Hvordan legge til fonter i Elementor
Innholdsfortegnelse
En av tingene folk vil ha her, er å legge til fonter i Elementor-funksjonen. Ved å bruke dette kan brukeren legge til fonter. Vel, det er mange måter du kan gjøre det på. Vi vil dekke de beste måtene Elementor kan legge til fonter på. Elementor er en av de beste byggherrene du kan bruke for å lage en fantastisk side som du kan ha for nettstedet ditt. Det er mange flotte alternativer som du kan endre forskjellige ting av elementet fra. Hvis du har lagt til et element, er det mer enn nok tilgjengelige alternativer for redigering og tilpasning av det elementet.
Hvordan endre skrift?
Til å begynne med er det viktig å vite at mange ikke aner om de kan endre skrifttypen i Elementor eller ikke.
Vel, det er en enkel måte å endre fonten i Elementor. Vi skal snakke om det her. Hvis du allerede vet hvordan du kan endre fonten her, kan du gå direkte videre til neste trinn hvorfra vi legger til fonten.
For å endre fonten i Elementor, må du først opprette et element. Du kan åpne hvilken som helst side i Elementor og deretter redigere den. Nå trenger du bare å ta et hvilket som helst element du vil ha og begynne å gjøre endringene i det.
Når vi endrer teksten, tar vi "overskrift" som element her.
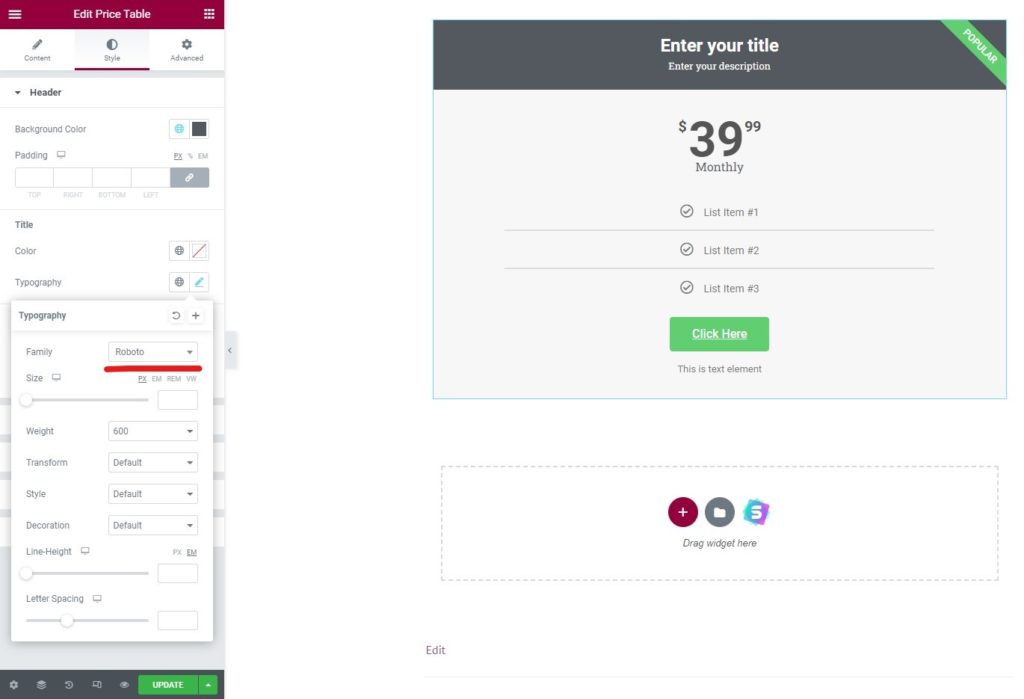
Når du har elementet på siden, kan du endre elementets font. For det må du gå over til alternativet "Style". I stilalternativet finner du ulike innstillinger som du kan bruke her.
Vi går ganske enkelt over til alternativet "Typografi" her. Typografien har alle innstillingene du trenger.
Du vil se alternativet for fontfamilie der. Det vil bli satt til standard i de fleste tilfeller. Du kan klikke på den, og den vil åpne en haug med fonter som du kan bruke. Dette er skriftene som allerede er tilgjengelige i Elementor, og du kan begynne å bruke dem direkte på nettstedet ditt. Hvis du elsker en skrift herfra, kan du velge den og begynne å bruke den.
Det er et annet alternativ kalt "Egendefinert skrift", ikke sant? Vi vil bruke det for funksjonen Elementor legge til fonter.
Hva er egendefinerte skrifter?
Elementor lar deg legge til egendefinerte fonter på deres plugin. Den største ulempen er imidlertid at du må betale for det. Denne funksjonen er kun tilgjengelig i pro-versjonen av Elementor. Så hvis du vil legge til de egendefinerte skriftene i Elementor, må du få Pro-versjonen av Elementor.
Den lar deg laste opp fonten din. Fonten kan lastes ned fra mange nettsteder. Mange flotte nettsteder lar deg ha skriftene du ønsker. Du kan laste ned fontene derfra, og så kan du last dem opp på Elementor. Slik kan du legge til fonter i Elementor.
Vi vil se hvordan du kan endre den egendefinerte fonten. Før det vil mange kanskje ikke betale for pro-versjonen bare på grunn av skriftene, ikke sant? Hvis det er tilfelle, vil vi også se en motorvei som du kan bruke Elementor til å legge til fonter direkte. Den vil også støtte tilpasset skrift. Imidlertid vil funksjonene være begrenset der.
Først vil vi se den ekte og riktige måten.
Legg til fonter til Elementor ved hjelp av Pro-versjonen
Du kan alltid legg til den tilpassede skriften ved hjelp av Elementor Pro. Det er ikke bare for den tilpassede fonten. Når du oppgraderer til pro-versjonen, vil det være mange funksjoner du får. Du kan lage topp- og bunnteksten fra Elementor Pro. Hvis du vil ha et tilpasset tema, kan du også gjøre det.
På samme måte lar noen funksjoner deg lage en popup og lar deg også importere de beste malene. Det er en enorm liste over funksjoner som vi kan snakke om her. Vi vil imidlertid hovedsakelig fokusere på skriftene her, da det er hovedtemaet i veiledningen.
For å begynne å bruke den tilpassede fonten, må du få Elementor pro. Du kan installere gratisversjonen og deretter du kan oppgradere Elementor fra plugin direkte. Det vil gi deg pro-tilleggene. Du må også installere pro-tilleggene.
Når alle disse tingene er klare, er du klar til å legge til den egendefinerte fonten.
Gjør de tilpassede skriftene klare
Før vi ser metoden for hvordan du kan legge til den tilpassede skriften, må du legge til den tilpassede skriften. Et enkelt Google-søk vil gi deg nok resultater.
Noen av de beste nettstedene du kan sjekke ut inkluderer DaFont, fontspace, Adobe Typekit, osv. Du kan sjekke ut disse nettsidene og laste ned skriftene herfra.
Vær oppmerksom på at du ikke bruker Google-font. Google-font er allerede gitt i Elementor. Så hvis du vil bruke det, kan du enkelt finne det i Elementor. Du trenger ikke laste ned fonten for det.
Det er fem skrifttyper som støttes her.
- Web Open Font Format (WOFF)
- Web Open Font Format (WOFF 2.0)
- TrueType Fonts (TTF)
- SVG-fonter/former
- Innebygde OpenType-fonter (EOT)
Det anbefalte vil være WOFF, WOFF 2.0, og hvis du ikke finner det, kan du også bruke TTF. Bortsett fra disse kan det være problemer med å vise skriften i visse nettlesere. Så det er alltid bedre å bruke de anbefalte.
Hvis du vil være unik og bruke håndskriftfonten eller andre lignende fonter, kan du også bruke det her. Bare hold skriftene klare og gå deretter over til neste trinn.
Legger til egendefinert skrift
Nå som du allerede har fonten klar, laster vi den opp i Elementor.
Du kan åpne WordPress-dashbordet. I WordPress-dashbordet kan du åpne Elementor og deretter klikke på "Egendefinert font". Ja, når du oppgraderer til den betalte versjonen, vil den ha den egendefinerte fontmenyen der. Du kan ganske enkelt klikke på den og så vil den vise skriftene som allerede er lastet opp.
Siden du er ny her, vil det ikke være noen fonter. Du kan klikke på Legg til fonter.
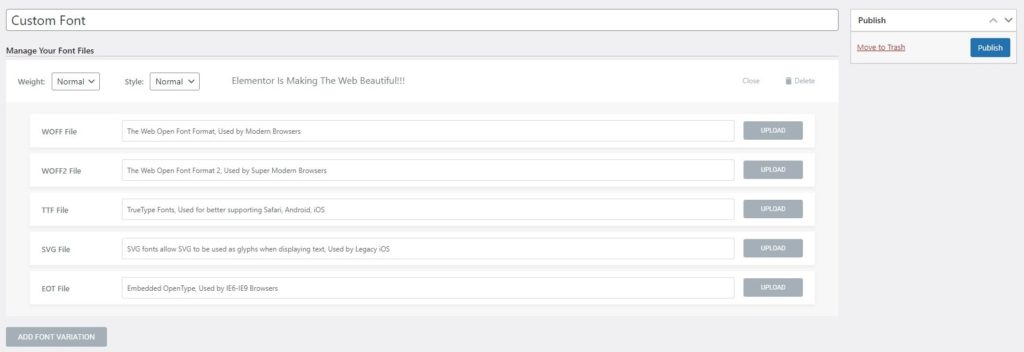
Det er her du må skrive inn navnet på skriftfamilien, og deretter kan du laste opp filen.
Vær oppmerksom på at du må skrive inn navnet på familien manuelt. Dette vil vises når du velger font. Så det er alltid et godt valg å navngi det perfekt.
Du vil da se en haug med alternativer som du kan laste opp filen fra. Det er mange filer du kan laste opp her. Avhengig av filtypen kan du laste opp filen.
For eksempel, hvis filtypen er TTF, kan du laste den opp i den respektive felttypen. Vi har allerede sett hvilke av filene som støttes. Så du kan bruke hvilken som helst av dem.
Gjør innstillingene
Før du lagrer alle endringene og begynner å bruke fonten, kan du også gjøre noen innstillinger.
Det vil være et alternativ for vekten på skriftene. Du kan stille inn vekten fra den øverste stangen. Når du laster opp filen, vil du bli bedt om å velge vekt også. Videre vil det være et alternativ for å velge stilen også.
Du kan velge begge disse og deretter kan du lagre endringene.
Ikke bekymre deg mer om å velge det perfekte alternativet her. Du kan sikkert endre alle disse tingene fra typografialternativene i Elementor-panelet. Så du kan også gjøre endringene derfra.
Her kan du velge standardalternativene du liker. Deretter kan du lagre endringene og dine egendefinerte fonter er klare.
Bruke Elementor Custom Fonts
Nå er det på tide å velge og bruke de egendefinerte skriftene vi har valgt.
For dette kan du referere til vår første del hvor vi så hvordan du kan endre fonten.
I samme panel finner du muligheten for egendefinerte fonter. Inne i overskriften for egendefinerte skrifter vil du se linjene til skriftene du har lagt til. Det kan også vise deg navnet på skriftfamilien i stedet for den tilpassede skriften. Så du kan sikkert sjekke ut hele skriftfamilien i typografi-delen. Du finner alle alternativene der. Så du kan begynne å bruke Elementor legge til fonter herfra.
Nå vil vi se en annen måte å Elementor legge til fonter på.
Hvordan legge til fonter i Elementor gratis?
Som vi har nevnt tidligere, er det mange måter du kan legge til fonter på Elementor. En av dem er betalt der vi skal bruke pro-versjonen av Elementor. Den neste er hvor vi skal bruke gratis plugins.
Vi skal nå snakke om gratis plugins. Det er to hovedplugins som vi skal snakke om her. Dette er gratis plugins fra tredjepartsutviklere. Så du bruker ikke den offisielle koden fra Elementor her.
Du må installere disse pluginene og deretter kan du Elementor legge til fonter. Så mange mennesker foretrekker den offisielle måten i stedet for dette. Imidlertid er begge disse pluginene i den offisielle WordPress-pluginkatalogen. Så det kan du sikkert stole på.
La oss snakke om plugins.
Elementor legg til tilpassede fonter
Custom Fonts-plugin er av Brainstorm Force. Det er det samme teamet av utviklere som utviklet Astra-temaet som er et av de beste temaene for Elementor. Det er mange andre plugins utviklet av dem.
En av de beste pluginene de har for fontene er denne. Egendefinerte fonter lar deg legge til nye fonter til Elementor.
Foreløpig har den svært begrenset støtte. Det fungerer utmerket med Elementor, Beaver builder, og hvis du vil bruke det med et tema, kan du bruke det med Astra-temaet. Siden det er av samme utvikler, vil det fungere utmerket her.
Programtillegget lar deg legge til egendefinerte fonter. Den har et veldig enkelt brukergrensesnitt akkurat som WordPress standard brukergrensesnitt. Så du kan enkelt begynne å bruke plugin. Når du har installert pluginet, kan du gå over til Utseende > Egendefinerte skrifter og deretter laste opp skriftene der.
Den vil da begynne å vises på alle stedene. Hvis du bruker Astra-temaet, kan du også bruke det til å endre fontene til temaet. Du kan enkelt finne denne plugin-en i WordPress-plugin-katalogen. Bare søk etter egendefinerte fonter, så finner du denne. Du kan se etter utviklerens navn som Brainstorm Force.
Smarte skrifter
Den neste plugin-en du kan bruke er også gratis. Smart Fonts er også tilgjengelig gratis i WordPress plugin-katalogen. Det fulle navnet på plugin er Smart Fonts for Elementor. Så du kan se etter det samme, og du finner det her.
Siden den er laget spesielt for Elementor, vil den ikke fungere med andre plugins eller temaer. Den lar deg laste opp filen med den tilpassede fonten, og så vil du kunne se skriften i Elementor.
For å bruke denne plugin, kan du logge inn på WordPress-dashbordet. I WordPress-dashbordet finner du muligheten for Smart-fonter. I smartfontseksjonen må du gå over til innstillinger. Innstillingsalternativet lar deg laste opp fonten dit. Du kan deretter begynne å bruke fonten.
Avsluttende ord
For å konkludere, dette er hvordan du kan Elementor legge til fonter. Vi så to måter å legge til fontene på. Du kan bruke hvilken som helst av dem. For få mennesker vil ikke den gratis metoden fungere på grunn av støtteproblemer. Du kan alltid prøve gratismetodene først, og hvis det ikke fungerer, kan du oppgradere til Pro. Pro-versjonen vil også gi deg muligheten til å gjøre mange flere endringer i Elementor. Så du kan sikkert oppgradere til Pro-versjonen hvis du bruker Elementor og ønsker å få tilgang til flere ting. Du vil låse opp mange funksjoner, så vel som det er mange maler for Elementor som du kan bruke. Så det er verdt å oppgradere.