Beaver Builder vs Elementor – hva er enklere å bruke og vedlikeholde?
Innholdsfortegnelse
![]()
10. mars 2020/Alexey Seryapin/For webdesignere, For webutviklere, For webansvarlige, Web Design
Når det gjelder WordPress-sidebyggere, er de to mest populære byggherrene Beaver Builder og Elementor. Begge er utmerkede når det kommer til ytelse og redigeringsevne. Det er grunnen til at folk alltid er forvirret når de velger en av disse to. Derfor er vi her med sammenligningen "Beaver Builder vs Elementor".
Vi skal her se ulike faktorer og til slutt komme til konklusjonen om hva som er enklere å bruke og vedlikeholde. Ikke bare fra WordPress vedlikehold perspektiv, men vi vil også se hvilket verktøy som gir flere funksjoner og har et vakkert design.
Oversikt over Beaver Builder Vs Elementor
Før vi kommer inn på head to head-sammenligningen mellom disse to mesterne, la oss se oversikten over disse to.
Beaver Builder er en dra-og-slipp-bygger du kan bruke til å designe fantastiske sider. Den kommer med ren kode og er også utviklervennlig. Når det kommer til hastigheten og ytelsen, er Beaver Builder sikkert et fantastisk alternativ å gå med.
På den annen side er Elementor mer som en blokkbasert byggherre. Du kan lage hjemmesider og landingssider med den. Byggeren er enkel å bruke, har mange funksjoner, og du kan også kjøpe et tillegg hvis du vil låse opp de utviklervennlige funksjonene.
Så dette var den grunnleggende oversikten over både byggherren, vi vil nå begynne med å sammenligne byggherrene.
Interface
La oss starte med de første tingene du vil legge merke til når du åpner byggherren. Brukergrensesnittet til begge byggherrene er enkelt og lett å bruke.
Som nevnt i oversikten over Beaver Builder vs Elementor, har Beaver Builder et dra-og-slipp-byggergrensesnitt mens Elementor fungerer på blokker.
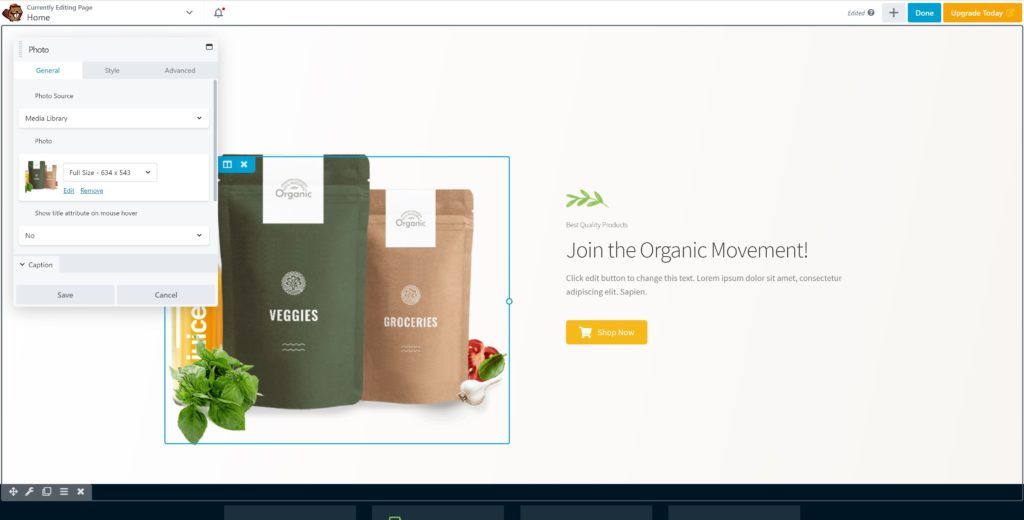
I Beaver Builder kan du legge til en side fra toppen av siden. Hvis du er kjent med Guttenberg, vil du også bli kjent med Beaver Builder. Fra toppen av siden kan du raskt velge elementene du vil legge til. Du kan velge ett av elementene for å dra og slippe det hvor som helst på siden. Deretter vil du bli vist med ulike alternativer for å style elementet.
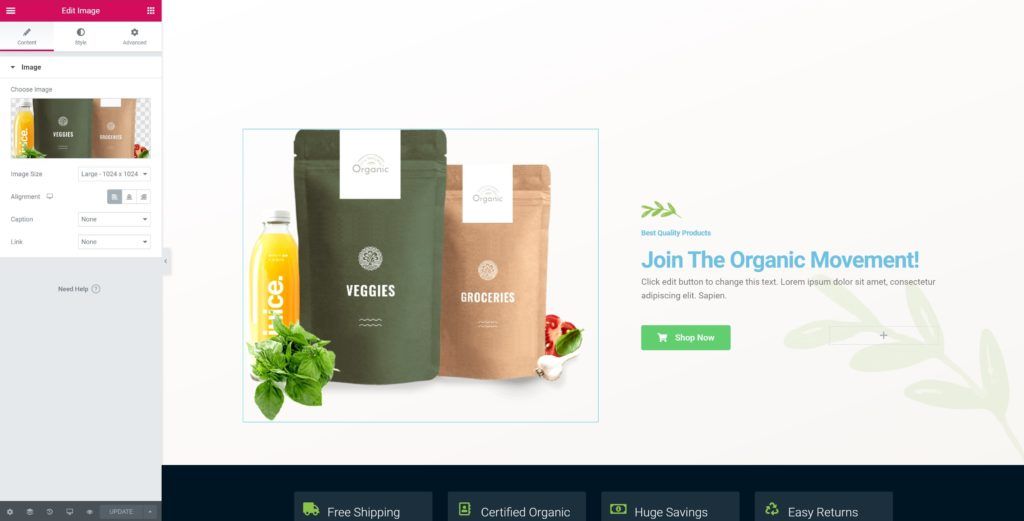
Elementor har et litt annet grensesnitt, du må legge til en seksjon først og velge antall kolonner du vil ha. Deretter kan du legge til blokken ved å dra den til kolonnen. Den støtter høyreklikk for å redigere funksjoner. Med andre ord kan du bare høyreklikke på den og justere innstillingen for elementet eller kolonnen. Du kan ganske enkelt trykke ctrl+z for å angre eventuelle endringer.


Vinner: Beaver Builder har et rent og brukervennlig grensesnitt her. Du kan imidlertid ikke angre endringene dine i Beaver Builder. Med enklere ord støtter den ikke historien til siden du bygde.
Elementer og forhåndsbygget mal
Den neste viktige tingen for enhver sidebygger er elementene og de forhåndsbygde malene.
Når det kommer til antall elementer, stjeler Elementors spillet her borte. Den støtter mer enn 80 elementer, mens Beaver Builder bare støtter 31. Også når det kommer til de forhåndsbygde malene, er Elementor fortsatt vinneren her. Elementor har mer enn 300 maler du kan velge mellom, Beaver Builder har bare 50 av dem.
Men vent, ikke vær for rask med å dømme.
Når du sammenligner kvaliteten på designet, har Beaver Builder det. Beaver Builder har svært få elementer, men for de fleste nettstedene er dette de eneste elementene du trenger. Selv malene deres er vakre og fungerer på nesten alle nettstedene. Elementor gir deg mange alternativer å velge mellom, men du må fortsatt jobbe med det.
Det er også en plugin som heter Startmaler hvor du kan få 90+ GRATIS ferdige nettsidemaler.
Vinner: Elementor vinner når det kommer til antall elementer og Beaver Builder vinner når det kommer til utseendet. Elementor-maler kan trenge litt arbeid etter at du har importert det, mens Beaver-byggeren vil fungere fint. Så vi kan si at begge er like her.
Styling alternativer


Styling er veldig viktig hvis du bygger siden selv. Så vi skal se hvem som er vinneren i Beaver Builder Vs Elementor når det kommer til stylingalternativet.
La oss starte med Elementor først. Elementor tilbyr to hovedstilingsalternativer. En av dem er den grunnleggende stylingen og den andre er de avanserte stylingalternativene. Den grunnleggende delen lar deg endre tekstfarge, typografi og slike ting. Men hvis du trenger å endre marginer, polstring og slike ting, må du gå over til de avanserte stylingalternativene.
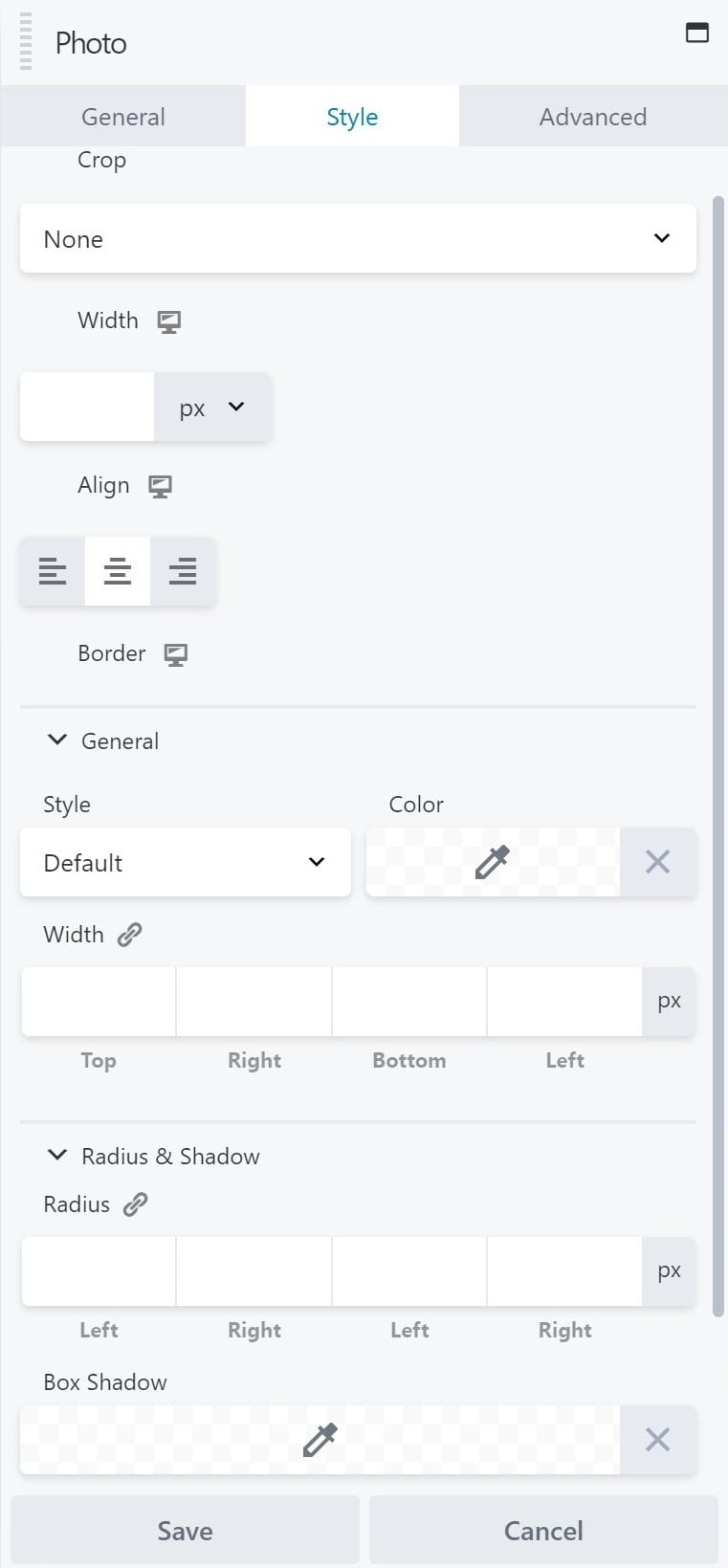
Kommer på Beaver Builder, den har et rent grensesnitt for styling. Du kan justere bredden, bakgrunnen, høyden, kanter, farger osv. direkte fra stilkolonnen. Hvis du ønsker å justere størrelsen, margen eller endre andre ting, kan du gå over til de avanserte alternativene.
Begge byggherrene har grunnleggende funksjoner som skilletegn, mellomrom, typografi, og støtter også forskjellige farger. Det er nok alternativer for å style og bygge siden din ved å bruke disse alternativene. Elementor har en litt komplisert layout mens Beaver Builder har en enkel layout. Derfor kan du utvikle en side raskere med Beaver builder.
Vinner: Begge byggerne er gode når det kommer til stylingalternativet. Du kan sikkert justere sidene og elementene hvor du vil med dem begge. Det er nok tilgjengelige alternativer i byggerne til å style siden. Derfor vil vi si at her er begge like gode.
Utviklervennlighet
Hvis du er et byrå eller en utvikler, vil du kanskje også se etter byggherren som lar deg redigere og endre koden på en enkel måte. Så denne delen er for å fortelle deg hvilken du bør velge som utvikler eller som byrå.
Ingen tvil om at begge byggerne har ren kode og lar deg også legge til tilpasset CSS. Ønsker du noen ekstra funksjoner kan du også kjøpe ekstra tillegg.
Det eneste vi liker med Beaver Builder er alternativet for hvit etikett. Med dette kan du endre hele merkevarebyggingen til byggherren. Den lar deg erstatte alle navnene på byggherren og logoen med ditt navn og logo. Så, som et byrå, vil det gjøre det beste inntrykket på kunden din hvis du bygger en side for dem med din egendefinerte plugin. Dette er en fantastisk funksjon hvis du har mange kunder eller er et byrå. Elementor har ikke en white label-funksjon.
Den kommer i byråplanen, så du må kjøpe byråplanen for denne funksjonen når du velger planen i Beaver Builder.
Vinner: Elementor savner alternativet for hvit etikett. Alle de andre tingene er nesten like hos begge byggherrene. Derfor er Beaver Builder vinneren her.
Temabygg
Du trenger det tilpassede temaet til slutt. Med et tilpasset tema kan du enten endre bunntekst, topptekst eller du kan også endre hele temaet med det.
Elementor gir noe av malen eller topp- og bunnteksten. Du kan velge mellom ulike design og farger. Beaver Builder har også en topp- og bunntekstmal som passer for det meste av nisjen der ute. Du kan velge hvilken som helst av dem etter ditt ønske.
Men når du vurderer priser, er Elementor rimelig her. Dette er fordi standardpakken i Beaver builder heller ikke lar deg bruke temabyggeren. Du vil kreve en ekstra plugin her som går under navnet – Beaver-tema. Dessverre er det også en premiumversjon. Så du må legge til noen ekstra kostnader her hvis du planlegger å lage ditt egendefinerte tema.
Vinner: Det er uavgjort i Beaver Builder vs Elementor når det kommer til temabygging. Du må imidlertid kjøpe Beaver-temaet i tillegg for å lage ditt egendefinerte tema.
Støtte, respons og ytelse
Hvis du er bekymret for mobilbrukerne dine, trenger du ikke bekymre deg lenger. Begge byggherrene er 100 % responsive. Når du lager en side med noen av disse, gjør du den også mobilvennlig. Elementene er også lette, og dermed kan du laste inn siden på kort tid.
Derfor kan du slutte å bekymre deg for responsen og ytelsen. Du kan fokusere på å bygge en fantastisk nettside som vil konvertere flest antall besøkende til dine kunder. Glem resten av tingene, byggerne vil håndtere det.
Når det kommer til støtte, har begge byggherrene fantastisk støtte. Du kan kontakte supportteamet når du vil. De tilbyr ikke støtten i gratisversjonen; du trenger premiumversjonen for å benytte støtten (hver plan har kundestøtte).
Priser
Prissetting er den viktigste faktoren når det gjelder å kjøpe en plugin. La oss forstå prisplanene for begge byggherrene.
Elementor har tre planer du kan velge mellom. Det starter på $49 i året, og de to andre planene vil koste deg $99 og $199 i året. Den eneste forskjellen mellom disse tre planene er antall nettsteder. Du kan bruke plugin på bare ett nettsted hvis du går med en $49-pakke. På samme måte kan du bruke Elementor Pro-pluginen på 3 nettsteder for den andre planen, og den tredje planen lar deg bruke plugin-en på 1000 nettsteder. Du vil få alle funksjonene i en av de tre planene.
På den annen side har Beaver Builder priser basert på funksjonene. Det er tre planer som er priset til $99 i året for standard, $199 i året for profesjonelle, og byråpakken vil koste deg $399 per år. Du vil få flest funksjoner i selve standardpakken. Imidlertid, hvis du vil bruke Beaver Builder på flere nettsteder eller du vil ha Beaver Builder-temaet, må du gå med en profesjonell eller et byrå. På samme måte, hvis du vil ha white label-alternativet, må du velge byråpakken. Du kan bruke Beaver Builder på ubegrensede nettsteder uansett hvilke planer du velger.
Begge har også en gratisversjon. Elementor tilbyr mange funksjoner i gratisversjonen, mens Beaver Builder har svært få.
Vinner: Det avhenger av deg hvordan du vil bruke byggherren. Begge har en helt annen måte å prise på. Hvis du vil gå med gratisversjonen, er Elementor det beste alternativet for deg.
Siste ord: Beaver Builder vs Elementor – hvilken er best?
Du kan sikkert være ute etter et eksakt svar på Beaver Builder vs Elementor-konkurransen. Begge er absolutt gode plugins og gir garantert stor konkurranse til hverandre.
I henhold til bruk er Beaver Builder bedre når det kommer til design, brukervennlighet og vedlikehold. Du får et rent dra og slipp-grensesnitt som vil spare mye tid. Dessuten er den andre grunnen til at vi elsker Beaver Builder på grunn av prisene. Uten tvil er det litt dyrere enn Elementor, men hvis du har mer enn ett nettsted, vil det koste deg mindre. Når du bygger den nye nettsiden, kan du dessuten begynne å bruke Beaver Builder i den, siden den lar deg bruke den på et ubegrenset antall nettsteder.
Rask hack: Hvis du beholder de automatiske oppgraderingene på i Beaver Builder, får du 40 % rabatt på fornyelsen. Så ikke deaktiver den med mindre du ikke vil fornye den.
Men det er helt sikkert opp til deg hvilken byggherre du vil velge. Hvis du tror at Beaver Builder ikke har funksjonene du trenger, kan du sikkert bruke Elementor-plugin. På samme måte, hvis du bruker Elementor og det ikke har funksjonen du ønsker, kan du sikkert prøve Beaver Builder.
Ikke kast bort mer tid på å velge den beste, du kan ta en titt på arbeidet til begge byggherrene og velge en.
Andre WordPress-sidebyggere er tilgjengelige i vår TOP5 WordPress Visual Builders-liste.
Hvorfor er vedlikehold av nettstedet viktig?
Viktigheten av vedlikehold av nettstedet er alltid spørsmålet for enhver bedrift, uavhengig av størrelsen. Å eie en nettside er akkurat som å eie en helt ny bil.
Postet i
Alexey Seryapin
WordPress hacket? Tjeneste for fjerning av skadelig programvare
Få ordnet ditt WordPress-nettsted i dag.
Related Posts

WordPress hacket: dolohen malware
By Edvins Gailums | Desember 18, 2020
WordPress hacket av MuhmadEmad
By Edvins Gailums | Desember 16, 2020
WordPress hacket av Mister Spy
By Edvins Gailums | Desember 14, 2020
WordPress hacket av legion bomb3r
By Edvins Gailums | Desember 11, 2020
ER NETTSIDEN DIN HACKET?
WordPress Malware Removal Service
Vi fikser ethvert WordPress-hack og gjør nettstedet ditt hacksikkert.