Hvordan lage en klebrig header på Elementor?
Innholdsfortegnelse
Elementor sticky header er noe som hver og en av oss ønsker. Når du har en klebrig overskrift, vil det gjøre navigeringen raskere. Brukerne kan åpne menyen de ønsker på kort tid. Derfor er det flere sjanser for at de vil besøke andre sider på nettstedet ditt. Avhengig av nettstedets type, kan det være nødvendig å vise overskriften som klebrig. Hvis du har ulike elementer i menylinjen din, blir det ganske nødvendig å ha en klebrig overskrift på nettstedet ditt. Så hvis du ønsker å lage noe lignende, er du på rett sted.
Vi vil se en komplett veiledning for hvordan du kan lage Elementor-klistretekst.
Hva er Elementor klebrig overskrift?
Vi vil først se hva som er Elementor sticky header. Du ser på noen nettsteder når du ruller ned, vil du også se overskriften bevege seg sammen med den. Med enklere ord, overskriften sitter fast på toppen av nettstedet selv når du er nederst på siden.
Det er det som er den klebrige overskriften. Ikke bekymre deg, det er lettere å gjøre overskriften klissete i Elementor. Vi vil se en komplett opplæring for det samme.
Til å begynne med vil vi også se hvordan du kan lage overskriften og sette menyen. Mange har ingen anelse om header-oppretting. Så vi vil også se det samme.
Når vi har satt alle disse tingene, vil vi se en kort om tilpasset CSS.
Vær oppmerksom på at du trenger Elementor Pro for det samme. Du kan ikke gjøre alle disse tingene fra Elementors gratisversjon.
Så du kan kjøpe pro-versjonen og deretter komme i gang.
Opprette og stille inn menyen
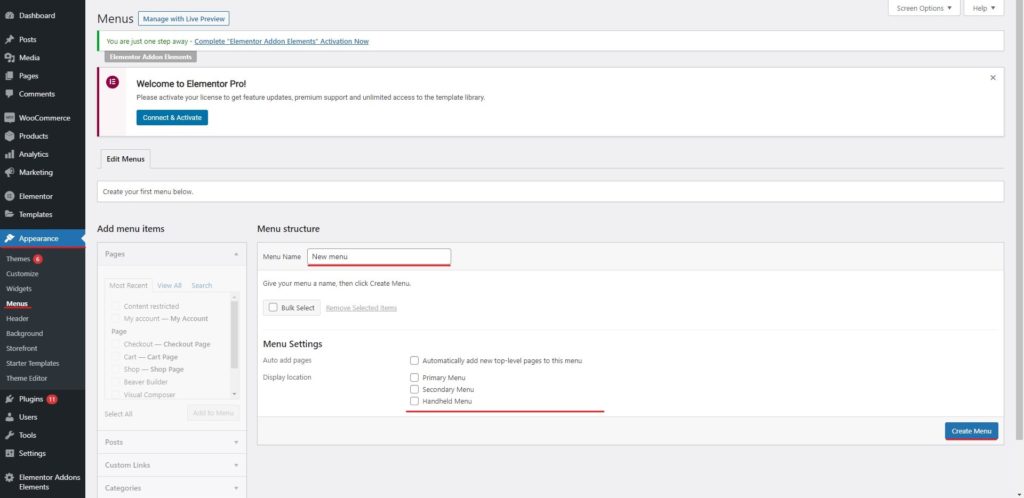
Vi får først se hvordan du kan lage en meny. Du kan enkelt gå over til Utseende > Meny og deretter lage en meny derfra.
Det vil være et alternativ for å lage menyen. Hvis du allerede har en meny, trenger du ikke bekymre deg for å lage en ny meny.
Du kan legge til alle sidene, lenkene og kategoriene du ønsker i menyen. Du kan dra og slippe menyelementene etter eget valg.
Når du har menyen, må du angi plasseringen av menyen. På bunn, vil du se alternativet for å angi plasseringen av menyen. Fra nå av vil vi se å sette mange som hovedmenyen.
Du kan sjekk den primære menyboksen og lagre deretter menyen. Dette vil sikre menyen vises i overskriften som vi skal lage. Når det er sagt, vil vi nå gå til delen der vi vil se hvordan du lager overskriften.
Opprette overskriften
Du må da lage en overskrift. Overskriften kan opprettes ved hjelp av temabyggeren.
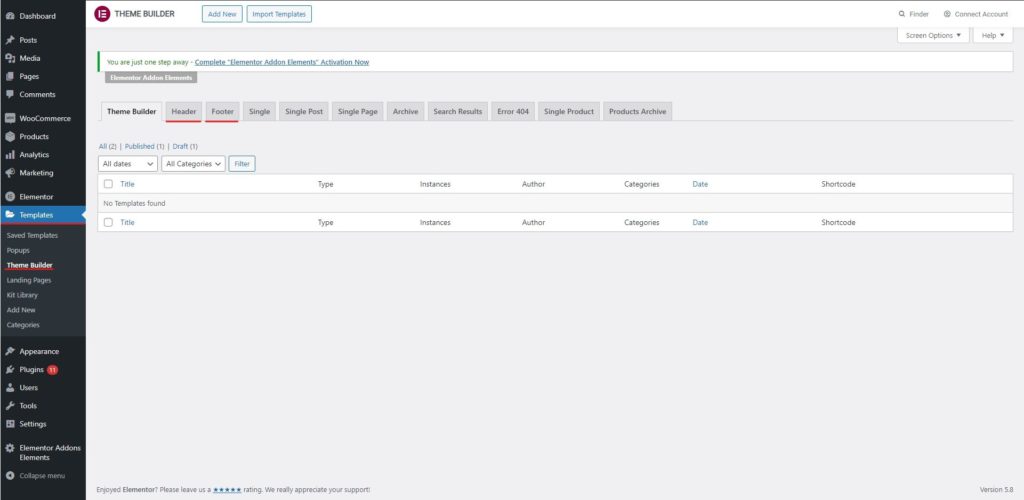
Elementor kommer med en temabygger som gjør det enklere for deg å lage byggherren. Derfor må du gå over til maler og velg deretter temabygger. Selvfølgelig vil dette alternativet være tilgjengelig i WordPress-dashbordet.
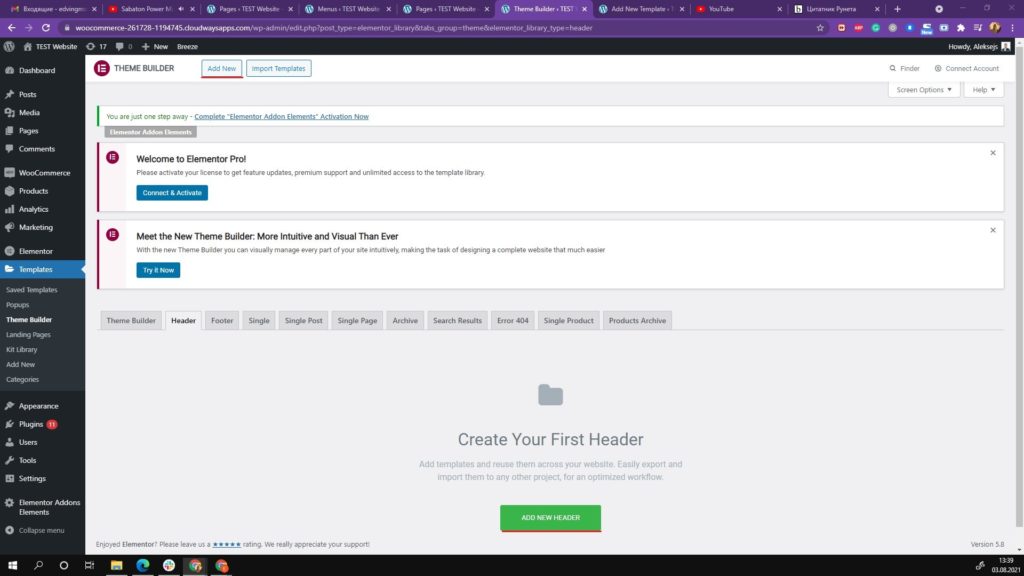
Når du går over til samme side, vil du se alternativet for å lage topp- og bunntekst på nettstedet ditt. Siden vi for tiden fokuserer på overskriften, vil vi velge å legge til en ny overskrift og deretter fortsette med prosessen.
Navn og layout
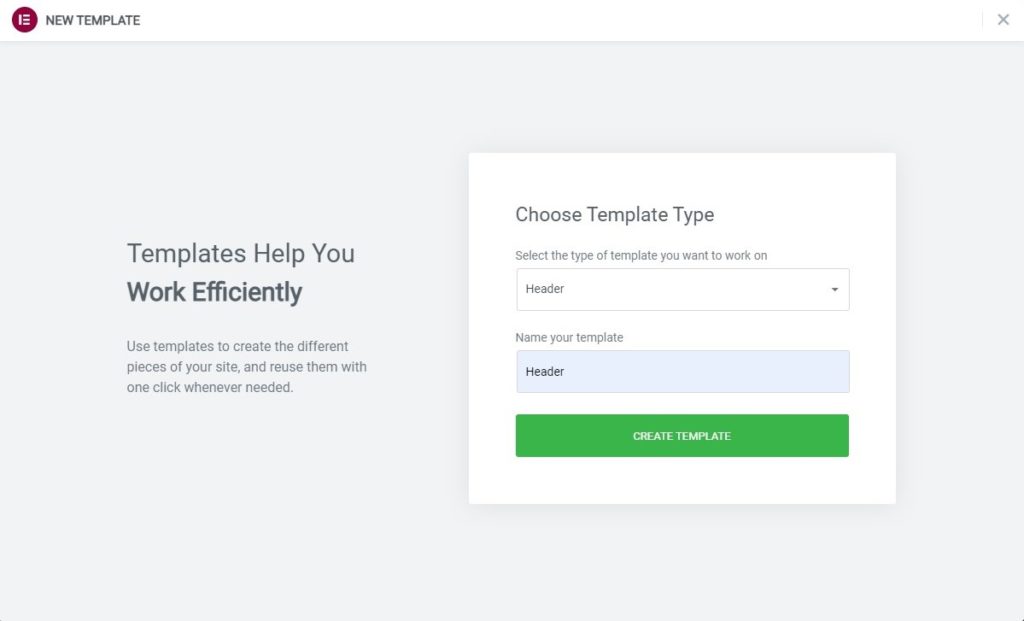
Det vil tillate deg å lage en ny overskrift.
Du må først navngi den overskriften. Du kan velge hvilket navn du vil og deretter fortsette. Dette vil være navnet på overskriften som bare vil være synlig for deg. Fra nå av vil vi kalle den Elementor klebrig overskrift og deretter fortsette til resten av trinnene.
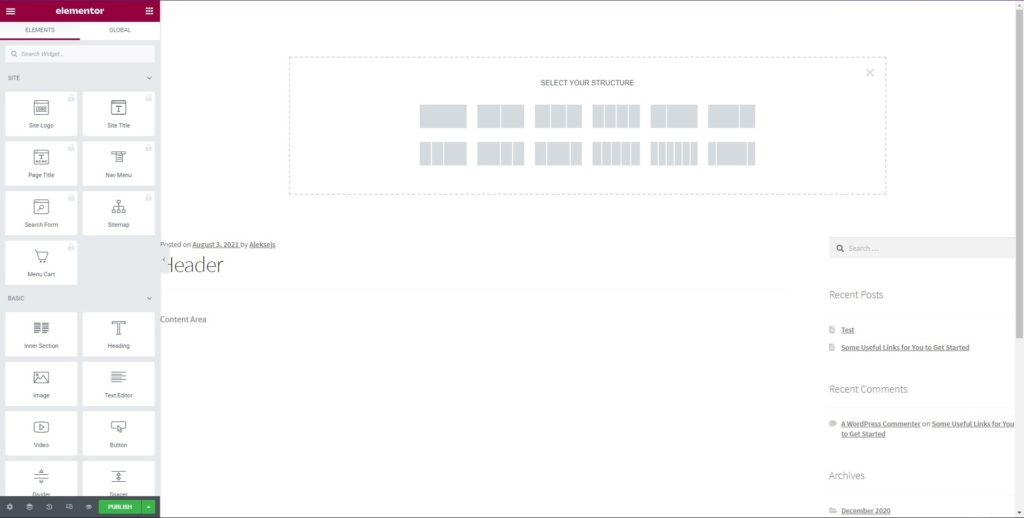
Den vil da be deg om det velg et oppsett. Du kan velge hvilken som helst layout du ønsker. Vanligvis vil en layout inneholde noen kolonner. Du kan velge hvem du vil.
Hvis du ønsker å vise logo og meny i overskriften, kan du velge to kolonner. På samme måte kan du også velge tre kolonner hvis du vil vise logoen, menyen og søkefeltet.
Dette er stedet hvor du også må velge bredde. Hvis du vil vise logoen inni og deretter starte menyen direkte, kan du velge oppsettet der den første kolonnen har mindre bredde og deretter kan du fortsette.
For ikke å nevne, du kan også endre bredden etter eget valg. Når du har valgt det, er du klar for tilpasningsdelen. Det er her neste steg kommer inn.
Tilpasse
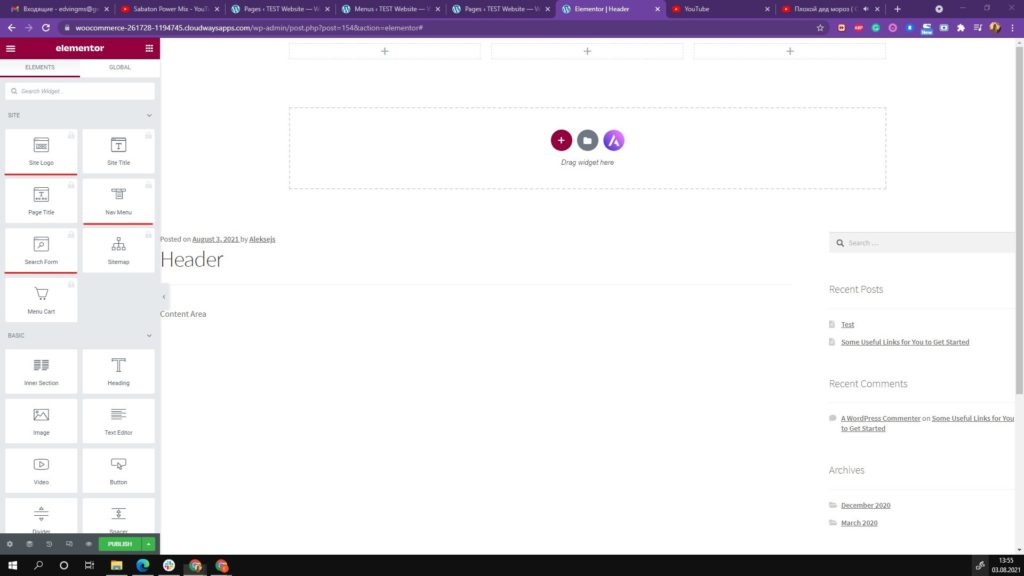
Det vil være ulike alternativer som du kan tilpasse den fra. Før det vil vi legge til elementene. Du kan dra og slippe elementet du ønsker. For eksempel bør det være en logo og en meny i overskriften.
Derfor kan du dra og slippe logoen i den første kolonnen og deretter dra og slippe menyen i den andre kolonnen. Slik kan du sette opp overskriften og komme i gang med den. Når du har angitt alle disse tingene, er du klar til å gjøre tilpasningen.
For å gjøre ting klart, vil vi også sette den klissete leseren herfra. Vi vil snakke mer om det etter hvert som vi går videre.
Fra nå, la oss konsentrere oss om redigeringssiden. Du kan angi posisjonen til topptekstelementene og angi kolonnebredden. Pass på at du tilpasser innstillingene for individuelle elementer så vel som innstillingene for delen.
Det vil være to alternativer. Hvis du klikk på kolonnen, kan du tilpasse hele kolonnen og gjør endringene der. På samme måte, hvis du ønsker å redigere et spesifikt element i overskriften som meny eller logo, kan du klikk på det aktuelle elementet og du vil se innstillingene for det samme.
Det er veldig viktig å vite når du skal gjøre endringene da det vil bestemme overskriftens utseende og utseende. På samme måte, hvis du klikker på overskriften, vil du se overskriftsinnstillingene som du kan endre. Det vil bli brukt på hele overskriftslinjen. Så dette er veldig viktig å forstå.
La oss nå se hvordan du gjør overskriften klissete.
Sette topptekst som Elementor-klistret overskrift
Vi vil nå se hvordan du kan stille inn Elementor klebrig overskrift. Nå som du vet om alle tingene om hvordan du setter inn menyen og hvordan du kan lage en header, vil vi fokusere på det viktigste du er her for.
For å gjøre overskriften klissete, må du gjøre noen endringer i tilpasningsdelen. Så det vil være fra den samme delen der du gjorde de grunnleggende endringene i utseendet til menyen i delen ovenfor.
Så la oss se fremgangsmåten for å legge til en Elementor-klistretekst.
Trinn for å legge til Elementor klebrig overskrift
Du kan følge trinnene nedenfor, og du vil kunne lage en klebrig overskrift.
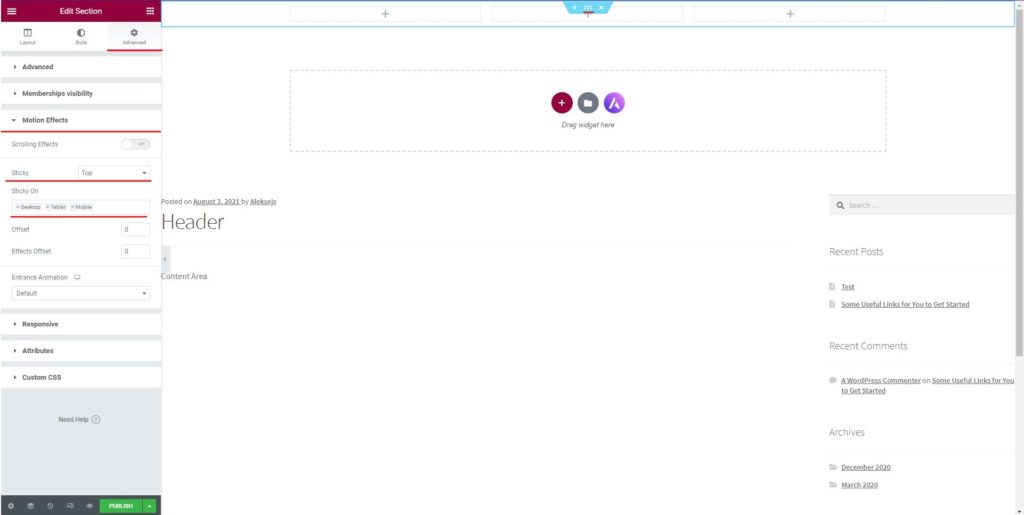
- Først må du klikke på overskriften. Du vil se små prikker øverst i midten av overskriften. Du kan klikke på den, og den vil åpne overskriftspanelet til venstre.
- Du kan klikke på det avanserte panelet.
- I det avanserte panelet må du åpne delen for bevegelseseffekter. Det er her du kan endre og angi overskriftsmenyen som en klebrig.
- Det vil være et alternativ du må slå på.
- Når du slår den på, vil den be deg om å stille inn posisjonen. Du kan angi den som topp eller knapp.
- Deretter kan du lagre menyen og det er det.
For ikke å nevne, du kan også gjøre tilpasningene her. La oss snakke om det.
Tilpasse Sticky Menu
Du kan tilpasse den klebrige menyen etter eget valg. Det er noen av tingene du må huske på her.
Først du må angi om du vil se den som toppposisjon eller du vil se den som bunnposisjon. Hvis du holder den nederst, overskriften vil ikke flytte til bunnen, men overskriften kommer til knappen og fester seg der når brukeren ruller. Så dette er en viktig ting du må forstå.
Deretter er det noen andre ting du kan endre her.
Du kan endre synligheten for å velge om du vil vise den klebrige overskriften bare på stasjonære enheter eller vise den på alle enheter som mobiler og bærbare datamaskiner. Du kan velg de spesifikke enhetene fra listen.
Du kan også stille inn animasjonen. Hvis du ønsker å vise et lysbilde i animasjon når menyen vises, kan du still den fra bevegelseseffektene bare. Dette er en veldig interessant ting du kan stille inn her. Den vil bare vises når den klebrige overskriften er slått på. I enklere ord vil det vises når brukeren begynner å rulle.
Til avanserte alternativer, du kan også still offset og effekt offset hvis du vil. Hvis du vet ikke hva de er, det er alltid bedre å holde den på 0 og ikke røre den. Dette vil gjøre arbeidet ditt mindre rotete. Forskyvningen hjelper deg med å angi antall piksler som rulles før overskriften blir klissete. Effektforskyvning er antallet piksler brukeren trenger for å rulle før overskriftseffektene trer i kraft. Du kan angi det etter eget valg.
Styling og åpenhet
Nå, hvis du vil gjøre den klebrige overskriften gjennomsiktig eller du vil legge til mer stil til den. Du kan bruk tilpasset CSS. Når du bruker tilpasset CSS, blir det enklere å gjøre endringene. Du kan enkelt gjøre endringene.
Hvis du bruker det Elementor-støttede temaet, vil det være lettere å style Elementor-klistreteksten. For eksempel, hvis du bruker Astra-temaet, kan du bruke den nedenfor gitte CSS-en for å gjøre den klebrige overskriften på Elementor litt mer stilig.
Her er koden du kan legge til tilpasset CSS i det avanserte panelet. Det vil være en annen seksjon for det samme hvor du kan legge til koden.
selector.elementor-sticky–-effects { bakgrunnsfarge: rgb(255, 220, 168) !viktig; }
selector { overgang: bakgrunnsfarge 3s letthet !viktig; }
selector.elementor-sticky–-effects >.elementor-container { min-height: 80px; }
selector > .elementor-container { overgang: min-høyde 1s letthet !viktig; }
Ikke glem å sette offset til 100 før/etter å legge til CSS. Deretter kan du lagre menyen. For ikke å snakke om, lek gjerne med farger og andre ting hvis du vil. Du trenger bare grunnleggende CSS-kunnskap for å gjøre endringene der. Så det vil ikke være vanskelig for noen å gjøre det.
Du kan også lage din CSS og deretter ha overskriften som du velger.
Publiserer overskriften
Nå som du er klar, kan du publiser overskriften. Når du gjør det samme, er det ett trinn til du må gjennom.
Det er her du må sette betingelsene. Så snart du trykker på publiser-knappen, vil den be om andre innstillinger. Det er her du kan stille inn visningsforholdene. Det er her du kan angi om du vil vise den selvklebende overskriften på hele nettsiden eller om du bare vil vise den på enkelte sider.
Så du kan stille inn alle disse tingene, og så kan du endelig lagre overskriften.
Siste ord om å lage en klebrig overskrift på Elementor
For å konkludere, dette handlet om Elementor klebrig topptekst og hvordan du kan stille inn det ved hjelp av enkle alternativer. For ikke å nevne, Elementor vil tillate deg å legge til flere alternativer i fremtiden ettersom de hele tiden legger til flere funksjoner. For noen år siden kunne du bare angi den klebrige overskriften, og det var ingen andre alternativer tilgjengelig. Så det vil være flere alternativer i fremtiden. Du kan også bruke alternativene for tematilpasning sammen med Elementor.