Hvordan lage en global widget i Elementor?
Innholdsfortegnelse
Elementor global widget er en av de beste tingene du kan bruke hvis du kjører et nettsted med flere sider. Den globale widgeten har gjort mye arbeid enklere og raskere. Denne veiledningen vil dekke alt du trenger å vite om Elementors globale widget. Vi vil se hva som er en global widget, og så vil vi dekke de nøyaktige trinnene for hvordan du kan lage en for deg selv. Vi vil også fjerne all tvil du har i tankene dine om den globale widgeten. Så dette vil være den ultimate guiden du kan lese for den globale widgeten. La oss komme i gang med den grunnleggende oversikten.
Hva er Elementors globale widget?
Vi starter med det grunnleggende.
En global widget er en widget som vises på alle sidene du trenger for å vises. Noen ganger vil du kanskje lage en egendefinert widget og tilpasse den etter eget valg. Etter at du har tilpasset den, vil du kanskje også legge til den samme widgeten på flere steder.
Når du legger til den samme widgeten andre steder, må du tilpasse den på nytt. Likevel vil det alltid hjelpe deg i redigeringsdelen. Hvis du vil redigere alle widgetene, kan du redigere én widget, og den vil redigere alle widgetene du har satt. Med enklere ord, du trenger bare å redigere den globale widgeten og effekten vil finne sted i alle widgetene på alle sidene. Selvfølgelig er dette de globale widgetene du har angitt.
Det er mange ting folk kanskje vil gjøre her. For eksempel vil de kanskje redigere widgeten på ett sted etter en stund, eller de vil kanskje bare koble fra den. Vi vil se dette emnet også.
Så la oss komme i gang og se hvordan du kan lage en global widget.
Skaff deg Elementor Pro
Før du setter i gang er det viktig å vite at du vil trenger en pro-versjon av Elementor. Gratisversjonen lar deg ikke gjøre tekniske endringer i det globale. Du kan ikke opprette en global widget i gratisversjonen. Så hvis du vil lage den globale widgeten, må du skifte til Elementor pro. Det er ikke noe annet alternativ for deg her.
Når du bytter til Elementor pro, vil du kunne lage den globale widgeten.
Hvis du vil vite mer om det, kan du opprette hvilken som helst side og deretter se venstre panel i Elementor gratisversjonen. Når du ser gratisversjonen, vil du se at det er et alternativ for Global, men når du klikker på den, vil den spørre deg om pro-versjonen.
Derfor trenger du pro-versjonen. Når du har pro-versjonen, kan du komme i gang og se alle trinnene for å gjøre det. Vi har dekket en trinn-for-trinn-guide for hvordan du bruker Elementors globale widget og enkelt setter hvilken som helst widget som global widget.
Opprette en Elementor global widget
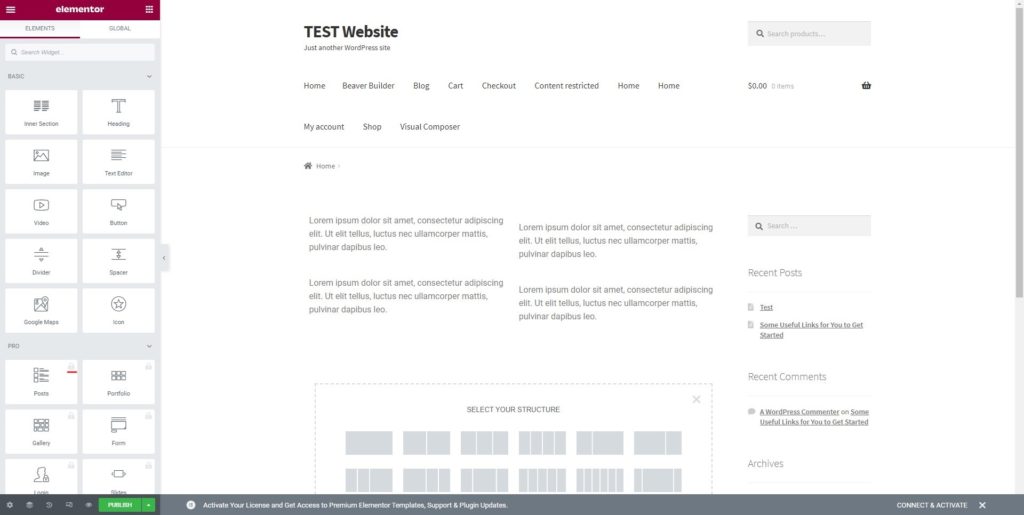
Det er supert enkelt å lage en global widget i Elementor. For å lage en, må du åpne en tom side på Elementor. Ikke bekymre deg, du kan åpne hvilken som helst side.
Først må du lage en normal widget. Du kan sikkert ha noen ting i tankene dine, ikke sant? Du kan lage widgeten du vil bruke som en global widget. Her vil vi ta et eksempel på en enkel Text Editor. Dette vil være eksempelet vi vil bruke gjennom veiledningen.
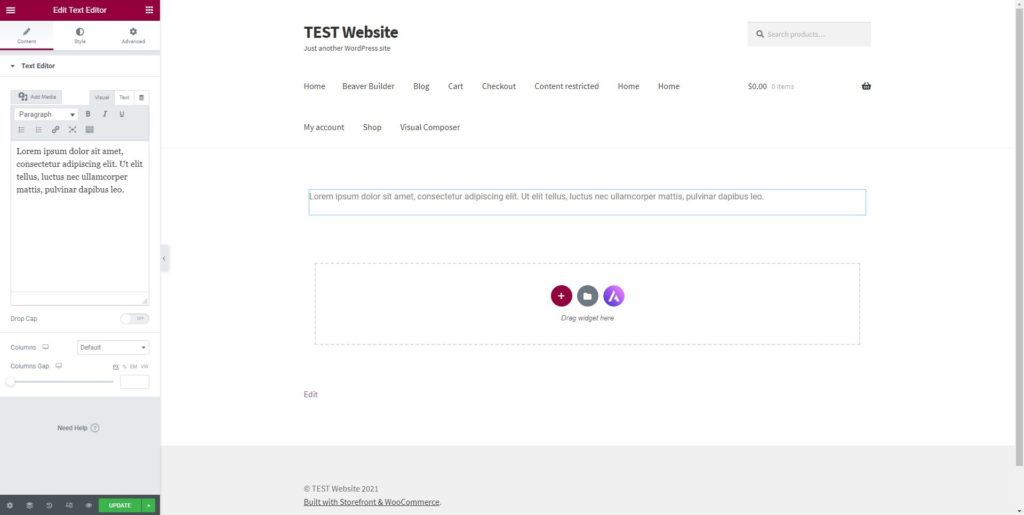
Du kan enkelt opprette en ny widget eller direkte ta widgeten fra de gitte. Når du har tatt widgeten, må du gjøre endringene der. Du kan gjøre endringene der etter eget ønske. Siden dette er en vanlig widget, kan du gjør endringene akkurat som du gjør i den vanlige widgeten.
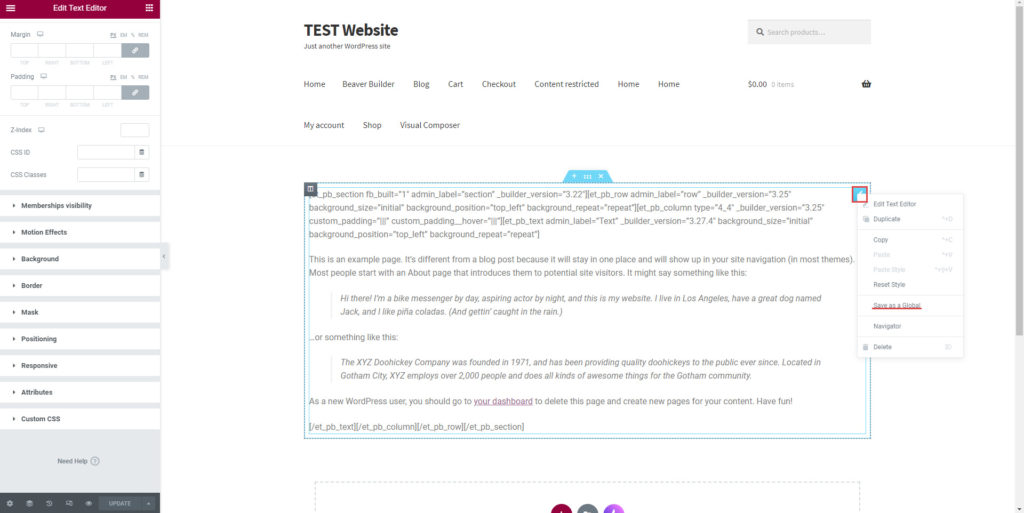
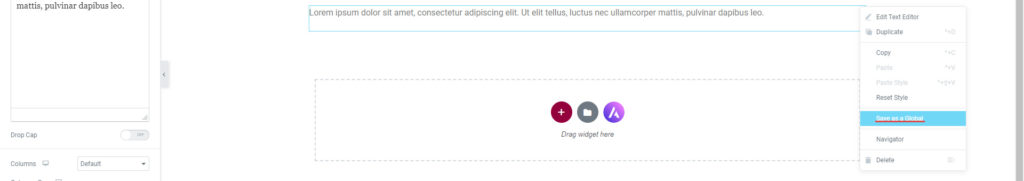
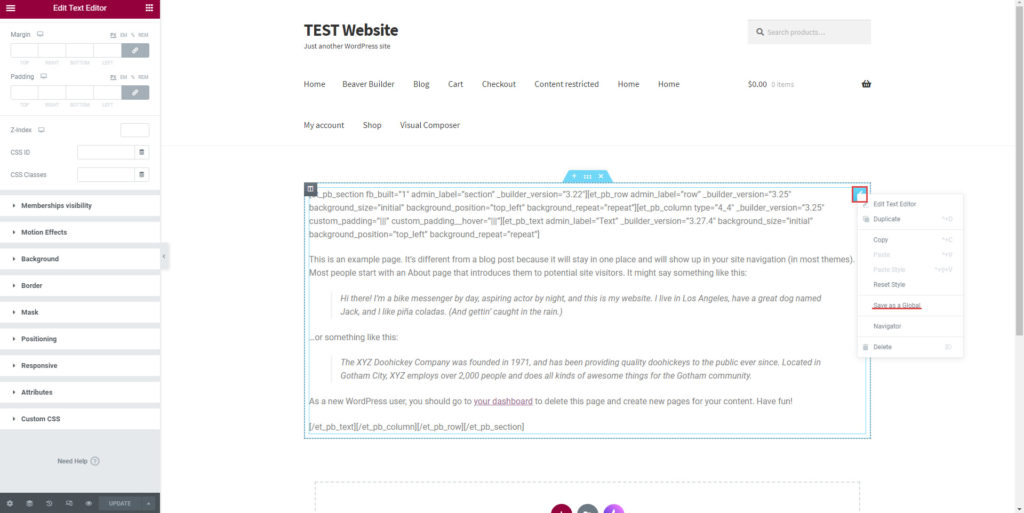
Når du gjør endringene, gjør vi det må angi den som en global widget. For å gjøre det, må vi gjøre en liten prosedyre. Du kan rett og slett høyreklikk på widgeten og det vil være en alternativet for å angi den som en global widget.
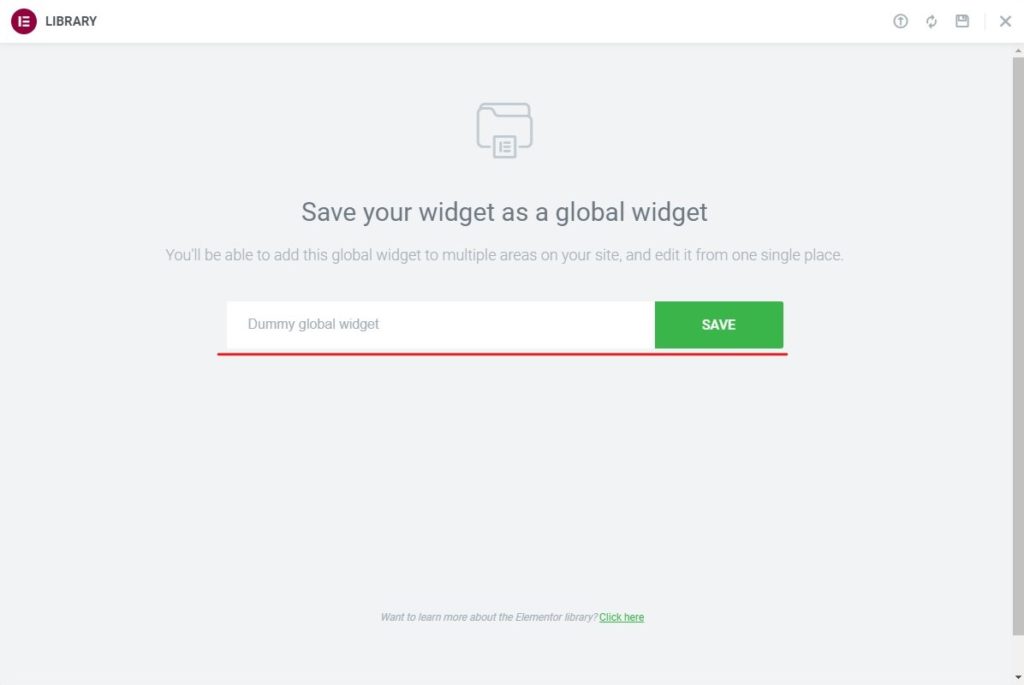
Når du klikker på den, vil den gjøre det ber deg gi et navn. Du kan gi navnet til den globale widgeten og deretter lagre widgeten.
Det er stort sett det. Du har nå lagret widgeten som den globale widgeten. Du kan deretter se den globale widgeten og også sette den hvor du vil.
For å oppsummere, her er trinnene.
- Lag en widget og tilpass den.
- Høyreklikk på den og trykk "Sett som global".
Vi vil nå se hvordan du kan sette den globale widgeten hvor som helst du vil.
Legge til den globale widgeten med Elementor
I delen ovenfor har vi nettopp opprettet en widget og satt den som den globale widgeten. Nå er jobben vår å legg til widgeten som den globale widgeten hvor som helst du vil. Per nå vil den ikke vises noe annet sted.
Derfor må vi sørge for at vi legger den til på alle sidene vi trenger. Når den er lagt til alle sidene, kan vi rediger widgeten og den vil gjøre endringene overalt. Denne delen vil dekke hvordan vi kan legge til widgeten hvor som helst vi vil.
Først må du åpne siden der du vil legge til den globale widgeten. Hvis du for eksempel vil legge til den globale widgeten i sidefeltet og bunnteksten, kan du åpne sidefeltsiden og bunntekstsiden.
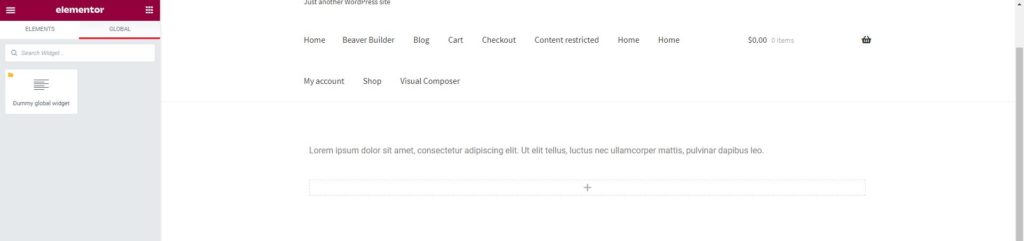
Når du har åpnet seksjon med Elementor, I venstre panel, du vil se to hovedfaner. Den ene er der vi kan legg til de vanlige widgetene og den andre vil være for det globale. Vi må klikke på den globale fanen i venstre panel.
I den globale fanen finner du alle Elementor globale widgets som vi har laget. Hvis du følger den nøyaktige guiden, vil den kun vise én widget her, da vi kun har laget en widget så langt.
For å oppsummere trinnene.
- Klikk på Global-fanen og dra widgeten
Legger til den globale widgeten hvor som helst
Når du bruker WordPress, vil du kanskje legge det til der du ikke har brukt Elementor. For eksempel, hvis du bruker temaets standardbunntekst og vil legge til den globale widgeten der, kan det være en tøff jobb, ikke sant?
Vi vil se hvordan du gjør det. Det er ikke så vanskelig som du tror det er. Vi vil dekke trinnene for å gjøre det samme.
Til å begynne med kan du åpne widgetpanelet som du vanligvis legger til widgeten fra. Du kan gå over til Utseende > widgets og finn seksjonen.
Nå oppstår hovedspørsmålet. Hvordan kan du legg til Elementors globale widget i widgetdelen der Elementor ikke støttes? Vel, for det må du følge noen enkle trinn.
På høyre side der du ser alle widgetene, vil du også se et widgetalternativ kalt "Elementor Widget-bibliotek". Når du klikker på den, vil den gjøre det åpne en rullegardinmeny.
Det vil være mange alternativer i rullegardinmenyen, du må finn den globale malen vi nettopp opprettet ovenfor. Det vil vise navnet på widgeten som vi satte tidligere. Når du klikker på den, vil den tillate deg å legge til den globale widgeten der. Ikke bekymre deg, det vil være et alternativ som indikerer at det er en global widget. Så du kan bekrefte at det er en global widget.
For ikke å nevne, du kan også lage en global widget herfra. Redigeringen kan også gjøres herfra. Den vil fungere akkurat som den globale widgeten du oppretter fra Elementor-sidebyggeren. Så det er ingenting å bekymre seg for her.
Legger til global widget ved hjelp av Shortcode
Kortkoder er flotte når det kommer til WordPress. Mange bruker allerede kortkoder på best mulig måte. Hvis du også er en stor fan av shortcode, er det gode nyheter for deg. Du kan også legg til Elementor globale widget ved å bruke kortkode. Dette er nok en flott funksjon gitt av Elementor som du kan bruke.
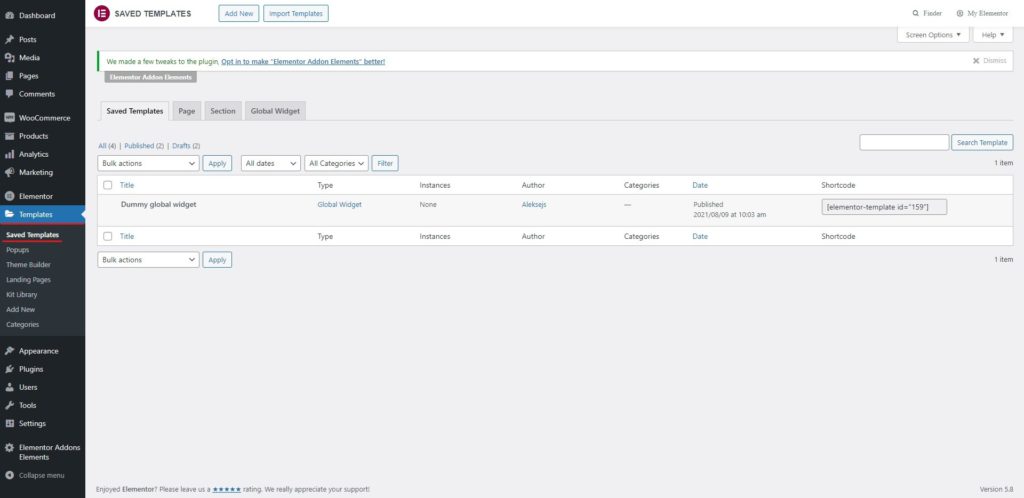
For å gjøre det, kan du gå over til maler > Lagrede maler > Global widget. De malalternativ vil være tilgjengelig i WordPress-dashbordet.
I den lagrede malen vil du finn widgeten i tillegg til du finner kortkoden der også. Du kan rett og slett kopier og lim inn kortkoden og den vil vise den globale widgeten.
Du kan bruke kortkoden hvor som helst du vil. Så lenge WordPress støtter kortkoder i det området, kan du bruke kortkoden til å vise Elementor-widgeten. Så du kan til og med bruke kortkoden for å vise den globale widgeten.
Sørg for at du ikke rediger kortkoden og lim den inn som det er.
Når du snakker om redigering, vil du kanskje vite hvordan du redigerer widgeten, ikke sant?
Redigere widgeten
Vi skal nå se hvordan du kan redigere widgeten. Vi har allerede opprettet og til og med lagt til widgeten som den globale widgeten. Nå, hva om vi ønsker å gjøre endringene? Når vi gjør endringene, bør endringene være synlige for alle widgetene, ikke sant? Derfor må vi redigere den globale widgeten og ikke den normale widgeten.
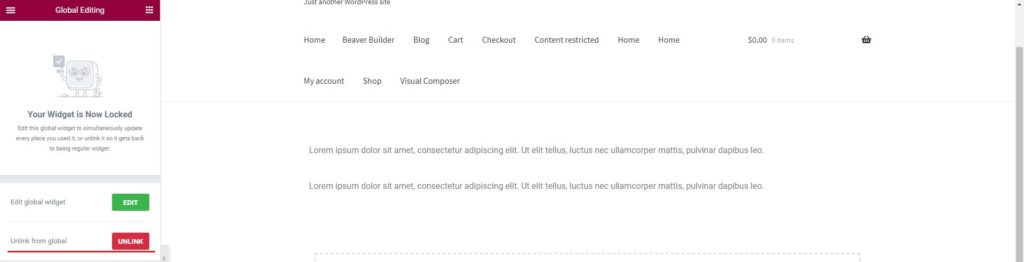
Det er enkelt og raskt. Først må du åpne en hvilken som helst side i Elemetor der widgeten er lagt til. Du kan ganske enkelt klikke på redigeringsikonet på widgeten og det vil det ber deg redigere den globale widgeten. Du kan velge det og deretter gjøre endringene.
Du kan lage endringer hvor som helst i noen av de globale widgetene, og det vil finne sted i alle widgetene. Resten av redigeringsprosessen er den samme som du redigerer den vanlige widgeten. Du kan gjøre endringene og deretter lagre dem. Det vil endre alle globale widgets på nettstedet ditt. Derfor kan du sikkert gjøre endringene.
Fjerner koblingen til widgeten
Hvis du ønsker å koble fra en widget og foreta endringene i ett spesifikt Elementor-element, kan du ganske enkelt høyreklikk på widgeten og velg deretter "Koble fra global widget".
Det er stort sett det. Du har nå koblet den fra den globale widgeten og widgeten oppfører seg nå som en individuell widget. Så du kan også bruke det samme.
Dette handlet om å koble fra widgeten. Hvis du for eksempel vil at en widget skal være forskjellig fra resten av alle, kan du koble fra og gjøre endringene.
La oss nå snakke om å fjerne Elementors globale widget.
Sletter widgeten
Det er mye enklere enn du tror. Du kan bare gå over til maler > Lagrede maler > Global widget og slett den derfra.
Slettingsprosessen er den samme som du gjør i WordPress.
En ting å huske på her er det det vil slette widgeten fra overalt. Så når du sletter malen, det vil ikke være noe sted hvor du vil se den globale widgeten. Folk sletter ofte kampanjewidgeten etter at arbeidet er gjort.
Hvis du har et tilbud som varer i noen dager og du vil vise banneret flere steder, kan du bruke den globale widgeten og vise den overalt. Etter at salget er over, kan du slette Elementors globale widget.
Siste ord om global widget i Elementor
For å konkludere, handlet alt om Elementor global widget. Vi så alt du trenger å vite om widgeten. Vi så hvordan du kan lage den, redigere den og til og med slette den. Vi dekket også hvordan du kan sette den inn hvor som helst du vil ved å bruke ulike teknikker for å gjøre ting litt enklere. Derfor kan du helt sikkert begynne å bruke Elementor globale widget. Global widget er mye mer nyttig hvis du vil vise det samme på forskjellige steder. Å legge til dette vil hjelpe deg på forskjellige steder. Så du kan sikkert ha det.