Hvordan lage produktmal på Elementor
Innholdsfortegnelse
Elementor produktmal er det beste du kan legge til e-handelsnettstedet ditt. Du kan enkelt starte med e-handelsnettstedet ved å installere WooCommerce. Produktsiden i WooCommerce gir imidlertid svært lite funksjonalitet. Også utseendet er det samme, noe som gjør det litt kjedelig. Derfor kan du gå med alternativet og bruke en Elementor-produktmal. Denne veiledningen vil dekke den nøyaktige måten å bygge den beste Elementor-produktmalen du kan bruke for alle produktene.
La oss begynne med oversikten, og så vil vi se fremgangsmåten for å gjøre det.
Oversikt over Elementor produktmal
Elementor produktmal er malen som lar deg endre produktsiden og legge til nye ting på siden. Her ser vi ikke hvordan du kan opprette en individuell produktside som også er kjent som en salgslandingsside. I stedet skal vi se hvordan du kan lage en Elementor-produktmal som kan brukes for hvert enkelt produkt.
Så neste gang du publiserer et produkt, vurderer det automatisk den nye malen. Hver gang brukeren besøker produktsiden, vil de se en ny produktside som er av den nye malen. Derfor kan du sikkert bruke denne teknikken her.
Den lar deg lage en komplett Elementor-produktmal.
Det viktigste du må huske på her er navnet på elementene. Mange elementer kan legges til produktsiden. Hvis du vet hva som er elementer du må legge til og du vet navnet på dem, er du halvveis. Så når du leser denne veiledningen. Pass på at du husker navnet.
Du trenger også Element Pro hvis du vil lage en Elementor-produktmal. Det kan ikke gjøres fra gratisversjonen av Elementor. Så hvis du planlegger å lage en mal, kan du oppgradere til pro-versjonen akkurat nå.
Deretter kan vi starte veiledningen direkte og se hvordan du kan lage en komplett mal.
Gjøre ting klare
Det første du må gjøre er forberedelsene før du starter trinnene. Her vil vi bare gjøre de grunnleggende forberedelsene.
Så til å begynne med må du installere Elementor og WooCommerce-plugin. Du må også installere Pro-versjonen av Elementor. Det vil gi deg en ny plugin som er Elementor pro-plugin som du kan installere.
Når du har installert den og aktivert den, kan du begynne veiledningen.
Lag en tom mal
Vi går først over til Elementor og klikker deretter på temabyggeren. Temabyggeren lar deg lage en side for malen.
Når du klikker på den, vil den spørre deg hvilken type Elementor-produktmal du vil lage. Du må velge "Enkelt produkt”Her.
I noen eldre versjoner må du gjøre det samme ved å gå til Maler og deretter lage den nye enkeltproduktmalen derfra. Uansett er trinnene nesten like.
Når du er der, må du velge Elementor-oppsettet du ønsker. Standardoppsettet anbefales og vil fungere for de fleste tilfeller. Så du kan beholde standardoppsettet og deretter fortsette til neste del.
Vi vil nå begynne å lage en komplett produktside og se hva som er tingene du må legge til.
Handlevognmeny
De fleste vil glemme denne tingen. Hvis du allerede har det i temaet, trenger du ikke bekymre deg for det.
Men hvis du ikke har det i temaet eller du har laget de mange på egen hånd ved hjelp av Elementor, må du legge til Meny-kurven.
Det vil være en widget for det samme. det vil vise handlevogn-ikonet i menyen. Brukere kan se handlekurven deres herfra.
Brødsmuler
Når du har gjort dette, er det første brukerne ser brødsmulene. Dette er ikke annet enn plasseringen av produktet.
Butikk > Sko > Fritidssko > Model123
Slik ser brødsmulene ut. Så du kan legge til brødsmulene også på nettsiden. Når du har lagt det til, kan du gå videre til den faktiske produktinformasjonen.
Vi deler produktdelen i to deler. Den første er den som folk vanligvis ser etter, for eksempel kort beskrivelse, pris, rangeringer osv. Den neste halvdelen vil dekke flere detaljer som den nøyaktige listen over funksjoner, anmeldelser osv. De fleste vil bare se på første halvdel og ta avgjørelsen. Så du må gi riktig oppmerksomhet til den første halvdelen av produktet.
Deretter kan du også gjøre den andre halvdelen av Elementor-produktmalen.
Elementor produktmal første halvdel
Den første Elementor-produktmalen vil dekke søkelyset.
Først må du legge til tittelen på produktet. Du kan enten legge den til i full bredde eller den foretrukne vil være i høyre kolonne der den venstre er produktbildet.
Her vil vi lage en seksjon med to kolonner.
I den første kolonnen har vi bare produktbildene. Deretter, i høyre kolonne, har vi en haug med produktinformasjon som vi vil se her.
Du kan legge til tittelen som vi har nevnt forhandler. Under tittelen kan du få produktvurderingen. Dette vil overbevise brukerne om å kjøpe produktet. Hvis det vises en vurdering direkte der, er det mer sannsynlig at brukerne kjøper fra deg. Så du kan legge til vurderingene der.
Deretter kan du legge til prisen nederst. Du kan også legge til den korte beskrivelsen der, og deretter kan du legge til knappen Legg i handlekurv.
Slik ser de fleste produktsidene ut. Du kan sikkert legge til antall gjenværende mengder nederst. Dette vil utløse knapphet.
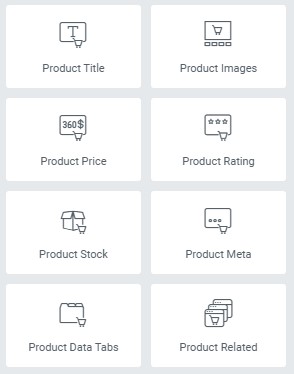
Her er listen over ting du må legge til her. Dette er også de samme navnene som du kan finne i widgeten. Så du kan se etter følgende widgets og deretter legge dem til.
- Produktbilder
- Produkt tittel
- Pris
- Produktvurderinger
- Kort beskrivelse
- Legg til i handlevogn-knappen
- Produktlager
- Metabeskrivelse (SKU og andre ting)
Produkt andre halvdel
Når du har lagt til alle de ovennevnte tingene, er det på tide å vise flere detaljer om produktet,
Her er det ulike måter du kan legge til ting på. Den mest foretrukne måten ville være den fanebaserte måten. Du har kanskje sett i selve WooCommerce at det er faner der brukerne kan klikke på hvilken som helst fane og se informasjonen de ønsker.
Hvis du ikke vil legge til i faner, kan du også legge det direkte til siden. Dette avhenger av hvor mye informasjon du vil legge inn her.
Vanligvis innebærer andre halvdel en lang beskrivelse. Det er det. Det er ingen andre ting du trenger her. Imidlertid leker folk ofte litt og legger til flere ting her.
Hvis du for eksempel selger elektroniske varer, har du én fane for beskrivelsen, den andre fanen for funksjonstabellen, og den tredje kan være manualen. Du kan også legge til de tekniske tingene i en ny fane.
Hovedmålet med denne delen er å sikre at brukeren kan forstå alle detaljene om produktet, og de vil få løst alle spørsmål.
FAQ og anmeldelse
Når du snakker om spørsmål, kan du også legge til en FAQ-seksjon akkurat som store e-handelsnettsteder har. Dette vil svare på de vanligste spørsmålene som brukere har. Dette vil igjen øke sjansene for å foreta et salg.
Den neste delen handler om anmeldelser. Det er her du kan legge til vurderinger av kundene. Ikke vis alle anmeldelsene. Du kan bare vise de mest nyttige anmeldelsene av produktet.
oppsalg
Det er her den virkelige magien kommer inn for Elementor-produktmalen. Når brukeren har kommet til slutten av siden, kan de ha to ting i tankene. Enten vil de bla direkte opp og kjøpe produktet, eller så begynner de å lete etter et annet produkt. Det er gode sjanser for at brukeren forlater siden og ser etter produktene på en annen nettside. Du vil garantert ikke gjøre det.
Derfor vil vi vise "Produkter du kanskje liker"Og"Relaterte produkter"her. Du kan se etter produkter og du vil finne mange slike widgets som du kan legge til her. Slik kan du øke produktsalget.
Her vil vi legge til flere slike widgets som lar oss selge mer. Deretter er produktsiden din fullført.
Du kan deretter lagre endringene, og det er stort sett det.
Lagre Elementor-produktmalen
Men vent, det er ikke så lett å spare som det høres ut. For vanlige maler kan vi ganske enkelt trykke på lagre-knappen og det er det. Men her er ting annerledes.
Her må du ta noen flere skritt for å lagre de nøyaktige endringene.
Når du trykker på lagre-knappen, vil den be deg om å angi betingelsene. Det er her ting endrer seg litt. Du må sette betingelsene her.
Siden vi ønsker at alle produktene skal bruke denne spesifikke malen, vil vi bruke den betingelsen her.
Bare ta med alle produktene og det er det. Den vil da bruke samme mal for alle produktene.
Men vent, hva om du vil vise Elementor-produktmalen bare for spesifikke produkter og ikke for alle produktene.
Du har to måter å gjøre det på. Du kan enten angi ekskluderingsbetingelsen og ekskludere spesifikke kategorier. Alternativt kan du også inkludere produktene fra en bestemt kategori.
Slik kan du sette betingelsene. Når du angir betingelsene som skal inkluderes, vil Elementor-produktmalen vises til den spesifikke malen.
Nå er det en annen måte å angi Elementor-produktmalen på. La oss snakke om det.
Importerer Elementor-produktmal
Nå er det en enkel måte å sette Elementor-produktmalen på. Det er her du ikke får fullstendige tilpasningsfunksjoner, men det er lettere å lage malen ved å bruke denne metoden.
Elementor har noen av malene du kan direkte importere og begynne å bruke. Du kan importere malene for WooCommerce-produktet og deretter lagre dem som malen din.
Du kan importere den akkurat som du importerer den vanlige malen.
For det vil du ha to metoder her. Du kan enten importere hele malen og begynne å gjøre endringene der. Nå, hvis du ikke vil gjøre det, er det ett alternativ til du har her. Det er her du kan importere blokkene og lage malen på egen hånd.
Elementor gir blokker. Disse blokkene er ikke annet enn en seksjon som allerede er laget for deg. du kan begynne å importere blokkene direkte. Det blir mange blokker. Hvis du for eksempel vil ha en blokk for produktets første halvdel, kan du importere den blokken direkte. Den vil allerede ha alle elementene lagt til. Hvis du vil endre noe her, kan du helt sikkert gjøre endringene siden det er fullstendig redigerbart. Du kan gjøre endringene og deretter publisere dem. Slik kan du skape den beste Elementor-produkteffekten for nettstedet ditt.
Alternativt kan du også importere malen og tilpasse den. Å kombinere begge disse vil gjøre arbeidet ditt ekstremt enklere.
Avsluttende ord
For å konkludere, dette er hvordan du kan lage en Elementor-produktmal som fungerer godt med hver enkelt nettside. I stedet for å lage den fra bunnen av, anbefaler vi at du importerer malen eller i det minste blokker. Hvis du importerer blokkene, blir arbeidet mye enklere for deg. Slik kan du begynne å gjøre endringene i Elementor-produktmalen din. Ikke glem å legge til widgetene i den ferdige malen. Du kan sikkert legge til ekstra widgets eller tilpasse de eksisterende widgetene etter eget valg. Dette er den foretrukne måten å lage en Elementor-produktmal på.