Slik legger du til scroll til neste seksjon i Elementor
Innholdsfortegnelse
Den gamle rulleteknikken er ganske kjedelig, ikke sant? SÅ, du vil kanskje legge til en ny måte å bla. For det kan du legge til Elementor neste avsnitt bla. Nå er det mange misoppfatninger her. Noen vil ha en lenke hvorfra brukerne kan rulle til en hvilken som helst seksjon, mens noen vil ha et sidepanel der brukeren kan velge en prikk å rulle fra (akkurat som du ser navigasjonspunktene i glidebryteren). Vi vil se begge her.
Opprette Elementor neste seksjon bla med koblinger
Nå har du kanskje sett mange bloggsider der du har sett en knapp som sier "Kontakt", og når du klikker på den, vil den rulle deg til den siste delen som er for "Kontakt". Dette kan arkiveres av ankermenyen.
Mange vil kanskje også legge til Elementor neste seksjonsrull akkurat som dette. SÅ, vi skal også snakke om det her. Det positive er at her trenger du ikke noen tredjeparts plugin. Du kan begynne å bruke direkte Elementor og alle alternativene er tilgjengelige der. Så du kan angi ankermenyen så vel som knappen ved å bruke Elementor-plugin.
Metoden er kort og vil ikke ta mye tid. La oss komme i gang med metoden og se hvordan du kan gjøre det.
Navngi seksjonen
Vi må først navngi seksjonen. Hvis du vil bla til kontaktdelen, må du bla ned til kontaktdelen i Elementor. Med enklere ord kan du åpne siden, redigere den med Elementor og deretter gå over til kontaktdelen.
Nå må du opprette en tom del over kontaktdelen. Vær oppmerksom på at vi bare tar et eksempel på kontaktdelen. Det kan være hvilken som helst seksjon der du vil rulle.
I den nye delen vil vi legge til en widget kalt Anker-menyen. Du finner den i widgetboksen som er venstre panel i Elementor.
Du kan ganske enkelt dra og slippe den.
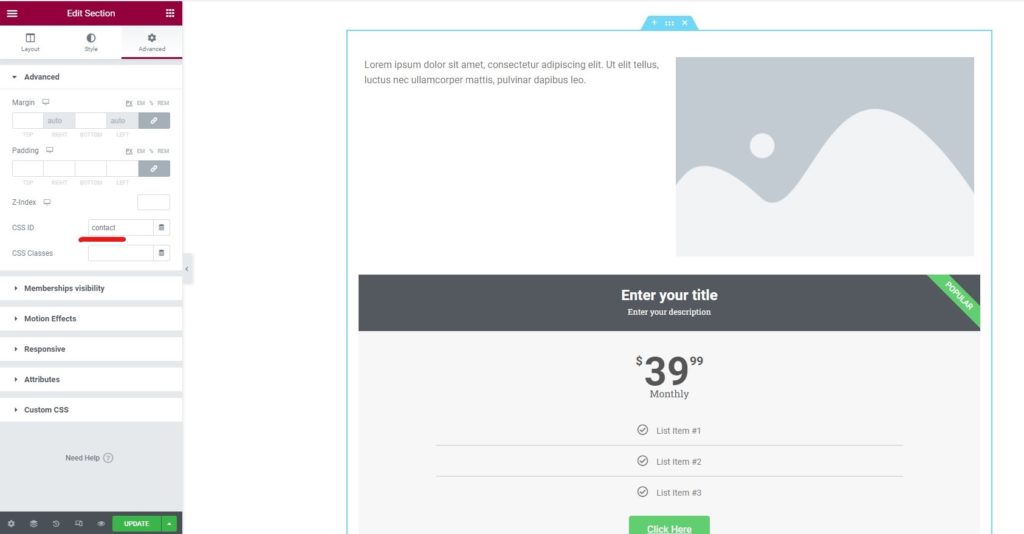
Deretter må du navngi delen. Ankermenyens konfigurasjon vil bare ha ett felt som er der du må skrive inn navnet på seksjonen. Du kan skrive inn hvilket navn du vil. Bare sørg for at du husker navnet som det er. Du vil trenge dette navnet i fremtiden. Så sørg for at navnet er lett å huske og at du kjenner det godt.
De fleste navngir det nøyaktig hva seksjonen representerer. Så hvis delen representerer kontaktdelen, kan du navngi den til kontakt. Deretter kan du lagre endringene.
Koble til seksjonen
Den neste delen er hvor du må koble seksjonen. Du kan enkelt knytte seksjonen til denne.
For å koble til seksjonen din og legge til Elementor neste seksjonsrulling, må du først opprette lenken. Du kan opprette en hyperkobling eller du kan også lage en knapp herfra. Det er sikkert ditt valg.
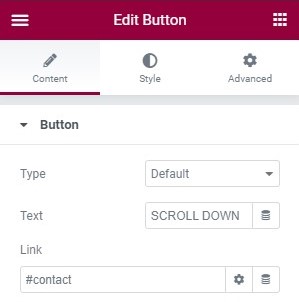
Hovedspillet starter når du går inn på lenken. I lenken må du skrive inn navnet på seksjonen vi nettopp opprettet. Foran det må du legge til "#".
Så hvis du har opprettet en kontaktseksjon og har kalt den "kontakt", må du skrive inn lenkenavnet som "#kontakt".
Du trenger ikke legge til noe over det. Den vil bla direkte til delen
Det som er bra her er at du til og med kan legge til ankermeny-lenkene til menyen. Hvis du vil legge til kontakten i hovednavigasjonen i menyen, kan du legge den til der også. Den vil da åpne kontaktdelen direkte. Når brukeren klikker på det, vil det gi Elementor den neste seksjonsrulleeffekten, og deretter vil brukeren lande direkte på seksjonen.
Du kan lage så mange seksjoner du vil. Bare sørg for at ankermenynavnene er unike.
Element eller neste seksjon rullelignende skyveknapp
Den første metoden handler om å ha en glidebryterlignende side. Du vil se en del på skjermen. På siden vil du se prikkene som kan hjelpe brukerne med å rulle til en annen seksjon. Du har kanskje sett lignende ting i en Slider. Vi vil gjøre det samme her.
For det må vi bruke en tredjeparts plugin da dette ikke er mulig direkte ved hjelp av Elementor. Elementor vil imidlertid være vår basisplugin. Så du må sørge for at Elementor-pluginen er installert, og deretter kan du gjøre følgende. Slik kan du få ting i gang.
Nå skal vi snakke om navnet på plugin-en og hvordan du kan begynne å endre ting.
Plugin for Elementor scroll neste seksjon
Programtillegget vi vil bruke for Elementor neste seksjonsrulling er HT Mega. Det er en gratis plugin som du finner i selve WordPress plugin-katalogen. Du kan ganske enkelt gå over til plugin-katalogen og søke etter plugin.
Det er ikke bare plugin for Elementor neste seksjonsrulling. I stedet er det en komplett tilleggspakke for Elementor. Det er mange flotte tillegg du kan bruke her. Flipboks, dobbelknapp, bildeforstørrelse og noen av slike tillegg er de populære tilleggene du finner i plugin-en.
Derfor kan du alltid begynne å bruke plugin for å komme i gang. Det beste med pluginet er at du kan velge hvilke tillegg du vil aktivere. Dette vil bruke mindre minne på serveren din. Så du har fordelen her.
Nå, for å komme tilbake til poenget, hvis du vil aktivere Elementor neste seksjonsrulling, må du først installere plugin-en. Du kan gjøre det ved å gå over til WordPress-plugin-katalogen og deretter søke etter plugin-en. Du kan se etter HT mega og installere den første plugin som kommer. Det er en tilleggsplugin for Elementor. Så sørg for at Elementor er installert og aktivert.
Når du er der, kan du følge de neste trinnene for å lage Elementor neste seksjonsrulling.
Aktiver modulen
Du har kanskje allerede aktivert plugin-en. Nå må du aktivere modulen. Som vi har nevnt tidligere, er det mange tillegg her som du kan bruke. Du trenger bare å aktivere den du ønsker.
For det kan du gå over til HTMega Addons-menyen i dashbordet. Inne i den må du klikke på Innstillinger-alternativet. Nå kan du gå over til Elementer-fanen. Element-fanen med innstillinger lar deg aktivere elementene og begynne å gjøre endringene etter eget valg.
Du kan aktivere modulene du ønsker og deaktivere de du ikke vil ha. Du må aktivere "Rullnavigering" her. Du kan ganske enkelt aktivere det, og det er det.
Det neste trinnet er å begynne å bruke det.
Opprett en ny Elementor-side
Nå må du opprette en ny tom Elementor-side. Ikke legg til noe ennå. Du kan ganske enkelt velge den tomme siden. En av tingene de fleste gjør her er å velge hele lerretssiden. Det kan du også.
På den annen side, hvis du vil at menyen skal vises som den er, kan du beholde menyen. Du kan velge den du elsker etter ditt ønske.
Ikke legg til noe annet her. Vi vil holde det tomt og deretter legge til Elementor neste seksjonsrull før vi legger til elementene.
Legg til Elementor neste seksjonsrull
Nå må du åpne venstremenyen i Elementor hvor du finner alle plugins. Du må se etter Scroll Navigation her. Hvis du ikke finner den direkte, kan du ganske enkelt søke etter den.
Når du har funnet widgeten, må du dra widgeten og deretter legge den til siden.
Du kan legge den til øverst på siden. Ikke opprett noen seksjon eller kolonne ennå. Du kan ganske enkelt dra og slippe den på toppen av siden. Hvis du har aktivert menyen på siden, kan du lime den inn under den.
På den annen side, hvis du har et tomt lerret, kan du legge det til på toppen. Ikke legg til innholdet ennå. Vi skal snakke videre om hvordan du kan legge til innholdet.
Legge til innholdet
Det neste trinnet er hvor vi legger til innholdet. Du trenger bare å klikke på Scroll-navigasjonswidgeten som vi nettopp la til ovenfor. Når du klikker på den, vil du se noen få deler du trenger å se.
I rullenavigasjonen vil du se noen få felt du skriver inn. Dette er seksjonene.
Du kan klikke på det første feltet og gi det et hvilket som helst navn. Du vil se et rullegardinfelt som sier "Innholdskilde". Vi vil beholde det som en skikk en stund. Inne i den må du legge til innholdet der. Den vil vise deg redigeringsprogrammet der du kan legge til teksten, media eller hvilken som helst HTML-kode.
Mange vil legge til Elementor-innhold her i stedet for å legge til tilfeldig tilpasset innhold. For det kan du velge Elementor Template som innholdskilde fra rullegardinmenyen. Du kan velge malen du vil legge til.
Mange mennesker har ikke Elementor-innholdet, men de vil legge til et tilpasset element. For det må du lage en Elementor-mal. La oss snakke mer om det.
Opprette Elementor-mal
Vi vil lage en Elementor-mal for Elementor neste seksjonsrulling. Til å begynne med kan du lage en tom side. Sørg for at det er en helt tom side uten meny.
Du kan legge til alt innholdet ditt her. Det er bare innholdet i én seksjon og ikke hele siden. Hvis du for eksempel vil at en del av Elementor skal være "Om oss", kan du bare legge til om-innholdet her.
Deretter kan du klikke på pil opp nær lagre-knappen. Du vil få muligheten til å lagre siden som en mal. Du kan lagre den som en mal derfra. Nå kan du gi den et navn du kan forstå. Det beste navnet ville være å navngi det som en seksjon. Hvis du for eksempel må opprette en om-seksjon, kan du gi den navnet Om-delen.
På samme måte må du lage alle seksjonene. For det må du lage en malfil for alle seksjonene. Sørg for at hver seksjon er i den nye malen. Så hvis du vil ha 5 Elementor neste seksjonsrulling, kan du lage 5 forskjellige Elementor-maler. Sørg for at navnene er unike og enkle å forstå hvilken mal det er.
Deretter kan du angi det i Elementor neste seksjonsrulling.
Konfigurer Scroll-widgeten
Deretter kan du angi seksjonen i rullenavigasjonen. Du kan åpne forrige fane og angi kilden som Elementor-mal. Deretter kan du velge malen du vil angi.
For neste seksjon kan du legge til et annet felt.
Lagre og publiser endringene. Nå kan du teste siden for å se om alt fungerer i henhold til dine krav.
Avsluttende ord
For å konkludere, handlet dette om Elementor neste seksjonsrulling. Vi så to hovedmåter som du kan bruke til å legge til Elementor neste seksjonsrulling. Begge er forskjellige. Avhengig av dine behov kan du velge den som passer deg. Det anbefales også at du ikke bruker begge sammen, da det vil gjøre brukerne i forvirring. Du kan sikkert legge til flere effekter hvis du bruker det første trikset. Ting som parallakseeffekter kan også legges til siden for å gjøre den mer interaktiv og interessant. Elementor har mange funksjoner som du kan sjekke ut.
Ofte stilte spørsmål
Kan jeg tilpasse rulleoppførselen når jeg bruker funksjonen "Rull til neste seksjon" i Elementor?
Ja, du kan tilpasse rulleoppførselen når du bruker funksjonen "Scroll til neste seksjon" i Elementor ved å justere ulike innstillinger i Elementor-editoren eller bruke tilpasset CSS. Elementor gir alternativer for å kontrollere rullehastigheten, lettelseseffekten og forskyvningsavstanden, slik at du kan skreddersy rulleopplevelsen for å matche dine designpreferanser og brukeropplevelsesmål.
Vil «Scroll to the Next Section»-funksjonen fungere med tilpassede eller tredjeparts rulleplugins eller skript?
Kompatibiliteten til «Scroll to the Next Section»-funksjonen med tilpassede eller tredjeparts rulleplugins eller skript kan variere avhengig av den spesifikke implementeringen og funksjonaliteten til disse pluginene eller skriptene. I noen tilfeller kan det oppstå konflikter eller problemer når du kombinerer flere rullerelaterte funksjoner på et nettsted. Det er viktig å teste kompatibiliteten til «Scroll to the Next Section»-funksjonen med alle tilpassede eller tredjeparts rulleplugins eller skript og adressere eventuelle konflikter som kan oppstå.
Hvordan kan jeg sikre at funksjonen "Rull til neste seksjon" fungerer problemfritt på tvers av forskjellige enheter og nettlesere?
For å sikre at «Scroll til neste seksjon»-funksjonen fungerer problemfritt på tvers av ulike enheter og nettlesere, bruk responsive designprinsipper og test nettstedets ytelse på ulike enheter og nettlesere. Elementors innebygde responskontroller og forhåndsvisningsalternativer lar deg optimere rulleopplevelsen for forskjellige skjermstørrelser og oppløsninger. Vurder i tillegg å bruke nettlesertestverktøy eller tjenester for å identifisere og løse eventuelle kompatibilitetsproblemer som kan påvirke rulleoppførselen.
Er det noen ytelsesimplikasjoner eller hensyn å være klar over når du bruker funksjonen "Scroll to the Next Section" i Elementor?
Selv om «Scroll to the Next Section»-funksjonen i Elementor vanligvis ikke har betydelige ytelsesimplikasjoner, er det viktig å vurdere den generelle kompleksiteten og optimaliseringen av nettstedets design. Overdreven bruk av rullende animasjoner eller effekter kan påvirke sidens lastetider og brukeropplevelse, spesielt på tregere enheter eller tilkoblinger. Optimaliser nettstedets ytelse ved å minimere unødvendige animasjoner, optimalisere bilder og utnytte bufrings- og komprimeringsteknikker.
Kan jeg tilbakestille endringer som er gjort i "Scroll til neste seksjon"-funksjonen tilbake til den opprinnelige tilstanden eller forrige versjonen?
Ja, du kan tilbakestille endringer som er gjort i «Scroll to the Next Section»-funksjonen tilbake til den opprinnelige tilstanden eller en tidligere versjon ved å angre nylige endringer i Elementor-editoren eller bruke revisjonshistorikkfunksjonen. Elementors revisjonshistorikk lar deg se og gjenopprette tidligere versjoner av designet ditt, inkludert endringer som er gjort i rulleadferd og andre interaktive elementer. I tillegg, hvis du har dokumentert endringene eller lagret tidligere versjoner av designet, kan du referere til disse postene for å gå tilbake til den opprinnelige konfigurasjonen.