Hvordan lage blogginnleggsmal med Elementor
Innholdsfortegnelse
Elementor bloggmal er en av de enkleste tingene du kan gjøre. Imidlertid ser det sikkert litt komplisert ut siden det ikke er noe direkte alternativ for det. Noen ganger vil du kanskje legg til en bloggmal på nettstedet ditt. Dette er siden hvor et bestemt innlegg vises. Det kan være lurt å piffe opp litt ved å ha en skikkelig blog mal ved hjelp av Elementor. Vel, du kan sikkert designe en av de beste malene som kan fungere direkte med malen. Denne guiden vil dekke det samme.
Oversikt over Elementor bloggmal
Mange mennesker er ute etter å lage en enkeltsides bloggmal og noen av yu planlegger å lage en mal for bloggsiden der alle innleggene vises. Ikke bekymre deg, vi vil dekke begge her.
Til å begynne med snakker vi om Elementor-bloggmal på én side.
Nå er det mange ting å huske på før du fortsetter her. Det er få måter å lage en Elementor-bloggmal på. Vi vil se noen av de beste teknikkene her. Så vi anbefaler deg på det sterkeste å bli i bloggen og lese hele siden før du bestemmer deg. Mange ganger ønsker vi å ha en ny mal for noen blogginnlegg.
Bestem bloggmalen
Det første trinnet her du må ta er å designe bloggmal. Du har kanskje noe i tankene dine før du begynner å gjøre endringene.
Så du må lage et demoblogginnlegg med det første. Vi bruker dette for å se hvordan malen din ser ut når den er klar. Så du kan skrive et blogginnlegg, eller du kan til og med skrive inn dummyteksten med noen bilder. Vær oppmerksom på at du må gjøre den litt lengre.
Nå må du ha spesifikke ting i tankene. Her er noen av de viktigste spørsmålene du må stille.
- Hva er tingene som vises i malen?
- Hvor vil tittelen vises?
- Blir det en forfatterboks?
- Bør jeg legge til deleknapper i innlegget?
- Trenger du en kommentarboks på siden din?
- Om det blir en sidebar eller ikke??
- Hva skal være bakgrunnen for blogginnleggsmalen?
Dette er noen få spørsmål du må stille og forberede et perfekt blogginnlegg som du kan bruke.
Hvis du ikke kan huske alle, ikke bekymre deg, vi vil se om det når vi går. Hovedmålet med denne delen er å ha en grov ide om Elementor-bloggmalen i tankene dine. Slik kan du lage en perfekt bloggmal. Hvis du allerede har en idé, vil det være lettere for deg å lage en mal som fungerer med hver side.
Opprette en Elementor-bloggmal
Nå starter vi med opplæringen og ser de faktiske trinnene. Sørg for at du har Elementor installert og er aktivert for øyeblikket. Vær oppmerksom på at du trenger Pro-pluginen her. Det gratis Elementet vil ikke være nok til å lage en Elementor-bloggmal. Du må betale for Element Pro. Så du kan ha pro-tilleggene.
Når plugin-en er aktivert, åpner vi Elementor fra WordPress-dashbordet.
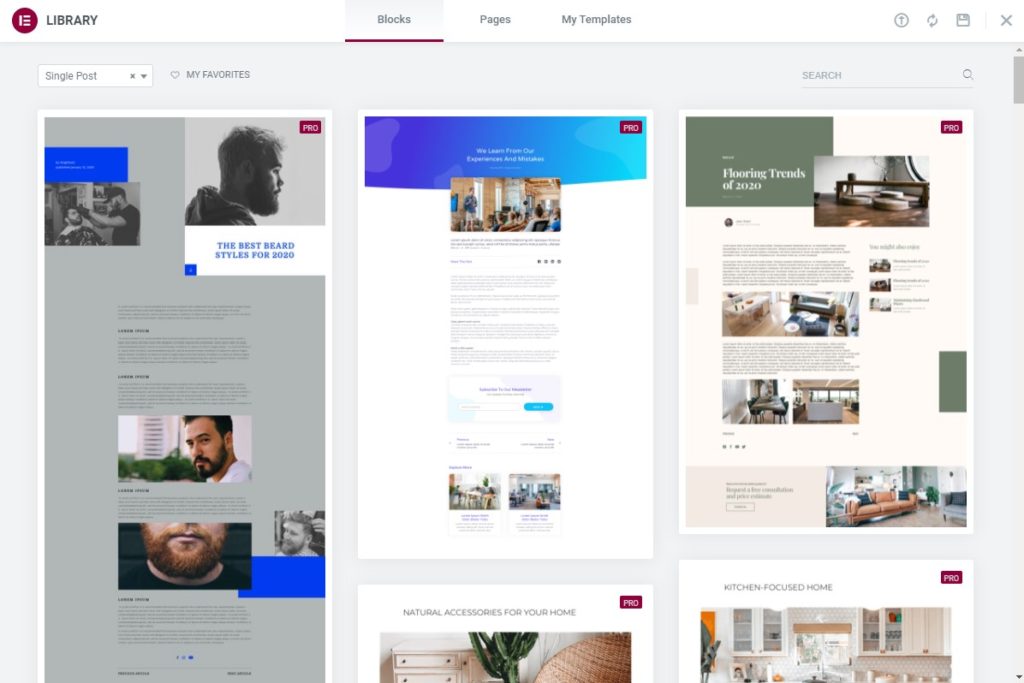
Nå, bare gå over til Elementor, og deretter kan du åpne mal fra Elementor. Den vil vise en haug med maler hvis du har laget dem.
Vi lager en ny mal. Den vil da spørre deg hvilken type mal du vil lage. Du må velge "enslig"her. Singelen representerer at vi lager en bloggmal for en enkelt side. Så vi vil velge en singel og deretter gi den navnet hva vi vil.
Du kan deretter endre layouten på siden etter eget ønske. I de fleste tilfeller vil standardmalen uten sidefelt være det perfekte alternativet her siden vi ikke ønsker å legge til sidefeltet i bloggen vår. Du kan velge hvilken som helst av dem etter eget ønske.
Sette opp forhåndsvisningen
Nå, når du lager malen, vil det være vanskelig for deg å vite om den ser bra ut eller ikke, ikke sant? Så vi vil gjøre noen justeringer av forhåndsvisningsinnstillingene.
Kom til bunnen av det venstre panelet der du gjør endringene. Du vil se et øyeikon. Dette er forhåndsvisningsikonet. Du må klikke på den og deretter velge innstillinger.
Det vil da velge kilden. Du kan velge innlegget i "Forhåndsvis dynamisk innhold som" felt. Under den må du søke etter blogginnlegget du vil vise. Vi har allerede bedt deg om å ha ett blogginnlegg klart, ikke sant? Du kan legge den til her.
Nå, når du trykker på forhåndsvisningsknappen, vil den vise deg dette innlegget. Du kan deretter finne ut hvilke endringer som trengs.
Vi vil nå begynne å lage Elementor bloggmal.
Opprette tittelen (overskrift)
Når du har malen klar, starter vi med tittelen på blogginnlegget.
For det vil vi lage en ny seksjon som bare har en enkelt kolonne. Deretter vil vi finne "innlegg Tittel" fra widgeten.
Når du har funnet den, kan du dra og slippe den i seksjonen.
Det er den samme widgeten akkurat som andre. Så du kan gjøre alle innstillingene her. Du kan begynne å endre stil, posisjon, farge osv.
Fra layoutdelen kan du velge om det skal være en innrammet seksjon eller du vil ha den i full bredde. Du kan velge den du vil ha her. Du kan også høyde, søyleavstand osv. fra layoutdelen.
Her vil vi justere den til midten fra "Stil"-fanen i venstre panel. Dette vil gjøre tittelen i mellom.
Nå vil mange også legge til forfatternavn, antall kommentarer osv.
Du kan legge til forfatternavnet ved å legge til "Forfatterboks" widget. Forfatterboksen vil ha all informasjonen du trenger. Hvis du vil vise postdatoen og andre ting, kan du finne "Post Meta”-widget og dra den inn i seksjonen.
Det anbefales at du kan legge til en ny seksjon og deretter legge til forfatterboksen og legge inn metadata.
Overgangen fra topptekst til brødtekst
Etter tittelen kan du ikke starte kroppsdelen direkte. Det bør være en skikkelig indikasjon på det.
Så du kan opprette en ny seksjon og deretter legge til overgangen.
Her vil de fleste bruke "Spacer"Eller"dividerfor å fortelle brukerne om overgangen. Du kan legge til hvilken som helst av disse.
Vi anbefaler at du legger til en skillevegg i stedet for avstandsstykket. Det er mange måter du kan vise en skillevegg på. Du kan enten vise en hel linje eller du kan også vise en liten linje. Selvfølgelig kan linjen endres etter ditt ønske (som stiplet linje, mørk linje, etc). Du kan også legge til en tre-kolonne seksjon og legge til skillelinjer i den første og den siste kolonnen. I midten kan du legge til forfatterboksen.
Deretter ønsker folk ofte å vise det fremhevede bildet. Noen vil at blogginnlegget skal vise det fremhevede bildet, mens noen foretrekker å ikke vise det. Her, mens vi lager en komplett Elementor-bloggmal, vil vi helt sikkert se hvordan du kan legge den til.
Du kan se etter "Utvalgt bilde”-widget og legg den til. Det er stort sett det. Deretter kan du begynne med kroppsmalen der vi gjør resten av endringene.
Elementor Blog Mal Body
Å legge til brødteksten i bloggen er en av de enkleste delene du kan gjøre. De fleste stresser mye når det kommer til kroppen. Imidlertid er kroppsdelen den enkleste delen du kan gjøre.
Du vil forstå dette slik vi ser her.
Alt du trenger å gjøre er å finne "legg ut innhold" i widgetpanelet. Når du har funnet den, kan du slippe den i ønsket seksjon.
Trykk på forhåndsvisningsknappen og du vil begynne å se hele blogginnlegget. Som allerede har lagt til et demo-innlegg i forhåndsvisningsinnstillingen, vil du se det samme blogginnlegget her.
Folk endrer ofte typografien i blogginnlegget for å gjøre det kulere. Det anbefales imidlertid sterkt at du ikke gjør det. Standardfonten er den perfekte fonten som kan brukes her. Hvis du prøver å endre skrifttypen, kan brukerne finne det vanskelig å lese hele blogginnlegget. Derfor foretrekker de å lese den i beste skrift. Vanligvis er standardfonten den beste du bør bruke.
Du kan beholde den som den er.
Legger til bunntekst
Etter blogginnlegget er det visse ting du kanskje vil legge til. Dette vil inkludere å legge til en kommentarseksjon, forfatterboks (hvis du ikke har lagt den til foran), og mange flere ting.
Du kan opprette en ny seksjon nederst. Igjen, det anbefales at du legger til en skillelinje og deretter starter andre ting.
Her er noen widgetnavn du kan legge til. De er enkle å konfigurere. Så vi skal ikke snakke mer om det.
- Forfatterboks
- Post kommentarer
- Del knapper
- Widget for relaterte innlegg
- Banner eller annonser
Nå anbefales det sterkt å legge til skillevegger der du trenger dem. For eksempel, når du starter kommentarer, trenger du en skillelinje eller et avstandsstykke. Lesere bør vite at bloggdelen nå er fullført og kommentarseksjonene har nå begynt. Det skal være lett å forstå.
Vær oppmerksom på at avhengig av malen du har valgt, vil den opprinnelige bunnteksten fortsatt være synlig. Så ikke bekymre deg for det. Her har vi nettopp laget avslutningen på blogginnlegget. Nå kan du lagre endringene.
Lagre endringene
Det siste trinnet vil være å lagre endringene. Du kan ganske enkelt lagre endringene og så vil den spørre deg om du vil legge til betingelsene eller ikke.
Her kan du legge til betingelsene.
Hvis du vil vise den nye Elementor-bloggmalen for alle innleggene, kan du ganske enkelt velge Inkluder alle innlegg.
På den annen side, hvis du vil vise det til spesifikke kategorier eller du vil ekskludere det fra spesifikke kategorier, kan du også gjøre det.
Du kan leke deg litt. Inkluder viser malen, mens Exclude erstatter den nye malen med standardmalen. Så hvis du ekskluderer en kategori, vil den vise standard innleggsmal for alle innleggene i den kategorien.
Opprette en mal for bloggside
Som vi har nevnt tidligere, ønsker noen også å lage en mal for bloggsiden. Så vi vil også se hvordan du kan lage en Elementor-bloggmal.
De første trinnene er de samme som ovenfor. Du må lage en side og deretter legge til alle de fancy tingene der.
På stedet der du vil vise blogginnleggene, må du dra og slippe "Blogginnlegg"-widgeten der. Den vil da begynne å vise alle blogginnleggene der. Det er stort sett det. Du kan endre hva du vil her.
Deretter kan du publisere endringene. Det vil fortsatt ikke vises på bloggsiden. Du må endre det fra innstillingene.
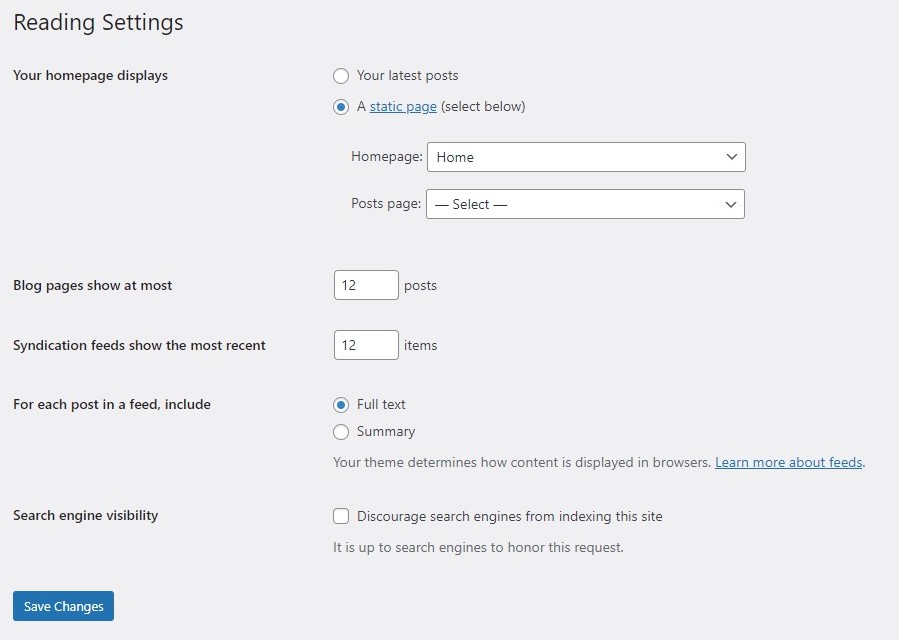
Du kan bare gå over til Innstillinger> Lesing og velg deretter “En statisk side" i bloggdelen. Nå kan du velge siden vi nettopp opprettet.
Lagre endringene og du vil da ha siden klar.
Avsluttende ord
For å konkludere handlet dette om hvordan du kan lage en Elementor-bloggmal. Det viktigste du må huske på er navnet på widgetene. Folk glemmer det ofte, og det er derfor det vil ta mye tid. Du kan også importere en av de ferdiglagde Elementor-bloggmalene og begynne å jobbe med den. Elementor har allerede mange maler du kan bruke. Selv import vil kreve Elementor pro. Så du må få Elementor Pro for Elementor-bloggmalen.