Elementor vs Page Builder av SiteOrigin
Innholdsfortegnelse
Du har kanskje hørt disse to navnene Elementor vs Page Builder av SiteOrigin er en av sammenligningene som alle vil ha. Når du søker etter sidebyggeren i WordPress plugin-katalogen, vil du se disse to navnene. Derfor lurer du kanskje på om det er to lignende byggere, hvilken er den beste, ikke sant?
Hvis du også lurer på det samme, er du på rett sted. I denne veiledningen skal vi gjøre en fullstendig sammenligning mellom disse to byggherrene. Elementor vs Page Builder av SiteOrigin er det eneste du trenger å se.
Oversikt over Elementor vs Page Builder av SiteOrigin
Først starter vi med oversikten over begge disse byggherrene. Elementor er en velkjent byggherre som du kan bruke til å lage den beste siden. På den annen side har vi en bygger av SiteOrigin. For folk som ikke vet, er SiteOrigin et populært navn i WordPress-bransjen. De har mange temaer som du kan bruke.
Det er noen av de grunnleggende forskjellene som er enkle å påpeke. Derfor vil det være lettere for deg å velge en av byggherrene fra disse to.
Når det er sagt, la oss starte sammenligningen og se hele kampen mellom Elementor vs Page Builder av SiteOrigin.
Grensesnitt – Elementor vs SiteOrigin
Vi starter med grensesnittet. Hovedforskjellen ligger her.
Page Builder av SiteOrigin er en backend og frontend-bygger. Med enklere ord, hvis du bare vil justere elementene som du gjør i flytskjemaet uten å se det faktiske utseendet, kan du også gjøre det. I tillegg har den også en front-end-bygger. Med dette kan du se hva du endrer. Hvis du legger til slideshow-elementet, vil du se selve lysbildefremvisningen på siden. Den bruker dra og slipp funksjonalitet. Du kan ganske enkelt dra elementet og deretter lime det inn på siden.
Nå kommer Elementor. Her vil du bare få front-end-byggeren. I enklere ord, må du bruk dra og slipp-funksjonen for å lage sidene du vil. Du kan ikke bare bruke backend-utvikleren der du kan lime inn elementene og deretter starte arbeidet.
Hvis du snakker om front-end-utvikleren, er begge enkle å bruke og fungerer på samme måte. Du vil imidlertid få en bedre fordel hos SiteOrigin-byggeren på grunn av backend-byggeren.
Selv om du ikke planlegger å bruke det, er det alltid bedre å ha noe på din side. Du trenger det kanskje en gang.
widgets
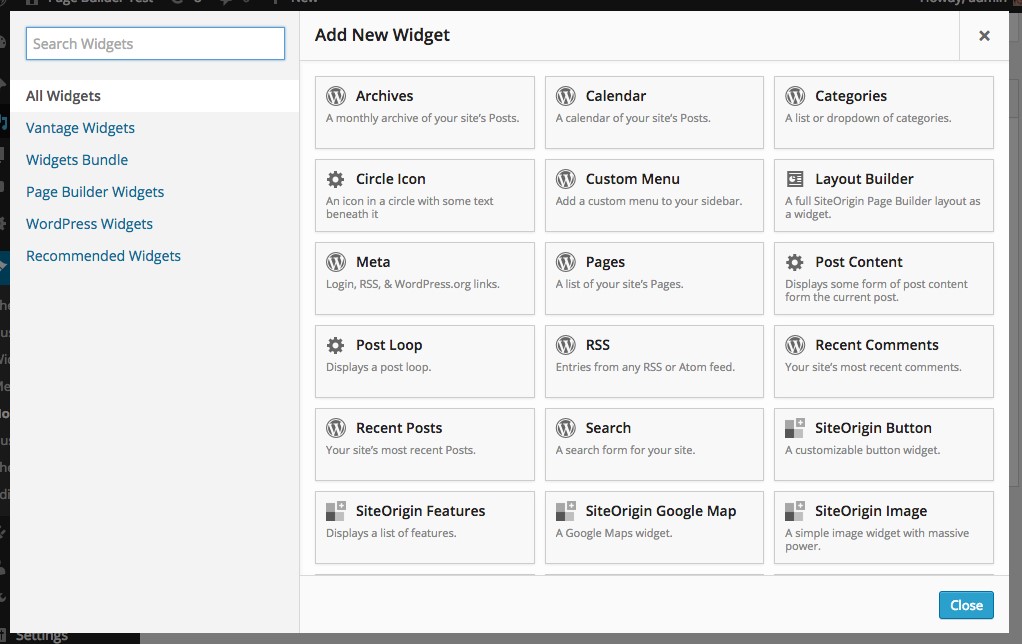
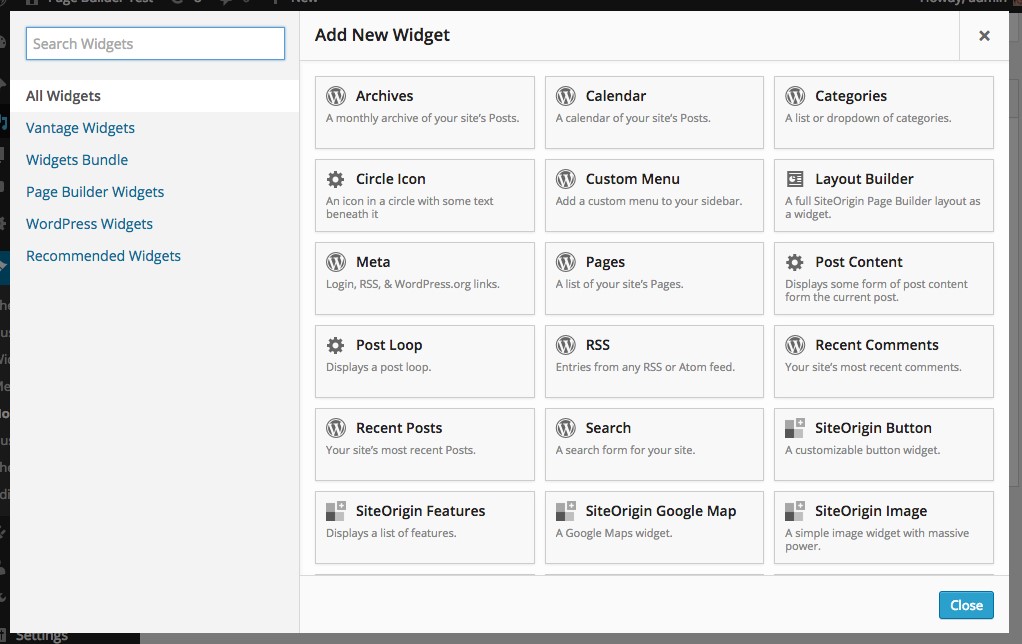
Det er viktig å ta en titt på widgetene også. Disse er elementer som du vil dag og slippe på siden. Hvis det er alle widgetene, vil det være lettere for deg å lage siden du ønsker. På samme måte, hvis det ikke er mange byggere, vil det være ganske vanskelig å lage siden (Elementor vs SiteOrigin).
Derfor må du sørge for at du får alle widgetene. Alt du kan legge til siden kalles widgets. Hvis du for eksempel vil legge til et kart, trenger du kartwidgeten. På samme måte er det widgets for alle brukerne. Hvis du vil legge til overskriften på nettsiden, trenger du overskriftswidgeten. Alle disse er de grunnleggende widgetene.
Det viktigste du trenger å se er de ekstra widgetene du får. I Page Builder av SiteOrigin får du mer enn 30 widgets du kan bruke på siden.
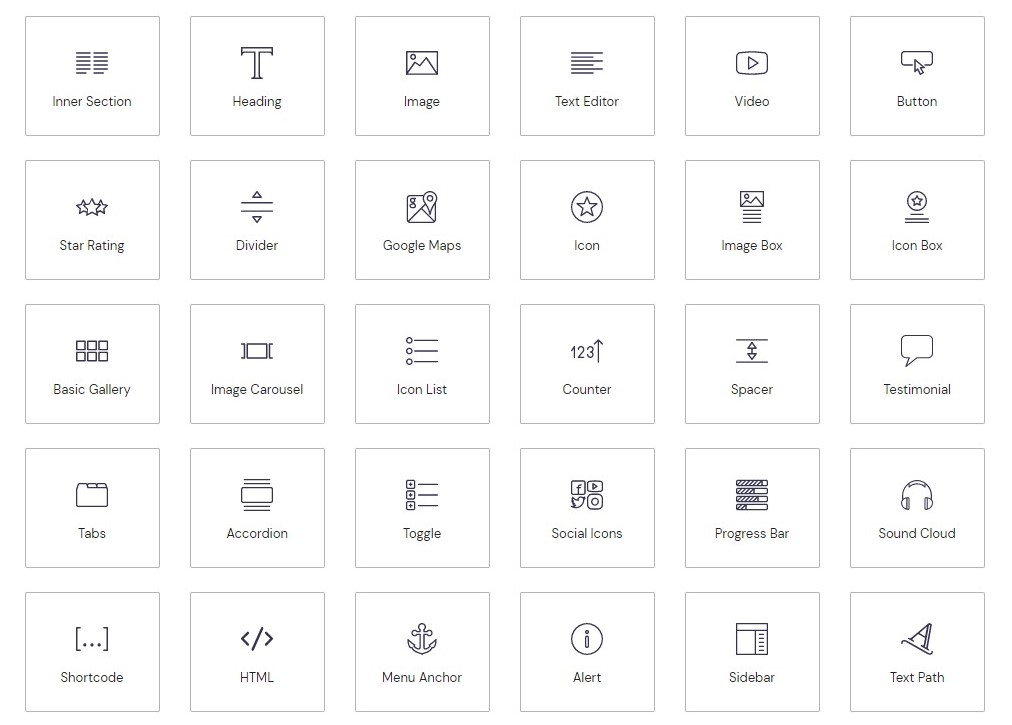
På den annen side har du det mer enn 90 widgets i Elementor-sidebyggeren. Du kan bruke alle widgetene der.
De unike widgets av Elementor vil tillate deg å ha hva som helst på nettstedet ditt. Videre trenger du ikke tenke mer på dette siden antallet widgets øker. Du vil snart se flere widgets i begge disse byggene. Derfor kan du sjekke ut det siste. Begge byggene oppdateres ofte. Som et resultat kan du forvente mer av disse byggherrene.
Per nå vil vinneren være Elementor ettersom du får flere funksjoner. Du kan bruke Elementor hvis du vil ha flere widgets og ønsker å lage en bedre side.
Redigeringsfunksjoner
La oss nå snakke om redigeringsfunksjonene. Vi vil inkludere styling og alle redigeringsfunksjonene du måtte trenge.
Du kan også bruke det grunnleggende funksjoner i begge byggherrene. Disse funksjonene inkluderer også dra og slipp-bygger. Innebygd redigering er bare tilgjengelig i Elementor. Inline-redigering er viktig for enhver byggherre hvis du vil ha hastighet. Den innebygde redigeringen vil sørge for at arbeidet fullføres på kort tid.
Hvis du vil redigere et bilde, kan du dobbeltklikk på bildet og angi egenskapene eller endre bildet helt. Det er dette som gjør det raskere og bedre.
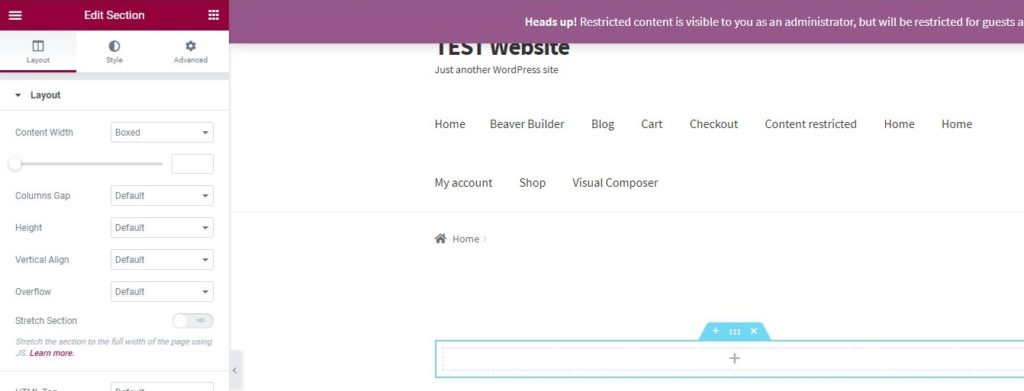
Det er også mange alternativer i widgeten. Du kan tilpasse eller style den etter behov. Elementor-byggeren har tre hovedkolonner der du finner alle alternativene. De tre kolonnene er innhold, stil og avansert. Du kan bruke alle disse tre kolonnene for å endre måten du vil.
Med enklere ord kan du endre innholdet med hjelp av første kolonne, endre posisjonen og generell stil med den andre, og hvis du vil avanserte alternativerden tredje kolonne er til deg. Det er nok alternativer for å tilpasse elementet og gjøre det til det beste. På den annen side vil du få færre alternativer i SiteOriign builder. Hvis du sammenligner det med Elementor-alternativer, er det svært få alternativer. Totalt sett gir det mange alternativer for å tilpasse det etter ditt behov. Så dette er ingenting du trenger å huske på.
Sidemaler
Nå skal vi snakke om malene – Elementor vs SiteOrigin. Hver av sidebyggerne vil gi deg noen av de grunnleggende malene du kan bruke. Hvis du går med premiumversjonen får du premium-maler. Dette er noe du må huske på. Du kan bruke malene hvis du ønsker å ha nettsiden direkte.
La oss si at du har en nettside og du ønsker ikke å lage siden fra bunnen av, hva vil du gjøre i så fall? Det enkle svaret vil være å importere siden.
Det finnes mange ferdige maler tilgjengelig i sidebyggeren. De har laget den kun for din bruk. Du kan importere dem og begynne å bruke dem. Hvis du vil, kan du også gjøre tilpasningen der. Dette er ditt valg. Hvis du vil ha flere elementer, kan du legge dem til også.
Det er mer enn 30-siders maler som du kan bruke i SiteOrigin. Alle er flotte og lar deg lage siden du ønsker. Det er dette som gjør den unik. Du vil imidlertid bli sjokkert over å vite at Elementor har mange alternativer. Du får mer enn 300-siders maler. Du kan velge mellom over 300 maler.
Hvis du har en nettside og ønsker å lage sider for alle nettsidene, kan du enkelt bruke det forhåndsbygde nettstedsettet. Det er noen av nettstedsettene tilgjengelig. Settet vil gjøre arbeidet ditt enklere. Du kan kjøpe settet, og deretter kan du begynne å designe nettstedet ditt. Når du importerer settet, får du hele nettsiden. Med enklere ord, det er ikke en enkelt side du vil få, men du vil få en rekke sider. Derfor vil det gjøre arbeidet ditt enklere.
Ekstra funksjoner – Elementor vs SiteOrigin
Nå skal vi snakke om de ekstra funksjonene du vil få.
Noen ganger har vi en side og vi ønsker ikke å vise noe spesifikt avhengig av enheten. Det kan være en del der du kan laste ned mobilappen. Nå, hvis personen besøker nettstedet ditt på et skrivebord, trenger du ikke å vise dem nedlastingsknappen, ikke sant?
Hvis du ikke vil vise dem delen, bør det være et enkelt alternativ for å fjerne dem eller skjule dem fra en bestemt enhet. Dette funksjonen er tilgjengelig i Elementor. Imidlertid du vil ikke få den samme funksjonen i SiteOrigin sidebygger.
Hvis du fortsatt ønsker å skjule elementet, kan du bruke CSS for å skjule navnet på filen. På denne måten kan du enkelt skjule navnet og det er stort sett det.
Når du snakker om CSS, vil du ha muligheten til å legge til CSS-koden i begge disse byggherrene. Derfor kan du legge den til hvor som helst.
Integrasjon og støtte
Du kan bruk begge disse byggene i noen av temaene. Det er mange temaer som er kompatible med byggherrene. Derfor vil kompatibilitet ikke være et problem.
SiteOrigin har noen av temaene der byggeren er fullt kompatibel. Elementor har mange tredjepartstemaer som bare fungerer på Elementor. Derfor kan du bruke disse temaene.
Hvis du snakker generelt, vil mange temaer fungere med sidebyggeren.
I Elementor kan du også installere ekstra plugins. Dette er pluginene som lar deg ha flere elementer eller tillegg. Det er mange lignende plugins tilgjengelig gratis i WordPress-katalogen. Du kan bruke plugins til å utvide funksjonaliteten til byggherren og få flere funksjoner.
Priser – Elementor vs SiteOrigin
Nå kommer prisen. Det vil være vanskelig å ta avgjørelsen uten å se på prisene. Prissetting vil spille en svært viktig rolle.
Her må du forstå gratisversjonen først. Hvis du er klar over det, er begge disse utbyggerne tilgjengelige i den offisielle plugin-katalogen. Som du kanskje vet, er det ingen gebyrer der. Med enklere ord, du trenger ikke å bekymre deg for å betale noe hvis du vil bruke gratisversjonen.
Den gratis versjonen vil inkludere de grunnleggende funksjonene og det vil være mange tillegg eller widgets som mangler. Derfor må du oppgrader til den betalte planen for å få disse utvidede funksjonene.
Før vi snakker om prisene, la oss først forstå gratisversjonen. Elementor gir mange funksjoner i gratisversjonen. Hvis du ønsker å lage en grunnleggende nettside, kan du enkelt lage den gratis ved hjelp av Elementor.
Hvis du har alle disse tingene klare og bare vil lage den grunnleggende siden, kan du begynne å bygge siden gratis. Imidlertid vil det være mange mennesker der ute som ønsker å gå med de avanserte funksjonene. Så vi vil snakke om premiumversjonen nå.
SiteOrigin lar deg ha sidebyggeren til en veldig normal pris. Du betaler bare $29 for en signalnettstedslisens. På den annen side, hvis du vil gå med Elementor, vil det koste deg $49, noe som er stort sammenlignet med SiteOrigin-lisensen.
På samme måte, hvis du vil bruke det for mer enn ett nettsted, kan du oppgradere planen din. Andre planer vil tillate deg å ha flere nettsteder.
Endelig dom – Elementor vs SiteOrigin
Nå kommer den endelige dommen.
SiteOrigin er en backend-bygger og front-end-byggeren du får er lett. Med enklere ord er det færre funksjoner tilgjengelig. På den annen side vil du få flere funksjoner i Elementor. Det er bare en visuell byggherre. De komplette temabyggingsalternativene er bare tilgjengelige i Elementor. Dette er de to tingene hvor det er en klar forskjell mellom dem begge. Sammen med dette har Elementor flere maler du kan bruke.
Hvis du vil ha et klart svar, må du forstå dine behov. Hvis du vil ha en frontend-bygger, kan du gå med Elementor, og hvis du vil ha backend-byggeren, kan du gå med SiteOrigin. På denne måten kan du gjøre en klar valg. Du kan også prøve begge og se hvilken som er bra for deg.