Hvordan legge til produktvarianter i WooCommerce?
Innholdsfortegnelse
Opprette WooCommerce produkter med variasjoner kan virke ganske vanskelige ved første øyekast. Spesielt en nybegynner innen webutvikling kan raskt bli forferdet over den snikende måten WooCommerce har skjult sine variable produktinnstillinger. Likevel er det viktig å forstå den indre funksjonen til WooCommerce. Omtrent 28 % av alle nettbutikker bruker WooCommerce som sin viktigste e-handelsplattform, og selve plugin-en er den mest populære modulen på internett med 68 % bruksdistribusjon. Det kan til og med argumenteres for at lidenskapelig å studere WooCommerce er en vei til suksess på nettet på grunn av den utrolige måten WooCommerce integrerer innhold på. Men la oss gi avkall på WooCommerce-rosen og gå tilbake til oppgaven – legge til produktvarianter i WooCommerce.
Hva er en produktvariasjon?
I hovedsak er et variabelt WooCommerce-produkt en vare med diverse attributter. En genser kan for eksempel være S-størrelse og blå eller XL-størrelse og rød. Det er fortsatt den samme genseren, men med forskjellige egenskaper. Noen nettbutikker refererer til og med det originale produktet og dets varianter ved å bruke overordnet > underordnet hierarkiet. Så ikke bli overrasket om du tilfeldigvis snubler over en slik butikk.
Du lurer kanskje på – hvorfor gå gjennom bryet med å lage alle disse variasjonene når du bare kunne lage mange enkle WooCommerce-produkter? Vel, la oss vurdere dette spørsmålet fra en kundes synspunkt. Han må skumme gjennom hver produktside individuelt til han finner riktig størrelse og farge. Men med variasjoner kan han/hun gjøre alt fra en enkelt skjerm, og dermed umiddelbart forbedre opplevelsen hans/hennes på nettstedet ditt. I tillegg er det verdt å merke seg at forskjellige varianter kan ha varierende priser, så det ville være lettere å sammenligne de to varene fra en enkelt skjerm også. Én variant kan bidra til å øke synligheten til en annen, og dermed forbedre konverteringen og øke salget. Ikke ta lett på variasjoner! Ved å bruke dem intelligent og implementere dem deretter kan bedriften din bare dra nytte av og fortsette å blomstre.
Opprette et variabelt WooCommerce-produkt
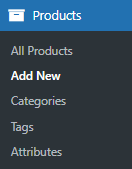
Nettbutikker med en relativt liten mengde produkter lager vanligvis sine variable WooCommerce-produkter manuelt. La oss starte med å gjøre det samme. Finn Produkter fanen i dashbordet. Klikk på Legg til ny fanen for å opprette et nytt produkt.
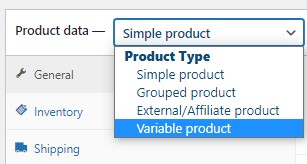
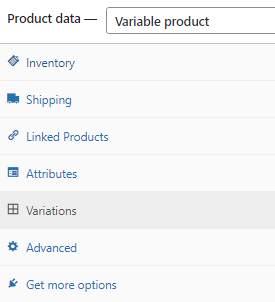
I produktopprettingsskjermen finner du produkt data metaboks og velg Variabelt produkt. Som standard, a Enkelt produkt er valgt.
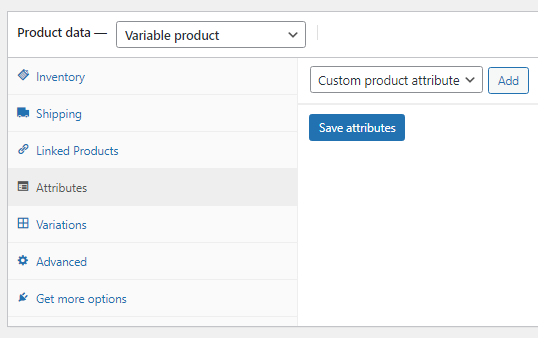
Du har kanskje lagt merke til at en ekstra fane dukket opp – Variasjoner. Som navnet avslører, vil denne spesielle gruppen med produktinnstillinger være vårt brød og smør i løpet av denne opplæringen. Men ikke ennå, begynn med å fylle ut all annen grunnleggende produktinformasjon som SKU. I vårt eksempel skal vi lage en genser med forskjellige varianter.
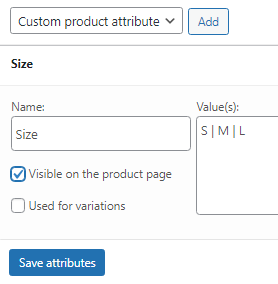
Finn nå attributter fanen i samme produkt data metaboks og åpne den. I dette vinduet vil alle attributter og deres verdier angående dette bestemte produktet(genseren) bli lagret. WooCommerce lar deg lagre globale attributter, men vi vil ta tak i det litt senere i denne artikkelen. Som du kan se, er det et alternativ å legge til Egendefinerte produktattributter. Klikk på Legg til knappen for å fortsette.
To nye inndatafelt har dukket opp – Navn og Verdi (er). De Navn er ganske selvforklarende, vil det være navnet på attributtet. I vårt tilfelle er Navn is Størrelse. Verdi (er) vil være egenskapene som attributtet vil ha. Hvis attributtet er Størrelse, deretter Verdier kan være S, M og L. Husk å bruke «|» symbol for å skille verdier fra hverandre.
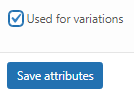
Det er en avmerkingsboks skjult under Navn vindu kalt Brukes til variasjoner. Kryss av for å aktivere disse attributtene for varianter. Til slutt, trykk på Lagre attributter knapp.
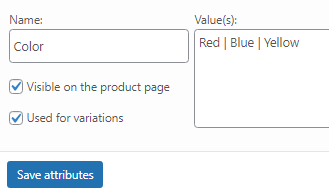
La oss lage et annet attributt kalt FARGE. Fyll ut på samme måte som før Navn og Verdi (er) Enger. Vi vil bruke røde, blå og gule farger. Kryss av Brukes til variasjoner avkrysningsboks som før og Lagre attributter en gang til.
Du har opprettet 2 attributter for ditt variable WooCommerce-produkt med 3 verdier hver. La oss nå se hvordan selve variasjonene kan lages. Rett under attributter fanen er Variasjoner fanen, åpne den.
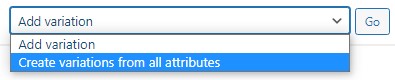
Det er en rullegardin med 2 alternativer – Legg til variant og Lag varianter fra alle attributter. Den første lar deg velge attributter manuelt og lage produktvarianter én etter én. Den andre gjør nøyaktig det den sier, og lager variasjoner ved å bruke alle attributter du har etablert før. Vi velger det andre alternativet. trykk Go knappen for å fortsette.
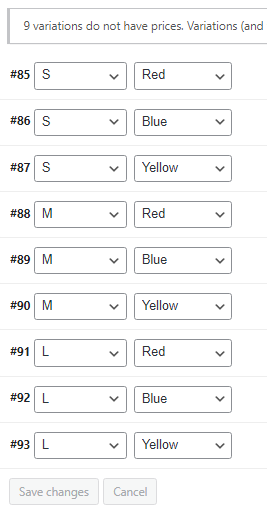
2 attributter med 3 verdier hver vil skape 9 variasjoner i retur. WooCommerce kan kun behandle 50 varianter om gangen, så legg merke til det når variantene dine overstiger 50. I slike tilfeller må du trykke på Go knappen igjen til WooCommerce behandler alle produktvarianter.
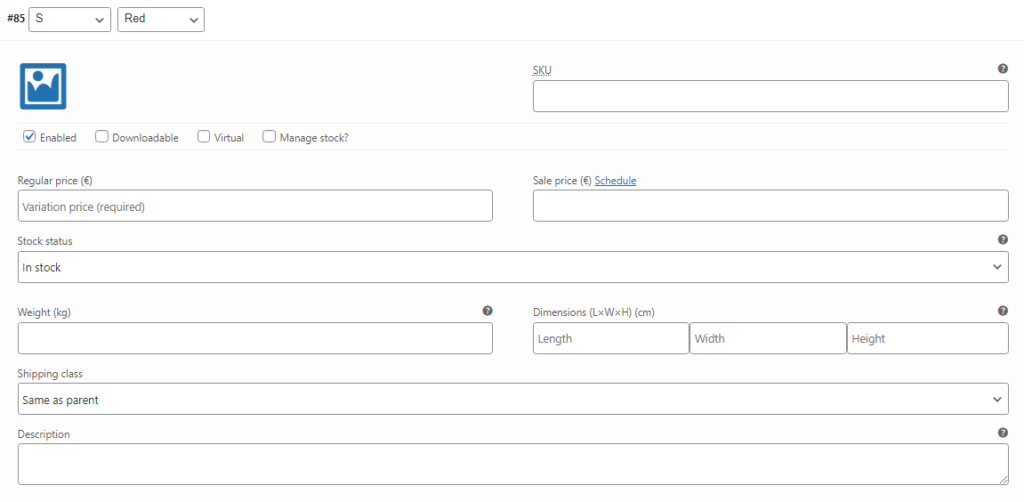
Se hvor enkelt det er å lage produktvarianter i WooCommerce. Med noen få klikk på en knapp har du fullført oppgaven. Husk imidlertid at hver produktvariant må ha en pris, SKU og andre egenskaper knyttet til seg, og det må gjøres manuelt.
Du kan finne ulike plugins på markedsplassen som hjelper med WooCommerce produktvariasjonsadministrasjon, men vi vil snakke om dem litt senere i denne artikkelen. La oss foreløpig ta en titt på Globale attributter og hvordan du bruker dem.
Globale attributter i WooCommerce
Hvis nettbutikken din har mange produkter med de samme egenskapene, bør du bruke Globale attributter for raskt og effektivt å bruke dem der det er nødvendig. I nettutvikling er tid av essens, og det samme gjelder WooCommerce-drevne nettvirksomheter. Heldigvis har teamet bak WooCommerce gjort attributtoppretting så enkelt som det blir.
Gå tilbake til dashbordet og finn Produkter fane som før, men velg attributter.
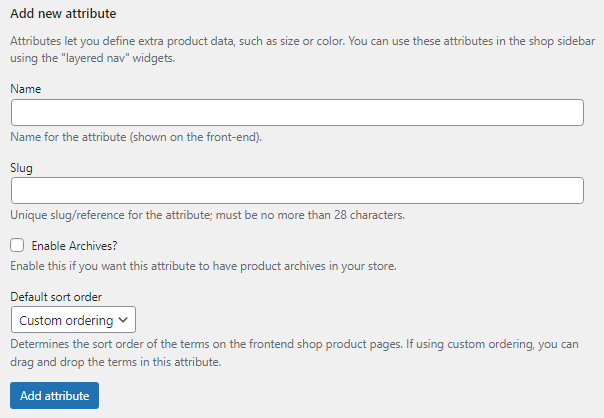
På venstre side av skjermen vil du se forskjellige innstillinger for attributtoppretting.
La oss gå gjennom hver enkelt for seg:
- Navn – tittelen på attributtet ditt. For eksempel størrelse.
- Slug – En variant av attributtnavnet ditt som brukes for permalinker.
- Aktiver arkiver – Hvis du vil aktivere det, vil du kunne se en butikkside med alle produktene som har denne spesielle egenskapen. For eksempel hvis blå brukes i farge attributt, så kan du se alle varer med en blå variant som ligner her – http://website.com/pa_color/blue/. String pa står for produktattributt.
- Standard sorteringsrekkefølge – Den bestemmer hvordan attributtene skal sorteres på front-end. Alternativene er - Tilpasset bestilling, Navn, Navn (numerisk)og Term -ID. Tilpasset bestilling lar deg dra og slippe termer slik du vil. Navn sorterer termer i alfabetisk rekkefølge og Navn(numerisk) sorterer basert på den numeriske verdien. Lik Tilpasset bestilling, Term -ID lar deg dra og slippe termer.
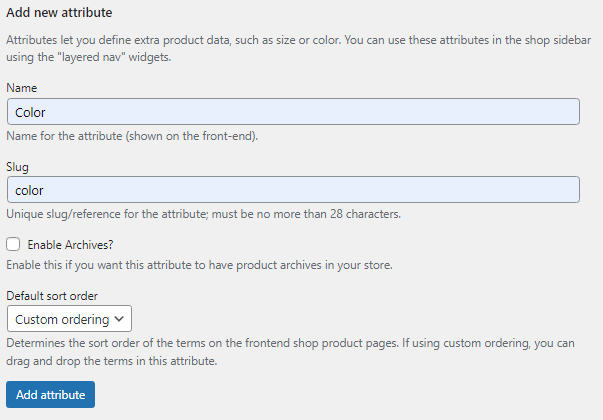
Fyll ut disse feltene tilsvarende. I vårt eksempel vil vi bruke FARGE som et attributt. trykk Legg til attributt knappen for å bekrefte.
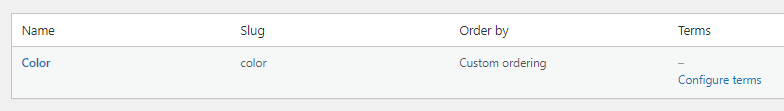
Du har opprettet et attributt, men det er fortsatt tomt. Trykk på den uthevede Konfigurer vilkår tekst for å legge inn nye verdier.
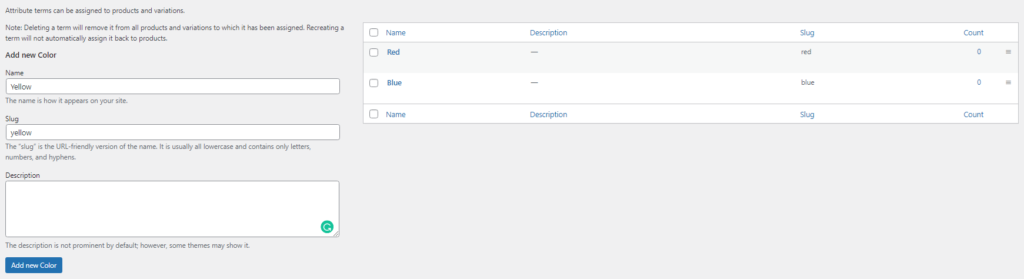
Du vil bli omdirigert til et nytt vindu. Her kan du tilordne vilkår til attributtene dine. Som vår egenskap er FARGE, så fyller vi den med 3 forskjellige farger – blå, rød og gul. Fyll ut alle feltene og trykk på den uthevede knappen for å bekrefte valget ditt.
Skyll og gjenta for alle andre attributter og deres vilkår. Nå kan disse globale attributtene brukes på alle WooCommerce-produkter. I den samme produkt data metaboks, finn attributter og velg det globale attributtet fra rullegardinmenyen.
Andre Plugins
Selv om WooCommerce har aktivert variabel produktoppretting i gratisversjonen, mangler det fortsatt noe når det kommer til visse designvalg. Heldigvis er det mange plugins rundt som kan aktivere funksjonaliteten du trenger. Vi vil liste opp noen av de mer populære pluginene på markedet og gi en rask oversikt over hver av dem.
- WooCommerce bedre varianter – En av de mer populære pluginene der ute. Den gir brukerne unike designalternativer for variable produkter. Ikke-på-lager-varer er nedtonet, bestill produkter på og utsolgt som du ønsker, og du kan til og med vise dine varianter i et rutenettformat. Denne plugin gjør bestilling enklere for kunder. De ekstra designvalgene er virkelig nyttige og kan bare øke salget ditt på grunn av den ekstra tilgjengeligheten plugin-en skaper.
- YITH WooCommerce-farge- og etikettvariasjoner – Dette kan være plugin-en du lette etter. Den erstatter de kjedelige WooCommerce-rullegardinmenyene med tiltalende fargeprøver og andre alternativer. Kundene dine vil enkelt kunne velge det de trenger, og dermed forbedre opplevelsen deres og øke salget ditt. I tillegg kan du legge til ekstra bilder til varianter, legge til verktøytips og så videre.
- Bulkvariasjonsskjemaer – Spesielt nyttig for nettbaserte virksomheter som håndterer massebestillinger. Med dette pluginet kan du legge til flere varianter i handlekurven samtidig. Selvfølgelig kan du tilpasse utseendet ytterligere og bestemme hvordan det hele skal vises på front-end, slik at brukere kan velge om de vil kjøpe i bulk eller enkeltvis.
- Produktvariasjonstabell for WooCommerce – En av de mer unike plugins for varianter på markedet. Du kan vise alle WooCommerce-produktvariantene dine i en enkelt datatabell. Kunder kan filtrere og sortere tabellen for å finne produktet de trenger. Med riktig implementering kan du forenkle handleopplevelsen med denne dynamiske bordplugin.
- WooCommerce Variation Master – Ganske et navn, ikke sant? Vel, plugin-en lever opp til navnet sitt. I tillegg til å legge til fargeprøver og tilpassede etiketter til produktene dine, kan du legge til bilder, gjøre om gallerier til skyveknapper og til og med gjøre handlekurven til et popup-vindu. Hvis du bare kan velge én plugin, bør du vurdere denne. Alt er også responsivt, så du trenger ikke å bekymre deg for nettbrettet eller mobilvisningen.
Du kan finne en mengde plugins på markedet for nesten alt. Hvis du føler at disse pluginene ikke aktiverer funksjonaliteten du ønsker, kan du gjerne skumme gjennom hundrevis av andre plugins til du finner det du trenger. Dessverre er hver nettbutikk unik, og noe som fungerer for én nettside fungerer kanskje ikke for andre og omvendt.
Avsluttende ord
Som du kan se, er det ikke så skremmende å lage nye produktvarianter i WooCommerce som det kan virke ved første øyekast. Vellykket implementering av variable produkter kan bare føre til økt salg og bedre konvertering. Kunder elsker optimaliserte nettbutikker og unngår de som ikke er det. Husk at alt kan gjøres med den gratis WooCommerce-versjonen, så vurder å bruke plugins om nødvendig. Vi håper du får en feilfri reise gjennom e-handelens verden og følg med for flere artikler!