Hvordan lage parallaksebakgrunn med Elementor
Innholdsfortegnelse
Elementor parallax bakgrunn er en av de mest perfekte designene du kan sette. Her er konseptet enkelt, bakgrunnen på siden beveger seg litt saktere enn andre. Derfor vil brukerne få en helt ny effekt. Det ser ut som et lite 2D-rom. Det som er bra er at du kan bruke ulike effekter her. Du har kanskje sett mange nettsteder der du kanskje har sett endrede bakgrunner osv. Vel, alle disse tingene kan arkiveres ved å gjøre en Elementor parallakse bakgrunn. Vi vil se det samme her. Guiden vil dekke alt du trenger å vite om parallaksebakgrunnen og hvordan du kan stille inn den.
Oversikt over Elementor parallax bakgrunn
Vi begynner med oversikten over Elementor parallakse bakgrunn. Det er mange ting du trenger å vite før du kan begynne å gjøre endringene. Så du kan alltid se alle disse tingene.
Først må du vite at det er mange måter du kan gi parallakseeffekten på. En av de enkleste måtene å gi parallakseeffekten på er å sette bakgrunnen som stødig. Så når du ruller siden, vil den bare rulle innholdet og ikke bakgrunnen. Dette vil gi deg en fin effekt ettersom bakgrunnen er klar og innholdet fortsetter å bevege seg.
Dette kan gjøres ved hjelp av gratisversjonen av Elementor. Du trenger ikke pro-versjonen for å gjøre dette. Derfor elsker mange mennesker å gjøre dette, og de foretrekker å gjøre dette.
Nå, hvis du ikke vil gjøre dette. Det er mange avanserte måter å gjøre Elementor parallaksebakgrunnen på. Du har kanskje sett noen nettsteder der bakgrunnsfiguren er animert, eller du kan ha sett bakgrunnen endre farger.
For det må du bruke pro-versjonen av Elementor. Du kan ikke gjøre det med gratis Elementor. Du kan ganske enkelt kjøpe pro-versjon av Elementor.
Hvordan legge til enkel Elementor parallaksebakgrunn?
Som vi nevnte tidligere, vil vi først se en enkel måte. Her vil vi se hvordan du enkelt kan legge til Elementor parallaksbakgrunnen.
Dette er den eneste metoden du kan bruke i gratis Elementor. For alle de andre metodene må du betale for pro-versjonen. Derfor kan dette være nyttig for mange mennesker som ønsker å ha Elementor parallaksebakgrunnen.
Sett bakgrunnen
Det første du må gjøre er å angi bakgrunnen og gjøre alt innholdet. Du kan opprette siden akkurat som du gjør normalt. Deretter kan du legge til bakgrunnsbildet og deretter legge til alt innholdet der. Når du har gjort det, kan du angi bakgrunnen som parallaksebakgrunnen.
Endre innstillingene for bakgrunnsbilde
I neste trinn må du endre innstillingene for bakgrunnsbilde. For det må du starte med å klikke på delen der du har lagt til bakgrunnen.
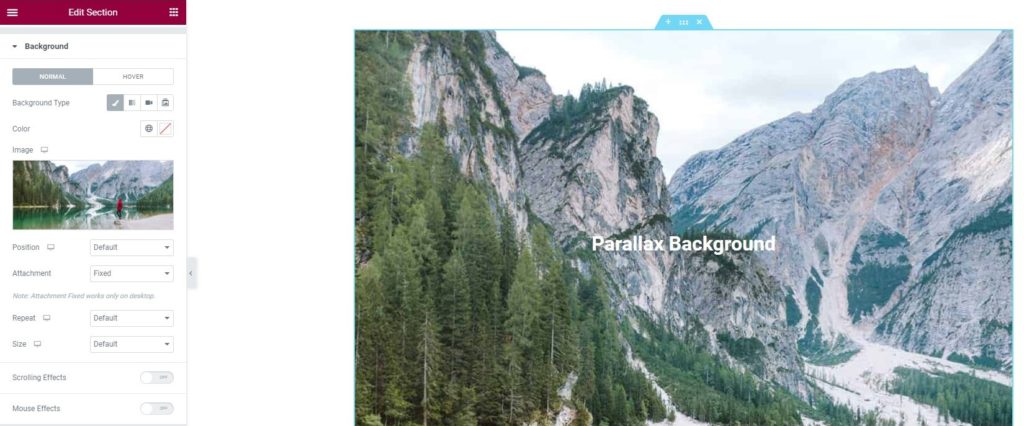
Bare gå over til "Stil” og der vil du se ulike alternativer. Du må klikke på bakgrunnsalternativet.
Først må du sørge for at bildestørrelsen er satt til "Dekk". Hvis det ikke er omslag, vil bildet ikke se bra ut. Så du kan angi det som forsidebilde. Avhengig av bildet ditt, kan du også angi en annen størrelse. Imidlertid vil et forsidebilde være det beste valget for alle.
Deretter må du sørge for at "Vedleggalternativet sier "Fikset".
I de fleste tilfeller vil begge være standard. Du må endre den til den anbefalte.
Vær oppmerksom på at alle disse endringene skal gjøres i bakgrunnen og ikke i bakgrunnsoverlegget. Hvis du bruker bakgrunnsoverlegget, vil det ikke være en skikkelig Elementor parallaksebakgrunn. Derfor kan du skifte til bakgrunnen.
Når du har satt alle disse tingene, kan du ganske enkelt lagre endringene og sjekke ut siden. Du vil se at siden fungerer bra.
Sette opp andre elementer
Nå er det på tide å sette opp og bruke andre elementer og angi konfigurasjonen for dem.
Du må sørge for at du bruker riktig justering for elementene. For eksempel, hvis du har en kopp kaffe til venstre i bakgrunnsbildet, må du sørge for at teksten er til høyre.
For det kan du enkelt gå over til innstillingspanelet og stille inn alle tingene.
Mange vil leke med teksten eller andre elementer over Elementor parallaksebakgrunnen. Så du kan gå til det avanserte panelet og deretter gå over til den tilpassede posisjonen. Det er her du kan leke.
Det er mange alternativer du kan prøve. Til å begynne med kan du angi posisjonen som "Fast" og deretter endre horisontal justering eller vertikal justering. På samme måte kan du også stille inn offset individuelt.
Når du har lagret alle tingene, kan du teste siden vår og se hvordan Elementor parallaksbakgrunnen ser ut.
Hvordan sette opp Elementor parallaksebakgrunn i Elementor Pro?
Nå vil vi se den avanserte versjonen av Elementor parallaksbakgrunnen. Her vil vi se hvordan du kan sette opp hele Elementor parallaksebakgrunnen. Dette er den riktige måten å stille inn parallakseeffekten på. Her vil du få mye mer tilpasningsevne enn den forrige. Derfor er dette den mest foretrukne som folk bruker. Du kan også bruke det samme og sette opp hele Elementor parallaksebakgrunnen.
Siden dette er et av pro-triksene, trenger du Element Pro hvis du vil prøve ut denne tingen. Du trenger ingen andre plugins her. Sørg for at du har Elementor pro aktivert, og deretter kan du følge disse trinnene.
Sett elementene
Det første trinnet er enkelt. Du må sette opp de andre elementene. Hvis du vil lage en side, må du sette opp bakgrunnen og andre elementer.
Du kan søke etter beste bakgrunnsbilde som du kan bruke her. Når du har det i tankene, kan du sette opp bildet i bakgrunnen.
Stille inn bevegelseseffekter
Bevegelseseffekter var grunnen til at du trengte Elementor pro. For å lage en komplett Elementor parallaksebakgrunn¸ må du rote rundt med bevegelseseffektene.
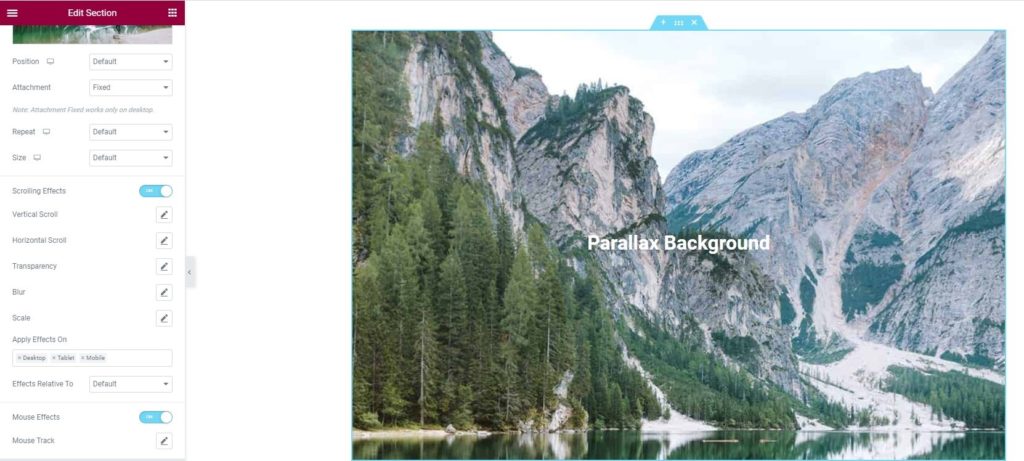
For det kan du ganske enkelt gå over til det avanserte panelet hvor du finner alternativet for Motion Effects. Bevegelseseffekter er alternativet du vil kunne gjøre endringene fra.
Slå på bevegelseseffektene og du vil begynne å se noen få alternativer du kan stille inn.
Nå, til å begynne med, er det mange Elementor parallaks bakgrunnsalternativer her.
De grunnleggende og enkleste alternativene er 3D-tilt og inngangsanimasjon.
Du kan slå på 3D-tilt. Det vil vippe elementet litt som vil få det til å se ut som et 3D-objekt. Du kan alltid stille inn den og deretter gå over til inngangsanimasjonen.
3D-tilt-alternativet vil også be deg om å angi retningen. Så du kan angi ønsket retning og deretter lagre endringene. Når du har retningen klar, kan du stille inn hastigheten på animasjonen. Etter å ha stilt inn hastigheten, er du klar.
Inngangsanimasjon er ikke en stor ting du vil se her. Det er allerede mange som bruker dette. Mange mennesker vurderer det ikke engang i parallakseeffekten.
Imidlertid vil det helt sikkert endre utseendet til nettstedet og gjøre det mer fantastisk. Så det kan du sikkert prøve.
Museffekter
Du kan også sette opp museeffektene når du bruker Elementor parallaksebakgrunnen. Museeffektene vil flytte elementet i retning av musen eller vil flytte det i motsatt retning.
I samme panel finner du også muligheten til å stille inn museeffektene. Du kan stille inn museeffektene derfra. Den lar deg angi retningen, hastigheten, og det er andre innstillinger du kan bruke.
Pass på at du åpner siden i den nye fanen og fortsett å sjekke siden for å være sikker på at den ser bra ut.
Rulleeffekter
Elementor parallaksebakgrunn handler om rulling, ikke sant? Så hvorfor ikke legge til noen rulleeffekter for å få den beste følelsen.
Du kan også sette opp rulleeffektene. Hvis du for eksempel vil flytte karakteren litt til siden, kan du sette opp rulleeffektene.
Her kan du også sette ankerpunktet og flytte elementet slik du ønsker. For eksempel, hvis du har et PNG-bilde av en jente i en bil og du vil flytte bildet bakover for å få følelsen av en bil i bevegelse. Det kan du også.
Det er alle alternativene tilgjengelig. Det er et stort emne, og vi vil garantert dekke det i en annen seksjon for å leke med rulleeffektene. Fra nå av kan du sette opp ankerpunktene og angi retningen.
Dette vil gi deg den effekten du ønsker uten problemer. Derfor kan du sikkert prøve dette ut og deretter sjekke siden på nytt for å se hvor mye fremgang du har gjort.
Lek med posisjoner
I det avanserte panelet vil du også se et alternativ for stillingen. Du kan sette opp posisjonen for elementene. Vanligvis er elementene i fast eller standardposisjon. Noen ganger vil du kanskje endre posisjonen fra standard til absolutt. Dette vil også tillate deg å sette elementet på den måten du har angitt Elementor parallaksebakgrunnen.
Så du kan sikkert endre posisjonen også.
Bruk JetElements for Elementor parallaksebakgrunn
Mange mennesker er fortsatt ikke fornøyd med mengden Elementor parallakseeffekter. I så fall kan du alltid bruke en tredjeparts plugin. JetElements er en av de kuleste pluginene du kan bruke for avanserte parallakseeffekter.
Det er mange avanserte effekter du kan bruke her. For det må du installere en tredjeparts plugin. Pluginen vi skal bruke her er JetElements. Det er en betalt plugin som har mange effekter som du kan bruke til animasjonen.
Du må kjøpe plugin-en og deretter aktivere den for å begynne å bruke den.
Når du har aktivert den, kan du først angi de grunnleggende tingene. Det er her du kan lage siden og legge til elementene. Deretter kan du angi Elementor parallaksebakgrunnen.
Elementor parallaksebakgrunn ved hjelp av JetElements
JetElements lar deg ha ulike parallakseeffekter. Her kan du stille inn mange parallakseeffekter.
For å nevne noen, vil vi se noen av de beste effektene du kan bruke.
- Vertikal rulling
- Horisontal bla
- Rullende zoom
- Rulling roter
- Bevegelse av mus
- Blur
- opacity
- 3D
Nå, hvis du vil bruke den beste Elementor parallakse-bakgrunnen¸, kan du sikkert bruke 3D, Rulling roterer, eller du kan også bruke musebevegelsen. Alternativt kan disse alternativene finnes i Elementor Pro-versjonen i delen for bevegelseseffekter.
Så du kan angi alle alternativene her. Alle disse alternativene er tilgjengelige i JetElements. Du kan også angi retningen, hastigheten og angi andre alternativer for å gi Elementor parallakse bakgrunn et perfekt utseende. Pass på at du har valgt riktig bakgrunnsbilde når du redigerer det.
Avsluttende ord
For å konkludere handlet dette om Elementor parallaksebakgrunnen og hvordan du kan stille inn Elementor parallakse bakgrunn. Du kan enkelt gi parallakseeffektene ved å gjøre bakgrunnen stødig i gratisversjonen av Elementor. For pro-versjonen må du gå over til bevegelseseffektene som du kan gjøre alle endringene fra. Sist men ikke minst, du kan sikkert bruk JetElements hvis du ikke vil bruke mer penger på pro-versjonen og bare vil bruke Elementor parallax-bakgrunnen. Slik kan du gjøre nettsiden din vakrere.