Hvordan bruke MegaMenu med Elementor
Innholdsfortegnelse
Ønsker du å sette opp en Elementor Megamenu på WordPress-nettstedet ditt? Du har landet på rett sted. Her vil vi se den nøyaktige opplæringen om hvordan du kan gjøre det på enklest mulig måte. Vi vil bruke en tredjeparts plugin for å gjøre det. Det er en av de enkleste måtene du kan bruke for å sette opp Elementor Megamenu og begynne å bruke den.
For de som ikke vet, er en megameny en meny som består av flere kolonner. Du har kanskje sett mange eksempler på live-nettsteder hvor du klikker på et menyelement og det åpner en helt ny meny med flere kolonner og hver kolonne vil ha forskjellige lenker. Vi kommer til å gjøre det samme.
Komme i gang med Elementor Megamenu
Vi må sette opp Elementor og de tilhørende plugins. For å starte opplæringen vår, må den nevnte sidebygger-plugin Elementor og de analoge pluginene installeres på WordPress-nettstedet ditt.
Så la oss begynne med oppsettet.
For det første trenger vi Elementor. For det andre vil vi også trenge JetMenu. Det er en meny-plugin som fungerer utmerket med Elementor. Vi må laste ned og installere det. Husk at det er et betalt verktøy. Det betalte verktøyet gir oss muligheten til å få tilgang til flere funksjoner i plugin-en. Ikke bekymre deg, det vil ikke koste deg mye å bruke denne plugin-en, og tilleggsfunksjonene er vel verdt prisen.
Nå vil vi også trenge pro-versjonen av Elementor for å lage overskriften til nettstedet. Hvis du vil tilpasse menyen i Elementor, trenger du header-byggeren. Det er en del av temabyggerfunksjonen som kun er tilgjengelig i pro-versjonen.
Nå som vi har satt opp WordPress-nettstedet vårt med de nødvendige plugins, er vi klare til å fortsette med vår steg-for-steg guide.
Opprette en Elementor-megameny
Det første vi må gjøre er å lage en meny. Vi kan lage en meny på samme måte som vi gjør i WordPress.
Gå over til Utseende > Meny. Etterpå klikker du bare på "Opprett meny"-knappen. Så enkelt er det å lage en meny.
Det er mange alternativer vi kan samhandle med. I sidefeltet vil du se JetMenu-plugin. Ikke glem å aktivere den etter installasjonen. Når du aktiverer JetMenu, kan du enkelt få tilgang til alle funksjonene der.
Vi kan justere ulike alternativer her for menyen. Du vil for eksempel bli bedt om å velge et sted, velge et oppsett, og på lignende måte velge mange andre ting i JetMenu.
Når du har blitt kjent med alternativene, er vi klare til å fortsette.
Vi må da legge til hovedmenyelementene. Dette er kjernemenyen som brukere ser uten å holde musepekeren eller klikke i menyen. Hvis du for eksempel vil legge til et menyelement kalt "Tjenester" i navigasjonslinjen, kan du enkelt legge til elementet i kjernemenyen.
Neste trinn vil være å konfigurere menyen og begynne å redigere den på den måten du ønsker.
Konfigurere menyen
Menyen er lett å konfigurere. Du kan få tilgang til ulike alternativer i menyen.
Når du klikker på et menyelement, kan du redigere elementene innenfor hvordan du vil. Når du klikker på menyelementet, vises en JetMenu-redigeringsknapp. Nå kan vi se de forskjellige alternativene som er tilgjengelige for oss for redigering. Vi vil ta en titt på alle alternativene en etter en og se hvordan vi kan manipulere med innstillingene for å gi menyen vår det beste utseendet.
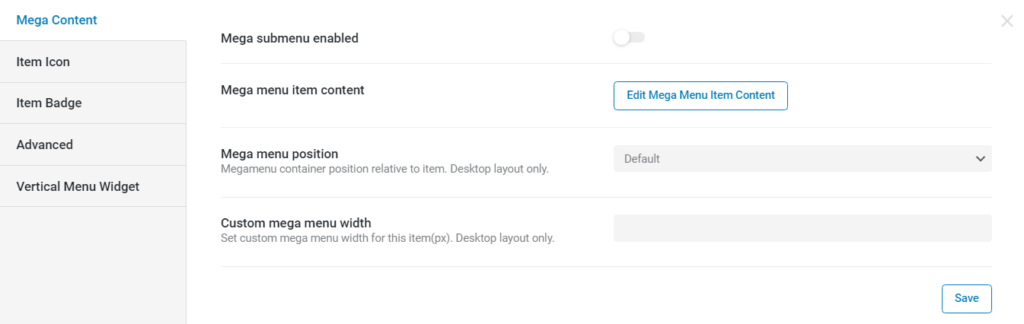
Nå kan vi aktivere undermenyen. Dette vil være det første alternativet du vil se i popup-konfigurasjonslinjen.
Der kan vi se noen flere alternativer som er tilgjengelige for oss, for eksempel kan vi velge innholdet og også angi plasseringen av MegaMenu. Vi vil først velge og lage innholdet til menyen. Etterpå vil vi gå over alle andre elementer i konfigurasjonslinjen. Så akkurat nå trenger vi ikke å bekymre oss for andre funksjoner, og vi bør bare fokusere på å legge til innholdet. Du kan ganske enkelt klikke på rediger MegaMenu-innhold og deretter følge neste trinn.
Legge til innholdet
Når du har lagt til menyelementene, vil du bli dirigert til Elementor-siden hvor du kan gjøre endringene.
På Elementor-siden kan du gjøre alle nødvendige justeringer etter eget ønske. Hvis du har jobbet med Elementor før, så er du klar over hvor tilgjengelig det er for den gjennomsnittlige brukeren og mangfoldet av muligheter det gir.
Det er her du kan legge til kolonnene i menyen din og justere dem på den måten du ønsker.
Nå, hvis du vil legge til ikoner i Elementor Mega-menyen, kan du bare legge dem til under Vareikon-delen. Du kan velge hvilken type ikon du ønsker, design på ikonet, farge og størrelse.
Hvis du vil ha en Elementor Megameny med 3 kolonner, kan du legge til tre kolonner i Elementor. På samme måte, hvis du vil ha et ikon ved siden av, kan du også gjøre det samme der inne.
Vær oppmerksom på at Elementor-siden du redigerer kun er for menyelementene. Så du må ha dette i bakhodet mens du gjør redigeringene.
Det er imidlertid verdt å huske på at du bare kan gjøre endringer på et bestemt element. Du vil heller ikke se alle elementene som du gjorde på den vanlige siden. Noen ganger kan det hende at en side som ser bra ut i Elementor ikke ser like bra ut i menyen. Det er en god ting å være oppmerksom på under designprosessen.
Slik kan du lage menyen. Når du har laget menyen, kan du gjøre det samme for alle elementene. Du kan lage seksjonene en etter en. Nå har vi sett noen av funksjonene som er tilgjengelige for MegaMenu-brukere.
Opprette overskriften
Vi har nettopp laget menyen. La oss ta en titt på hvordan du kan lage og tilpasse overskriften ved å bruke Elementor.
Ettersom vi bruker Elementor Megamenu¸ vil den samme menyen som vi definerte i WordPress vises i Elementor. Du må imidlertid få tilgang til temabyggeren. Denne opplæringen viser bare aspektene som er verdt å merke seg i temabyggerfunksjonen. La oss se hvilke alternativer som er tilgjengelige for oss.
Vi kan gå over til maler-delen, og vi vil se alternativet Temabygger. Du kan klikke på den og deretter velge Overskrift-alternativet fra listen.
Når du klikker på overskriftsmenyen, vil den åpne overskriftsoppsettet. Det er to alternativer du kan velge. En av dem lar oss importere en mal direkte. Du kan importere overskriftsmalen og deretter begynne å bruke den.
Malene er fullt tilpassbare og mange gratis forskjellige design er tilgjengelige for oss for bruk. Du kan også gjøre alle endringene du ønsker i malene. Det er ingen begrensninger i malen.
Når du har gjort dette, kan du også gjøre endringene i mobilversjonen og optimalisere overskriften for den.
Legge til mobillayout
Elementor lar deg legge til en annen meny for mobilen også. Du kan legge til mobiloppsettet for siden. Hvis du har brukt Elementor før, så vet du kanskje at Elementor lar deg legge til mobiloppsettet også.
Det vil være et mobilalternativ i menyen nederst til venstre som du kan gjøre endringene fra. Endring av nettstedets layout for forskjellige enheter er en viktig del av nettsidedesignprosessen. Nå, når du klikker på den, vil du få lov til å gjøre endringene på nettstedet for mobilvisningen.
Overskriftene er alltid forskjellige for mobil og desktop. Du kan ha mobilhodet her. Det er et veldig viktig skritt som du ikke bør ignorere. Mange har for vane å ha samme overskrift for forskjellige skjermstørrelser. Du bør aldri gjøre det, siden designet ditt alltid vil mangle der.
Når du har laget alle disse tingene, kan du fortsette med neste trinn.
Det neste trinnet handler om å legge til en meny i overskriften. Til nå har vi laget menyen og laget en vakker header for nettsiden vår. Det vi ikke har gjort ennå er lagt til menyen i overskriften. I neste trinn legger vi til menyen i overskriften.
Legger til meny til topptekst
Nå vil vi legge til menyen i overskriften. Det kan gjøres ved å gå over til widgetpanelet i Elementor.
Her må du velge JetMenu-widget fra panelet. Når du legger til JetMenu-widgeten, kan du velge menyen du nettopp har opprettet. Så, bare legg til menyelementene, og så er du klar til å gå.
Når du har gjort alle disse tingene, er du nesten ferdig med header-opprettingsdelen.
Du kan legge til de ekstra elementene i overskriften som søkeikon, handlekurvikon osv. hvis du bruker WooCommerce eller en annen lignende plugin. Det er her du kan ha det gøy og legge til andre elementer i overskriften.
Bruker Z-indeks
Hvis du vil at elementene skal overlappe hverandre, kan du alltid bruke Z-indeksen. Dette er en feil som de fleste gjør. Du må forstå at du må skrive inn Z-indeksen på seksjonen og ikke på kolonnen.
Du kan starte med 9999 og deretter redusere den eller øke den som du ønsker. Når du tester nettsiden vil du få en fullstendig ide om hvordan den fungerer og hvilke funksjoner som er tilgjengelige ved bruk av Z-indeksen. Så det er flott å prøve ut Z-indeksen.
Bruke andre plugins
Vi håper at du nå har en generell idé om hvordan du bruker MegaMenu i Elementor og funksjonene det innebærer. Imidlertid vil du kanskje ikke elske plugin-en som vi nettopp har diskutert. Noen mennesker vil kanskje ha flere funksjoner tilgjengelig for dem eller bruke en helt annen plugin.
Hvis du er en av dem, trenger du ikke bekymre deg for noe. La oss ta en rask titt på en annen plugin vi kan bruke i stedet for JetMenu som kan brukes til Elementor megamenu.
Plugin som vi skal diskutere er Max Mega-meny. I hovedsak lar det deg gjøre det samme. Den generelle trinnvise veiledningen vil i utgangspunktet være lik den vi nettopp diskuterte. Den største forskjellen vil være måten vi legger til menyen i overskriften.
Når du legger til menyen i header, må du se etter widgeten Max Mega Menu som er tilgjengelig i widgetpanelet. Når du har funnet den, kan du legge den til i seksjonen, og du er ferdig.
Hvis du er i tvil om hvilken plugin du bør bruke, kan du sjekke ut den offisielle nettsiden til begge pluginene. Når du sjekker ut den offisielle nettsiden til begge pluginene, vil du få en generell ide om brukergrensesnittet og funksjonene de har. Prisen kan også ses her.
Vær oppmerksom på at det ikke spiller noen rolle hvilken plugin du bruker, du må fortsatt ha pro-versjonen av Elementor. Det er ingen måte å gjøre det uten Element Pro. Så du må få Elementor pro.
Avsluttende ord
Avslutningsvis, som vi kan se, trenger man ikke være en teknisk veiviser for å bruke Elementor MegaMenu. Det er enkelt å legge til nye kolonner i menyelementene og manipulere med dataene de omfatter. Ved å legge til en tilgjengelig meny kan vi øke bruken av nettstedet vårt og tilgjengeligheten til funksjonene innenfor. Sørg for å bruke riktig widget når du bygger header med Elementor Theme Builder. Du kan gå over til de offisielle nettstedene og se funksjonene for å vite mer.