Hvordan sette tekst over et bilde i Elementor
Innholdsfortegnelse
Du har kanskje sett mange nettsteder der du kanskje har sett teksten på toppen av bakgrunnsbildet. Vi vil se hvordan du kan ha Elementor tekst over bildet. Vi skal se hvordan du kan ha Elementor-tekst over bildet. Det er forskjellige måter du kan legge det til. Veiledningen vil dekke noen måter du kan legge til teksten på. Så dette vil være nyttig for deg. Vi foreslår at du leser hele veiledningen og deretter bestemmer deg for hvilken som er den beste metoden du kan bruke.
Hvordan legge til Elementor-tekst over et bilde?
Den første metoden vi skal se er veldig enkel og den mest foretrukne metoden. De fleste av elementene du ser på internett som har tekst på toppen av bildet vil bruke metoden. Her er konseptet veldig enkelt. Vi vil først legge bildet til bakgrunnen på nettstedet. Deretter vil vi legge til teksten som et annet element på toppen av den.
Heldigvis er det nok alternativer tilgjengelig for deg til å redigere den på den måten du ønsker. Elementor har mange alternativer som du kan bruke til å tilpasse teksten og bildet. Så du vil få det beste utseendet du ønsker ved hjelp av Elementor.
De fleste foretrekker denne metoden fordi den er enkel å implementere og man kan også bruke samme metode for å legge til andre elementer på toppen av bildet. Hvis du vil legge til en abonner-knapp på toppen av bildet, kan du gjøre det her.
Så la oss komme i gang og se hva er trinnene du må følge for å legge til Elementor-tekst over bildet. Vi tar et bilde som et eksempel, men du kan legge det på toppen av hvilket som helst medium du ønsker.
Åpne redigeringssiden
Først må du gjøre det grunnleggende. Det er her vi først skal lage en side ved hjelp av Elementor. Sørg for at Elementor er installert og aktiv. Ikke bekymre deg, du trenger ikke pro-versjonen av Elementor for å gjøre det. Du kan også bruke gratisversjonen.
Du kan opprette en side og redigere den med Elementor. Deretter kan du lage en tom seksjon der vi legger til elementene.
Nå, hvis du vil legge til bildet for å være i en bestemt del, må du opprette en kolonne for det samme. Hvis du for eksempel bare vil legge til bildet i den høyre delen, kan du opprette en kolonne og deretter legge den til i delen.
Når alt er gjort, legger vi til bakgrunnsbildet i kolonnen. Du kan legge til bakgrunnsbilde i kolonnen, eller du kan til og med legge det til i seksjonen. Dette er sikkert ditt valg om hvordan du vil ha ting.
Legge til bakgrunnsbilde
Du har to alternativer her. Du kan enten legge til bildet i seksjonen eller du kan også legge det til i kolonnen. Dette er sikkert ditt valg. Avhengig av hvordan du vil legge til bildet, kan du bruke måten.
Hvis du vil legge til bildet i seksjonen, kan du høyreklikke på seksjonen og legge den til, eller du kan også klikke på kolonnen og legge den til derfra.
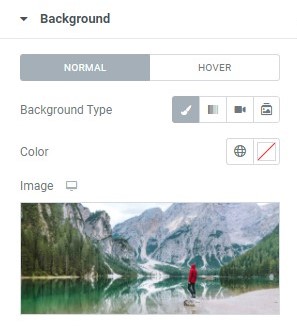
Her er den nøyaktige måten å legge den til. Du må først klikke på seksjonen og deretter vil du se venstre panel. I panelet til venstre må du klikke på "Stil"-delen der du kan gjøre endringene.
I Stil-delen vil du se delen for Bakgrunn. Det er få alternativer i bakgrunnen. Du kan velge riktig bakgrunn fra listen. Du kan enten velge et bilde eller du kan også legge til en video.
I det første alternativet kan du velge klassisk. Deretter kan du velge et bilde og bruke plusstegnet for å legge bildet til bakgrunnen.
Du kan enten velge bildet fra mediemappen eller du kan også laste det opp på egen hånd. Det vil åpne mediebiblioteket akkurat som de vanlige bildene du laster opp. Så metoden vil ligne på WordPress-dashbordet.
Rediger bakgrunnen
I neste trinn vil vi gjøre noen tilpasninger i bakgrunnen. Du kan stille inn posisjonen i bakgrunnsbildet. Vi vil se hvordan du kan stille inn posisjonen til bakgrunnen. Videre kan du også angi vedleggsalternativer.
Nå, når det kommer til størrelsen, kan du stille inn størrelsen i henhold til dine krav. Du kan stille inn bakgrunnsbildet til å passe, omslagsstørrelse, eller du kan også sette det til originalstørrelsen. Den beste måten å bestemme hvilken som er den beste måten å ha bildet på, du kan alltid leke litt med det, og du vil ha en fullstendig ide om hvordan du vil gå frem.
Deretter kan du også stille inn repetisjonsmodus hvis du har et lite bilde. Hvis du for eksempel vil at bildet skal gjenta seg, vil det bli gjentatt til slutten av delen. Vanligvis ser det ikke bra ut da det gjentatte bildet er dårlig i de fleste tilfeller. Så du kan sette den til ingen gjentakelse.
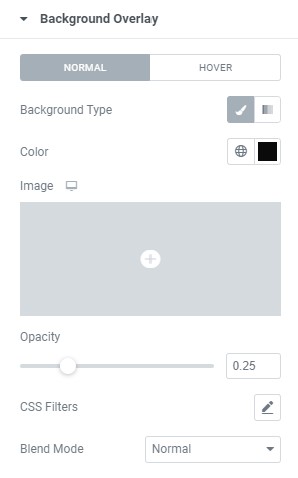
Bruke overlegget
Du kan også angi bakgrunnsoverlegget fra samme panel. Du kan også angi bakgrunnsoverlegget hvis du vil. Du har kanskje sett mange bilder der det er et overlegg. Overlegget kan ha en enkel farge, eller du kan også ha et bilde som overlegger bakgrunnen. Du har kanskje sett noen bilder som ser ganske svarte ut, dette er hvordan du kan ha et annet overlegg for bildet.
Når du har gjort alle disse tingene, er du ferdig med bildet. Nå skal vi se hvordan du kan angi teksten. Vi vil nå se den raske måten å legge til teksten på, og så begynner vi å gjøre endringene i delen.
Legge til tekst
Det neste vi må gjøre er å legge til teksten på nettstedet. Du kan legge til teksten på nettsiden akkurat som du legger til elementet på nettsiden. For det må du klikke på elementet og legge til widgeten.
Vi har nettopp lagt til bakgrunnsbildet i kolonnen og vi vil fortsatt ha muligheten til å legge til teksten i kolonnen. Her kan du ganske enkelt dra og slippe elementet du ønsker.
Hvis du for eksempel vil legge til overskriften, kan du dra overskriftsmodulen og deretter plassere den i kolonnen. På samme måte, hvis du vil legge til tekstboksen, kan du også legge til det samme.
Her er det flotte at du kan legge til alle widgets du vil. Det er mange widgets du kan legge til her.
Endre og style teksten
Du kan sikkert style teksten etter behov. Dette avhenger av tekstboksen du bruker. For eksempel, hvis du bruker tekstboksen, er det færre tilpasninger gjort fra Elementor. I dette tilfellet må du redigere den direkte fra tekstboksen. Du kan sikkert installere TinyMCE hvis du vil ha litt mer frihet i tilpasning.
På samme måte, hvis du har en overskrift, kan du legge den til på hvilken som helst måte du vil. Når du har redigert teksten, er du nesten ferdig. Du kan lagre teksten og deretter se siden for å se hvordan Elementor-tekst over bilde ser ut
Vi vil se noen av de flere triksene du kan gjøre her. Du kan endre plasseringen av teksten og beholde den hvor som helst du vil.
Stille inn posisjonen
Du kan bruke posisjonsinnstillingene til å plassere teksten på riktig sted. Nå, som standard, vil teksten enten vises i midten av den kan vises på en av sidene avhengig av hvordan du har justert den. Mange ganger ønsker vi å ha en annen plassering.
For det må du åpne det avanserte panelet der du kan legge til posisjonen. Du kan alltid legge til margen først. Det er få marginalternativer du kan gå med.
Du kan angi topp-, bunn- og sidemarger. Det er to måter du kan legge til alternativene på. Du kan enten legge det til i pikslene, eller du kan også legge det til i prosenten. De fleste foretrekker pikslene siden de allerede er mer kjent med dem. Du kan også legge det til i prosenten.,
Nå, når du først angir størrelsen, vil den gjelde for alle margalternativene. For eksempel, hvis du skriver inn 2 i toppmargen, vil det samme gjelde for bunnen og sidene.
Noen ganger vil vi bare gå inn på den ene siden. I så fall kan du klikke på lenkeknappen på siden. Når du gjør det, kan du legge inn alle feltene individuelt. På denne måten kan du enkelt komme i gang med marginene. Det vil tillate deg å sette teksten på den måten du ønsker.
Du kan deretter lagre endringene og det er det. Nå har du lagt til Elementor-tekster over bildet. Det er en annen måte å legge den til. Det får vi se nå.
Hvordan legge til Elementor-tekst over bilder ved hjelp av plugins?
Som vi har nevnt tidligere, er det en annen måte å legge til teksten på. Vi vil se hvordan du kan legge det til. For det vil vi bruke en plugin som du kan bruke til å gjøre tingen.
Konseptet er fortsatt det samme. Du må bruke samme teknikk som vi har nevnt tidligere. Dette kan ha mange mennesker i forvirring. Du tenker kanskje på hvorfor du trenger en plugin hvis du følger samme metode.
Vel, plugin-en brukes til å ha flere effekter for bakgrunnen. Du har kanskje sett mange nettsteder der teksten er stilig. Så hvis du vil ha stilig tekst, kan du sikkert bruke disse pluginene. Nå kan du sikkert vite at pluginene kan være betalt, ikke sant?
Så vi vil se to plugins som du kan bruke her. En av pluginene er gratis, mens den andre er betalt. Gratis plugin er bare for Elementor tekst over bilde, mens den andre er den komplette tilleggspakken. Du kan bruke tilleggspakken for å ha flere elementer i Elementor-arsenalet ditt.
La oss starte med plugins.
Bildehovereffekter – Elementor Addon
De første pluginene du kan bruke er Image Hover Effects. Plugin er for bildeeffektene. Du kan ha bildet etter eget ønske. Hvis du ønsker å ha en stilig effekt på bildet, kan du sikkert bruke denne plugin. Det er gratis og kan finnes direkte i den gratis plugin-katalogen av WordPress. Det er en svært begrenset plugin. Men siden det er en gratis plugin, kan du sikkert prøve den ut.
Master tillegg
Du kan alltid gå med Master Addons. Master Addons er den komplette pakken du kan bruke for Elementor. De har mange widgets du kan bruke. De har også mange flotte funksjoner her. Det er et betalt tillegg. Så hvis du vil ha noe mer til Elementor-sidebyggeren din, kan du sikkert bruke dette tillegget. Du kan se nettsiden deres for mer informasjon.
Avsluttende ord
For å konkludere, dette er måten du kan legge til Elementor-tekst over bildet. Metoden er enkel og lett å bruke. Du kan sikkert bruke plugin hvis du vil. Vi anbefaler deg på det sterkeste å leke deg litt rundt for å se hvilken som ser best ut. Du kan for eksempel prøve å sette bakgrunnsbildet i seksjonen, og så kan du prøve å bruke det for kolonnen. På samme måte kan du også prøve forskjellige posisjoner og angi forskjellige størrelser for bakgrunnsbildet. Dette vil gi deg en klar ide om hvilken Elementor-tekst over bildet som ser best ut.