Hvordan lage en klebrig kolonne med Elementor?
Innholdsfortegnelse
Elementor klebrig kolonne er en av tingene du kanskje vil ha på Elementor-nettstedet. De fleste bruker hjemmesiden laget med Elementor, ikke sant? Vi vedder på at du også er det. Hvis det er tilfelle, er du på rett sted. I dette innlegget skal vi se hvordan du kan lage en klebrig kolonne med Elementor. Veiledningen vil dekke en trinn-for-trinn-guide for hvordan du kan bruke den. Vi vil også se hvor du kan bruke den og se den virkelige applikasjonen. Så la oss komme i gang og se det grunnleggende om den klebrige kolonnen.
Hva er Elementor klebrig kolonne?
Vi vil begynne med det grunnleggende spørsmålet som folk flest har i hodet. Mange har ingen anelse om hva en klebrig kolonne er. Så vi starter med det samme.
Elementor klebrig kolonne er en kolonne som blir klissete. La oss si at du har tre widgets i kolonnen. Den første kan være banneret, den andre kan være e-postmeldingen, og den siste kan være de siste kommentarene.
Så når vi setter Elementor klebrig kolonne, vil kolonnen bli sittende fast på samme sted. Når brukeren kommer inn på nettstedet, vil de se hjemmesiden og deretter kolonnen. Nå, vanligvis når brukeren vil rulle ned, kolonnen vil også bli rullet ned. Det vil ikke skje hvis kolonnen blir klissete.
Derfor vil kolonnen være der på samme sted.
Nå har folk alltid noen spørsmål – hva skjer med widgetene som er under skjermen? Hvis kolonnen er klissete, vil brukeren gjøre det bare kunne se widgetene som er på skjermen. Så du må sørge for at kolonnen har en begrenset mengde widgets.
Vi vil nå gå videre til opplæringen om hvordan du gjør det.
Hvordan sette Elementor klebrig kolonne?
Vi starter nå veiledningen og ser hvordan du kan gjøre det. Det er én standardmåte som de fleste vil bruke. Dette er en av de verste måtene du kan sette Elementor klebrig kolonne på. Vi vil også se årsaken til det samme.
Standardmåten for å angi Sticky Column
Nå vil vi se den nøyaktige måten på hvordan du setter Elementor klebrig kolonne.
Vanligvis ville du det klikk på kolonnen du ønsker skal være klissete. Du vil da se sidepanelet der du kan gjøre endringene. Det er her du skal gjøre prosedyren.
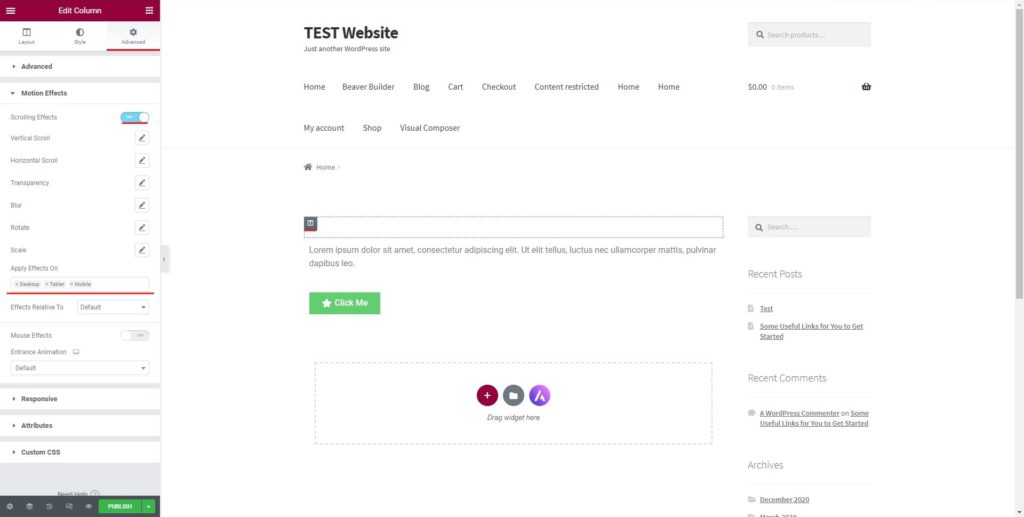
Man kan rett og slett gå over til det avanserte panelet. I det avanserte panelet vil det være et alternativ kalt Bevegelseseffekter. For de som ikke vet Bevegelseseffekter i delen der du kan angi kolonnens posisjon og angi effektene også.
Når du klikker på den, vil det være et alternativ for å gjøre den klissete. Du kan ganske enkelt slå den på og jobben din er nesten ferdig. Ting er imidlertid ikke så lett.
Mange vil gjøre samme prosedyre og tro at jobben er gjort. Uten tvil vil det sikkert gjøre søylen klissete, men få ulemper følger med det. Vi vil se det samme i neste avsnitt.
Hvorfor ikke bruke standardmåten?
Standardmåten er den enkle måten å gjøre det på. Det er ingen hemmelighet her. Det er imidlertid noen av de grunnleggende tingene du må huske på her.
Når du bruker standardmåten for å gjøre kolonnen klissete, det vil bare invitere til problemer. I de fleste temaene er det eneste som kommer til å være klissete elementene, ikke kolonnen.
Så, når du sjekk nettsiden og bla nedover siden, vil du se at elementet inne i kolonnen ikke sitter ordentlig fast der. Den kommer ut og du vil bare se kolonnen. Dette er hovedproblemet du vil finne. Vi vil også se den nøyaktige måten å fikse det på.
For det, du må gå med tilpasset CSS. Custom CSS er et flott alternativ som du vil finne Elementor. Det vil tillate deg å stille inn mange ting.
Så vi vil bruke den samme måten å se Elementor klebrig kolonne. Dette vil sikre at elementene eller vi kan si at innholdet i kolonnen forblir på kolonnen selv når brukeren vil rulle til bunnen.
Nå som du vet hvorfor du bør bruke den tilpassede CSS-måten for å angi den klebrige kolonnen, vil vi begynne trinnene for å gjøre det samme.
Tilpasset CSS for å gjøre kolonnen klissete
Ikke bekymre deg, du trenger ikke å kunne CSS for å gjøre dette. Du kan gjøre det i enkle trinn. Vi vil se den nøyaktige måten på hvordan du kan gjøre kolonnen klissete. For det må vi begynne med det grunnleggende trinnet.
Det grunnleggende trinnet er hvor vi vil velg kolonnen du vil gjøre klebrig. Du kan velge kolonnen og du vil se venstre panel hvor du kan gjøre alle endringene.
Til nå er det samme prosedyre som vi gjorde på standardmåten. Nå er det her endringene vil begynne. Vi vil gjøre endringene nå som er annerledes,
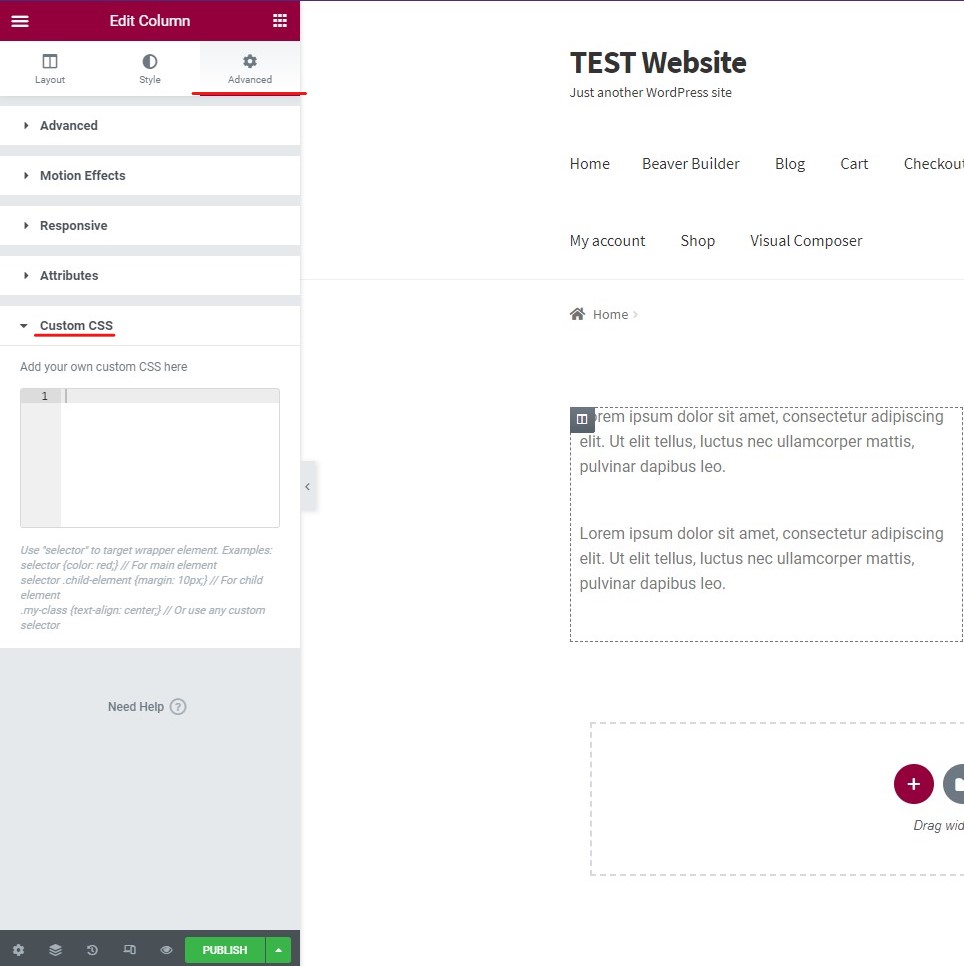
I den avanserte fanen i panelet vil du se et alternativ kalt "Custom CSS". Det blir plass til det samme. Det er her du kan legge til tilpasset CSS.
Her er koden du må legge til der.
selector { posisjon: klebrig; posisjon: -webkit-klebrig; topp: 50px; }
Når du legger til koden ovenfor, vil det gjøre kolonnen klissete.
Forklaringen er enkel. De velgeren vil velge hele kolonnen. Den neste koden er – WebKit-klistret er hvor du har gjort hele kolonnen klissete. Dette vil sikre at innholdet og kolonne forbli statisk og begge forblir på samme sted når brukeren ruller til bunnen.
Det siste er effekten. Når brukeren vil bla til 50 px, vil den klebrige overskriften starte.
Nå som du vet om koden, kan du også gjøre endringene her og tilpasse den etter ditt behov.
Dette var bare den grunnleggende ideen om hvordan du setter Elementor Sticky-kolonnen. Nå skal vi se de avanserte triksene.
Avansert kode
Nå vil vi se litt avansert kode om hvordan du kan gjøre forskjellige endringer. Den største endringen du kanskje vil gjøre er å begrense enhetene.
Du vil kanskje begrense antall enheter hvor du kan se kolonnen.
La oss se et eksempel her. Du vil kanskje vis den klebrige kolonnen til brukerne som er på skrivebordet men hvis du viser den klebrige kolonnen for personene som er på mobiltelefoner, blir det det vanskeligere for dem å lese innholdet. Derfor, i dette tilfellet, må du kanskje se etter den andre veien og skjule den klebrige kolonnen for dem.
Heldigvis, med få tilpasninger, kan du gjøre endringene som vil gjøre synligheten litt mer kontrollert. Med enklere ord kan du angi enhetene der brukeren skal kunne se Elementor-spalten.
Vi får se hele greia her. Her er CSS-koden du må lime inn i den tilpassede CSS-delen.
.body selector, .body selector {
posisjon: klebrig; posisjon: -webkit-klebrig; topp: 50px;
}
De fleste vil ha fått den grunnleggende ideen her. Koden vil la bare den klebrige kolonnen være synlig for skrivebordet og nettbrettet. Derfor, hvis brukeren besøker nettstedet fra en mobiltelefon, vil de ikke se den samme klebrige kolonnen. I stedet vil de se den vanlige kolonnen.
Du kan gjøre endringene i koden og bruke den etter eget valg. Til syvende og sist er hovedmålet å sikre at du gir den beste opplevelsen til brukerne.
Applikasjoner av Elementor Sticky Column
Nå, hvis du tenker på hvor du kan bruke den, er du på rett sted. Vi vil nå se hvor du kan bruke den klebrige kolonnen.
Det finnes mange måter du kan bruke den klebrige kolonnen på, her er noen av de beste brukene.
Annonser: Du kan bruke den til reklamen. Du kan sett et banner der du kanskje promoterer en rabatt eller det kan være en banner for tredjepartsannonsen. Du kan vise den som en klebrig kolonne. Dette vil sikre at brukeren vil se hele annonsen før de fortsetter og leser hele innholdet. Hvis kolonnen fremhever banneret, vil det sikkert invitere flere til å klikke på lenken.
Beskrivelse: En annen flott måte som folk bruke den til et abonnement. Du kan bruke den til å samle inn e-postadressene til personene som følger deg. Når folk skriver inn e-postadressene sine, kan du samle det samme via e-post. På denne måten kan du utvide e-postlisten din og få flere til å melde seg på nyhetsbrevet. Dette er en fin måte å øke listestørrelsen på.
Tomrom: Mange bruker det rett og slett fordi de ønsker ikke å vise plassen etter at innholdet er over. Vanligvis vil ikke kolonnen ha flere ting å vise. Så når kolonnens seksjoner kommer over, vil det bare være en tom kolonne. Dette vil føles som om noe mangler. Hvis innholdet er på venstre side og kolonnen er tom, ser det ikke bra ut. Derfor kan man bruke den klebrige kolonnen her.
Avhengig av nettstedet ditt, vil du kanskje bruke det til andre ting også.
Tips om bruk av Elementor Sticky Column
Nå skal vi se noen av tipsene for bruk av den klebrige kolonnen. Du kan følge alle tipsene for å bruke den mer effektivt. Dette er tipsene du kan følge.
Antall elementer: Sørg alltid for at du bruker et begrenset antall elementer i kolonnen. Hvis det er flere elementer, vil du ende opp med en rotete kolonne. Derfor bør antallet være begrenset som passer på skjermen.
Enheter: Du kan sikkert deaktivere den klebrige kolonnen for mobile enheter. Når brukerne sjekker nettstedet ditt fra en liten skjerm, kan den klebrige kolonnen vise seg å være irriterende i så fall. Så du kan sikkert deaktivere den for den mindre skjermen.
Attraktiv: Du kan alltid sørge for at elementene du viser i kolonnen er attraktive. Hvis du ikke viser dem attraktive eller interessante elementer, vil de ikke like den klebrige kolonnen. Så hvis du setter opp et banner, sørg for at designet er flott.
Innhold: Du må også sørge for at den klebrige kolonnen ikke ender opp med å blokkere innholdet. Innholdet skal være synlig fra alle enhetene. Så sjekk innholdet ditt først, og deretter kan du tenke på å legge til den klebrige kolonnen.
Viktige ting først: Sekvens er nok en interessant ting å fokusere på her. Du bør sørge for at kolonnen er i riktig rekkefølge. Hvis det er et nyhetsbrev og nyere kommentarer i kolonnen, bør nyhetsbrevet være først.
Testing: Når du har angitt alle tingene, test nettsiden fra en annen enhet for å se om alt fungerer bra og om alt innholdet på nettstedet er synlig eller ikke.
Avsluttende ord
For å konkludere, dette er hvordan du kan legge til klebrig kolonne i Elementor. Du kan sikkert følge tipsene nedenfor sammen med opplæringen. Dessuten, hvis du gjør endringer i Elementor CSS, bør du sjekke koden ordentlig før du publiserer den. Derfor har vi nevnt at testing av nettsiden er ekstremt viktig. Hvis du vil leke med CSS, kan du kopiere gjeldende CSS og lagre den et sted. Deretter kan du gjøre endringene, og hvis endringene ikke er gode, kan du gå tilbake til den opprinnelige. Dette er grunnen til at du bør lagre den.