Slik bruker du temabyggeren i Elementor Pro
Innholdsfortegnelse
Elementor Pro – den mest avanserte nettstedsbygger-pluginen for WordPress har gang på gang overrasket brukerne ved å legge til mange nyttige funksjoner i designet. En av de mest ettertraktede funksjonene for designerne var "Theme Builder". Forhåpentligvis har dagen kommet og vi har fått muligheten til å bruke distinkte maler for ulike deler av nettstedet ditt. Å ha tilgang til et så lett-å-bruke verktøy forbedrer tempoet i webdesignet betydelig. Det er lenge siden vi måtte tilpasse designet for hver side manuelt. Husker du det kjedelige det er å legge til et nytt blogginnlegg på nettstedet ditt for n-te gang? Ikke bekymre deg! De Elementor Pro "Theme Builder" er her, og den går ingen steder. Sammen vil vi dekke det grunnleggende om "Theme Builder" og se selv hvordan vi best kan bruke den til fulle evner.
Hva er Elementor "Theme Builder"?
I sin essens er "Theme Builder" et verktøy som gir oss muligheten til å tilpasse viktige deler av WordPress-nettstedet vårt uten koding. For eksempel, Topptekst, bunntekst, innlegg, popup-vinduer osv. kan enkelt skreddersys etter din smak. Å ha tilgang til et så kraftig verktøy lar deg enkelt manipulere design og layout for flere sider på nettstedet ditt. Det har aldri vært enklere å legge til, redigere og slette deler av nettstedet ditt.
På den ene siden kan "Theme Builder" brukes som en guide for å navigere gjennom ulike deler av nettstedet. På den annen side er designmulighetene den tilbyr brukeren nesten ubegrensede. Akkurat som enhver funksjon tar det tid å få taket på. Ved å legge til plugins til din WordPress nettstedet, kan du forbedre mulighetene til "Theme Builder" betraktelig. I dag er det en stor mengde plugins å velge mellom. Dessverre vil vi ikke dekke noen av dem i denne artikkelen. Du kan finne informasjon om plugins i våre andre blogginnlegg.
Hvor finner du Elementor «Theme Builder»?
La oss starte med å finne ut hvordan du får tilgang til "Theme Builder" i Elementor Pro. Det er flere måter en bruker kan få tilgang til "Theme Builder". De fleste brukere foretrekker å bruke den enkleste metoden som er tilgjengelig for dem. Fra WordPress admin-menyen kan du se "maler" alternativet tilgjengelig for deg. Ved å klikke på den, vil en rullegardinmeny vises der du vil se "Theme Builder". Etter at du har klikket på det, vil du se "Theme Builder"-vinduet. Se så enkelt det er!
En annen måte å få rask tilgang til favoritten vår Elementor Pro funksjonen er å bruke hurtigtastkombinasjoner på WordPress-administrasjonspanelet. Husk at Mac og Windows har forskjellige snarveier. På en Mac klikker du "CMD+SHIFT+E" for å umiddelbart hoppe til "Theme Builder". På Windows klikker du "CTRL+SHIFT+E" for å bli tatt direkte til det. Det er også nyttig å huske at du kan hoppe raskt til "Theme Builder" fra hvilken som helst side eller innlegg på nettstedet ditt ved å klikke på hamburgermenyen øverst til venstre i "widgetpanel".
Hva kan Elementor "Theme Builder" gjøre?
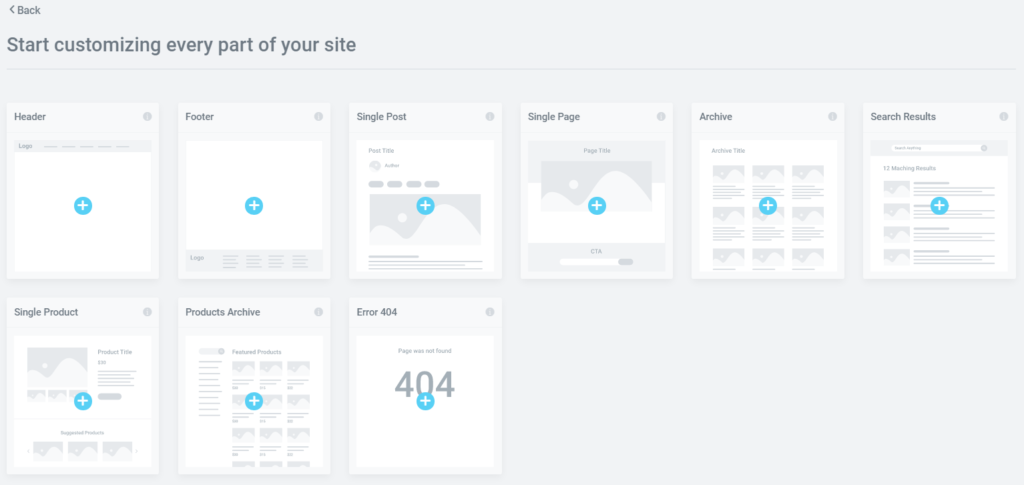
Nå som vi har funnet "Temabyggeren", kan vi ta en titt på mengden av alternativer vi enkelt kan få tilgang til. Du har kanskje allerede lagt merke til det Elementor Pro har innebygde gratis maler. Forestill deg gleden en gjennomsnittlig utvikler føler ved å ha tilgang til forhåndslagde sider, blokker og andre deler av nettstedet. Med nok erfaring vil du kunne sette sammen din WordPress nettsiden i løpet av få timer. Når jeg skriver denne bloggen, Elementor Pro har mer enn 300 gratis maler du kan bruke. Du må ta i betraktning det faktum at en omfattende mengde premium maler er tilgjengelig for kjøp. Men for en nybegynner bør gratismalene være nok.
Mange utviklere og webbyråer tilbyr sine egne forhåndslagde maler som du kan laste ned. Det er fordelaktig å ta en titt på forskjellige design og ideer, da det vil hjelpe deg å forstå de mange vanskelighetene med webdesign. Heldigvis, den Elementor Pro "Theme Builder" har velsignet oss med muligheten til å importere spesiallagde maler direkte til nettstedet vårt. Det er et høyt verdsatt verktøy blant designere, da det lar oss fritt dele og samhandle med arbeidet til kollegene våre. Så igjen, de fleste designere og utviklere velger "Theme Builder" hovedsakelig på grunn av dens evne til å lage nye maler fra bunnen av.
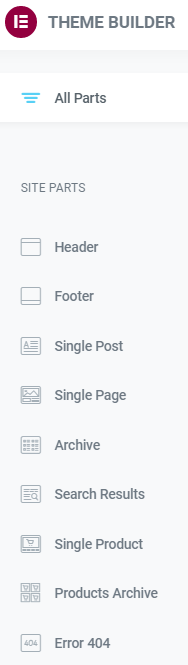
Muligheten til å redigere en eksisterende områdedelbetingelser er en uunnværlig del av maloppretting. Den lar deg angi visse betingelser for spesifikke tilfeller der en bestemt mal skal brukes på nettstedet ditt. Ved å bruke "Theme Builder" forbedrer vi selvfølgelig tilgjengeligheten til nettstedet vårt fra en webdesigners synspunkt. La oss nå ta en titt på noen av nettstedsdelene vi kan tilpasse med "Theme Builder".
Opprette og tilpasse topptekst
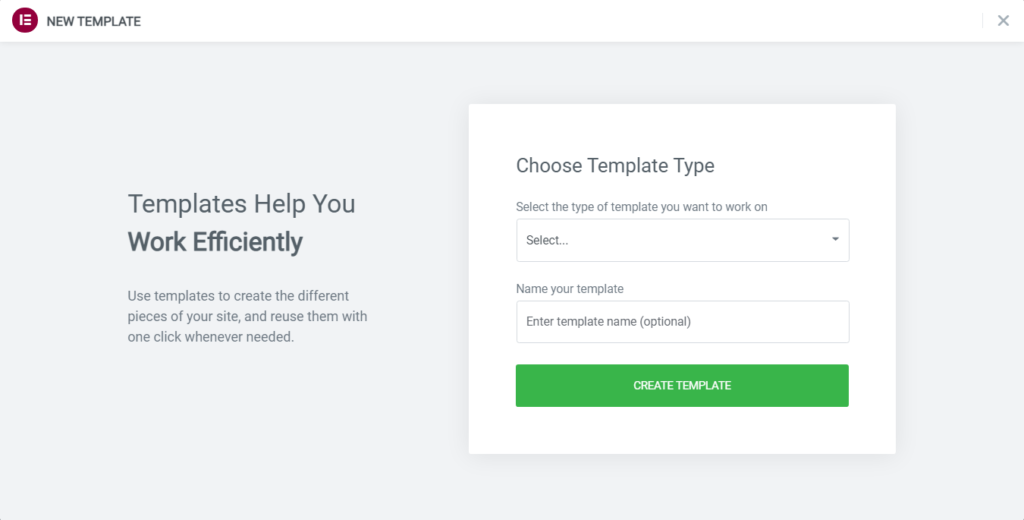
Til å begynne med, klikk på "Legg til ny" knappen i "Theme Builder"-menyen, vil den lage en ny mal. Videre velger du hva slags mal det skal være, i dette tilfellet vil vi lage en ny Header-mal. Velg et navn for malen din, publiser den og gjør deg klar til å designe din egen tilpassede topptekst. Nå kan du begynne å redigere toppteksten direkte ved å bruke Elementor Pro.
Å designe overskriften din fungerer på samme måte som enhver side eller seksjon med Elementor Pro. Eksperimenter gjerne med ulike widgets og design for å oppnå det tiltenkte målet ditt. Du kan bli overveldet av de store mulighetene Elementor Pro widgets og prospekter de tilbyr, så vi vil liste opp noen av de mest nyttige:
- Site Logo
- Side tittel
- Nav Meny
- Søkeskjema
- Sitemap
- Sidetittel
Med disse widget-alternativene kan du bygge hvilken som helst type overskrift du vil. Ettersom du vil dykke dypere inn i en webdesigners verden, vil du bli kjent med en rekke plugins som i stor grad kan forbedre dine evner til å designe en tilpasset overskrift. Nå, når du klikker på "Publisere" knappen, vil du bli bedt om å velge visningsforholdene. Visningsforhold er et alternativ som lar deg velge nøyaktig hvor i din WordPress nettsiden vil overskriften være plassert.
Opprette og tilpasse bunntekst
På lignende måte kan vi lage og tilpasse bunntekst for vår WordPress nettsted. De første trinnene er de samme som i forrige avsnitt. Bare i stedet for å velge topptekst, vil du velge bunntekst som din nye maltype.
Det er en misforståelse at bunntekst ikke er like viktig som andre deler av nettsiden på grunn av at den er plassert helt nederst på siden. Mange designere gir bare en ganske marginal oppmerksomhet til bunnteksten. Men du bør ta hensyn til mengden informasjon som en godt designet bunntekst kan gi brukeren, for ikke å nevne at bunntekst, akkurat som topptekst, er en del av siden som gjentar seg på hver side på nettstedet. Den kan vise nyttig og viktig informasjon, for eksempel:
- Vilkår og betingelser
- Informasjon om opphavsrett
- Sitemap
- Nettsidenavigasjonslenker
- Kontaktinformasjon
- Nyhetsbrev registrering
- Kart
Skjønt når det gjelder design, Elementor Pro gir ikke så mange spesifiserte widgets til Footer som til Header. Men den tilbyr deg fortsatt en mengde widgets å velge mellom. Husk at bunntekster og topptekster i stor grad endrer dimensjonene til elementer når de vises fra et nettbrett eller mobilenhet. Heldigvis, Elementor Pro har en innebygd responsiv modus, som lar deg fritt tilpasse topp- og bunntekstdimensjonene våre for hver enhet. Bare klikk på "Responsiv modus" knappen under sidepanelet for widgets, og design den gjerne på nytt etter ildstedets innhold.
Tips og triks for å opprettholde et konsistent design
På samme måte kan du opprette en hvilken som helst annen type side for nettstedet vårt. Nå må du ha forstått de grunnleggende konseptene for maloppretting. I dette avsnittet vil vi fokusere mer på visse tips og triks du kan bruke for å opprettholde et konsistent design på hele nettsiden din. Heldigvis, Elementor Pro "Theme Builder" har gjort det enklere enn noen gang å opprettholde konsistens i webdesign. Hvorfor er det så viktig å ha en sammenhengende utformet nettside? La oss ta en titt på fordelene som et harmonisk bygget nettsted kan gi:
- Forbedrer lesbarhet og brukervennlighet
- Gjør det mulig for brukere å utføre oppgaver mer effektivt
- Sparer penger og tid under designprosessen
- Gir brukerne en positiv opplevelse
- Belyser nøkkelinnhold på nettstedet
- Eliminerer tyngende navigasjon
- Klar og kortfattet visning
Som du kan se, er fordelene åpenbare. Ved å designe en brukervennlig nettside, vil du kunne forbedre ytelsen til nettstedet ditt betraktelig. Selv enkle visuelle signaler, som riktig plasserte "send"-knapper eller strukturelt plasserte navigasjonslenker, kan hjelpe besøkende med å finne informasjonen de trenger raskt og enkelt.
Tenk på hvem kundene dine er, hva er målet deres når de besøker nettstedet, hvordan vil de samhandle med nettstedet og hvordan kan du forbedre nettstedet ditt slik at det kan gjøres svært tilgjengelig for dem. For eksempel ved å bruke Elementor Pro "Theme Builder" kan du enkelt bevare identisk sideoppsett for nettstedet ditt. La oss gi et øye til nettstedsdeler og elementer som liker å vises på samme måte på hele nettstedet, for eksempel:
- Menyen skal holde samme posisjon
- Fonter og farger
- Tydelig hierarki på nettstedet
- Tenk på plasseringen av markedsføringselementer
- Sjekk om alle lenker er responsive
- Fremhev bedriftens merkevare
Du bør ta hensyn til hvordan nettstedets innhold samhandler med designet du vil bruke. Hvis du for eksempel har for mye innhold på landingssiden din, blir informasjonen utilgjengelig for brukeren. Avsnitt blir rotete, ulike kolonner blir umulige å skille fra hverandre og så videre. For å skille blokker med innhold elementer som Overskrifter og Varenumre er til stor hjelp. Lenker som fører til forskjellige deler av nettstedet hjelper til med å dele deler. Mulighetene er endeløse. Når du utvikler ferdighetene dine overtid, vil du få en bedre forståelse av den komplekse naturen til webdesign. Det finnes ingen bedre lærer enn erfaring!
Popups
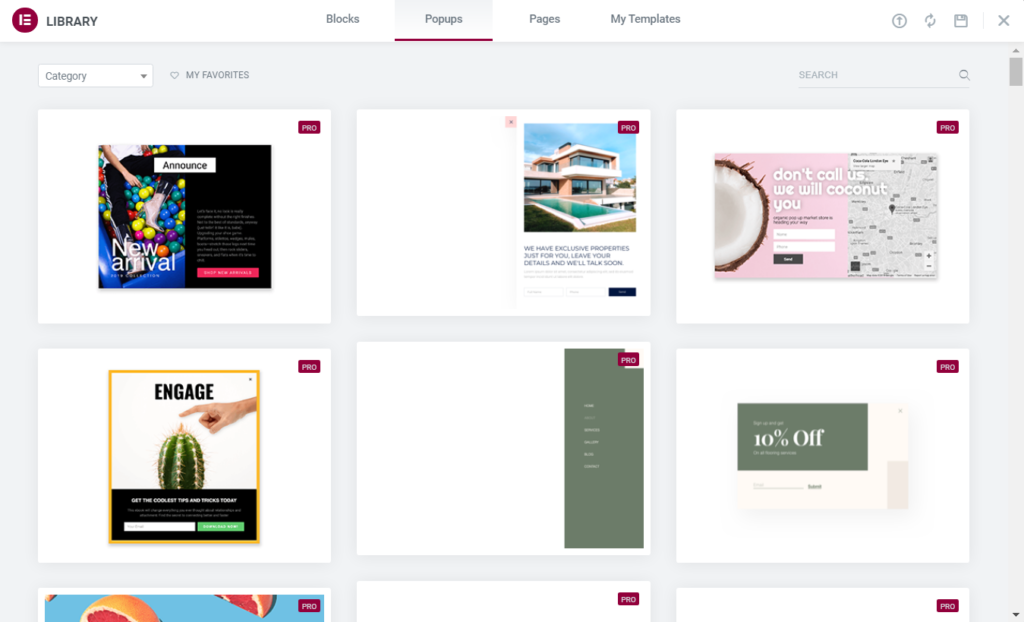
Ny funksjon, som bare nylig ble lagt til Elementor Pro, er muligheten til å lage maler for popup-vinduer. Du vil imidlertid ikke kunne finne et alternativ for det i "Theme Builder"-menyen. "Popups"-knappen er plassert rett over "Theme Builder"-knappen i din WordPress administrasjonspanel under rullegardinmenyen "Maler". Hvorfor er det en så stor sak? Vel, et så kraftig markedsføringsverktøy bør ikke tas lett på. Når de er utformet riktig og plassert forsiktig, kan popup-vinduer bidra til å belyse innhold som ellers ville gått tapt i flyten på nettstedet.
Fra en brukers perspektiv er popup-vinduer svært irriterende, men webdesigner er et utspekulert beist og har funnet mange løsninger. La oss for eksempel ta en titt på "Avslutt popup-vindu for intensjon". Det er en teknikk som hovedsakelig brukes i nettbutikker for å hindre besøkende fra å forlate nettstedet. Besøkendes musebevegelser spores, og når markøren flytter seg utenfor sidegrensene, vises en popup. Fra markedsføringsteamets synspunkt kan en slik popup føre til direkte økning i salget. Det plutselige løftet om rabatt eller varsel for et kommende salg kan fange kundens blikk og få ham til å dvele litt lenger i nettbutikken.
Ikke la deg rive med, men. Google har begynt å straffe nettsteder med dårlig implementerte popup-vinduer. Popup-vinduer som skjuler innholdet på nettstedet anses som forstyrrende. Heldigvis, med "Theme Builder" har det blitt utrolig enkelt å tilpasse popup-designet og deres plassering på hele nettstedet. Eksperimenter gjerne med ulike design og oppsett slik at du får følelsen av hvordan en gjennomtenkt popup ser ut.
Avsluttende ord
I konklusjonen, Elementor Pro "Theme Builder" fornyer enormt hvordan en webdesigner samhandler med nettstedet under opprettelsen. Å ha tilgang til et så effektivt og enkelt verktøy vil tillate deg å øke utviklingshastigheten til nettstedet ditt betydelig. Å kunne se det ferdige produktet umiddelbart uten koding er en gigantisk fordel. Ved å lette arbeidsmengden kan vi spare tid og verdifulle ressurser. Du bør bruke alle eiendelene Elementor Pro gir deg. Husk tipsene og triksene vi snakket om og bruk dem etter omstendighetene. Følg med for flere blogger og veiledninger, heier!