Hvordan lage et animert banner med Elementor
Innholdsfortegnelse
Den beste måten å tiltrekke folk til banneret på er å bruke kvalitetsgrafikk. Men hva om vi forteller deg at det er en annen måte å bruke som du kan øke oppmerksomhetsspennet til brukerne på? Du kan bruke Elementor animert banner. Elementor er en sidebygger som lar deg animere banneret. Dette vil garantert tiltrekke seg mange besøkende og vil også tvinge mange besøkende til å besøke målnettstedet du planlegger å omdirigere til. Hvis det er en annonse for nettstedet ditt, vil du garantert få god respons her.
Oversikt over Elementor animerte banner
Når vi animerte banneret, mener vi ikke å laste opp GIF- eller videofilen til nettstedet. I stedet vil vi animere banneret direkte.
Nå er det mange måter du kan bruke til å animere banneret. Vi vil se de beste måtene du kan bruke her. To hovedmåter er å bruke som du kan gjøre Elementor animert banner. For den første metoden vil vi bruke en plugin kalt JetElement. Den neste metoden er litt annerledes der vi vil bruke Elementor Pro-plugin for å animere banneret.
Hvis du lurer på hvilken som er gratis, har vi dårlige nyheter til deg. Begge disse pluginene er betalt. Så hvis du vil ha Elementor animert banner, må du betale for det. Det er ingen andre måter å ha det på.
Prisen på JetElements er mindre sammenlignet med Pro-versjonen. Pro-versjonen vil imidlertid gi flere funksjoner. Ikke bekymre deg, vi vil dekke begge disse måtene på hvordan du kan Elementor animert banner på hvilken som helst side du ønsker. I begge disse metodene vil du få forskjellige måter å Elementor animert banner på.
Vi vil begynne med pro-versjonen ettersom mange mennesker er villige til å bruke pro-versjonen i stedet for å gå med tredjeparts plugin.
Bruker Elementor Pro for Elementor animert banner
Elementor Pro har forskjellige funksjoner som du kan bruke her. Vi vil imidlertid ikke snakke om de fancy funksjonene du kommer til å få. I stedet vil vi gå direkte til poenget og se hvordan du kan bruke Elementor pro for Elementor animert banner.
Her er det ingen spesifikk måte for banneret. Elementor lar deg ha full kontroll over alle elementene og ikke bare for bannerne. Så du kan bruke animere hva som helst, enten det er et banner eller ikke.
Du må lage en side der du vil legge til banneret. Du kan deretter legge til banneret på siden. For å legge til banneret kan du klikke direkte på bildealternativet og deretter legge til bildet derfra. Det er få tilpasningsalternativer direkte tilgjengelige. Så du kan tilpasse den etter ditt ønske.
Så når du først er der, vil vi se hvordan du kan gjøre det animert.
Bruke bevegelseseffekter
For å gjøre banneret animert vil vi bruke bevegelseseffekter. Bevegelseseffekter er kun tilgjengelig på pro-versjonen av Elementor. Ved å bruke bevegelseseffekter kan du animere banneret på den måten du vil.
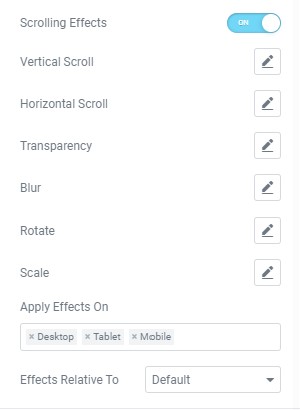
Du kan enkelt finne alternativet for Motion graphics når du går til "Avansert” panel.
Det er mange alternativer i bevegelsesgrafikkpanelet. Slik kan du endre ting. Vi vil se hvordan du kan bruke bevegelsesgrafikken nå.
Rulleeffekter
Den beste måten å ha et Elementor-animert banner på er å legge til rulleeffekter i elementet. Rulleeffekter vil få det til å se ut som om banneret rulles. Når brukerne ruller, ruller elementet også med lavere hastighet.
Dette er grunnen til at det vil gi vakre parallakseeffekter. Hvis du planlegger å gjøre noe slikt, kan du sikkert bruke rulleeffektene.
Det er to hovedtyper av rulleeffekter du kan bruke. En av dem er den klassiske vertikale rullingen som du kanskje har sett i mange parallakseeffekter. Men hvis du ikke er en stor fan av parallakse, bruker du også horisontal rulling.
Det vil flytte elementene sidelengs som igjen gir en vakker følelse til brukerne. Brukere vil se banneret på teksten over banneret bevege seg på hver side.
Hvis dette ikke er noe du mener når vi sier "Elementor animert banner”, bør du definitivt sjekke ut neste seksjon.
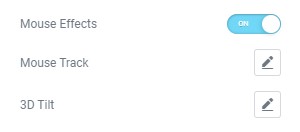
Museffekter
Dette er favorittdelen til mange mennesker som ønsker et Elementor-animert banner. La oss si at du annonserer for en akvarieannonse. Nå, hva er den beste måten å animere akvarieannonsen på?
Vel, du kan bruke musesporingshandlingene. Dette er den beste funksjonen tilgjengelig i Elementor som du kan bruke for bevegelseseffekter og animasjon.
Slå på museeffektene fra panelet. deretter vil du få to alternativer. Du kan enten ha bevegelsene i samme retning som musen eller du kan ha den vekselvis. Her vil vi ha det på samme måte. Du kan også klikke på det motsatte hvis du ønsker det.
Det neste trinnet er hvor du må velge hastigheten på rullingen. Musehandlingen eller musesporeffektene ser vakre ut hvis du setter den på lavere hastighet. Hvis hastigheten er høy, ser det ikke så bra ut. Selvfølgelig, avhengig av konteksten, kan du stille inn hastigheten. Hvis du annonserer noe som har noe med hastighet å gjøre, kan du sikkert øke hastigheten her. Slik kan du stille inn alternativene.
Nok en ting som du kan bruke akkurat som et musespor i 3D-tilt.
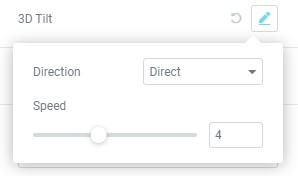
3D-tilt
Du kan slå på "3D-tilt". Den vil da vippe banneret i retningen du har valgt. Som du kanskje har gjettet, vil den følge brukerens mus. Så du kan angi retningen og deretter angi hastigheten også.
Her skal hastigheten være middels. Du vil ikke at tilten skal skje for fort, og du vil heller ikke at den skal skje for sakte. Det bør være et sted i mellom. Så du kan stille inn hastigheten deretter.
Når du har stilt inn hastigheten og retningen, kan du sjekke ut siden og se om den fungerer bra eller om du trenger flere effekter.
Roter og skaler
Hvis du vil ha de to enkleste, men mest effektive animasjonseffektene, kan du bruke roter og skaler. Mange nettsteder bruker disse to animasjonene, og du vil ikke engang merke det. For eksempel, hvis du har et bilbanner, kan du sette hjulene i rotasjonseffekt. Den vil bevege seg når brukeren ruller. Så det ser ut som om bilen beveger seg.
Du kan angi ankerpunktene her for å fortelle Elementor hvilken del som må flyttes. Ikke bekymre deg, du vil få full kontroll her. Du kan stille inn rotasjonsretningen, og du kan også øke hastigheten på rotasjonen.
Hvis du også vil at brukerne skal føle at bilen enten kommer mot deg eller går i motsatt retning, kan du bruke skalaalternativet. Skalaen vil zoome inn på elementet. For å stille inn konfigurasjonen, må du først velge retningen og deretter velge utsiktspunktet. Retningen vil fortelle deg hvilken side zoomingen/skaleringen vil skje på. For ikke å snakke om, du kan også stille inn hastigheten her.
Bruke JetElements for Elementor animert banner
JetElements gjør det ekstremt enklere for deg å sette opp og begynne å bruke JetElements for å lage det animerte banneret.
Her er ting enklere sammenlignet med Pro-versjonen. Du må få JetElements-plugin før du kan gjøre endringer her. Som du kanskje har gjettet, er det en betalt plugin. Hvis du sammenligner prisene med pro-versjonen av Elementor, vil det garantert koste deg mindre sammenlignet med Elementor. På samme måte er det færre funksjoner tilgjengelig. Derfor må du også ha det i bakhodet.
Nå skal vi se hvordan du kan lage Elementor animert banner ved hjelp av JetElements.
Opprette banneret
I Elementor Pro la vi bare til et bilde og så behandlet vi det som et banner, ikke sant? Her trenger du ikke gjøre det. Det er et direkte alternativ for banneret. Du trenger bare å klikke på banneret, så vil det legge til banneret direkte.
For de som aldri har brukt en tredjeparts Elementor-plugin før, trenger du bare å aktivere plugin-en. Deretter vil du begynne å se alle widgetene i sidefeltet.
Når du ser den fullstendige listen over widgetene, kan du velge banneret fra alternativene. Hvis du ikke ser den, kan du aktivere bannerwidgeten ved å gå over til JetElements-innstillingene. Dette er hvordan du vil begynne å se banneret.
Bare dra og slipp den på siden, så kan du begynne å gjøre endringene.
Legger til detaljene
Når du har banneret, kan du begynne å legge til innholdet der. Den støtter kun bildet. Så du må lage et bilde som du ønsker å animere.
Det første du må gjøre er å angi størrelsen på bildet. Størrelsen vil ha størst betydning når du vil redigere bildet. Du kan enkelt gjøre endringene i størrelse. Størrelsen bør være på en slik måte at den lett kan animeres.
Den ber også om tittelen og beskrivelsen av banneret. Du bør ikke legge til det, da det vil endre måten animasjonen brukes på. Du kan sikkert legge til teksten for testingen og se om den fungerer som den skal eller ikke. I de fleste tilfeller må du fjerne den og bare ha banneret.
Animerer banneret
Det neste du må gjøre er å angi innstillingene. Når du tilpasser redigeringspanelet, vil du også se et annet alternativ for innstillingene.
I innstillingsalternativet vil du se ulike måter du kan bruke animasjonen på på mange måter.
Nå, her er det største problemet med JetElements når du vil gjøre det animerte Elementor-banneret. Du trenger bare å velge animasjonen, og de har ikke gitt de riktige navnene på animasjonen. Derfor må du velge alle alternativer og se ting selv.
Du kan enkelt velge én animasjonseffekt og deretter se om den fungerer bra eller ikke. Dette kan være litt tidkrevende siden du ikke vet hvordan det vil komme ut. Det er flere effekter du kan velge mellom. Det er ingen andre alternativer du kan velge her.
Seksjon tilpasninger
Du kan sikkert gjøre seksjonstilpasningene. Du vet kanskje at JetElements og Elementor pro-versjonen også tilbyr forskjellige funksjoner for å tilpasse seksjonene. Du kan enkelt tilpasse seksjonene og legge til effektene der. For eksempel, hvis du vil flytte vannet og fiskebildene, kan du angi vannet som seksjonsbakgrunn og angi normal animasjon i fisken. Det vil ikke direkte være et Elementor-animert banner, men det vil garantert se vakkert ut. Så du kan også tenke på det samme.
Så det viktigste du må huske på er at du kan stille inn tilpasningene til hele delen i stedet for å sjekke banneranimasjonen. Slik kan du få mer ut av animasjonen. Slik kan du starte animasjonen.
Avsluttende ord
For å konkludere, dette er hvordan du kan Elementor animert banner. Det er to måter vi diskuterte som du kan bruke her. Den mest foretrukne måten folk bruker er å bruke pro-versjonen. Når du bruker pro-versjonen, vil du få flere funksjoner for å tilpasse banneret. På denne måten kan du enkelt få banneret til å se ut i hvilken som helst animasjon du ønsker. På den annen side, hvis du vil ha begrenset animasjon, kan du sikkert gå med JetElements. Det kan animere elementene, men det er svært få animasjonseffekter tilgjengelig som du kan bruke. Så du må ha det i bakhodet.