Elementor-integrasjon med ACF
Innholdsfortegnelse
I denne opplæringen vil vi ta en titt på hvordan du integrerer ACF med Elementor. År etter år, siden oppstarten, har WordPress sidebygger-plugin Elementor opplevd en jevn stigning i popularitet, spesielt dens evne til enkelt å integrere andre kraftige plugins, for eksempel, Avansert egendefinerte felt(ACF), har vært en viktig funksjon, som er satt stor pris på av nettutviklere og designere over hele verden. I denne artikkelen vil vi ta en titt på det grunnleggende om Advanced Custom Fields(ACF), hvordan det integreres i Elementors miljø og hvilke muligheter det gir for den gjennomsnittlige brukeren. ACF er en plugin med betydelig historie innen webdesignverdenen. Sammen med et kraftig designverktøy som Elementor, er ACFs evner kraftig forbedret.
ACF synopsis
Hva er den Avanserte tilpassede felt (ACF) plugg inn? I et nøtteskall er ACF en plugin som lar brukeren legge til tilpassede metafelt på WordPress sider og innlegg og kontroller flyten av innhold med relativ letthet. I utgangspunktet bruker den tilpasset post-meta for å utvide innholdet ditt med anatomisk strukturerte data. En mer avansert funksjon som ACF tilbyr er muligheten til å gruppere de tilpassede datafeltene dine i metabokser. Etter hvert som tiden går og erfaringen din vokser, vil du se at ACF er en viktig del av mange nettsteder. Den gjør det mulig for webutviklere å raskt og effektivt endre alt tilknyttet innhold. Hvis klienten din plutselig har bedt om å gjøre betydelige endringer, kan du enkelt gjøre disse justeringene uten å kaste bort dyrebare timer. La oss nå ta en titt på hvordan ACF fungerer sammen med Elementor.
Fordeler med å bruke ACF sammen med Elementor
Historisk sett har den største hindringen for enhver sidebygger vært det faktum at de er statiske. Dynamisk innhold kunne ikke vises og alt måtte gjøres manuelt, side for side, post for post. Men de nyeste versjonene gjør det mulig å legge til dynamisk innhold på en måte som er både responsiv og enkel å administrere. Å pare Elementor og ACF sammen har aldri vært enklere.
Du kan lage maler med Elementor som gjør bruk av ACFs metafelt. Ved å ta i bruk en slik sammenslåing kan vi replikere data med noen få klikk på en knapp i stedet for å manuelt redigere hver side eller post. Stadig flere nettbyråer drar nytte av denne funksjonen ettersom den øker arbeidsbelastningen et byrå kan bære og muliggjør større frihet under designprosessen. Mange byråer bruker i dag Elementor sammen med ACF, da det gir dem muligheten til å selge mellomstore nettsteder som er tilpasset i sin natur, men som ikke kan tilpasses for mye, og dermed gjør produktet mer kostnadseffektivt og enklere å vedlikeholde. Ærlig talt, vi skraper bare i overflaten av hva ACF virkelig kan gjøre når den er sammenkoblet med Elementor.
ACF Grunnleggende bruk med Elementor
La oss starte med å finne ACF-panelet i WordPress-dashbordet. Se etter et menyelement "Egendefinerte felt", etter å ha klikket på den, vil du bli presentert med en rullegardinmeny med flere alternativer: "Feltgrupper", "Legg til ny", "Verktøy" og "Oppdateringer". Deretter, etter å ha klikket på "Legg til ny" knappen, vil du bli omdirigert til Field Group vinduet.
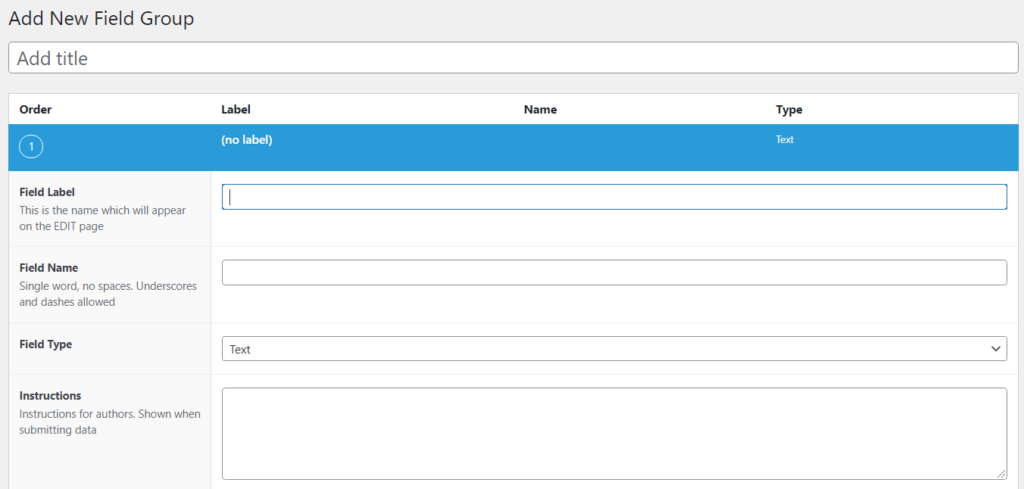
Nå kan du se hele omfanget av mulighetene ACF tilbyr. For det første bør du starte med en Tittel for ditt nye tilpassede metafelt for å enkelt navigere gjennom ditt fremtidige innhold. For det andre bør du legge til et nytt felt og fylle det med nødvendig informasjon. Den siste versjonen av ACF (5.0) har introdusert nye felttyper som brukerne kan samhandle med. Med over 30 innebygde felttyper og hundrevis av brukerlagde felttyper, kunne tilpasset feltadministrasjon ikke vært enklere.
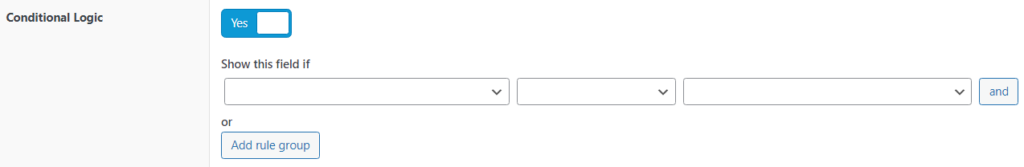
For det tredje kan du søke Betinget logikk til feltet ditt for å sette betingelser i henhold til inndataene. Det er en svært verdsatt funksjon siden den gir oss rett til å sortere og gruppere en stor mengde data med relativ enkelhet.
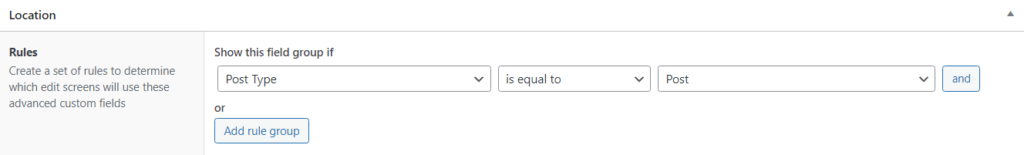
For det fjerde vil du lage et sett med regler for din Field Group. Ved å bruke enkel betinget logikk på vår Field Group, kan du bestemme hvor og hvordan du vil vise inndataskjemaet.
Nå som vi er ferdige med å sette opp vårt første tilpassede felt med ACF, bør vi gi et øye til hvordan det samhandler med Elementor. Den nevnte sidebyggeren Elementor har organisert ACF-integrasjonen med enorm suksess. Man kan til og med hevde at av alle sidebyggere har Elementor håndtert det best. Det pleide å være en drøm for webutviklere å lage dynamisk innhold uten koding, nå er det en realitet for oss alle.
Posttyper og ACF
Det er viktig å skille mellom to vanlige innleggstyper som brukes i webutvikling: innlegg og sider. Selv om det er likt, innlegg er kronometriske lister, men sider er hierarkiske i sin struktur (forelder > barn, Osv.). innlegg gjøre bruk av taksonomier, for eksempel, Tags og Type kategori, Mens sider ikke. Ulikhetene blir tydelige med nok erfaring. Hvorfor er det så viktig å forstå forskjellen? Vel, hvis du ikke er godt kjent med koding og nettopp har begynt din webdesignreise, så er dette innleggstypene du må jobbe med. Det er nær uendelige muligheter for innleggstyper man kan utvikle gjennom koding og smart bruk av plugins, men vi skal dekke dette i et annet omfattende blogginnlegg. La oss nå se hvordan Elementor integreres ACF inn i sin design.
Elementor «Theme Builder» og ACF
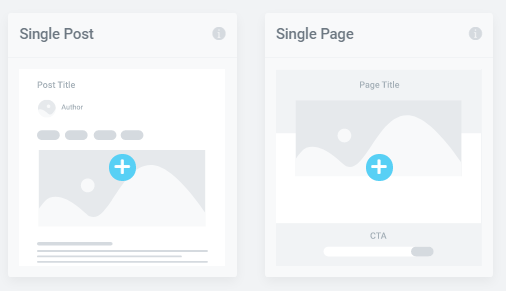
Kraften ligger i Elementor "Temabygger". Å lage en mal for en tilbakevendende side eller innlegg har gjort webutvikling mye mer tilgjengelig for nye fagfolk i bransjen. Elementor "Temabygger", når paret sammen med ACF, lar oss raskt redigere viktig innhold uten koding. Start med å lage en mal for en enkelt side eller et enkelt innlegg. Bruk Elementor Widget-panel for å få tilgang til en rekke designfunksjoner og fullføre nettsidens design. Etter fullføring kan du fylle innholdet slik du ønsker ved å bruke Dynamiske tagger. Nesten alle Elementor-widgeter med en slags input støtter Dynamiske tagger alternativet, for eksempel Overskrift widget.
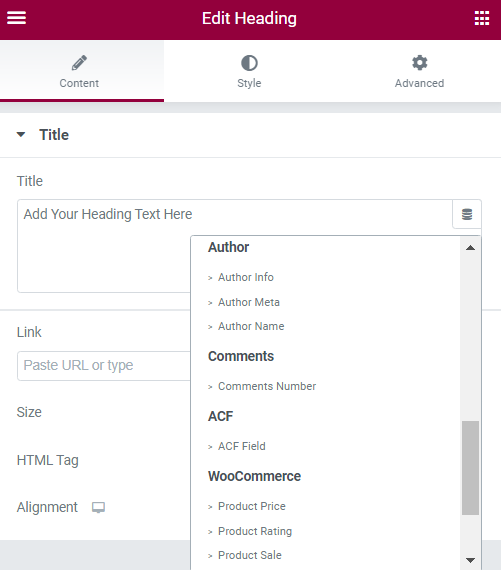
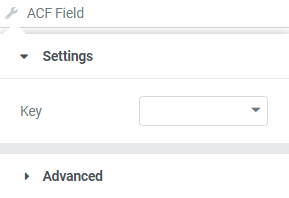
på Widget-panel, under Innhold seksjonen, kan du se Tittel inndatavindu. I øvre høyre hjørne kan du identifisere Dynamisk Tags ikon. Etter å ha klikket på den, vil du bli presentert med en rullegardinliste med ulike typer inndata. La oss finne ACF-feltet alternativet og klikk på det. Du har kanskje lagt merke til at ingenting endret seg. Som med alle dynamisk tag, krever det at du klikker på den igjen, slik at du kan velge og angi ACF-felt's innstillinger. Nå er tiden inne for å bruke ACF data fra tidligere trinn og bruke dem godt. Du kan velge hva slags inngangsdata du vil vise og under hvilke forhold det skal vises. Med nok fikling rundt vil du få taket på det og være i stand til å organisere enorme blokker med informasjon uten problemer.
Egendefinerte felttyper i ACF
Som du er klar over nå, er hovedstyrken til ACF er muligheten til å lage egendefinerte felt og slå dem sammen til komplekse former. Elementor lar oss vise disse skjemaene med minimal innsats fra designteamet. ACF, som en plugin, er et svært dyktig verktøy i hendene på noen som vet hvordan man kan utnytte funksjonene. Med smart bruk og genial tilnærming kan du gå langt utover standard WordPress-begrensninger og utvikle skjemaer som er i stand til å behandle enorme mengder informasjon. Og det vakreste er at det kan gjøres uten å skrive en eneste linje med kode. Men for å kunne gjøre dette, bør du være kjent med alle de tilpassede felttypene. Her er en fullstendig liste over alle de tilpassede felttypene:
- Tekst - Tekstfelt med en linje med valgfri HTML-støtte og tegnbegrensninger
- Tekstområde - Samme som tekst, men kan ha flere linjer
- Number - Number-felt som kan ha valgfrie min / maks-verdier for grenser og validering
- E-post - Egendefinert felt for e-postinngang inkludert validering
- Passord - Passordinngang med tekstmaskering
- WYSIWYG Editor - WordPress-editorinngang med muligheter for medieinnsetting og redigeringsknapper
- Bilde — Last opp et bilde eller velg et fra mediebiblioteket. Returnerer et objekt, URL eller ID
- Fil - Samme som bildet, men generelt for filer
- Velg - rullegardinmeny med støtte for flere valg
- Avkrysningsrute - Avkrysningsfelt for enkelt- eller flere elementer
- Radio Button - Velg et enkelt element via radioknappen
- True / False - Grunnleggende sant eller falsk velger
- Sidekobling — Returnerer URL-en til ethvert innlegg eller side.
- Innleggsobjekt - Returnerer et WordPress-objekt av innlegg eller sider, innleggstype eller taksonomi
- Forhold - Samme som innleggsobjekt, men med et avansert grensesnitt og ombestilling via dra og slipp
- Taksonomi — Returnerer et objekt eller ID for en eller flere taksonomier.
- Bruker — Velg én eller flere brukere. Mulighet for å begrense valg etter brukerrolle
- Google Map - Angi et senter, zoomnivå og bredde
- Datovelger - Velg en kalenderdato og returner en formatert datostreng
- Fargevelger - Velg en heksadesimal farge
- Melding - Legg igjen en melding
- Tab - Kombiner felt til et faneblad
Det er vanskelig å se for seg en situasjon der du ikke ville være i stand til å lage tilpassede skjemaer med disse felttypene. Uten koding involvert, vil du fortsatt kunne lage WordPress-nettsteder med omfattende databaser. Det er viktig å merke seg at ved å bruke ACF og Elementor, trenger du ikke å tukle med noen kjernefiler, og dermed sikre at sikkerheten til nettstedet ikke kompromitteres.
ACF PRO
Nå må du være godt klar over hva ACF er dyktig på. Selv om gratisversjonen tilbyr oss mange funksjoner å jobbe med, er premiumversjonen ACF PRO gir oss flere attributter vi kan bruke i webutvikling. Oppgradering til den betalte versjonen gir oss tilgang til flere feltgrupper:
- Repeater-felt – Gjentakende innhold, for eksempel, tenk lysbilder, teammedlemmer, CTA-fliser, etc.
- Gallery Field – Interaktivt grensesnitt for å administrere en samling av vedlegg
- Fleksibelt innholdsfelt – Enkel, strukturert, blokkbasert editor som bruker oppsett og underfelt i designprosessen
- Klonefelt – Velger og viser eksisterende felt. Den dupliserer ingen felt i DB, i stedet laster den og viser de valgte feltene under kjøring
Felttyper som repeatere og Galleri er svært vanlige i webutviklingsverdenen. Nesten alle nettsider bruker dem på en eller annen måte, så det anbefales sterkt å få tilgang til dem.
En annen premiumfunksjon som er verdt å nevne er ACF Blocks. Tilpasset blokkutvikling har alltid krevd dyktig kunnskap i begge PHP, Javascript og spesielt, Reager JS. – de Javascript rammeverk. I dette tilfellet fungerer ACF-blokker som et mellomledd for utviklere. Du kan enkelt administrere og utvikle innhold uten å blande deg inn i back-end-delen av nettstedet. Implementering av blokkene dine på Elementor-siden fungerer på samme måte som vi beskrev tidligere.
ACF PRO bringer også en rekke andre forbedringer på bordet. Flere felt bruker Ajax drevet søk, ny PHP handlinger og filtre er lagt til, redesignet automatisk eksport til JSON funksjon, forbedret skjemavalidering, bedre grensesnittskjemaer osv. Dette er absolutt en av de premium pluginene som er vel verdt hver krone og fungerer feilfritt med Elementor.
Avsluttende ord
ACF blir mye brukt i WordPress-fellesskapet, med mer enn 2 millioner aktive installasjoner over hele verden. Ved å være i stand til å integrere ACF-funksjoner i Elementor, er du i stand til raskt å designe og administrere blokker med innhold og justere inndataene til nettstedets behov. ACF sammen med Elementor er en kraftig duo og vil sannsynligvis fortsette å være en stift del av WordPress-sideutviklingen. Ikke undervurder den store mengden prospekter premiumversjonen kan introdusere. Bare å ha tilgang til en enkel felttype, som Galleri, kan i stor grad forbedre innholdet på WordPress-nettstedet ditt og gjøre det mer håndterbart. Vi håper at du har forstått hvordan Elementor integrerer ACF i denne korte oversikten. Å forstå hvordan ACF fungerer er avgjørende for en nettutvikler, da du garantert kommer til å snuble over det nå og da. Ha det fint!
Ofte stilte spørsmål
Hvordan forbedrer Elementor-integrasjon med Advanced Custom Fields (ACF) nettstedutvikling?
Elementor-integrasjon med Advanced Custom Fields (ACF) forbedrer nettstedutviklingen ved å la designere og utviklere lage svært tilpassede og dynamiske innholdsoppsett ved hjelp av Elementors intuitive dra-og-slipp-grensesnitt kombinert med de kraftige databehandlingsmulighetene til ACF. Denne integrasjonen muliggjør sømløs integrasjon av tilpassede felt og data fra ACF i Elementor, og gir større fleksibilitet og kontroll over innholdspresentasjon og brukeropplevelse.
Kan jeg bruke ACFs egendefinerte felt med Elementors dynamiske innholdsfunksjoner?
Ja, du kan bruke ACFs egendefinerte felt med Elementors dynamiske innholdsfunksjoner for å fylle ut dynamiske innholdselementer som tekst, bilder, lenker og mer med data som er lagret i egendefinerte ACF-felt. Elementors dynamiske innholdsfunksjonalitet lar deg dynamisk sette inn innhold fra ulike kilder, inkludert tilpassede ACF-felt, i designene dine, og gir dynamiske og personlig tilpassede innholdsopplevelser for besøkende på nettstedet ditt.
Er det noen begrensninger eller hensyn når du bruker Elementor med ACF?
Når du bruker Elementor med ACF, er det viktig å vurdere eventuelle begrensninger eller kompatibilitetsproblemer som kan oppstå, spesielt når du arbeider med komplekse tilpassede feltkonfigurasjoner eller tredjepartsutvidelser. Mens Elementors integrasjon med ACF er robust, kan det hende at enkelte ACF-felttyper eller konfigurasjoner ikke støttes fullt ut eller er kompatible med Elementors designegenskaper. Sørg i tillegg for at du bruker de nyeste versjonene av både Elementor og ACF for å minimere kompatibilitetsproblemer og dra nytte av de nyeste funksjonene og forbedringene.
Hvordan kan jeg sikre jevn integrasjon mellom Elementor og ACF under utvikling av nettsteder?
For å sikre jevn integrasjon mellom Elementor og ACF under utvikling av nettsteder, følg beste praksis, for eksempel riktig konfigurering av ACF-tilpassede felt og feltgrupper, organisering av tilpassede feltdata logisk og forståelse av hvordan Elementor samhandler med ACF-datakilder. Test dine design og dynamiske innholdselementer grundig for å bekrefte at ACF-data vises riktig i Elementors designmiljø og på tvers av forskjellige enheter og skjermstørrelser.
Kan jeg tilbakestille endringer gjort med Elementor og ACF tilbake til den opprinnelige tilstanden eller forrige versjonen?
Ja, du kan tilbakestille endringer gjort med Elementor og ACF tilbake til den opprinnelige tilstanden eller en tidligere versjon ved å bruke Elementors revisjonsloggfunksjon eller gjenopprette sikkerhetskopier av nettstedet ditt. Elementors revisjonshistorikk lar deg se og gå tilbake til tidligere versjoner av designene dine, inkludert endringer som er gjort med tilpassede ACF-felt. I tillegg, hvis du har lagret sikkerhetskopier av nettstedets database eller filer, kan du gjenopprette tidligere versjoner for å angre endringer gjort med ACF og Elementor.