Hvordan eksportere mal i Elementor?
Innholdsfortegnelse
Vil du eksportere Elementor-malen? Vi vil se den komplette veiledningen for hvordan du kan eksportere malen på Elementor. Vi vil se den komplette metoden for hvordan du kan gjøre det. Guiden vil dekke alle tingene du trenger å huske på. Vi vil også se alle de mindre tingene der du kan møte problemene. Derfor må du alltid sørge for at du bruker riktig teknikk, og deretter kan du starte Elementor eksportmalprosedyren. Vi starter nå veiledningen og ser hvordan du kan gjøre prosedyren.
Oversikt over malene – Hvordan eksportere malen i Elementor?
Vi vil nå se hele detaljene i malen. Mange mennesker har ingen anelse om malene, eller de har veldig lite kunnskap om malene. Derfor vil vi se mer om malene, til å begynne med. Deretter vil vi gå inn på andre ting og se hva som er tingene du må huske på.
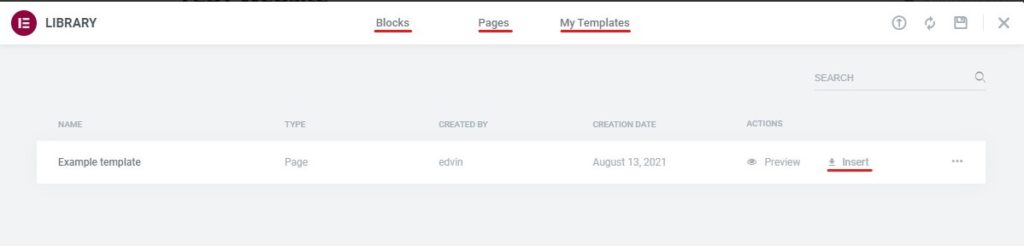
Det er to viktige ting her. En av dem er Blocks og den andre tingen du trenger å se er Mal. Dette er to ting som folk ofte blir forvirret med.
Vi vil først se forskjellen mellom dem. Til å begynne med er blokken en delen hvor du kan lagre bestemt informasjon. Den kan inneholde spesifikke kolonner. Dette er hva blokker er.
Nå, når det er flere blokker i malen. Når det er flere blokker, vil det lage en mal. En mal vil lar deg lagre hele siden. Det er en hel side du kan lagre. Du kan Sett inn denne malen hvor som helst på så mange sider du vil. Nå som du har en grunnleggende idé om hva en mal er, kan vi gå videre til neste del.
Forhåndsdefinerte maler
Det er noe som heter Forhåndsdefinerte maler. Forhåndslagede maler er maler som er laget av Elementor-teamet og gitt til deg. Når du installerer Elementor-plugin, kommer disse malene direkte inn der. Du trenger ikke få det fra hvor som helst.
Når det er sagt, kan du også få ideen om at du ikke trenger å lagre disse malene. Hvis du ønsker å bruke disse malene, du kan bare installer Elementor-plugin. Alle disse malene vil være tilgjengelig i selve plugin-en. Så du kan direkte importere plugins. Du trenger ikke å eksportere den og lagre den på en annen måte.
Nå som du vet om de ferdiglagde malene, vil vi se mer om den skreddersydde malen.
Egendefinerte maler
Du kan også lag din egendefinerte mal. Det er to hovedmåter du kan gjøre det på. Du kan enten lage det fra bunnen av. Dette er hvor du lag en ny tom side og legg deretter til alt på siden som seksjoner, kolonner, widgets osv. For ikke å nevne, etter å ha opprettet en side, må du klikke på "Rediger med Elementor". Deretter kan du lagre siden og du vil ha malen klar. Dette er en måte å gjøre det på.
Imidlertid de fleste ta den andre veien. De importere en av malene og deretter jobb med det for å lage sin egendefinerte mal. Hvis du importerer én mal og gjør en betydelig mengde endringer i den, vil du gjøre det ha en egendefinert mal klar. Så dette er nok en fin måte du kan bruke til å lage malen.
Det er en annen måte å gjøre det på. Det er her du kan bruk blokkene. Det er forskjellige blokker tilgjengelig på Elementor-nettstedet. Så folk bruker vanligvis blokkene like godt som de bruker seksjonene deres. Når du blander begge, vil du ha en egendefinert mal opprettet.
Nå, når du oppretter en slik mal, må du lagre fremdriften et sted, Ikke sant? Du har ikke råd til å miste malen. Derfor kan du eksportere malen. Det er her hele Elementor-eksportmalen kommer inn i bildet. Du kan lagre malen og deretter eksportere den.
Det er ingen direkte måte å eksportere siden på. Du må lagre malen første og eksporter den deretter. Så vi vil nå se hvordan du kan lagre den egendefinerte malen. Det neste trinnet er å eksportere den.
Lagre malen
Du kan nå lagre malen. Ikke bekymre deg, det er ikke en vanskelig jobb.
Før det må du forstå det når du er det lage en egendefinert mal, du er bare opprette en ny side. Dette er ennå ikke en mal. Så siden vi opprettet i forrige seksjon kan bare publiseres som et innlegg.
Vår jobb er å lagre det som en mal slik at vi kan bruke den så mange ganger vi vil or eksportere den dit vi vil.
Så vi må lagre malen.
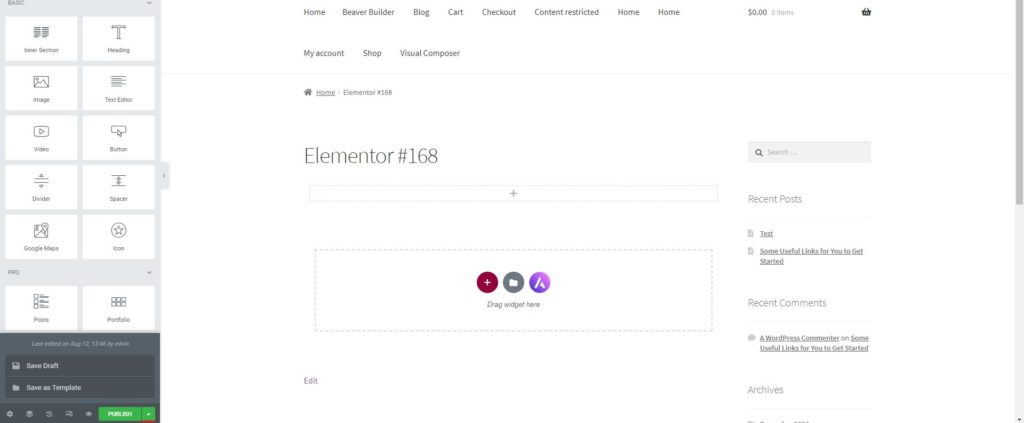
Du kan se venstre panel her. På nederst på Elementors venstre panel, vil du se alternativet for lagrer siden. Det blir en grønn fargeknapp. Rett ved siden av knappen vil du se en pilskilt som vil peke oppover.
Du må klikke på det tegnet. Når du klikker på skiltet, vil det gi deg to alternativer. En av dem vil være lagre den som et utkast og en annen vil være å lagre den som en mal.
Selvfølgelig må du lagre den som en mal. Når du klikker på den, blir du bedt om det navngi malen.
Nå, ikke bare skriv inn et hvilket som helst navn. i stedet kan du skriv inn navnet som sier mye om siden. Hvis du lager en mal for hjemmesiden, må du ikke bare gi den navnet hjemmesiden. I stedet kan du fremheve det litt mer og beholde navnet som en hjemmeside med en glidebryter. Dette er selvfølgelig bare et eksempel. Du bør navngi det som passer arbeidet med siden. Avhengig av hvor du planlegger å bruke den og hva som er på siden, kan du legge til navnet.
Bruke og redigere malen
Før vi gjør det Elementor eksportmalprosedyre, vi vil se hvordan du kan bruk malen. Dette vil være litt nyttig når du planlegger å bruke det. Derfor vil vi se litt om hvordan du kan bruke denne malen.
Ikke bekymre deg, vi kaster ikke bort tiden. Den vil også dekke noen få trinn du må ta for å eksportere den. Derfor bør du absolutt følge dette.
Den beste måten du kan bruke malen på er ved å gå over til den nye siden, og så kan du klikk på rediger med Elementor. Du kan deretter klikke på maler hvor du vil se en haug med maler.
Dette er forhåndslagde maler. Du må klikk på den lagrede malen og så kan du bruke klikk på innfelt og den vil importere den.
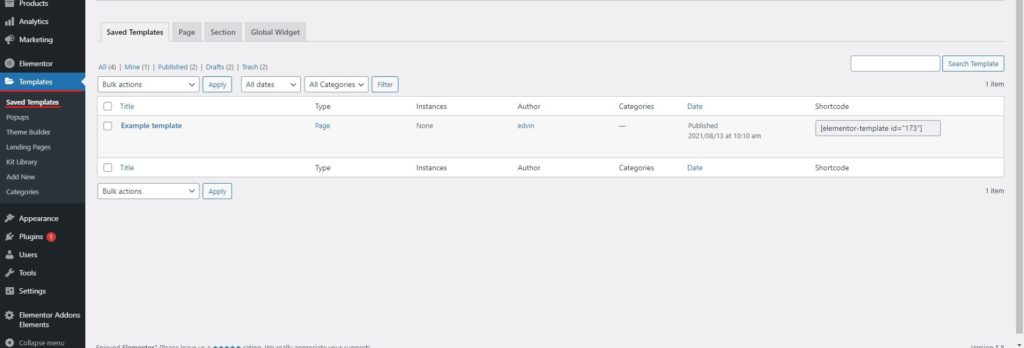
Nå, hva om du gjorde en feil i malen og du vil redigere den? Vel, for det må du gå over til WordPress Dashboard og se etter menyen som heter maler. Inne i den finner du de lagrede malene.
Du kan klikk på Lagrede maler og deretter få en komplett liste av den lagrede malen. I Lagret mal-delen kan du enkelt klikk på redigeringsknappen og det vil åpne malen. Du kan gjøre endringene der og deretter lagre dem når arbeidet er ferdig. Slik kan du også lagre malen.
For ikke å nevne, dette er en viktig skjerm du bør se. Du kan redigere malen, slette den og gjøre mange ting herfra. Som du kanskje har gjettet, er Elementor-eksportmalen også gjort herfra. Så vi vil nå se fremgangsmåten for det samme.
Eksporterer malen
Hvis du er ferdig med det forrige trinnet og tenker at du ikke trenger å redigere malen, er det her hva du trenger å gjøre.
Du kan komme til maler > Lagrede maler. Alternativet maler finner du på venstremenyen i WordPress-dashbordet. Så du kan klikk på den og lander på den lagrede malsiden.
Hold markøren over malnavnet der du vil eksportere malen. Når du gjør det samme, du vil se Eksporter mal alternativ. Du kan klikke på eksportknappen og den vil begynne å laste ned malen etter en stund. Den kan ta noen sekunder å behandle, og deretter starter nedlastingen. Dette er hvordan du kan gjøre Elementor eksportmalprosedyren.
Men hva om du vil eksportere flere maler og du går tom for tid? Vel, det er en enkel måte å eksportere alle malene på. Så du kan til og med implementere det samme.
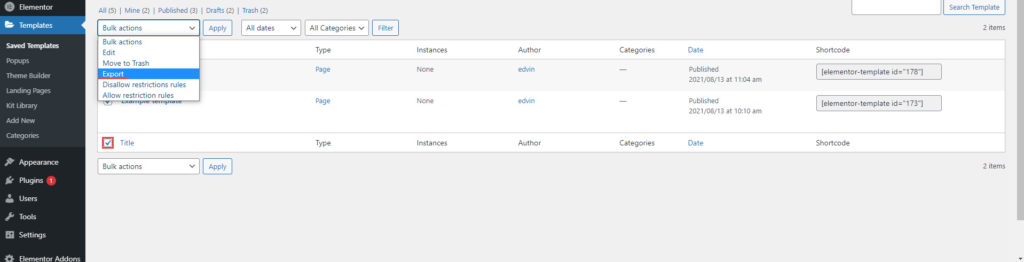
For det må du først velge alle malene du vil eksportere. Hvis det er flere maler, kan du velge alle. Deretter kan du klikke på rullegardinmenyen for massehandling øverst og velge eksport derfra.
Når du trykker på Go-knappen, vil det ta en stund og deretter begynner alle malene å laste ned. Slik kan du enkelt eksportere alle malene.
Det vil bare eksportere malene på den aktuelle siden. Hvis du vil endre antall maler som vises på én side, kan du gå over til "skjermalternativer" på topplinjen og deretter velge antall elementer du vil se.
Bruker ExportKIt
Nå, hvis du ikke bare vil eksportere malen, men vil eksportere hele nettstedet, her er noe du vil elske.
Det er et ganske nytt verktøy som lar deg gjøre det eksporter Elementor-tingene enkelt. Ikke bekymre deg, det er ikke et tredjeparts tillegg, men det er fra deres offisielle nettside. Så du kan sikkert stole på dette uten tvil. Det er imidlertid fortsatt i den eksperimentelle fasen. Så dette er noe du må være forsiktig med.
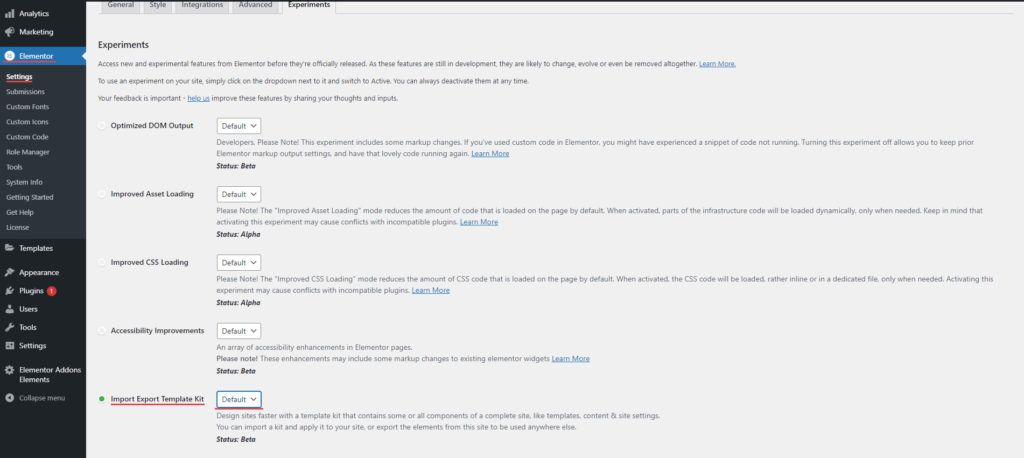
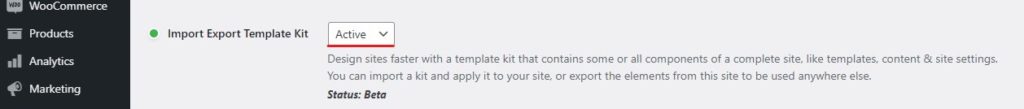
Først må du aktivere dette. Du kan gjøre det ved å på vei over til Elementor > innstillinger > eksperimenter. Det er her du finner en haug med alternativer. Vi må bare fokusere på én ting her. Det er eksportknappen.
Du vil finn eksportknappen her. Du må aktivere dem.
Etter at du har aktivert dem, kan du komme tilbake til Elementor og gå over til verktøyalternativet. Inne i den finner du muligheten for import/eksport. Du kan åpne den.
Når du åpner den, vil den be deg om å velge tingene du vil eksportere. Det fine med dette verktøyet er at du kan eksportere alt herfra. Derfor må du velge malalternativene, og deretter kan du eksportere alle tingene.
Åpne de eksporterte filene
Nå, dette er et av spørsmålene som noen mennesker hadde i hodet. Når du trykker på eksportknappen, vil den laste ned malen i .JSON-format.
Du kan ikke bruke dette formatet andre steder. Du kan ikke engang åpne den og se den som en mal. Hvis du åpner den, vil du bare se koden.
Derfor, hvis du planlegger å bruke den på et annet nettsted, må du installere Elementor der og deretter importere malen du nettopp har lastet ned. Hvis du har lastet ned flere filer, kan du importere alle.
Siste ord om maleksport i Elementor?
For å konkludere, dette er hvordan du kan gjøre Elementor eksportmal fremgangsmåte. I de fleste tilfeller trenger du ikke å eksportere. Du kan lagre det direkte i biblioteket ditt, og sikkerhetskopien til nettstedet ditt vil også sikkerhetskopiere filene. Men hvis du vil bruke en bestemt mal på et annet nettsted, kan du sikkert bruke denne teknikken til å eksportere malen og deretter bruke den på den andre nettsiden. Du trenger Elementor builder på den nettsiden for å jobbe med denne filen. For å fjerne hindringene kan du sjekke versjonen av Elementor. Det fungerer perfekt hvis de er like.