Beaver Builder vs Divi Builder – som har mer fleksibilitet?
Innholdsfortegnelse
13. mars 2020/Krists/For webdesignere, For webutviklere, For webansvarlige, Web Design
Det blir forvirrende å velge én byggherre mellom de to nesten samme byggherrene. Når det kommer til visuelle byggere, er Beaver Builder og Divi Builder ganske like på mange måter. Begge disse er på listen over topp 5 visuelle byggherrer. Vi skal her se en dyptgående sammenligning mellom to av de mest kjente byggherrene. Så la oss gå inn i sammenligningen Beaver Builder vs Divi Builder og se ulike faktorer som betyr noe.
Så, er du klar for den ultimate sammenligningen av Beaver Builder vs Divi Builder? La oss starte med en oversikt.
Oversikt over Beaver Builder vs Divi Builder
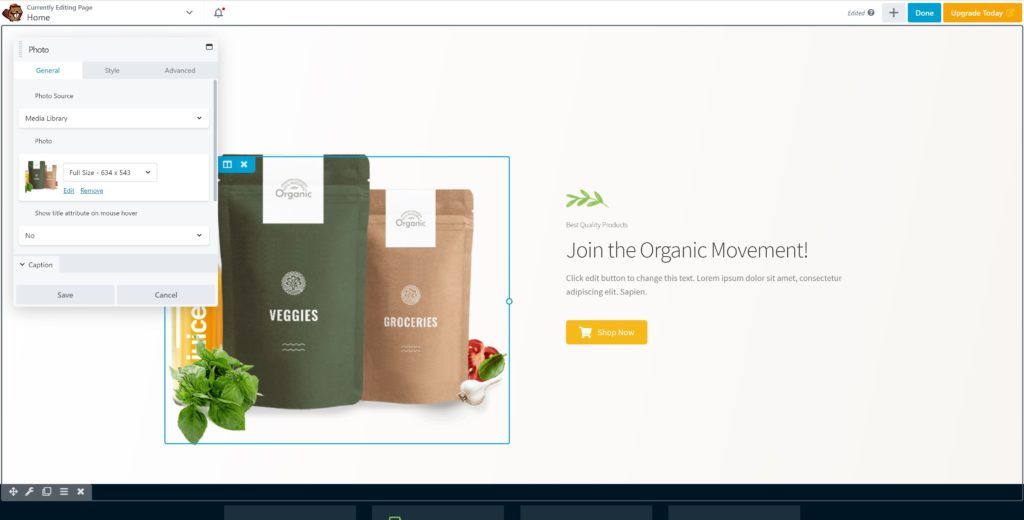
Beaver Builder er en dra og slipp-bygger som tilbyr blokkbasert redigering. Man kan direkte dra og slippe elementene på siden. I motsetning til noen av byggherrene, trenger du ikke legge til en seksjon her for å begynne å redigere. Du kan begynne å lage fantastiske sider direkte ved hjelp av det visuelle grensesnittet.
På den annen side er Divi Builder fra Elegant Themes. De har også et tema med samme navn. Først ble Divi-byggeren laget for Divi-temaet, senere ble den også gjort tilgjengelig som en frittstående plugin. Det er en dra og slipp-bygger som også støtter in-line redigering. Du kan bruke den til å lage fantastiske sider.
Nå som du vet om begge byggherrene, la oss gå inn i sammenligningen og se ulike faktorer. Vi vil også gi deg et direkte svar på hvilken byggmester du bør gå med.
Grensesnittet
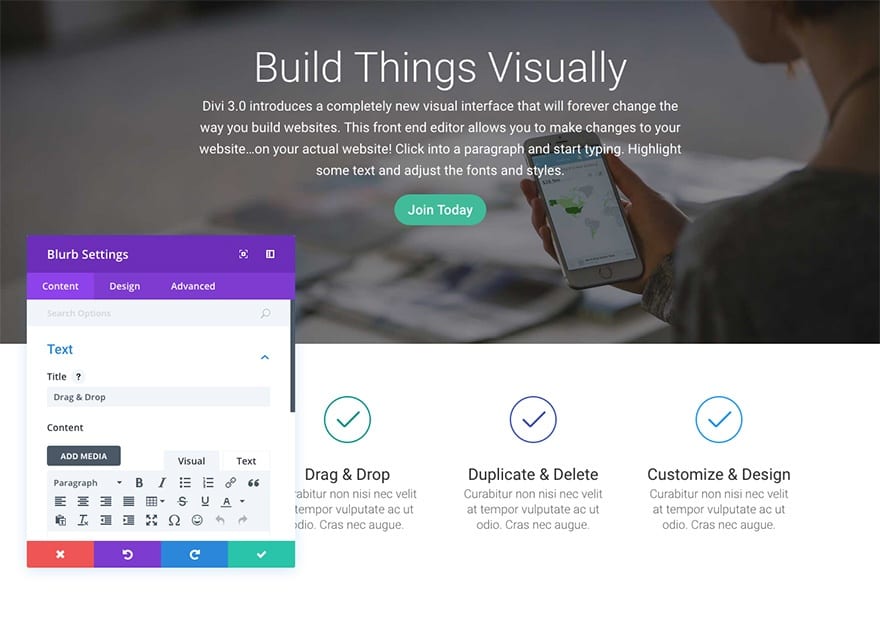
En av de viktigste tingene i enhver byggherre er grensesnittet. Når vi snakker om Beaver Builder vs Divi Builder, er det vanskelig å skille mellom de to byggherrene. Begge har et lignende grensesnitt og fungerer.
Det er imidlertid et par endringer som gjør byggherrene unike. Beaver Builder er enklere å bruke sammenlignet med Divi-byggeren. Du trenger litt tid for å forstå hvordan Divi-byggeren fungerer. Uten tvil har de nok veiledninger om det, men poenget er at du må gi litt tid til å forstå det.
Når du først forstår byggeren, er det lettere å jobbe med Divi builder, da den gir deg en in-line tekstredigeringsfunksjon. Mens det samme ikke er tilgjengelig i Beaver builder. Det er et par andre ting som er tilgjengelige i Beaver, men du finner det ikke i Divi. For eksempel er sidepanelets kontrollpanel bare til stede i Beaver Builder.
Vinner: Beaver Builder kan betraktes som bedre her siden den er nybegynnervennlig og det vil ikke ta mye tid for deg å lage en fantastisk side. Du kan gjøre det på veldig kort tid. Selv om begge byggerne er like, så du kan vurdere hvilken som helst av dem etter ditt valg.


Elements
Elementer er viktige når du skal velge sidebygger. Her må du også se om byggherren gir nyttige elementer.
Hvis du snakker om tallene, har Divi omtrent 46 elementer du kan bruke. Videre kan du også bruke tredjepartselementer, hvorav noen er gratis og noen av dem er betalte. På den annen side har Beaver bare 36 elementer, men alle er de viktigste. Du kan sikkert bruke tredjepartselementene her også.
Problemet med Divi her er at noen av widgetene/elementene er litt forvirrende. Hvis du for eksempel vil legge til WordPress-standardwidgeten som et element, er prosessen ganske kompleks. I Beaver kan du ganske enkelt legge den til med ett klikk.
Hvis du leter etter noen av de unike elementene som lydspiller, portefølje, sosiale ikoner, innfødte kommentarer osv., må du installere en ekstra plugin i Beaver Builder (tredjeparts plugin). Du vil imidlertid få alle modulene direkte i Divi-byggeren. Så hvis du vil gå ett skritt foran, er Divi valget for deg, mens hvis du bare vil bruke de mest populære elementene, er Beaver enkel å bruke.
Vinner: Vinneren avhenger av dine krav. Beaver Builder er flott hvis du bare vil ha nyttige elementer, mens Divi har et stort antall elementer. Du kan sikkert se våre andre seksjoner for å avgjøre vinneren.
Styling og tilpasningsmuligheter


Når du har lagt til elementene, må du gjøre stylingen og litt tilpasning. Det finnes ulike stylingalternativer som bakgrunnsfarge, tekstfarge, typografi osv. I enklere ord er dette delen hvor vi setter posisjon, margin og et par ekstra ting for seksjonen/modulen.
Dette er de veldig vanlige alternativene du vil få i alle byggherrene. Du vil garantert få de grunnleggende funksjonene til begge byggherrene. Men hvis du er ute etter noen avanserte funksjoner, har Divi et maksimalt antall av dem. Divi-byggere gir mer avanserte alternativer når det gjelder styling og tilpasning av et element. For eksempel, med Divi, kan du til og med angi tilpasset glitter og angi designerbredde for det samme. Alle disse tingene er enkle å bruke. Du kan enkelt finne alle alternativene og redigere seksjonene slik du vil.
Videre lar Divi Builder deg også angi forskjellige tekststørrelser for forskjellige enheter. Du kan vise viss tekst i mindre skrifttyper hvis brukeren besøker siden fra en mobiltelefon. Beaver builder savner noen av de fantastiske funksjonene som dette. Selv om du kan angi egendefinerte bruddpunkter i Beaver Builder (Divi lar deg ikke legge til tilpassede bruddpunkter). Du kan også legge til tilpasset CSS direkte til Divi Builder.
Vinner: Divi er en klar vinner når det kommer til styling og tilpasning.
Forhåndsbygd mal
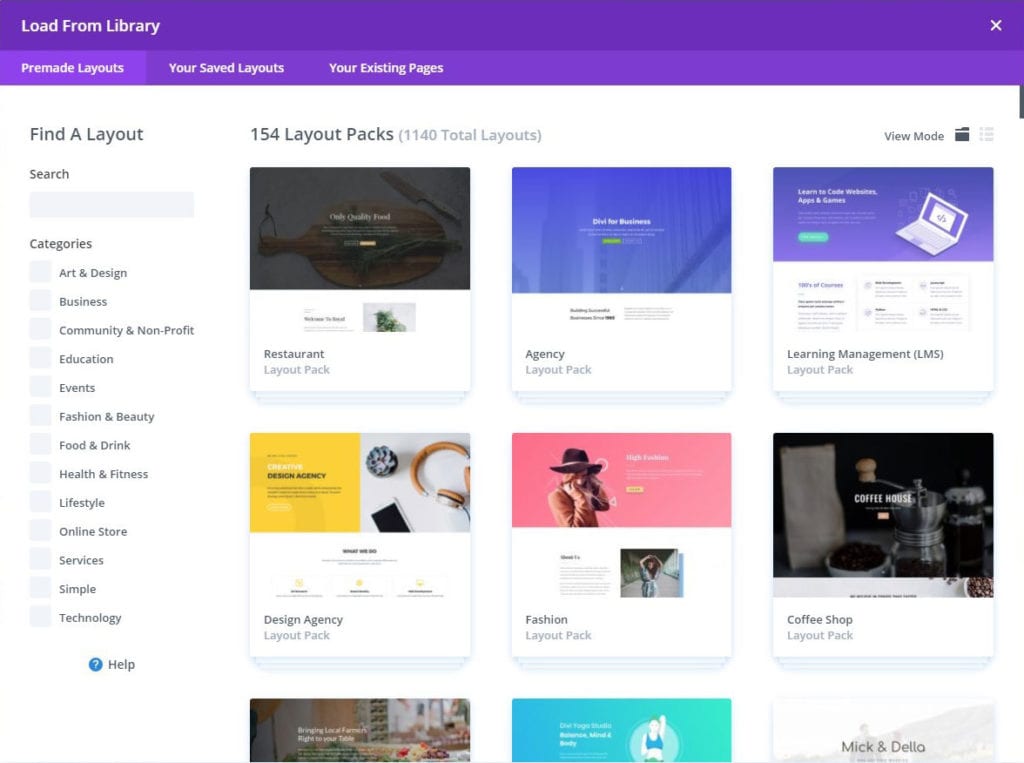
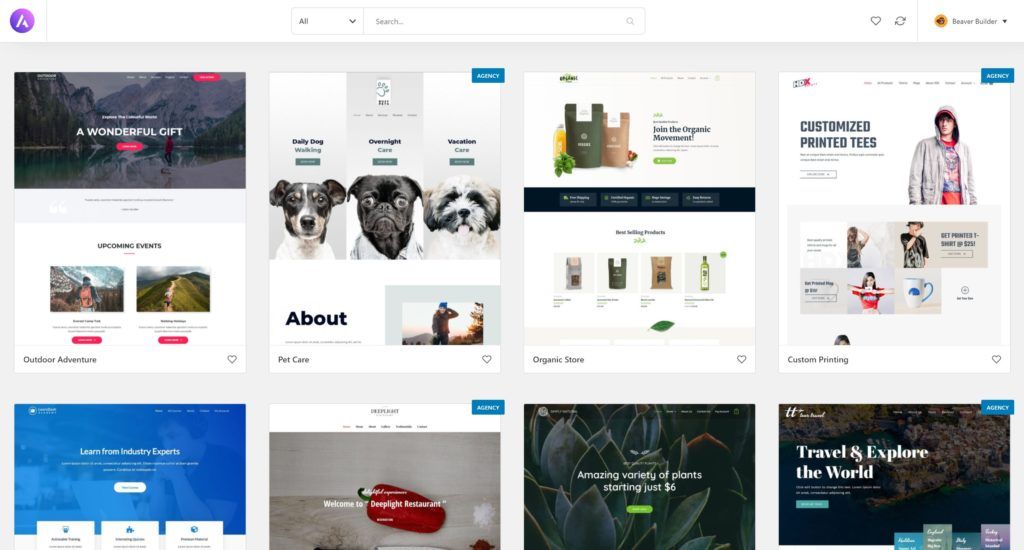
Den raskeste måten å bygge et nettsted eller en nettside på er ved å importere en av de forhåndslagde layoutene eller malene. Begge har forskjellige forhåndsbygde maler du importerer. Når du har importert den, kan du raskt tilpasse den etter eget valg. Du kan også legge til elementer eller fjerne dem hvis du vil. En mal vil bare gjøre halvparten av jobben for deg.
Divi har mer enn 140 maler som du kan importere direkte til siden. Den inkluderer alle hovedkategoriene og underkategoriene. Du finner ulike eksempler på hjemmesiden, om oss-siden, tjenestesiden og også landingssiden.
Beaver Builder har mindre antall maler, men dekker fortsatt de fleste viktige kategorier eller nisje. Du vil få mer enn 50 maler. Du kan raskt importere hvilken som helst av dem og begynne å redigere.
Vinner: Selv om Divi har flere maler, er det uavgjort fordi du finner de fleste malene i alle kategoriene i Beaver Builder også.
Temaer og utviklervennlighet
Elegant Themes bruker navnet Divi for deres tema så vel som for deres byggherre. Når du kjøper byggherren og flere andre ting sammen med den (mer om det i prisseksjonen). Divi lar deg tilpasse temaet slik du vil. På samme måte har Beaver et Beaver-tema som lar deg gjøre lignende ting. Denne delen er for det meste knyttet til plan- og prisseksjonen. Derfor anbefaler vi deg å ta en titt på prisene og planene før du velger en vinner her.
Begge er utviklervennlige og har en ren kode. En av de beste og mest unike funksjonene med Beaver builder er alternativet for hvit etikett. Den lar deg hvitmerke hele byggherren. Du kan med andre ord skjule det faktum at du bruker Beaver builder. Du kan for eksempel skjule navnet "Beaver" og endre det til byrånavnet ditt. Videre lar det deg også endre logoen til byggherren. Så det er en unik funksjon som du finner i Beaver Builder.
Når vi snakker om de unike funksjonene, la oss hoppe til delen for unike funksjoner for å se noen av de unike funksjonene i begge byggerne.
Unike egenskaper
I denne sammenligningen av Beaver Builder vs Divi Builder, er den neste delen unike funksjoner. Vi har allerede sett at Beaver builder lar deg endre merkevarebyggingen. Så vi vil ikke snakke om white label-funksjonen igjen her. I stedet vil vi se noen andre unike funksjoner til begge byggherrene.
En av de mest unike egenskapene til Beaver Builder er at siden forblir den samme selv om du deaktiverer plugin-en. Så det vil være veldig nyttig for deg hvis du designer nettsteder for kunder. Du kan enten navngi byggherren som din byggherre, eller du kan ganske enkelt deaktivere plugin. Når vi snakker om unikhet, har den også en unik redigeringsmodus bare for kundene dine.
På den annen side, hvis du vil bruke A/B-testfunksjonen, vil du kanskje gå med Divi builder. Denne funksjonen er ikke tilgjengelig i Beaver. A/B-testing er vanligvis veldig nyttig for landingssider. Så hvis hovedmålet ditt her er å lage landingssider og du ikke er sikker på designet og kopien, kan det være lurt å bruke denne funksjonen. Det gir deg en klar idé om hva som fungerer og hva som ikke fungerer.
Det er ingen angre eller gjøre om alternativ i Beaver, så du må være forsiktig med hvilke endringer du gjør. Mens Divi også har et låsealternativ. Den låser modulen og hindrer deg i å redigere den.
Vinner: Når det kommer til unike funksjoner, er vi ganske imponert over Beaver Builder for å gå ett skritt foran.
Planer og priser
Den neste viktige tingen i å sammenligne Beaver Builder vs Divi Builder er planene og prisene. Heldigvis lar begge utbyggerne deg bruke plugin-en på et ubegrenset antall nettsteder.
Divis årsplan vil koste deg $89, hvor du også vil få alle WordPress-temaene og plugins som tilbys av Elegant Themes. Dette inkluderer også Divi-temaet. Dessuten har de også en livstidsmedlemskapsplan som vil koste deg $249.
Beaver Builder er litt dyrt. Det er tre forskjellige planer du kan velge mellom. Den første planen vil koste deg $99, og på samme måte vil resten av de to planene koste deg $199 og $399. Grunnplanen inkluderer ikke støtte for flere nettsteder, white-label-funksjoner og tema. Hvis du vil bruke den på flere nettsteder og også vil ha white label-funksjonen, må du velge $199-planen. Til slutt, hvis du ønsker å legge til Beaver Themer, kan du gå med en $399-plan. Alle disse planene er årlige, men hvis du beholder alternativet for automatisk fornyelse på, vil det gi deg 40 % rabatt på neste fornyelse. Dessverre er det ingen livstidsmedlemskap tilgjengelig. Dette er det verste med Beaver Builder.
Beaver Builder tilbyr også en gratisversjon, men den har ingen funksjoner. Så det vil ikke være nok å prøve det ut.
Vinner: Selvfølgelig er Divi Builder mye rimeligere, og du kan også få livstidspakken. For ikke å nevne, det inkluderer også forskjellige temaer og plugins sammen med byggherren. Så vinneren her er Divi Builder.
Beaver Builder vs Divi Builder: Hvilken har mer fleksibilitet?
Vel, hvis du er ute etter fleksibilitet, vil vi si at Beaver Builder er valget for deg. Den er enklere å bruke og du kommer raskt i gang selv om du er helt nybegynner. Byråer kan bruke white label-funksjonen eller kan ganske enkelt fjerne plugin-en når siden er fullført. Du kan lage egendefinerte temaer med temaet (forutsatt at du har kjøpt byråplanen).
Imidlertid, hvis du trenger flere ferdiglagde layouter eller du leter etter en rimelig plugin, er Divi valget for deg. Hvis du ikke er sikker på hvilken type design som fungerer, kan du bruke A/B-testfunksjonen. Sist men ikke minst, det vil spare penger ettersom du ikke vil ha for flere temaer og plugins, du kan bruke en fra Elegant Themes.
For å konkludere, det avhenger av dine krav. Begge er gode byggere og kan være veldig nyttige på alle måter.
Hvorfor er vedlikehold av nettstedet viktig?
Viktigheten av vedlikehold av nettstedet er alltid spørsmålet for enhver bedrift, uavhengig av størrelsen. Å eie en nettside er akkurat som å eie en helt ny bil.
Se hvorfor Postet iKrists
WordPress hacket? Tjeneste for fjerning av skadelig programvare
Få ordnet ditt WordPress-nettsted i dag.
FIKS NÅRelated Posts

WordPress hacket: dolohen malware
By Edvins Gailums | 18. desember 2020
WordPress hacket av MuhmadEmad
By Edvins Gailums | 16. desember 2020
WordPress hacket av Mister Spy
By Edvins Gailums | 14. desember 2020
WordPress hacket av legion bomb3r
By Edvins Gailums | 11. desember 2020ER NETTSIDEN DIN HACKET?
WordPress Malware Removal Service
Vi fikser ethvert WordPress-hack og gjør nettstedet ditt hacksikkert.
Fix My WebsiteBloggene våre
Hvordan komme i gang?
Les mer