Elementor Motion Effects: Slik liver du opp nettstedet ditt
Innholdsfortegnelse
Siden innføringen av Elementor Pro 2.5, har bevegelseseffekter blitt integrert i vår favorittsidebygger. Utvilsomt et kraftig og intrikat sett med designverktøy. Uten koding kan vi bruke bevegelseseffekter til ethvert element, kolonne eller seksjon i din Elementor-bygd nettside. For den gjennomsnittlige brukeren vil ikke en statisk nettside være like tiltalende og iøynefallende som en med vakre animasjoner og sømløse overganger. Det kan nesten betraktes som avgjørende i nettutvikling å lære bevegelseseffekter generelt, siden klienter er veldig glade i dem. La oss gå gjennom hver eneste effekt i Elementor og se selv hvordan de kan brukes på WordPress-nettstedet ditt.
Finne bevegelseseffekter i Elementor
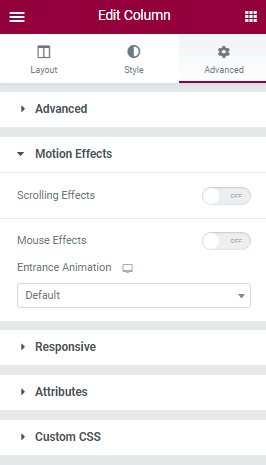
Utviklerteamet bak Elementor har gjort en enorm jobb ved å inkludere bevegelseseffekter tilgjengelig i alle aspekter av sidebyggerens designverktøy. Du kan finne bevegelseseffekter i widget-sidefeltet, praktisk plassert i Avansert innstillinger.
Elementor støtter to typer bevegelseseffekter- Rulleeffekter og Museffekter. Rulleeffekter brukes når brukeren ruller i en hvilken som helst retning, og museeffekter brukes når brukeren svever over elementet med musen. Begge disse effektene aktiveres og deaktiveres ved å klikke på den avrundede knappen ved siden av de nevnte effektene.
Husk at Seksjon er den eneste komponenten på nettstedet som kun støtter rulleeffekter, men bortsett fra det står du fritt til å bruke begge disse effektene hvor du vil. I løpet av denne opplæringen anbefaler vi deg å "leke" med forskjellige alternativer og verdier for å få en generell forståelse av grensene satt av utviklerne.
Rulleeffekter
Vertikal rulling
Du har sikkert hørt om parallakseeffekten. Den vertikale rullingen er nettopp det. Det er en teknikk som brukes i nettutvikling der bakgrunnen til nettsiden ruller i et annet tempo enn forgrunnen. Denne effekten ønsker å skape en optisk illusjon for å skape en "følelse" av dybde i det todimensjonale rommet på nettstedet. Historisk sett er den vertikale rullingen en av de første bevegelseseffektene laget for nettsteder, og fortsatt en av de mest effektive.
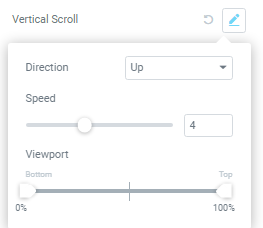
Gå til Elementor-widget-sidefeltet og ta en titt på vertikale rullekonfigurasjoner. Som du kan se, kan du se om effekten har blitt brukt av den uthevede redigere knapp. Hvis vertikal rulling er aktiv (eller en annen bevegelseseffekt), vil et nytt ikon (sirkulær pil) vises ved siden av redigeringsknappen- Tilbake til standard. Denne knappen gjør akkurat det du tror den gjør - tilbakestiller innstillingene til standardtilstanden.
Klikk på redigere knapp. Det er 3 alternativer tilgjengelig for deg- Lederskap, Hastighet, og Visningsport. Lederskap kontrollerer på hvilken måte elementet vil bevege seg når brukeren ruller. Speed administrerer hvor raskt elementet vil bevege seg. Visningsport angir hvor mye av høyden på visningsporten elementet vil bruke.
Horisontal bla
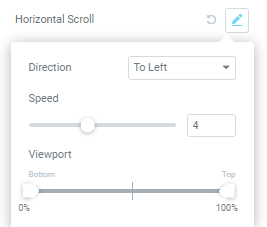
I likhet med den vertikale rullingen er den horisontale rullingen også en parallakseeffekt, men forskyver elementene horisontalt i stedet for vertikalt. Målet med denne effekten er det samme, men applikasjonene i webdesign er litt forskjellige. Hvis du bruker Elementors responsive modus, vil du legge merke til at det er litt vanskelig å konfigurere horisontal rulling effektivt for mobilversjonen.
Alternativene for horisontal rulling er de samme som for vertikal rulling. Den eneste forskjellen er at i stedet for å bestemme om elementene skal bevege seg up or ned, setter du retningen deres til venstre og ikke sant.
Webdesignere elsker å bruke både horisontal og vertikal rulling i kombinasjon for å flytte elementet diagonalt når du ruller. Det er viktig å studere disse effektene med stor forsiktighet, siden du vil snuble over dem ganske ofte.
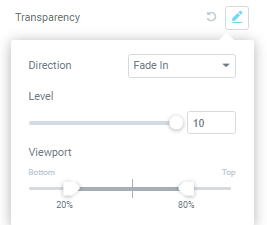
Åpenhet
En svært nyttig funksjon er åpenhet effekt. Elementor-elementer kan gjøres mer eller mindre ugjennomsiktige i forhold til besøkendes rulle. For eksempel vil du kanskje at overskriften sakte forsvinner når nettstedet rulles nedover.
Du kan fikse med 3 separate alternativer. La oss ta en titt på Retninger alternativet først. Ved første øyekast virker det kanskje ikke så klart for deg. Det er 4 veibeskrivelser tilgjengelig:
- Fade in – Elementet begynner gjennomsiktig og blir gradvis ugjennomsiktig.
- Fade out – Elementet begynner ugjennomsiktig og blir gradvis gjennomsiktig.
- Fade ut inn – Elementet begynner å bli ugjennomsiktig, deretter tones det ut og blir gjennomsiktig og blir så ugjennomsiktig igjen.
- Fade in out – Elementet starter gjennomsiktig, blir deretter ugjennomsiktig og deretter gjennomsiktig igjen.
Neste, Nivå alternativ. I utgangspunktet setter den hvor gjennomsiktig elementet vil bli. Verdien er ikke veldig intuitiv i seg selv, men med litt erfaring vil du kunne få den generelle oppfatningen av grensene. Visningsport angir hvor mye av høyden på visningsporten elementet vil bruke.
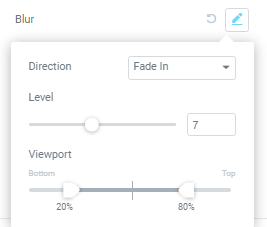
Blur
Blur ligner på Transparency, men i stedet for å gjøre elementet gjennomsiktig, blir det uskarpt. For eksempel vil du kanskje at et bilde skal gjenopprette sitt opprinnelige fokus først når brukeren har rullet ned og nådd et bestemt punkt på nettstedet ditt.
Det er 3 innstillinger tilgjengelig. Disse innstillingene fyller samme funksjon som innstillinger i Åpenhet. Men det er viktig å merke seg de små forskjellene i retning innstillinger:
- Fade in – Elementet begynner uskarpt og blir gradvis fokusert.
- Fade out – Elementet starter i fokus og blir gradvis uskarpt.
- Fade ut inn – Elementet starter i fokus, tones deretter ut for å bli uskarpt, og blir deretter fokusert igjen.
- Fade in out – Elementet begynner uskarpt, blir deretter fokusert og uskarpt igjen.
Uskarphet-effekten er utrolig nyttig når du vil skape en illusjon av dybde på nettstedet ditt. Den prøver å etterligne hvordan objekter vises på avstand i det virkelige liv og hvordan det optiske fokuset endres basert på avstanden mellom to brennpunkter. Med en smart tilnærming til design vil du være i stand til å gjenskape enhver tenkelig situasjon, angående uskarphet effekter.
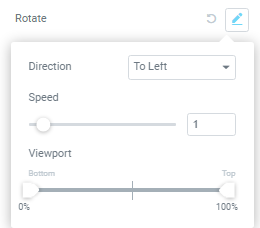
Roter
De Roter animasjon roterer elementet mens brukeren ruller. Funksjonen er tydelig, men generelle applikasjoner er det kanskje ikke. La oss for eksempel forestille oss at du vil vise et pariserhjul på nettstedet ditt. Støttesøylene kan være et statisk element som et bilde, og selve hjulet vil være et separat element (et annet bilde). Et bilde av et hjul i seg selv vil ikke rotere siden elementet er statisk, men hvis du vil bruke rotasjonseffekten på det, vil du kunne skape en illusjon om at hjulet snurrer når brukeren ruller.
Akkurat som med tidligere effekter, kan vi stille inn retning, hastighet og forhold til visningsporten i innstillingene. Å finne de riktige verdiene kan vise seg å være litt forvirrende i begynnelsen, men vi oppfordrer deg til å fikle med innstillinger for å få en generell følelse av verdiene.
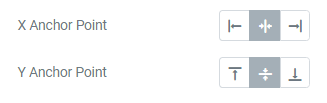
Du har kanskje lagt merke til at etter å ha aktivert rotasjonsanimasjonen dukket det opp to nye alternativer under bevegelseseffektlisten- X Ankerpunkt og Y Ankerpunkt. Begge disse innstillingene regulerer aksen som elementet ditt begynner å rotere fra. For eksempel, hvis du vil sette X Ankerpunkt til "venstre"Og Y Ankerpunkt til "topp”, så vil elementet begynne å rotere fra øvre venstre hjørne av beholderen.
Skala
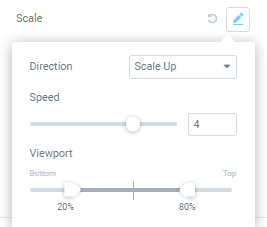
I hovedsak, Skala lar deg utvide og krympe elementer i henhold til rulle. Den brukes for det meste sammen med andre effekter for å lage komplekse animasjoner i Elementor. Et godt eksempel på Skala bruk vil være bakgrunnen for en seksjon som utvides når du ruller ned og reduseres når du ruller opp.
Igjen er det 3 forskjellige innstillinger. Nå må du ha forstått hvordan teamet bak Elementor har designet sine bevegelseseffektinnstillinger. Speed og Visningsport må ha blitt selvforklarende for deg nå. Men Lederskap har 4 forskjellige alternativer som vi ønsker å diskutere litt i detalj:
- Skaler opp – Elementet starter i det små og blir gradvis større.
- Skaler ned – Elementet begynner stort og blir gradvis mindre.
- Skaler ned - Elementet begynner stort, blir så mindre og vokser så igjen.
- Skaler opp ned – Elementet starter i det små, blir så større og krymper igjen.
De Skala effekten har det samme X og Y Ankerpunkt innstillinger som rotasjonseffekten. På samme måte kan du angi hvor på aksen elementet skal begynne å krympe eller vokse. Som oftest, Skala brukes sammen med andre bevegelseseffekter for å forsterke deres respektive animasjoner.
Museffekter
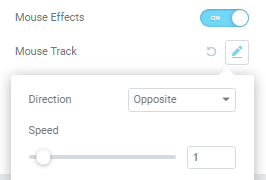
Musespor
Nå som vi er kjent med rulleeffekter, la oss ta en titt på museeffekter. Museeffekter brukes når det er behov for å skape en følelse av dybde. Elementene flyttes i forhold til brukerens musebevegelse. Når Musespor er aktivert, vil det berørte elementet flytte seg selv i samsvar med musens bevegelse.
I innstillingene kan du konfigurere om elementet beveger seg i motsatt retning(Motsatte) eller samme retning(Direkte). Følgelig kan du også justere hastigheten på animasjonen.
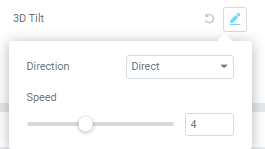
3D-tilt
Ligner på Musespor, 3D-tilt, i utgangspunktet vipper elementet i forhold til musebevegelsen. Vanligvis brukes det til mer enn ett element, da det gir et pent utseende og følelse når det påføres riktig. For eksempel bruker bilder ganske ofte denne effekten. I dag er det en økende trend med å bruke denne effekten for forskjellige gallerier for å skape et organisk preg på nettstedet.
På samme måte, som musesporet, kan vi justere retningen på tilt og hastigheten på animasjonen. Vær forsiktig når du implementerer disse effektene på nettstedet ditt. Selv om de er tiltalende for øyet og kan fange den besøkendes oppmerksomhet, vær forsiktig så du ikke bruker dem for mye. Innholdet du vil vise kan gå seg vill i flyten av nettstedet, da det vil være beheftet med forskjellige animasjoner.
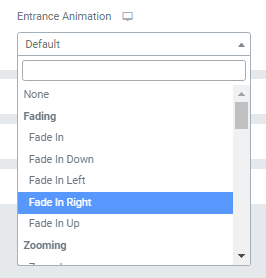
Inngangsanimasjon
Du må ha lagt merke til Inngangsanimasjon vindu truende under bevegelseseffektene. I motsetning til bevegelseseffektene, som ble lagt til noe nylig, Inngangsanimasjoner har eksistert ganske lenge. De ble lagt til samtidig da Elementor implementerte Box Shadow alternativ for elementene. Hensikten med disse animasjonene er tydelig - å introdusere et element og få det til å stikke ut.
Teamet bak Elementor har prydet oss med flere inngangsanimasjoner. Det er 37 forskjellige animasjoner til sammen, la oss ta en rask titt på dem alle:
- Fading - Fade inn, fade inn opp, ned, venstre, høyre
- Zooming – Zoom inn, zoom inn opp, ned, venstre, høyre,
- Sprett – Sprett inn, sprett inn opp, ned, venstre, høyre
- Skyve – Skyv inn opp, ned, venstre, høyre
- Roterer – Roter inn, roter inn ned til venstre, ned til høyre, opp til venstre, opp til høyre
- Oppmerksomhetssøkere – Sprett, blits, puls, strikk, rist, hoderisting, sving, tada, vingling, jello
- Lyshastighet – Lyshastighet inn
- Spesialtilbud – rull inn
Bare ved å eksperimentere vil du kunne finne den animasjonen som passer dine behov. Med mange alternativer som disse er applikasjonene ubegrensede. Du kan justere varigheten av animasjoner og, om nødvendig, angi en forsinkelse for dem. Animasjonsforsinkelse vil tillate deg å sette opp intrikate scenarier der elementer vakkert kommer inn på nettstedet som forhåndsbestemt av dine ønsker.
Bevegelseseffekter og Elementors responsiv modus
Hver Elementor-bruker setter stor pris på responsmodusen. Muligheten til å umiddelbart justere designet for nettbrett og mobile enheter er en enorm funksjon som lar deg spare tid og arbeidsmengde. Heldigvis kan vi regulere responsen til bevegelseseffektene også.
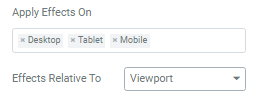
Med et enkelt klikk på en knapp kan vi bestemme hvor effektene våre skal brukes på. Hvis du har lagt til flere bruddpunkter via Elementor-innstillinger, kan elementenes respons også justeres for dem. Husk at selv om vi kan bestemme hvordan effektene skal brukes, kan vi ikke bruke responsive regler for hver bevegelseseffekt separat.
Avsluttende ord
Bevegelseseffekter er en viktig del av opprettelsen av nettsider. Enkle effekter og animasjoner, når de brukes sammen med hverandre, kan tillate deg å lage unike designmønstre. Det er bemerkelsesverdig å nevne at Elementor-teamet har bygget sitt bevegelseseffektbibliotek fra bunnen av. Dette forhindrer til gjengjeld overflødig kode og reduserer sjansene for konflikt samtidig som det påvirker sidens lastetid og ytelse minimalt. Bevegelseseffekter er et utrolig kraftig designverktøy som ikke skal tas lett på. Ha en flott tid med å utforske de ubegrensede bruksområdene til Elementors bevegelseseffekter og følg med for flere artikler, heier!