van de meest voorkomende problemen waarmee u te maken kunt krijgen. U weet niet welke SKU u moet toevoegen.
Dit geeft u een kort idee van wat u moet toevoegen.
SKU is zo gemaakt dat u deze gemakkelijker kunt identificeren. Als u bijvoorbeeld een T-shirt verkoopt waarvan de producttitel 'T-shirt met V-hals en Gouden Leeuwengezicht voor heren' is. De SKU moet eenvoudig en gemakkelijk te onthouden zijn. Je kunt het instellen als “v-hals-leeuw-shirt-heren” of iets dergelijks.
Op dezelfde manier kunt u, als er verschillende attributen zijn, de attributen als laatste instellen. Als hetzelfde T-shirt bijvoorbeeld in 10 verschillende kleuren wordt verkocht, kun je uiteindelijk ‘-blauw’ toevoegen. Hierdoor kunt u de producten gemakkelijker identificeren.
Het belangrijkste dat u in gedachten moet houden, is dat het voor u gemakkelijker te begrijpen moet zijn. Als u de SKU als product-ID instelt, is dit prima. Het kan alles zijn wat je maar wilt.
Dit hangt af van hoe u uw voorraad beheert. Als u de producten op basis van de naam koopt, moet u deze als uw naam instellen. Op dezelfde manier moet u, als u het samen met iets anders koopt, dat ding instellen als de SKU.
Sommige bedrijven nemen bijvoorbeeld bestellingen aan via het productnummer. Als u uw voorraad bij dat bedrijf bestelt, kunt u de product-SKU op hetzelfde nummer instellen. Dit maakt het voor u gemakkelijker om de voorraad te beheren. U hoeft de lijst niet langer te beheren en het beheer van de inventaris wordt eenvoudiger.
Automatisch genereren van de SKU
Veel mensen hebben misschien besloten de SKU in te stellen. Als u een bepaalde methode heeft om de producten bij de groothandel te bestellen, weet u wellicht al wat u als SKU moet instellen.
Maar wat voor de mensen die net met hun e-commercebedrijf zijn begonnen? Mogelijk heeft u geen idee hoe u de SKU moet instellen.
In dergelijke gevallen kunt u de SKU automatisch genereren en instellen als product. Het kan gebaseerd zijn op de product-ID, titel, of u kunt iets anders instellen.
Standaard is er geen optie om de SKU automatisch te genereren. In plaats daarvan kunt u een plug-in gebruiken.
Er zijn veel gratis plug-ins beschikbaar die u kunnen helpen bij het automatisch genereren van de SKU van de producten. Degene die we leuk vonden, is de WooCommerce product-SKU-generator.
Je kunt de lucht genereren op basis van de titel of id. In het geval van het variabele product kunt u het ook genereren op basis van de variabele-ID, of u kunt het instellen met behulp van de variantnaam. Het enige dat u hoeft te doen, is de opties instellen en de plug-in zal het werk voor u doen.
Daarnaast kunnen veel andere plug-ins u helpen de SKU in te stellen zoals u dat wilt. U kunt de verschillende plug-ins uitproberen en vervolgens de beste kiezen volgens uw wens.
De SKU verbergen
Het volgende dat u zich misschien afvraagt, is of u de SKU aan de klanten wilt verbergen of laten zien.
Standaard is de SKU zichtbaar voor iedereen die uw website bezoekt. Als u het echter wilt verbergen, kunt u dit gemakkelijk doen.
Het enige dat u hoeft te doen, is naar Thema's> Editor> Functions.php gaan
U kunt ook naar de sitespecifieke plug-in gaan om de wijzigingen aan te brengen.
Wanneer u het bestand opent, voegt u gewoon het volgende stukje code toe en u bent klaar om te gaan.
functie sv_remove_product_page_skus( $enabled ) {
als (! is_admin() && is_product() ) {
return false;
}
return $ingeschakeld;
}
add_filter('wc_product_sku_enabled', 'sv_remove_product_page_skus');
Hiermee wordt de SKU verwijderd van de productpagina die gebruikers zien. Het zal echter zichtbaar zijn wanneer u het product toevoegt. U kunt de wijzigingen aanbrengen als u geen plug-in gebruikt om deze automatisch te genereren.
Dingen om in gedachten te houden
Nu u de meeste dingen over SKU's weet, volgen hier enkele tips of zaken waarmee u rekening moet houden.
- Er zijn veel plug-ins beschikbaar om de SKU te genereren. Als de genoemde plug-in het werk niet heeft gedaan, kun je zoeken op “SKU” in de plug-in-directory en je zult er veel vinden. U kunt degene gebruiken die het beste bij u past.
- Houd er rekening mee dat de SKU uniek moet zijn. Tenzij u hetzelfde product met verschillende namen aanbiedt, moet u het uniek instellen.
- Dit gebeurt veel met de website met meerdere leveranciers. Zorg ervoor dat alle leveranciers een andere unieke SKU gebruiken. De eenvoudigste oplossing hier zou zijn om ze te koppelen aan de leveranciers-ID. Ze moeten de leveranciers-ID vooraan of aan het einde toevoegen. Dit zal je veel helpen.
- Niet iedereen heeft een SKU nodig. Het is echter altijd beter om na te denken over de toekomst en deze toe te voegen aan uw website.
- Als u geen SKU wilt toevoegen, kunt u deze gewoon leeg laten en dat is alles. Het is niet verplicht om alles in te vullen. Als u het veld leeg laat, wordt het werk gedaan.
Laatste woorden
Tot slot ging dit allemaal over WooCommerce Wat zijn SKU's en alle dingen die u erover moet weten. SKU is geen moeilijke term, maar het zal u helpen bij het verhogen van de omzet en bij het beheren van de voorraad. Ook hebben we gezien hoe je SKU kunt toevoegen en wat je in de SKU moet schrijven. Gebruikt u de plug-in om de SKU's automatisch te genereren of doet u dit zelf? Hoe dan ook, u moet de SKU toevoegen. Zeker als je van plan bent om op te schalen.
Als u een grote winkel heeft en de SKU's niet automatisch wilt genereren, kunt u ook iemand inhuren om dit voor u te doen. Er zijn WordPress-onderhoudsdiensten die deze zaken dekken. U kunt hiervoor contact opnemen en een offerte op maat krijgen.