Slik viser du tilpassede innleggstyper i Elementor
Innholdsfortegnelse
I denne opplæringen lærer vi hvordan du lager en egendefinert innleggstype i WordPress og integrere det i Elementor. Historisk sett har WordPress vært et innholdsstyringssystem. Det startet som en plattform for blogging, men utviklet seg til slutt til et komplekst verktøy for å vedlikeholde sofistikerte nettsteder. I dag har WordPress en 60.8% markedsandel i CMS marked. Suksessen til WordPress kan delvis tilskrives den tilfeldige implementeringen av tilpassede innleggstyper.
Ved å bruke Elementor Pro kan du administrere disse tilpassede posttypene og utvikle innhold i henhold til dine behov. Egendefinerte definerte~~POS=HEADCOMP felt er en uvurderlig ressurs for opprettelse av tilpassede innleggstyper. Disse to, når de jobber unisont, er medvirkende til å bygge intrikate nettsteder. La oss ta en grundig titt på egendefinerte felt, opprettelse av egendefinerte innleggstyper og deres forhold til Elementor.
Egendefinerte felt og ACF
Hva er et tilpasset felt? Egendefinerte felt er i hovedsak deler av tilleggsinformasjon som kan legges til nettstedet ditt via plugin eller ved å bruke kode. Vi kommer til kodingsdelen senere, men la oss foreløpig diskutere de mest populære pluginene for egendefinert feltoppretting. Tre av de mest fremtredende pluginene er:
- Avanserte tilpassede felt (ACF)
- pods
- verktøysett
Av hensyn til denne opplæringen vil vi bruke ACF. I et nøtteskall er ACF en plugin som lar brukeren legge til tilpassede metafelt på WordPress sider, innlegg, Custom Post Typer og kontroller flyten av innhold med relativ letthet. I utgangspunktet bruker den tilpasset post-meta for å utvide innholdet ditt med anatomisk strukturerte data. Egendefinerte felt kan gjøres om til metabokser til gjengjeld, slik at du kan behandle enorme mengder informasjon ganske enkelt.
Så hvorfor diskuterer vi tilpassede felt? Vel, hvis du lager egendefinerte innleggstyper, vil du mest sannsynlig fylle dem med egendefinerte felt. Mesteparten av tiden jobber disse to hånd i hånd. En enorm mengde innhold kan gjøres dynamisk med riktig bruk av tilpassede felt og tilpassede innleggstyper. Heldigvis har Elementor integrert begge disse funksjonene i sin sidebygger-plugin, og nå kan brukere lage tilpassede metadata uten å skrive en eneste linje med kode.
Hva er en tilpasset posttype?
Hver WordPress-bruker er kjent med to av de vanligste posttypene: sider og innlegg. Selv om det er likt, innlegg er kronometriske lister, men sider er hierarkiske i sin struktur (forelder > barn, Osv.). innlegg gjøre bruk av taksonomier, for eksempel, Tags og Type kategori, Mens sider ikke. Som vi kan se, er hver posttype laget med et spesifikt mål i tankene, for en bestemt type innhold. Som standard støtter WordPress 8 forskjellige innleggstyper:
- Post
- Side
- Vedlegg
- Revisjon
- navigasjons~~POS=TRUNC
- Custom CSS
- Endringssett
- Brukerdataforespørsler
Det er en uendelig mengde innleggstyper som ikke passer inn i noen av disse kategoriene. Som en konsekvens tillater WordPress brukerne å lage tilpassede innleggstyper, referert til som CPTs. Både webutviklere og designere implementerer CPT-er på de fleste av sine nettsider. Med smart bruk og god erfaring kan tilpassede innleggstyper skreddersys for å støtte og vise frem alt tenkelig innhold. Med Elementor kan vi designe dette innholdet videre og bestemme hvordan det skal brukes på nettstedet vårt.
Eksempler på tilpasset innleggstype
For en nybegynner i WordPress-utvikling er det viktig å gjenkjenne typen innhold som kan konstitueres som en CPT. Spesielt nå for tiden, når mye tilpasset metadata (ofte med relativt liten input-informasjon) kan legges til uten implementering av tilpassede innleggstyper. For eksempel er det ikke nødvendig å lage tilpassede metadata for et lite antall porteføljer når Elementors portefølje widget kan gjøre det samme, men mer effektivt. Selvfølgelig, hvis mengden av porteføljer er enorm, er det enklere å lage et tilpasset felt og tilpasset posttype for dem enn å konstant redigere widgeten manuelt.
Eksempler
La oss ta en titt på vanlige tilpassede innleggstyper og elementene som kan tilpasses:
- Porteføljesider
- Navn på klient
- Arbeid utført
- Materialer og/eller teknologi som brukes
- Teammedlemmer involvert
- År
- Prosjektbeskrivelse
- E-handelsnettsteder
- Pris
- Variasjoner
- Antall
- Størrelse
- FARGE
- Vurdering
- Gjennomgå nettsteder
- Tittel
- Forfatter
- Sjanger
- Utgivelsesdato
- Vurdering
- Plakat
- Beskrivelse
- Personal- og teamsider
- Ansatte
- Bilder
- Arbeidsroller
- Respektive avdeling
- år i selskapet
- Oppskriftssider
- Type mat
- Matlagingstid
- Forberedelsestid
- deler
- Næringsverdier
- Vurdering
- Eiendomslister
- Størrelse/kvadratmeter
- Antall etasjer
- Antall soverom
- Bilder
- Pris
- Sted
- Kontaktinformasjon
- Bedriftskataloger
- Type virksomhet
- Sted
- Åpningstider
- Kundeerklæringer
- Kontaktinformasjon
Som du kan se, kan nesten alle typer data benytte seg av tilpassede innleggstyper, men det er opp til deg å bestemme om det er verdt det. Vi anbefaler på det sterkeste å bruke tilpassede innleggstyper for de nevnte nettstedene og lignende. Selv om nettstedet ditt startet med bare noen få tilpassede feltelementer, kan det vokse i omfang og den store mengden elementer kan vise seg å være overveldende å håndtere manuelt. La oss nå ta en titt på hvordan tilpassede innleggstyper kan opprettes ved å bruke plugins.
Opprette tilpassede innleggstyper med plugins
Først av alt trenger du noen falske data for å fylle ut vår nye tilpassede posttype. Som vi tidligere har nevnt, vil vi bruke ACF til dette formålet. Du kan sjekke ut vår forrige blogginnlegg for en grundig titt på ACF-feltoppretting og deres integrasjon i Elementor.
Nå som du har opprettet egendefinerte felt, kan vi begynne med å lage egendefinerte innleggstyper. Først må du finne og installere CPT UI plugg inn. Etter aktivering vil du legge merke til at det er et nytt panel i WordPress-dashbordet ditt kalt "CPT UI".
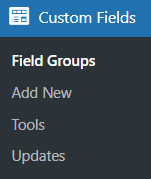
Hvis du klikker på "CPT UI”, så vises en rullegardinmeny. Du kan finne alle disse menyelementene i hovedpanelet i CPT UI, men som en praktisk funksjon kan du få tilgang til dem via rullegardinmenyen.
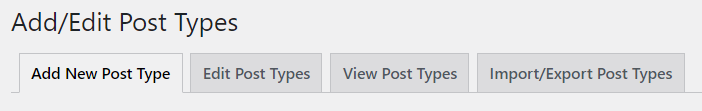
Nå som vi har funnet hovedpanelet for CPT UI, kan vi ta en titt på forskjellige muligheter CPT UI-pluginen tilbyr oss. Det første menyelementet er "Legg til/rediger innleggstyper". Du vil se alternativer for å lage nye egendefinerte innleggstyper, redigere eksisterende eller importere og eksportere egendefinerte innleggstyper. Foreløpig er dette den eneste delen vi vil bruke. Vi vil gå over andre prospekter litt senere i denne artikkelen. Klikk på "Legg til ny posttype"-vinduet. Mange innstillinger vil åpne seg. Hvis du er ny på WordPress-nettutvikling, kan det hele virke overveldende. Men fortvil ikke, ærlig talt, det er mye enklere enn det ser ut. La oss ta en titt på grunnleggende innstillinger og hva de representerer.
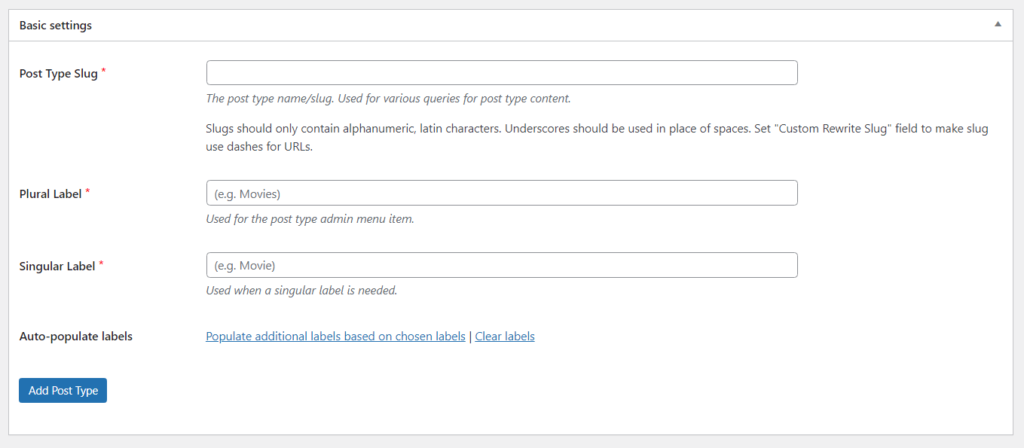
grunn~~POS=TRUNC innstillinger
Som du kan se, er alle inndatafeltene obligatoriske, som den røde stjernen viser. «Post Type Slug” er i utgangspunktet navnet på din egendefinerte posttype. Husk at sneglen brukes til forskjellige spørsmål angående innholdet i innleggstypen, så den bør derfor ha et klart og konsist navn. Deretter vil du se "Flertallsetiketter"Og"Entallsetiketter". De brukes til å gjenkjenne posttypenavnet i admin-dashbordet ditt. For eksempel, hvis den nye tilpassede posttypen din handler om filmer, bør den hete det.
Det er et tilleggsalternativ kalt "Fyll ut etiketter automatisk". Den neste gruppen med innstillinger- "Ekstra etiketter", bruker den. Dette bestemte alternativet fyller det nevnte "Ekstra etiketter" inndatafelt med data basert på etikettene valgt før i "grunn~~POS=TRUNC innstillinger"-vinduet. Det er en svært verdsatt funksjon blant webdesignere og utviklere som sparer mye tid og ressurser under utviklingsprosessen.
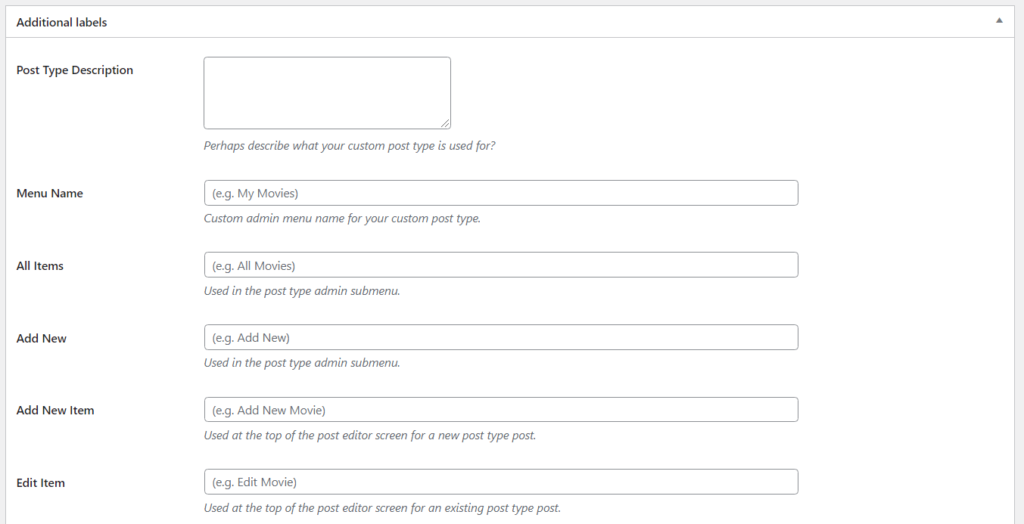
Ekstra etiketter
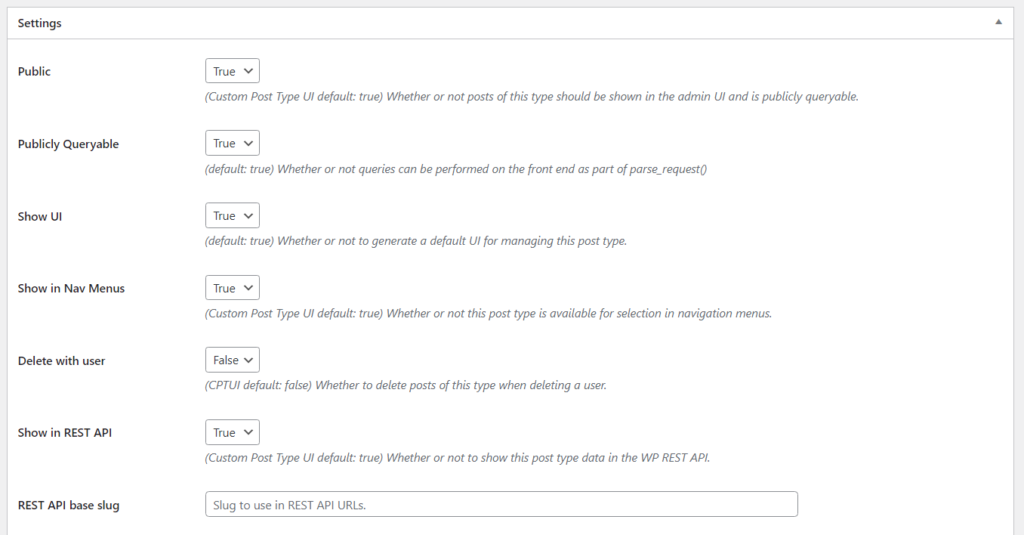
Den "Ekstra etiketter"-feltene er fylt ut og vi kan fortsette til "innstillinger"-vinduet. Her kan du finne generelle innstillinger om din egendefinerte posttype, for eksempel om innlegget ditt er offentlig, kan det vises i navigasjonsmenyen, hva slags postredigeringsfunksjoner som støttes, og så videre. Som du vil legge merke til, er det ganske mange innstillinger å velge mellom, men heldigvis har hver og en av dem en beskrivelse rett under inndatafeltene. Du bør prøve ut hver eneste mulighet for å forstå kjernekonseptene for opprettelse av tilpassede innleggstyper og hvordan CPT-ene kan implementeres på din Elementor-bygde nettside. Husk hva slags budskap det tilpassede innholdet ditt skal formidle og hvordan det kan integreres på nettstedet via CPT-bruk.
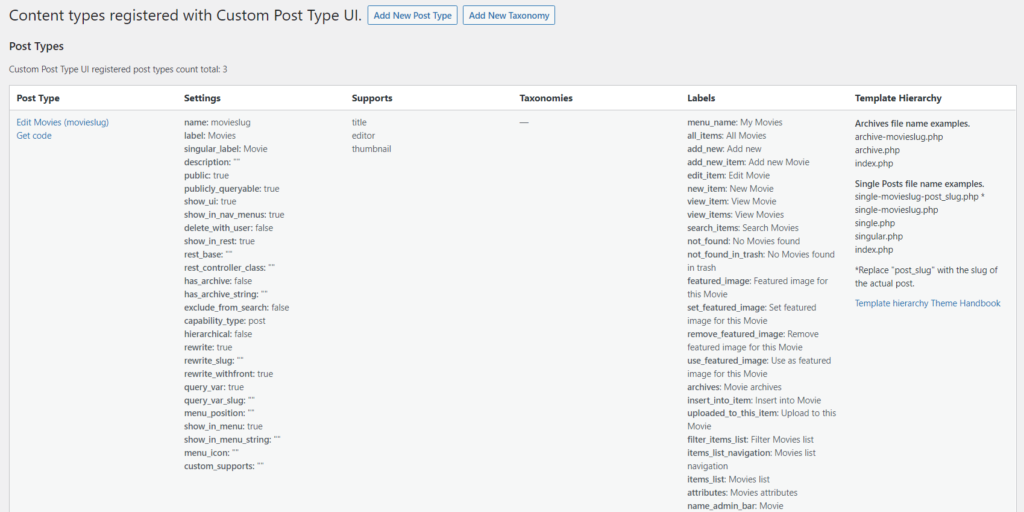
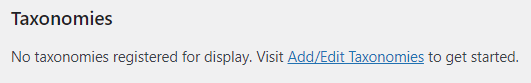
Alle feltene er fylt ut og du må ha trippelsjekket inndataene! Vi kan endelig klikke på "Legg til innleggstype"-knappen og opprett den egendefinerte posttypen. Hvis du går tilbake til toppen av CPT UI-menyen, vil du se "Se innleggstyper"-vinduet. Her kan du se alle dine CPT-er og deres respektive innstillinger, støtte, taksonomier, malhierarki og etiketter. Det er en tilgjengelig måte å overvåke ditt tidligere arbeid og samle nødvendig informasjon om eventuelle endringer hvis det er nødvendig.
Prikken over i'en
Du har kanskje lagt merke til at det er et tomt vindu under din CPT kalt "taksonomier". CPT UI gjør det mulig å lage tilpassede taksonomier for våre CPT-er også. Selv om vi ikke skal diskutere dem i denne artikkelen, er det viktig å merke seg at nettsteder med et bestemt mål i tankene kan trenge å bruke ganske vanskelige taksonomier for å holde data organisert og strukturert. Elementor har vellykket integrert både CPT-er og tilpassede taksonomier i sidebyggeren deres, slik at nettutviklerne har lettere for å legge til alle disse egendefinerte funksjonene på nettsidene sine.
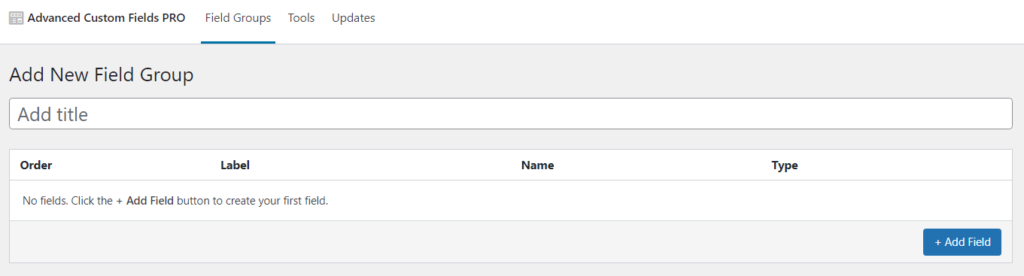
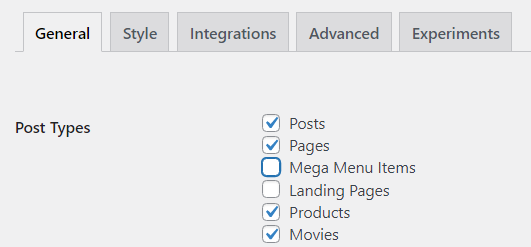
Et nytt menyelement har dukket opp i dashbordet ditt og din første egendefinerte posttype er opprettet. Du vil sannsynligvis designe det tilpassede innholdet etter eget ønske. Hvis du klikker på "Legg til ny”-knappen, så vil du bli presentert med en standard WordPress-sideredigerer. Ærlig talt, lurer du kanskje på - hvor har "Rediger med Elementor”-knappen forsvant? Vel, for å bruke CPT-er i Elementor, må du aktivere dem via Elementor-innstillingene. Etter å ha funnet innstillingene, gå til general seksjonen, og kryss av for din egendefinerte innleggstype i Innlegg Typer vindu. Hver Elementor-funksjon er nå til din disposisjon, og du kan skreddersy CPT-ene til ildstedets innhold.
Husker du de ACF-feltene du opprettet før? Nå kan du se hvorfor de fungerer så godt sammen med CPT-er. Bare ved å fylle ut noen få felt og bruke dynamisk innhold der det er nødvendig, kan vi raskt og effektivt legge til og administrere en stor mengde data. Både tilpassede innleggstyper og tilpassede felt er avgjørende for utvikling av WordPress-nettsted. Omfanget av designevner de bringer til bordet er nesten ubegrenset og vil i stor grad øke arbeidsbelastningen du eller teamet ditt vil være i stand til å bære.
Egendefinerte innleggstyper og Elementor
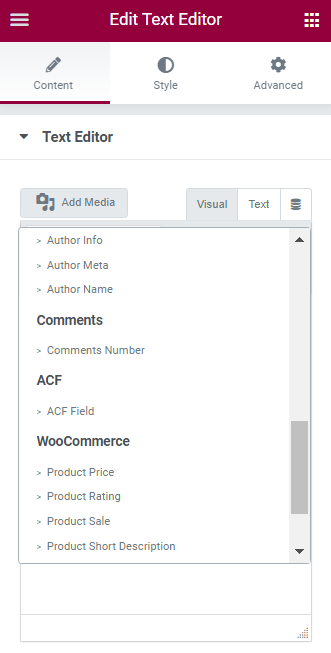
Elementor integrerer tilpassede innleggstyper gjennom bruk av dynamisk innhold. De fleste tekstrelaterte widgetene kan bruke dynamisk innhold og vise data fra de egendefinerte feltene du tidligere opprettet. For eksempel er tekstredigeringsmodulen en av de vanligste måtene å oppnå dette på. Finn ikonet for dynamisk innhold rett ved siden av "tekst”-knappen i widgetpanelet og klikk på den. En rekke alternativer vil dukke opp i et nytt rullegardinvindu. Finn "ACF-feltet" element og klikk på det.
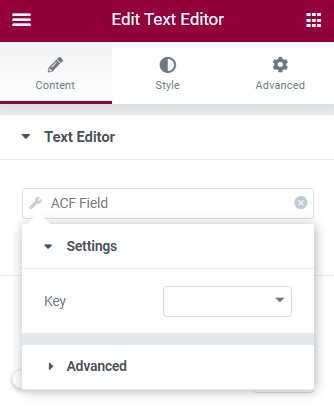
Du vil legge merke til at selv om inndatafeltet er fylt ut, er ingenting endret i designet. Følgelig må du klikke på feltet igjen og et rullegardinvindu åpnes der du vil kunne velge nøyaktig hva slags tilpasset innhold du vil vise.
Nå som innlegget ditt har blitt fylt ut med alle typer data og designet er fullført, kan du lagre innlegget som en mal, slik at det kan brukes på hver egendefinerte innleggstype du har opprettet. Du kan lage en ny mal fra bunnen av og deretter bruke den på alle dine egendefinerte innlegg også.
Ved å bruke Elementors Temabygger, kan du lage arkiv- og enkeltinnleggsmaler for dine egendefinerte innleggstyper og redigere betingelsene for visning av CPT-ene på nettstedet ditt. Det er opp til deg å bestemme hvilken type tilnærming som er mest hensiktsmessig for nettstedets behov.
Opprette tilpassede innleggstyper med kode
Hvis du er godt kjent med koding og ikke er redd for å fikle med filene til temaet ditt, kan du gjerne lage CPT-er ved å bruke koden manuelt. Ta en titt på følgende kode nedenfor:
funksjon create_post_type() {
register_post_type( 'elementor_product',
array (
'etiketter' => array(
'name'=> _('Produkter'),
'singular_name' => _('Produkt')
),
'public' => sant,
'has_archive' => sant,
)
);
}
add_action( 'init', 'create_post_type' );
Denne spesielle kodebiten må legges til i functions.php filen i temaets rotkatalog, som ligger i Tema Editor. Som en konsekvens, sørg for å skrive koden i barnetemaet, ellers risikerer du å oppleve "dødens hvite skjerm" og gjøre alt arbeidet ditt utilgjengelig. Generelt bør du alltid legge inn egendefinert kode i barnetemaet. Som du kan se, er det utrolig effektivt å implementere tilpassede innleggstyper på nettstedet ditt via bruk av kode. Jo mer erfaren du blir, jo mer avanserte CPT-er vil du kunne lage.
Avsluttende ord
Tilpassede innleggstyper er en uvurderlig del av opprettelsen av nettsider. Med nøye planlegging og smart implementering vil du kunne tilpasse ditt splitter nye nettsted til alle typer data der ute. Selv om CPT-ene kan virke overveldende i begynnelsen, er det svært avanserte plugins tilgjengelig gratis som hjelper med å lage CPT. Sammen med Elementor har CPT-er nesten ubegrensede designmuligheter. Husk å aktivere din CPT i Elementor innstillinger! Med god tid og erfaring vil du kunne kartlegge en CPT bare fra første blikk på dataene. Følg med for flere artikler, heier!
Ofte stilte spørsmål
Kan jeg vise egendefinerte innleggstyper i Elementor ved å bruke denne metoden hvis de har egendefinerte taksonomier eller metafelt?
Artikkelen fokuserer på å vise tilpassede innleggstyper i Elementor ved å bruke Posts-widgeten, som først og fremst henter innhold fra standard WordPress-posttype. Det kan hende den ikke adresserer visningen av egendefinerte innleggstyper med egendefinerte taksonomier eller metafelt ut av boksen. Det kan hende du må bruke ekstra plugins eller tilpasset kode for å utvide Elementors muligheter og sikre kompatibilitet med tilpassede innleggstyper som har unike taksonomier eller metafelt.
Vil visning av egendefinerte innleggstyper i Elementor påvirke stilen og utformingen av nettstedets tema?
Metoden som er beskrevet i artikkelen for visning av egendefinerte innleggstyper i Elementor, bruker Elementors Posts-widget, som lar deg kontrollere oppsettet og stilen til innleggsinnhold i Elementor. Selv om utseendet til tilpassede innleggstyper som vises i Elementor kan tilpasses for å matche nettstedets tema, er det viktig å vurdere hvordan stilen og layouten kan integreres med temaets generelle designestetikk. Det kan hende du må justere stilen til temaet ditt eller bruke tilpasset CSS for å sikre en sømløs visuell integrasjon.
Kan jeg filtrere eller sortere egendefinerte innleggstyper som vises i Elementor basert på egendefinerte taksonomier eller metafelt?
Artikkelen tar ikke spesifikt for seg filtrering eller sortering av tilpassede innleggstyper som vises i Elementor basert på tilpassede taksonomier eller metafelt. Mens Elementors Posts-widget tilbyr noen filtrerings- og sorteringsalternativer for standard innleggstyper, kan det være nødvendig med ytterligere tilpasning for å filtrere eller sortere tilpassede innleggstyper basert på egendefinerte taksonomier eller metafelt. Vurder å bruke plugins eller tilpasset kode for å implementere avansert filtrerings- og sorteringsfunksjonalitet etter behov.
Hvordan kan jeg sikre at tilpassede innleggstyper som vises i Elementor er optimalisert for ytelse og sideinnlastingstider?
Selv om artikkelen gir veiledning om visning av tilpassede innleggstyper i Elementor, dekker den kanskje ikke optimaliseringsteknikker for å sikre optimal ytelse og sideinnlastingstider. Når du arbeider med tilpassede innleggstyper i Elementor, er det viktig å vurdere faktorer som caching, lat lasting, bildeoptimalisering og minimering av serverforespørsler for å forbedre ytelsen. Bruk caching-plugins, optimaliser bilder og eiendeler, og implementer beste praksis for ytelse for å sikre jevn og effektiv sideinnlasting.
Er det noen kompatibilitetsproblemer eller hensyn å være oppmerksom på når du viser tilpassede innleggstyper i Elementor?
Artikkelen tar ikke for seg potensielle kompatibilitetsproblemer eller hensyn som kan oppstå når du viser tilpassede innleggstyper i Elementor. Mens Elementor er allment kompatibel med ulike WordPress-temaer og plugins, kan konflikter eller visningsproblemer oppstå, spesielt hvis tilpassede innleggstyper er registrert med unike innstillinger eller funksjoner. Det anbefales å teste visninger av tilpasset posttype grundig på tvers av forskjellige enheter og nettlesere og løse eventuelle kompatibilitetsproblemer umiddelbart gjennom tilpasset kode eller plugin-justeringer.