WooCommerce Hva er SKU?
Innholdsfortegnelse
Når du jobber med WooCommerce, vil du finne mange nye vilkår. En av dem er SKU. Nå, for folk som driver en e-handelsbutikk en stund vil vite om det. For folk som er nye i e-handelsvirksomheten vil imidlertid ikke ha noen anelse om SKU. Denne artikkelen vil gi deg all informasjonen du sannsynligvis trenger om SKU. Det inkluderer WooCommerce Hva er SKU og hvordan du kan angi det. Videre vil vi også se hvorfor du bør angi det og hvilken type butikk som skal bruke SKU. Med enklere ord får du all informasjonen du trenger om SKU.
Hva er SKU i WooCommerce?
SKU er et begrep som brukes i alle e-handelsbutikker og er ikke bare begrenset til WooCommerce. SKU står for Stock Keep Unit. Det er en unik identifikasjon av et produkt som vanligvis brukes til å opprettholde lagrene.
Det vil være vanskeligere å administrere lagrene når du har mange produkter i butikken. Så det er alltid bedre å ha SKU.
SKU er et alfanumerisk felt. Du kan skrive inn navnet eller tallene som du vil. Hvis du selger noen andres produkt, det vil si hvis produktene dine har en annen produsent, vil SKU-en bli levert av dem. Du kan legge den til i butikken din.
Du kan la SKU-en være synlig for alle kundene, eller du kan ganske enkelt skjule den. Det er helt opp til deg.
Hvorfor må du legge til SKU?
Det er ulike grunner til at du må legge til SKU i produktene.
- Den første er å administrere aksjen. SKUer vil hjelpe deg med å administrere beholdningen på en enkel måte. Produktnavnet kan variere eller kan være det samme, men SKU vil alltid være unik. Så du kan administrere aksjen med letthet.
- Videre, hvis du selger produsentens produkter, kan kundene lime inn SKU-en i Google og de kan se ulike produkter. Så hvis noen søkte i SKU og produktet ditt rangerer i Google, vil du få noe salg. På denne måten vil det øke salget.
- Det vil være lettere for kundene å søke etter produktene. De kan ganske enkelt lime inn produktets SKU i søkeboksen, og de vil finne akkurat det produktet de leter etter.
- Sammen med dette vil det hjelpe deg på mange andre små måter som er veldig nyttige for nettstedet.
- Det vil hjelpe deg å identifisere produktene med ett blikk.
Bør du legge til SKUer?
Det neste spørsmålet du kanskje har er bør du legge til SKU eller ikke?
Så dette er helt opp til deg. De fleste av e-handelsekspertene vil foreslå at du legger dem til på nettstedet ditt. Dette er imidlertid ikke sant for alle nettsider.
Dette betyr ikke at hvis nettstedet ditt er lite, trenger du ikke SKU. Noen av de små nettsidene trenger også SKU. Så dette er en myte du bør glemme.
Så hvilken nettside trenger SKU?
Hvis du selger fysiske produkter med lignende navn, bør du sikkert legge til SKU. Hvis du for eksempel selger T-skjorter, vil det være vanskelig å finne ut hvilket produkt som er utsolgt. Så du må angi SKU. SKU-er er unike og vil hjelpe deg å identifisere dem med letthet.
Det neste er hvis du selger andres produkt. Så hvis noen skriver inn SKU-en på Google, kan nettstedet ditt vises.
Store nettsteder som selger fysiske produkter bør sette det. Det samme gjelder nettsteder med flere leverandører hvor mer enn én selger jobber med nettstedet. Du kan la dem angi SKUen selv.
Men hvis du selger e-bok eller noe lignende og du har svært få av dem, trenger du ikke angi SKU.
Det vil fortsatt bli anbefalt at du setter SKU. Siden det ikke krever mer tid å sette SKU-en, og det kan være veldig nyttig i fremtiden. Så du kan enkelt stille inn SKU-en til nettstedet. Ikke bekymre deg, vi vil også se et lite triks du kan bruke for å sette SKU på et blunk. Derfor vil det ikke kaste bort tiden din.
Hvordan stille inn SKU?
Nå som du vet om du bør angi SKU eller ikke. La oss gå inn i prosedyren for å legge den til.
Du kan legge til produktets SKU på kort tid. Det er den enkleste oppgaven noensinne. Hvis du har brukt WooCommerce, kan det hende du allerede vet dette.
Hvis du er her for å vite hva du skal angi i SKU-en, kan du gå over til neste seksjon. Denne delen vil bare dekke selve opplæringen for å legge til SKU på nettstedet ditt.
- Åpne WordPress-administrasjonspanelet.
- Gå over til Produkter > Velg produktet du ønsker.
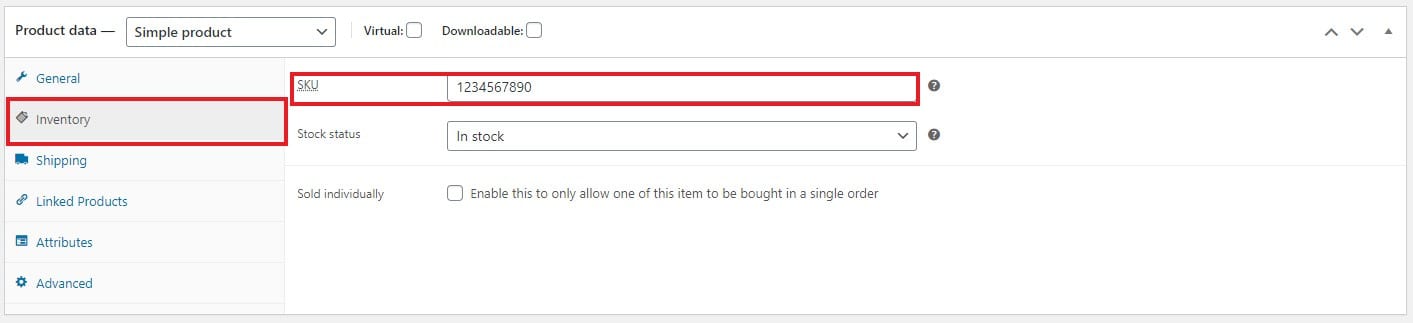
- Åpne nå produktet og rull litt. I produktdatatabellen vil du se SKU-feltet. Sørg for at du er i fanen Generelt.
- Du kan skrive SKU og trykke på publiser/oppdater-knappen.
- Det er ganske mye det.
Nå var dette for det enkle produktet. Hvis du selger en bok, kan du sette den slik.
Men hva om du selger variable produkter? I slike tilfeller må du legge til en annen SKU for hver av variantene.
Derfor kan du identifisere dem alle unikt. For eksempel hvis du har en t-skjorte med 4 farger. Du må legge til en annen SKU i dem alle. Hvis du tilordner ett enkelt attributt til alle, vil du ende opp med å feilaktig identifisere produktene riktig. Du vil ikke vite hvilket farget produkt som er utsolgt og hvilket som selges.
Derfor anbefales det sterkt å legge til SKU for å sikre at du identifiserer alle produktene perfekt. Videre anbefales det også å legge til unike SKU-er til produktene dine. Det skal være enkelt å identifisere.
Hva skal angis i SKU?
Hvis du er en nybegynner i e-handelsbransjen, er dette et av de vanlige problemene du kan møte. Du vil ikke vite hvilken SKU du bør legge til.
Dette vil gi deg en kort idé om hva du bør legge til.
SKU er laget slik at det skal være lettere for deg å identifisere. For eksempel, hvis du selger en t-skjorte med produkttittelen "V-hals t-skjorte med gyldent løveansikt for menn". SKU-en skal være enkel og lett å huske. Du kan angi den som "v-hals-løve-skjorte-menn" eller noe lignende.
På samme måte, hvis det er ulike attributter, kan du sette attributtene i den siste. For eksempel, hvis den samme t-skjorten selges i 10 forskjellige farger, kan du legge til "-blå" til slutt. Dette vil gjøre det lettere for deg å identifisere produktene.
Det viktigste du må huske på er at det skal være lettere for deg å forstå. Hvis du setter SKU som produkt-ID, er det helt greit. Det kan være hva du vil.
Dette avhenger av hvordan du administrerer beholdningen din. Hvis du kjøper produktene basert på navnet, bør du angi det som navnet ditt. På samme måte, hvis du kjøper den med noe annet, bør du angi den tingen som SKU.
For eksempel tar noen av selskapene bestillinger gjennom produktnummer. Hvis du bestiller lagerbeholdningen din fra det selskapet, kan du angi produktets SKU som samme nummer. Dette vil gjøre det lettere for deg å administrere aksjen. Du trenger ikke lenger å administrere listen, og det blir enklere for deg å administrere beholdningen.
Automatisk generering av SKU
Mange mennesker kan ha bestemt seg for å sette SKU. Dessuten, hvis du har en bestemt metode for å bestille produktene fra grossisten, vet du kanskje allerede hva du skal angi som SKU.
Men hva med de som nettopp har startet sin e-handelsvirksomhet? Du har kanskje ingen anelse om hvordan du angir SKU.
I slike tilfeller kan du automatisk generere SKU-en og angi den som produkt. Det kan være basert på produkt-ID, tittel, eller du kan angi noe annet.
Som standard er det ikke noe slikt alternativ for å automatisk generere SKU. Det du i stedet kan gjøre er å bruke en plugin.
Det er mange gratis plugins tilgjengelig som kan hjelpe deg med å automatisk generere SKU-en til produktene. Den vi likte er WooCommerce produkt SKU generator.
Du kan generere himmelen fra tittelen eller ID-en. Når det gjelder variabelproduktet, kan du også generere det med variabel-ID, eller du kan angi det ved å bruke variantnavnet. Alt du trenger å gjøre er å angi alternativene og plugin-en vil gjøre tingen for deg.
Bortsett fra dette kan mange andre plugins hjelpe deg med å sette SKU-en slik du ønsker. Du kan prøve de forskjellige pluginene og deretter velge den beste etter ditt ønske.
Skjuler SKU
Det neste du kanskje lurer på er å skjule eller vise SKU-en til kundene.
Som standard vil SKU-en være synlig for alle som besøker nettstedet ditt. Men hvis du vil skjule det, kan du enkelt gjøre det.
Alt du trenger å gjøre er å gå over til Temaer> Editor> Functions.php
Du kan også gå til den nettstedsspesifikke plugin-en for å gjøre endringene.
Når du åpner filen, legger du bare til følgende kodebit, og du er i gang.
function sv_remove_product_page_skus( $enabled ) {
if ( ! is_admin() && is_product() ) {
returner falsk;
}
return $aktivert;
}
add_filter( 'wc_product_sku_enabled', 'sv_remove_product_page_skus');
Dette vil fjerne SKU-en fra produktsiden som brukerne ser. Den vil imidlertid være synlig når du legger til produktet. Du kan gjøre endringene hvis du ikke bruker en plugin til å generere den automatisk.
Ting å huske på
Nå som du vet det meste angående SKU-er, her er noen tips eller ting du bør huske på.
- Det er mange plugins tilgjengelig for å generere SKU. Hvis nevnte plugin ikke fungerte, kan du søke "SKU" i plugin-katalogen og du vil finne mange av dem. Du kan bruke den som er best for deg.
- Vær oppmerksom på at SKU-en skal være unik. Med mindre du tilbyr det samme produktet med forskjellige navn, bør du angi det unikt.
- Dette skjer mye med multileverandørnettstedet. Sørg for at alle leverandørene bruker en annen unik SKU. Den enkleste løsningen her ville være å knytte dem til leverandør-ID. De må legge til leverandør-ID-en foran eller på slutten. Dette vil hjelpe deg mye.
- Ikke alle trenger SKU. Det er imidlertid alltid bedre å tenke på fremtiden og legge den til på nettstedet ditt.
- Hvis du ikke vil legge til SKU, kan du bare holde den tom og det er det. Det er ingen krav om å fylle opp alle tingene. Å la feltet stå tomt vil gjøre jobben.
Avsluttende ord
For å konkludere handlet dette om WooCommerce Hva er SKU og alle tingene du bør vite om det. SKU er ikke et vanskelig begrep, men det vil hjelpe deg med å øke salget i tillegg til å administrere varelageret. Vi så også hvordan du kan legge til SKU og hva du bør skrive i SKU. Vil du bruke plugin-en til å automatisk generere SKU-ene, eller vil du gjøre det selv? Uansett bør du legge til SKU. Spesielt hvis du planlegger å skalere opp.
Hvis du er en stor butikk og ikke vil generere SKUene automatisk, kan du også leie noen til å gjøre det for deg. Det er WordPress vedlikeholdstjenester som vil dekke disse tingene. Du kan ta kontakt og få et tilpasset tilbud på dette.