Hvordan lage modal popup på Elementor?
Innholdsfortegnelse
Vil du lage Elementor modal popup? Denne guiden vil dekke alle tingene du trenger å se. Vi vil se ulike måter du kan gjøre dette på. Veiledningen vil dekke en grundig opplæring om det samme. Som et resultat vil du enkelt kunne lage din modale popup. Det er enkelt og vil ikke ta lang tid å lage det samme. Vi vil se flere måter å lage en popup ved å bruke din favorittbygger som er Elementor-bygger.
Så, uten å kaste bort mer tid her, la oss komme i gang og se hvordan du kan lage popup-vinduet for deg selv. Vi skal først lære mer om det samme.
Hva er Modal Popup?
Du har tydeligvis et hode på en popup ikke sant? Når du besøker et nettsted og du ser en plutselig boks som ber om e-postadressen din, er popup-vinduet. Nå er dette veldig vanlig siden disse popup-vinduene har vært på internett i lang tid. Det er en ultimate måten å fortelle brukerne om et rabatttilbud eller be dem om e-postadressen.
Moderne nettstedeiere bruker det også til å tilby gratis. De vil be om e-postadressen din i retur. Nå kan en vanlig popup være veldig forskjellig fra nettstedet.
Modal popup er noe lignende. En modal popup vil bruke samme tema som nettsiden. Så brukerne vil føle at popup-vinduet er best egnet for nettstedet. Selvfølgelig kan brukerne lett vite at det er popup men de vil føle at det er en del av nettstedet.
Derfor er den modale popupen mer populær i disse dager.
Nå, hvis du lurer på om du kan lage en modal popup ved hjelp av Elementor, er svaret ditt ja. Du kan enkelt lage en modal popup ved å bruke Elementor.
Ulike måter å lage Modal Popup på
Nå er det tre måter du kan lage Elementor modal popup på.
Som du kanskje vet er det en gratisversjon av Elementor tilgjengelig. Den dårlige nyheten er imidlertid at gratisversjonen kan ikke hjelpe deg for å lage en Elementor modal popup. For det, du må gå med pro-versjonen.
Det er litt vanskelig å lage en modal popup ved å bruke pro-versjonen også. Derfor vil vi se en enkel måte å gjøre det på.
Den enkle måten er for å få et tredjeparts tillegg. Du kan gå med et tredjeparts tillegg, og de vil tillate deg det lage en modal popup på enklest mulig måte.
Nå kan det hende at noen allerede har proversjonen av Elementor, og noen planlegger å få en. Så denne veiledningen vil dekke alle tre måter. Hvis du lurer på hva som er den tredje måten, er det den samme som den andre. Vi vil bruke en annen tredjeparts plugin for å legge til popup-vinduet. Den eneste forskjellen er at den tredje plugin er gratis å bruke, men det er visse begrensninger. Vi vil lære mer om det etter hvert som vi går videre.
Vi vil først se hvordan du kan lage en modal popup ved å bruke pro-versjonen av Elementor, og deretter vil vi se det samme for tredjepartstillegget. Den vil dekke nesten alle tingene du trenger å vite om å lage popup-vinduet. Så det er ingenting å bekymre seg for.
Ta en kopp kaffe og følg trinnene.
Lag Elementor modal popup ved hjelp av Elementor Pro
Først må du skaff deg pro-versjonen og betal for den. Du kan gjøre prosedyren og deretter følge trinnene. Vi vil ikke dekke de grunnleggende trinnene som å installere plugin, etc.
I stedet vil vi komme direkte til poenget og dekke viktigere ting.
Trinn 1: Opprette oppsettet
Først må du nå oppsettet. Når vi oppretter en side, går vi til Ny > Side og velg deretter et oppsett.
Her er vi ikke opprette en side, derfor må vi velge en mal direkte.
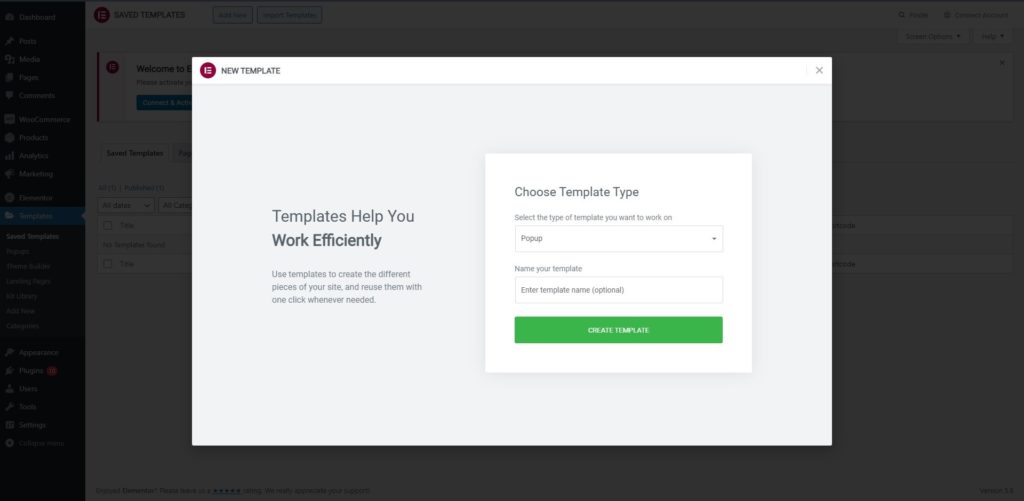
For det kan du åpne WordPress-dashbordet og deretter gå over til malen. Når du går til malalternativet, må du velge Popup alternativet.
Den vil vise en haug med popup-vinduer hvis du har importert dataene. Hvis ikke, vil det være et alternativ for å legge til en ny popup. Vi klikker direkte på legg til ny popup og gjør resten av prosedyren derfra.
Når du klikker på legg til ny, vil det lage et tomt oppsett.
Trinn 2: Opprette en mal
Når vi lager en Elementor modal popup, vil vi må fikse en mal. Hvis vi har en mal, kan vi kalle den en Elementor modal popup.
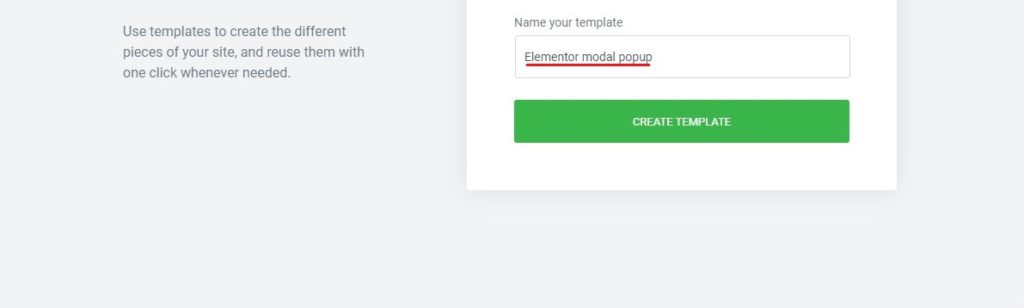
Du kan gi malen et hvilket som helst navn. Hvis du lærer, kan du gi navnet "Elementor modal popup" for å komme i gang med.
Etter at du har gitt navnet, er du klar til å fortsette til neste trinn.
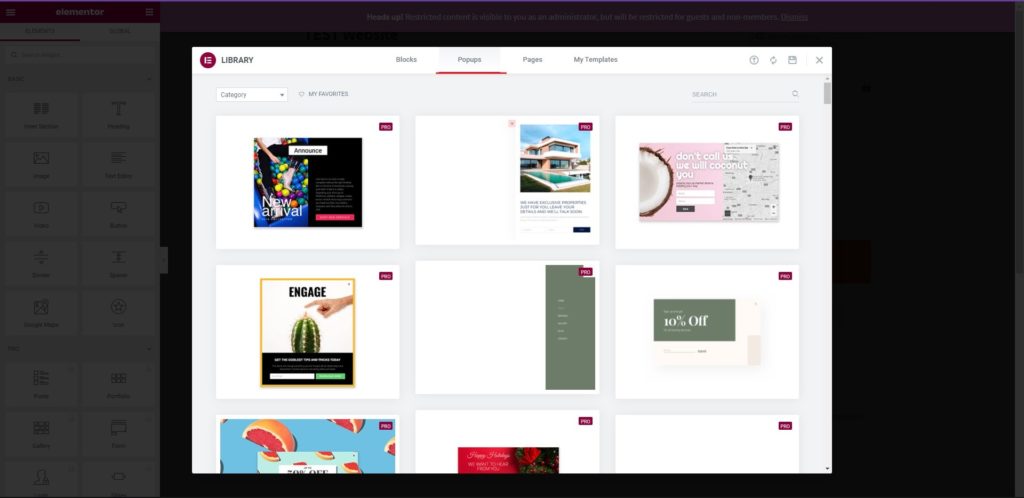
Det neste trinnet er der du må velg en perfekt mal. Nå, hvis du har et generisk tema som er populært, kan du bruke hvilken som helst mal fra Elementor-malene. Men hvis du bruker et unikt eller skreddersydd tema, du må gi litt tid til malen.
Her må du lage en egen mal. Før deg lage malen din, kan du se etter den beste malen som kan passe deg.
Det gode er at Elementor lar deg tilpasse malen slik du vil. Så hvis du tror at farger og noen grunnleggende konfigurasjoner er et problem, kan du velge hvilken som helst mal fra den gitte listen og deretter gjøre endringene i den samme. På denne måten vil du få en unik mal som passer ditt tema.
Men hvis du ikke finner noen passende mal, kan du må lage en selv. Det vil ikke ta deg lang tid siden det er noe grunnleggende tilpasning som trengs.
Den beste måten ville være å ta inspirasjon fra en av malene og lag en deretter. Men hvis du er en ekspert, kan du det lag din Elementor modale popup helt selv. Dette avhenger av din ekspertise.
Ikke bekymre deg, du kan komme i gang med den grunnleggende malen og tilpasse den senere, noe som bringer oss til neste trinn.
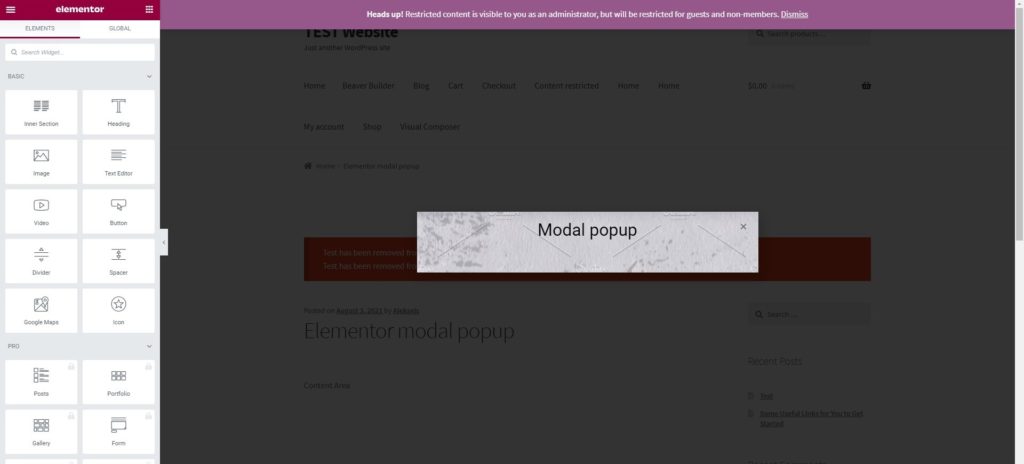
Trinn 3: Konfigurasjon og redigering
Det er her du må gjøre endringene i tilpasningspanelet. Akkurat som deg redigere siden i Elementor, du kan også redigere den modale popupen.
Derfor kan du gjøre tilpasningene her. Det vil inkludere endre størrelse, plassering, farger, tekststil osv. Det venstre panelet vil ha alle alternativene å velge mellom.
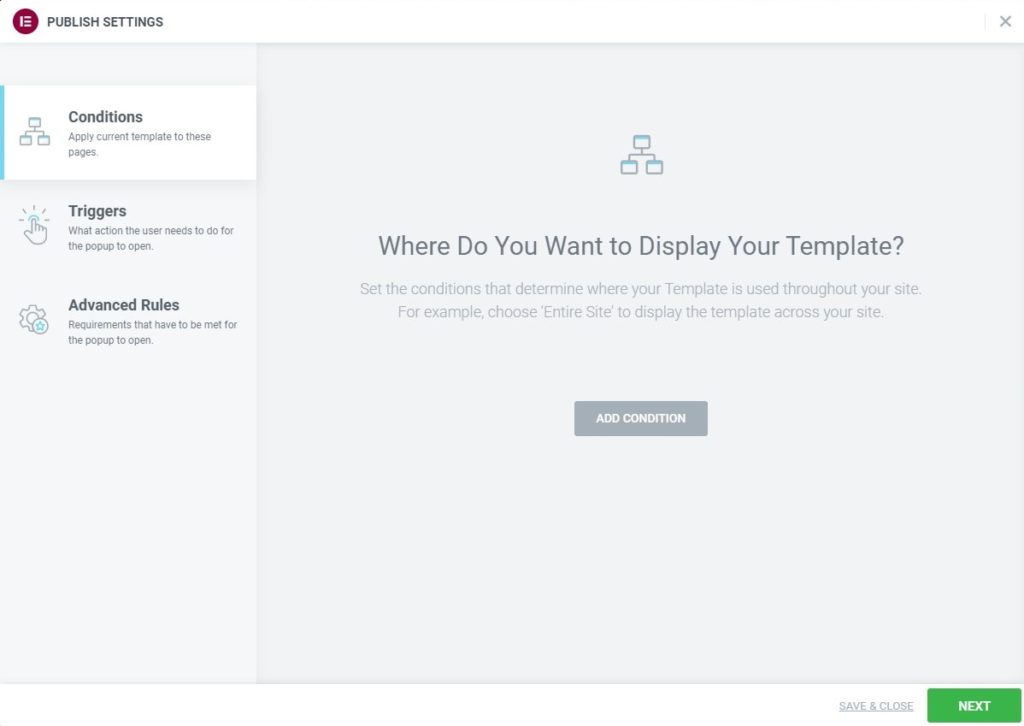
Trinn 4: Utløsere og betingelser
Så snart du trykker på publiser-knappen, blir du det bedt om å sette betingelsene og utløse. Det er her du kan stille visse betingelser for når popup-vinduet vises.
For eksempel, hvis du vil at Elementor modal popup skal vises bare når brukeren kommer til hjemmesiden, kan du angi det samme i tilstanden.
På samme måte kan du også sette avtrekkeren. Dette vil fortelle deg når popup-vinduet skal utløses. Du kan for eksempel angi 2 sekunder etter at brukeren besøker siden.
Deretter kan du publisere popup-vinduet og se om det fungerer som det skal eller ikke.
Hvordan legge til Elementor Modal Popup ved å bruke UAE?
Elementor har noen av tilleggene som du kan bruke til å lage en modal popup. Det er et populært tilleggsprogram kalt Ultimate Addons. Det er en betalt plugin hvor du vil få tilgang til hundrevis av widgets.
Modal popup er en av dem. Så hvis du vil bruke dette, du må først få Ultimate Addons for Elementor fra den offisielle nettsiden. Du kan installer den som en plugin og aktiver den.
Deretter kan du følge trinnene nedenfor for å lage din modale popup.
Trinn 1: Opprett siden og legg til widgeten
Du kan lage en side akkurat som deg lage en normal side i Elementor. Du kan gå over til Ny > Side og bruk deretter Elementor.
Nå, det er her spillet begynner. Du må velg widget-alternativet herfra. Så snart du velger widget-alternativet, vil du se det modale popup-alternativet der. Du kan deretter velge den.
Trinn 2: Velg type
Du kan deretter velge typen. Det finnes ulike oppsett som in-video, slide-in osv. Du kan velge den som passer best for deg.
Trinn 3: Tilpasninger
I neste trinn må du gjør alle tilpasningene. Vær oppmerksom på at det ikke er andre steder du kan stille vilkårene og utløse.
Du må gjøre alle disse tingene her. I venstre panel vil du ha tre hovedkolonner som du kan gjøre alle konfigurasjonene fra.
Du kan endre teksten, fargen, størrelsen og til og med angi utløserne herfra. Når du har gjort alle endringene i popup-vinduet, kan du publisere den direkte. Det kan ta litt tid før du finner ut hvordan du kan stille inn utløsere og betingelser.
I den første fanen er "Innhold"-fanen er der du vil se skjerminnstillinger, modale popup-innstillinger og innstillinger for lukkeknapp. Du kan angi alle disse alternativene, og du er halvveis der. Slik kan du komme i gang med tilpasningsdelen.
Når du har gjort tilpasningene, kan du publisere det, og det er stort sett det.
Hvordan lage en Modal popup gratis?
De to ovennevnte var hovedsakelig fokusert på den betalte delen. Det er her du må kjøpe tillegget eller plugin for å få modal popup. Nå skal vi se en gratis teknikk som du kan bruke til å lage en modal popup.
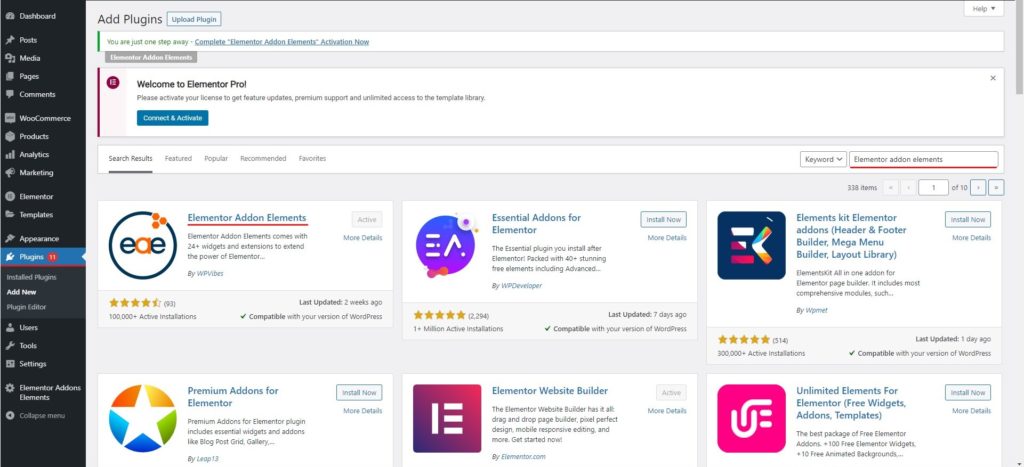
Vi skal bruke et tillegg her. Det kalles Elementor Addon Elements. Plugin-en er ikke så populær som de to over. Men hvis du vil lage en popup og komme i gang gratis, kan du sikkert bruke denne.
Først må du installere plugin-en, og deretter kan du følge trinnene.
Selvfølgelig er det visse begrensninger her. Den største begrensningen er at du kan ikke få popup-vinduet direkte utløst. Brukeren må klikk på en knapp for å se popup-vinduet. Dette er en av grunnene til at folk ikke bruker gratis plugin.
Videre kan malen også være et problem. I de ovennevnte pluginene er det ulike maler du kan velge mellom. Her vil du ha veldig grunnleggende maler med en svært begrenset mengde tilpasninger tilgjengelig. Derfor må du ha dette i bakhodet mens du bruker plugin.
Trinn for å lage modal popup på Elementor
Vi vil nå se fremgangsmåten for hvordan du kan komme i gang.
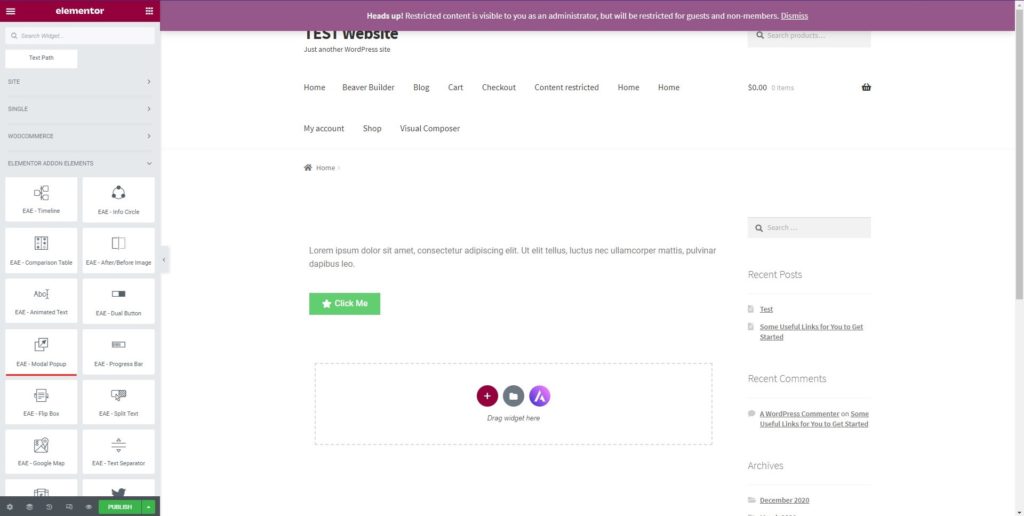
- Først må du lag Elementor-siden din akkurat som du gjør det.
- Nå, velg den modale popup-widgeten fra tilleggene.
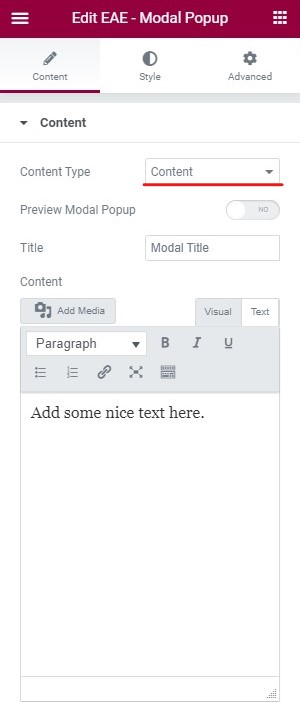
- Deretter må du velge type popup enten det er enkelt innhold eller blandet innhold der du skal vise teksten og bildene.
- Etter å ha valgt type, du kan redigere tekst og bilder.
- Deretter kan du publisere den direkte.
- Du vil se popup-vinduet når du klikker på den angitte knappen.
Dette er den beste måten du kan bruke hvis du vil vise popup-vinduet kun ved knappeklikk. For andre ting kan det være lurt å bruke de ovennevnte tipsene.
Siste Ord
For å konkludere, dette er hvordan du kan lage Elementor modal popup. Det er få måter du kan gjøre det på. Vi anbefaler deg på det sterkeste å bruke en av de to første metodene. Ettersom det er flere funksjoner, kan du lage en perfekt Elementor modal popup og samle potensielle kunder etter eget valg. Begge er gode plugins. Du kan bruke den som passer deg best. Du kan ta en titt på de andre widgetene som Elementor Pro og Ultimate-tillegg tilbyr. Deretter kan du velge den beste i henhold til ditt valg og dine krav.