Slik bruker du Elementor WooCommerce Builder
Innholdsfortegnelse
I denne opplæringen lærer vi hvordan du bygger en e-handelsbutikkside med WooCommerce og hvordan du justerer designet inn Elementor. WooCommerce er en gratis, åpen kildekode, fullt tilpassbar plugin for WordPress som legger til e-handelsfunksjonalitet til nettstedet ditt. For øyeblikket er WooCommerce den mest populære plugin på hele internett, med en bruksfordeling på 68%. 28,19% av alle nettbutikker drives av WooCommerce. Helt siden starten i 2011 har WooCommerce opplevd en jevn stigning i popularitet og viser ingen tegn til å miste markedsandeler. Dermed er det viktig å forstå pluginens indre funksjoner og hvordan e-handelsinnholdet har blitt integrert i Elementor.
Hvorfor bør du bruke WooCommerce?
Hvis tallene fortsatt ikke har overbevist deg om at WooCommerce er plugin for jobben, så la oss ta en titt på hva WooCommerce tilbyr deg. Ærlig talt, i nettutvikling er det viktig å forstå grensene for enhver plugin du kan bruke. Å oppnå en generell forestilling om hva som kan og ikke kan oppnås via en bestemt plugin er en uunnværlig ferdighet. La oss nå se hva som gjør at WooCommerce skiller seg ut blant konkurrentene.
Lav inngangskostnad
Et av de viktigste salgsargumentene er det faktum at WooCommerce er gratis. Du er i stand til å bygge en fullt operativ nettbutikk uten å bruke en krone. Husk at for å få tilgang til visse nye funksjoner og aktivere tilleggsfunksjonalitet, må du anskaffe de betalte utvidelsene. Selv om det er noen kostnader involvert, er det ingenting i forhold til proprietære e-handelsløsninger. La oss ikke glemme at det er kostnader forbundet med å kjøre en WooCommerce-butikkvertsplan, domenenavn, temaer, sikkerhet, plugins, utvidelser, vedlikeholdskostnader, betalingsbehandlingsgebyrer og så videre. Likevel er selve basisplattformen gratis å installere og gjøre som du vil. I forbindelse med gratisversjonen av Elementor vil du kunne lage nettbutikker for en minimal kostnad.
Funksjonsrik
Du kan selge alt med WooCommerce, det være seg fysiske produkter, digitale produkter eller alt i mellom. Enhver type variasjon kan justeres til dine behov - farger, størrelser, attributter, grupperte produkter, og så videre. Hvert produkt kan lages i henhold til dine spesifikasjoner, for ikke å nevne at det er en ubegrenset mengde produkter du kan lage.
Utvikler vennlig
WooCommerce er fullstendig åpen kildekode og administreres på GitHub. Du kan selv delta i videreutvikling hvis det er din kopp te. Som en konsekvens kan plugin-en enkelt integreres med de fleste WordPress-temaene, for ikke å nevne det svært fruktbare samarbeidet med Elementor. WooCommerce har laget sin egen API som mottar sikkerhetsvurderinger med jevne mellomrom. Hjemmesiden deres har omfattende dokumentasjon.
Massevis av utvidelser
Det er mer enn 400 offisielle utvidelser tilgjengelig i WordPress-plugin-repositoriet for ikke å nevne at nye blir opprettet hver dag. Fra medlemskap og abonnementer til betalingsgatewayer og leveringsleverandører, kan du enkelt finne utvidelsen du trenger.
Elementor og WooCommerce
WooCommerce-elementer er vellykket integrert i Elementor, og nå kan hvert element tilpasses fullt ut i henhold til ditt design. Ved å bruke bare Elementor, kan du minimere avhengigheten av tredjeparts plugins, og dermed øke hastigheten og forbedre ytelsen til nettstedet. Og det fantastiske er at alt kan oppnås uten å skrive en eneste linje med kode. Vel, i virkeligheten må du sannsynligvis legge til noe tilpasset CSS, men bare hvis du ønsker å lage en unik layout på e-handelssidene dine. For øyeblikket er det mer enn 6700 WooCommerce-temaer tilgjengelig i Themeforest alene, så det er ganske sannsynlig at du kan gi avkall på kodingsdelen helt.
Av hensyn til denne opplæringen vil vi hoppe over WooCommerce-oppsettet og produkttillegget. Du kan ta en titt på vår forrige Artikkel for å bli kjent med WooCommerce og dets funksjoner.
Sette opp en enkelt produktside i Elementor
Husk at tilpasning av sider for WooCommerce i Elementor kun er mulig for Elementor Pro-brukere. Ellers vil du ikke kunne bruke Temabygger og få tilgang til WooCommerce-widgetene. Ærlig talt, hvis du er seriøs med karrieren din innen webutvikling og planlegger å bruke Elementor ofte, bør du vurdere å kjøpe Elementor Pro. Du kan sjekke ut vår Artikkel om kjerneforskjellene mellom gratis- og proversjonene.
Først av alt, må du opprette en enkeltproduktmal i Elementors Temabygger. Finn Maler-menylinjen i WordPress-dashbordet. Klikk på den, og en rullegardinmeny vises. Velg Temabygger. Vær oppmerksom på at muligheten for å lage maler for WooCommerce-sider kun vil være tilgjengelig hvis du har aktivert plugin.
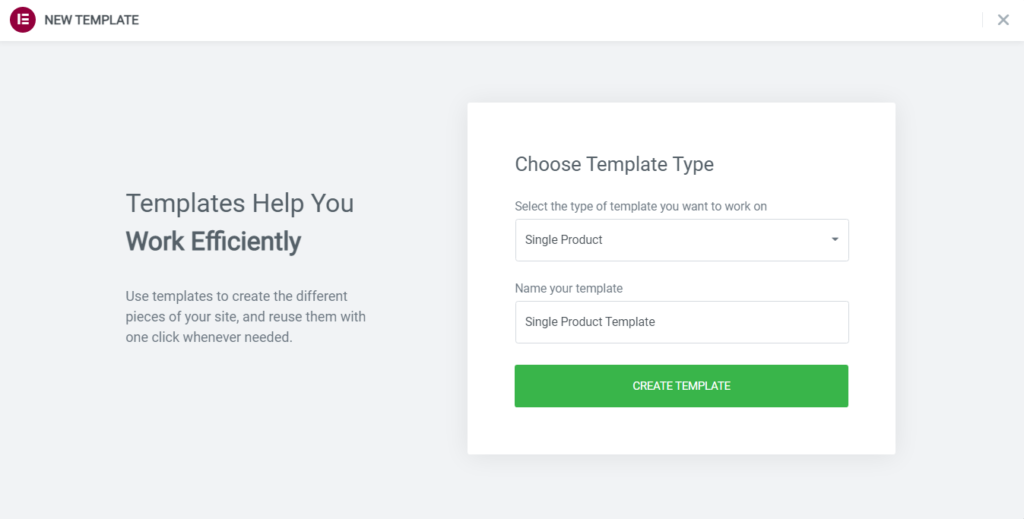
Dernest, klikk på Legg til ny-knappen og lag en enkeltproduktmal.
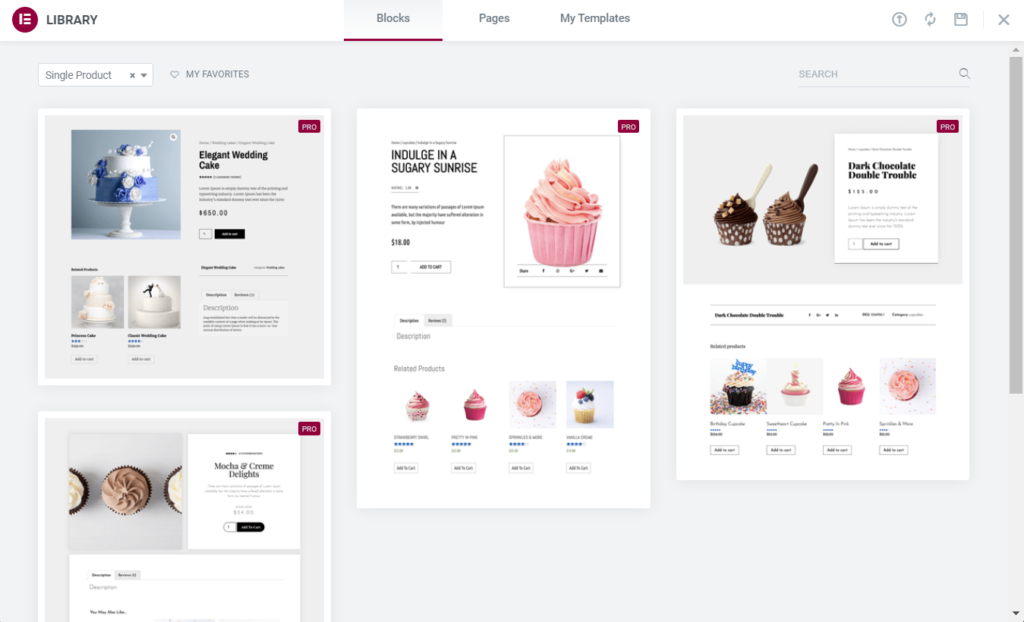
Som du kan se, tilbyr Elementor deg å velge en forhåndsdefinert mal eller importere en om nødvendig. Elementor-malene er et nyttig e-handelsdesigneksempel for nybegynnere, men du vil sannsynligvis lage en fra bunnen av.
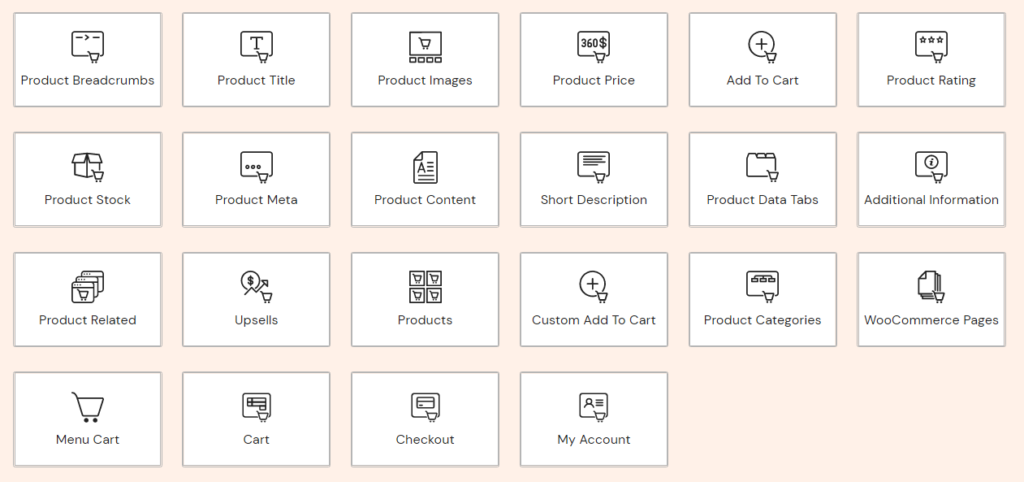
For det tredje, konstruer produktsiden i henhold til designspesifikasjonene dine. Elementor Pro har gitt oss fullt tilpassbare WooCommerce-widgets. Du kan lage nesten hvilken som helst layout du vil med de nevnte verktøyene. Ta i betraktning at du bør ha minst noen få eksempelprodukter med de obligatoriske feltene fylt ut. Det vil hjelpe deg enormt når du forhåndsviser den nye produktsiden din, siden du vil kunne se hvordan designet ditt ser ut på et faktisk produkt.
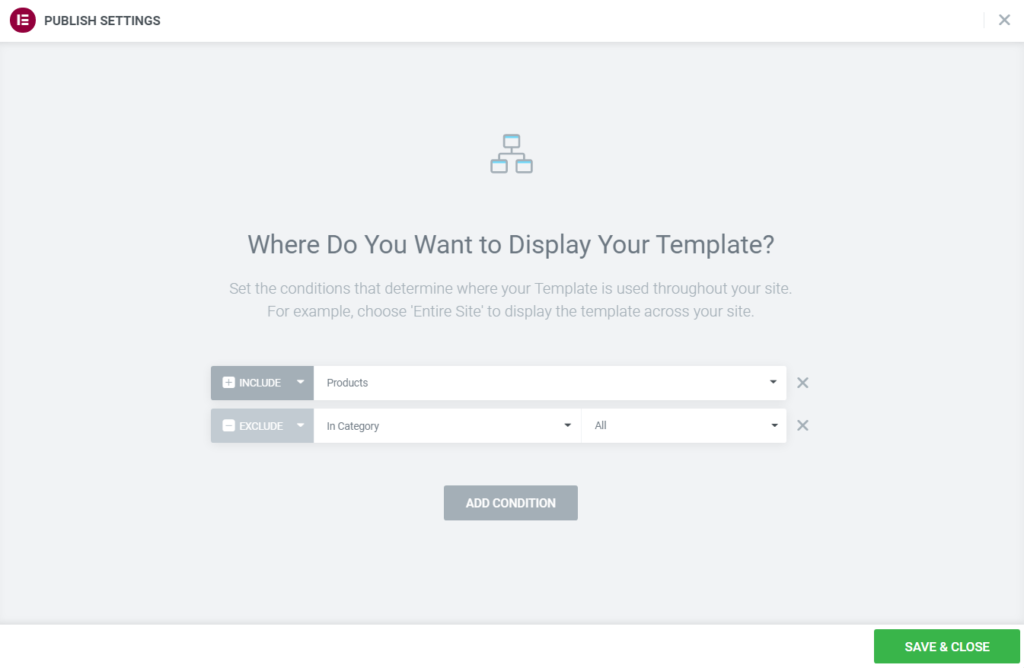
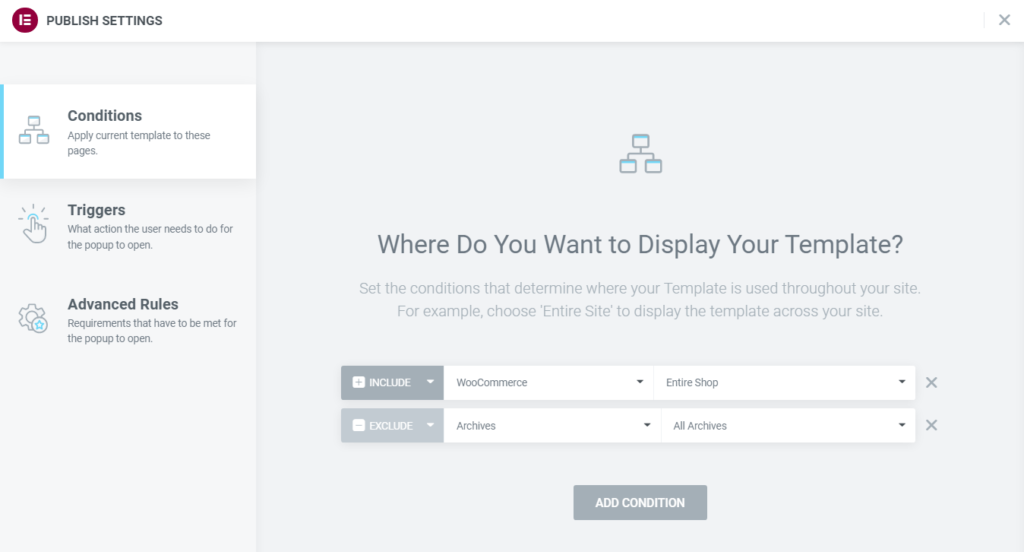
For det fjerde, publiser siden. Publiser-knappen er plassert nederst i høyre hjørne av widget-sidefeltet. Nå må du angi betingelsene som avgjør hvordan og hvor den nye malen din skal brukes på nettstedet.
Ved å legge til nye betingelser og bruke inkluderer og Ekskluder funksjoner du kan sette opp ethvert mulig scenario og vise malen nøyaktig hvor du vil. Når du er ferdig, klikk deretter på Lagre og lukk-knappen og se fruktene av arbeidet ditt for deg selv.
Sette opp en WooCommerce-butikkside
Nå som enkeltproduktsiden din er utviklet, kan vi fortsette med butikksiden. Under installasjonen vil WooCommerce alltid opprette en ny side kalt Shop. Selv om vi kan lage en ny mal akkurat som vi gjorde med enkeltproduktsiden, bør vi først ta en titt på hva som kan oppnås via WordPress Customizer.
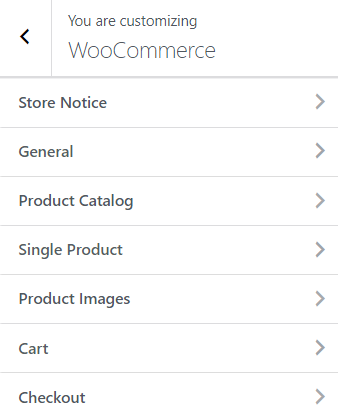
Som du kan se, er det tilgjengelige alternativer for hvert WooCommerce-element. Du vil kunne endre visse aspekter av WooCommerce-oppsettet. Dessverre, uten ekstra plugins, er muligheten til å redigere typografiske elementer og sorteringen ikke til stede. Uansett, la oss ta en rask titt på de tilgjengelige alternativene:
- Butikkvarsel – Aktiver/deaktiver en kunngjøring på hele nettstedet for besøkende.
- Generelt – Velg om du vil vise eller ikke Handlevogntittel og Handlekurv totalt.
- Produktkatalog – Reguler hva slags innhold som skal vises i butikken, juster kategorier deretter, og angi hvordan produktene skal sorteres. Innholdsbredde samt antall produktkolonner kan justeres til dine behov og strukturen til produktvinduer kan endres.
- Enkelt produkt – Aktiver/deaktiver brødsmuler
- Produktbilder – Definer bredden på hovedproduktbildet og miniatyrbildet. Velg hvordan du vil beskjære miniatyrbildet.
- Handlevogn – Aktiver/deaktiver krysssalg.
- Kasse – Endre innholdets utseende og velg hvilke felter som er obligatoriske. Sett dedikerte sider for Personvernserklæring og Vilkår og betingelser og legg til en erklæring om dem som vises under kassen.
Alternativene i tilpasningen er begrenset, spesielt når det kommer til designet. Heldigvis, Temabygger lar oss endre butikksiden ytterligere. På samme måte som tidligere med enkeltproduktmalen, kan vi redesigne butikksiden.
WooCommerce-butikk- og produktarkivmal
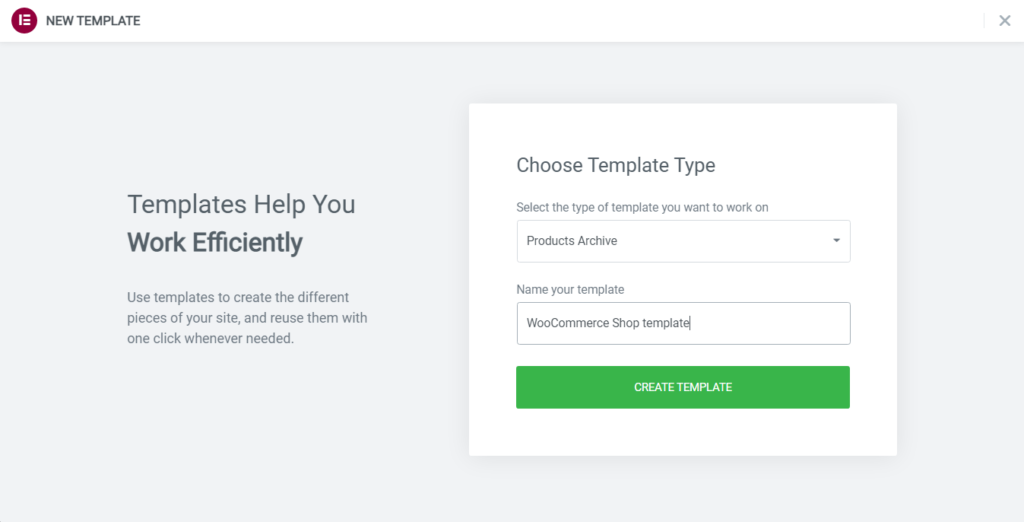
I hovedsak fungerer det å lage en butikkmal nesten på samme måte som å lage en for et enkelt produkt. I stedet for å lage en enkeltproduktmal i Elementors Temabygger, må du opprette en produktarkivmal.
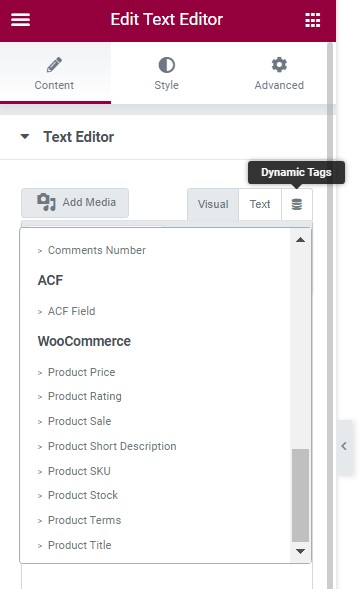
Elementor har gitt sine brukere spesifikke widgets for WooCommerce-butikken. Som du kan se, er enkeltproduktwidgets også tilgjengelig. Dessuten kan du bruke hvilken som helst widget du ønsker og deretter vise den nødvendige utgangen via funksjonen for dynamisk innhold (dynamiske tagger).
Nå er du ferdig med å designe butikksiden og det er på tide å publisere siden og sette betingelsene deretter. Elementor tillater å sette produktarkivmalen som den dedikerte butikksiden, i stedet for standard WooCommerce. Du kan for all del bruke malen på forskjellige steder og legge til ytterligere betingelser. Husk at produktarkivmalen kun tilpasser segmentet på siden der produktene vises. Hvis du vil endre utformingen av andre elementer på butikksiden din, må du endre temaet ditt.
WooCommerce Checkout og Cart i Elementor
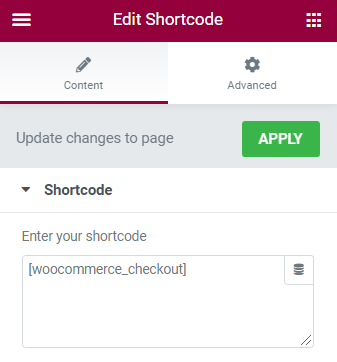
Tidligere dekket vi hvordan kassen og handlekurven kan endres via WordPress Customizer. I motsetning til med en enkelt produktside og butikkside, kan handlekurv- og betalingssider opprettes som alle andre sider i Elementor. Det er imidlertid en mangel. WooCommerce-funksjoner kan kun legges til ved bruk av kortkoder og flere widgets. Du kan justere designet for hvert annet element utenfor de nevnte, men utover det er det ikke mange tilgjengelige alternativer som ikke involverer noe koding. Elementor har en kortkode-widget som du kan bruke til handlekurven eller kassen på siden din. Bestem hvor du vil vise den, og sett inn en av følgende kortkoder:
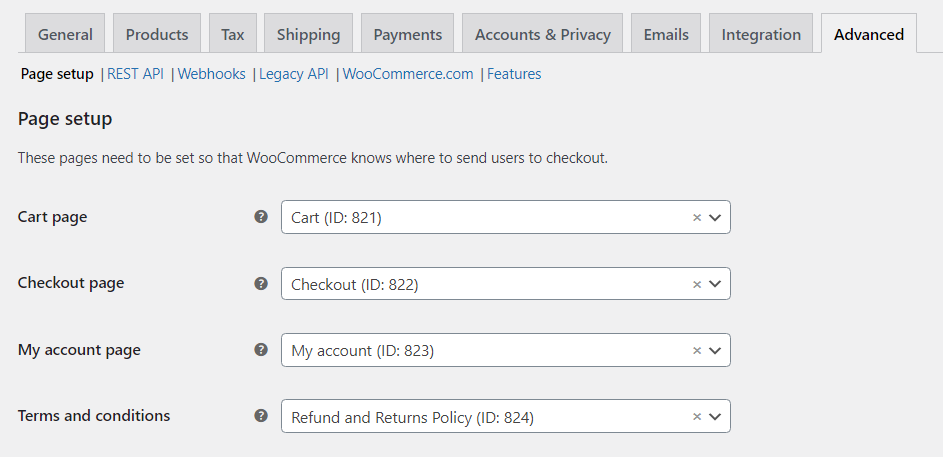
Etter å ha fullført designet og publisert siden, må du definere denne siden som din betalings- eller handlekurvside i innstillingene. Finn WooCommerce-menylinjen i dashbordet og gå til innstillinger, deretter Avansert. Under Sideoppsett, du kan stille inn sidene etter dine behov.
E-handel og popup-vinduer
Popup-vinduer er en grunnleggende del av e-handelsverdenen. Som et faktum kan en riktig utformet og intelligent plassert popup føre til en direkte økning i salget. Informasjon som ellers går tapt i flyten av nettstedet eller hoppet over av den besøkende, kan presenteres som en popup, og dermed øke bevisstheten om innholdet. Husk det Google straffer nettsteder med et absurd antall popup-vinduer, så det er viktig å implementere popup-vinduer smart. La oss ta en titt på hvordan popup-vinduer kan brukes i din WooCommerce-nettbutikk:
- E-postliste - Sannsynligvis den mest overbrukte popup-vinduet på nettet totalt sett. I e-handel er det en effektiv måte å bygge et solid klientell på. Å ha et stort antall abonnenter som stadig blir varslet om nye rabatter, salg osv. kan bare øke trafikken på nettsiden din.
- Hjelp besøkende – Kunder kan være ganske kresne og noen ganger ikke engang vite hva de ønsker. Popup-vinduer er til stor hjelp for å hjelpe dem med å bestemme. Popup kan veilede besøkende til lignende produkter, informere dem om salg og rabatter eller påpeke nødvendig informasjon.
- Kundeundersøkelser – Tilbakemelding er et verdifullt instrument for å skape en stabil forretningsmodell. Du kan samle inn informasjon om produktene dine, design av nettsteder eller andre data knyttet til nettbutikken din.
- Salg og rabatter - Hvis et planlagt salg er rett rundt hjørnet, kan du informere besøkende med en popup. Eller, hvis et pågående salg finner sted, kan du varsle nye besøkende om spesialtilbudene. Salg og rabatt popup-vinduer er en fin måte å få besøkende til å bla gjennom siden din. Andre elementer, for eksempel tidsbegrensning, kan bidra til å skape en følelse av at det haster med å dra nytte av rabatten.
- Handlevogn – Popup-vinduer er et flott verktøy for å hindre kunder i å forlate handlekurvene sine. Et godt eksempel ville være et tilfelle når en sideavslutningsintensjon har blitt oppdaget. Den vil kun vises til besøkende som har lagt varer i handlekurven, men ikke har kjøpt noe ennå. Den siste statistikken viser at det kan snu opptil 35 % av forlate besøkende til kunder.
Det er nesten ubegrensede applikasjoner til popup-vinduer for e-handel, disse er bare en av de mer populære typene popup-vinduer. Juster popup-designet i henhold til nettbutikkens innhold og ikke glem meldingen du vil vise.
Elementor og Popups
Nå må du være litt kjent med Elementors Temabygger. På samme måte kan vi designe popup-vinduer for WooCommerce-relaterte sider. Selv om popup-vinduer er opprettet på samme måte som alle andre malsider, er de plassert i sin egen menyunderseksjon.
Klikk på Legg til ny og velg enten en forhåndsdefinert mal eller design en fra bunnen av. Sørg for at budskapet ditt er klart og konsist. Ikke glem nettbrettet og mobilversjonene.
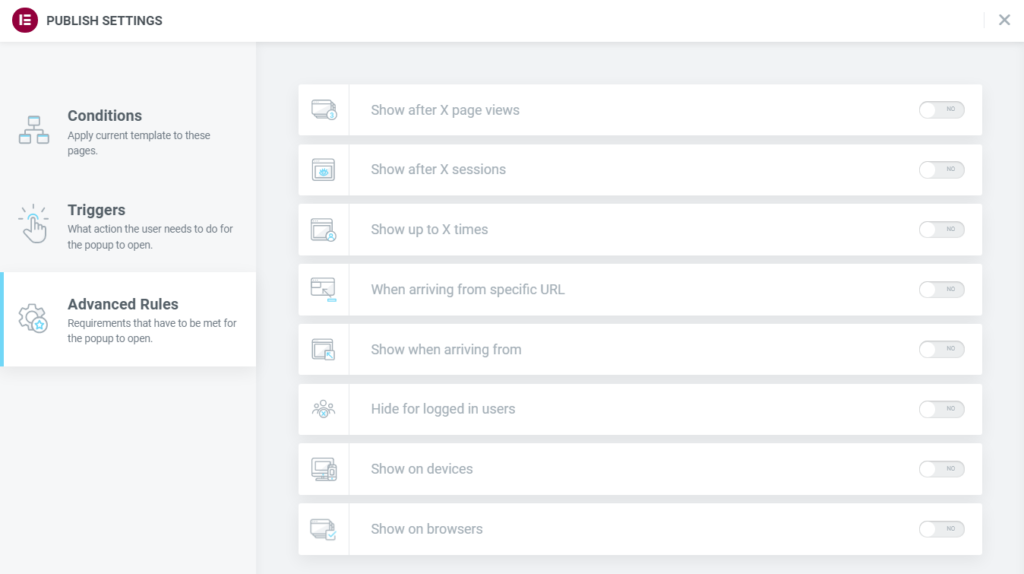
Kjerneforskjellen mellom en popup-mal og enhver annen mal er hvordan den kan vises. Det er 3 sett med innstillinger tilgjengelig: Forhold, Utløsere, og Avanserte regler. Forhold settes på samme måte som tidligere ved å velge hvor på nettstedet ditt spesifikt vil popup-vinduet bli brukt på.
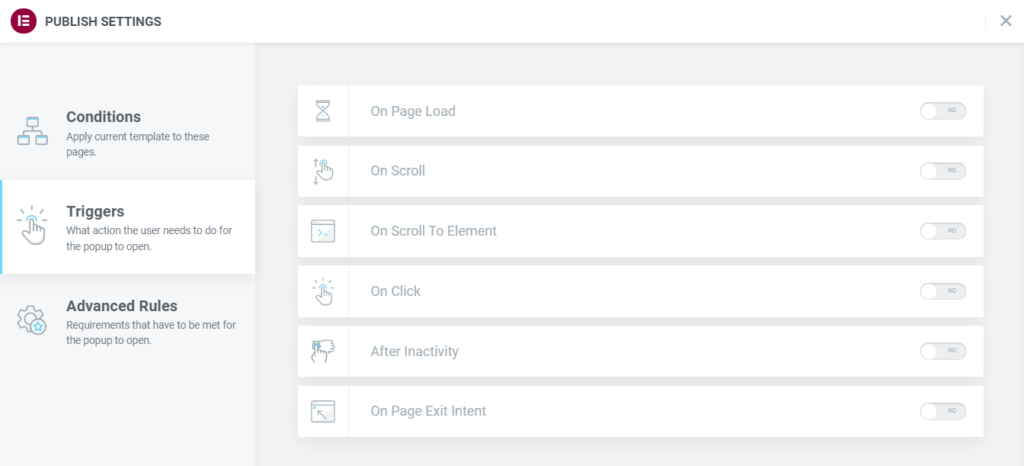
triggere regulere hvilken handling som vil be popup-vinduet vises. Ta deg tid til å vurdere hvilke utløsere som vil øke effektiviteten til popup-vinduet.
Avanserte regler lar deg bestemme hvilke krav som må oppfylles for at popup-vinduet skal vises. Som du kan se, er det mange innstillinger du kan leke med.
Din popup er endelig ferdig og publisert. Alt du har igjen å gjøre er å høste fruktene av arbeidet ditt. Vær oppmerksom på hvordan du implementerer popup-vinduene dine. Ingen popup er bedre enn en dårlig designet!
Avsluttende ord
Etter hvert som tiden har gått, har e-handel fått solid fotfeste i WordPress-plattformen. Plugins som WooCommerce har sakte, men sikkert blitt en stift i WordPress webutvikling. I forbindelse med den kraftige sidebyggeren Elementor, kan WooCommerce-relatert innhold utformes i henhold til alle spesifikasjoner og vises hvor du måtte ønske. Selv om gratisversjonen av WooCommerce har visse begrensninger, med ekstra betalte og gratis plugins kan du oppnå det nødvendige resultatet. Med en lav inngangskostnad sammenlignet med konkurrentene og fantastiske funksjoner, har WooCommerce fått fart og brukes hvert år av stadig flere WordPress-brukere. Vi håper du vil ha det bra mens du lager nettbutikken din og følg med for flere artikler, heier!