Como adicionar rolagem para a próxima seção no Elementor
Conteúdo
A velha técnica de rolagem é bem chata, certo? ASSIM, você pode querer adicionar uma nova maneira de rolar. Para isso, você pode adicionar Elementor próxima seção rolar. Agora, há muitos equívocos aqui. Algumas pessoas desejam um link a partir do qual os usuários possam rolar para qualquer seção, enquanto outras desejam um painel lateral a partir do qual o usuário possa selecionar um ponto para rolar (assim como você vê os pontos de navegação no controle deslizante). Veremos os dois aqui.
Criando rolagem da próxima seção do Elementor com links
Agora, você deve ter visto muitas páginas de blog onde viu um botão que diz “Contato” e ao clicar nele, você será levado até a última seção que é para “Contato”. Isso pode ser arquivado pelo menu âncora.
Muitas pessoas também podem querer adicionar a rolagem da próxima seção do Elementor assim. ENTÃO, também falaremos sobre isso aqui. O positivo é que aqui você não precisará de nenhum plugin de terceiros. Você pode começar a usar diretamente Elementor e todas as opções estão disponíveis lá. Assim, você pode definir o menu âncora e também o botão usando o plugin Elementor.
O método é curto e não consumirá muito tempo. Vamos começar com o método e ver como você pode fazer isso.
Nomeando a seção
Teremos que nomear a seção primeiro. Se quiser rolar até a seção de contato, você terá que rolar para baixo até a seção de contato no Elementor. Em palavras mais simples, você pode abrir a página, editá-la com Elementor e depois ir para a seção de contato.
Agora, você precisa criar uma seção em branco acima da seção de contato. Observe que estamos apenas tomando um exemplo da seção de contato. Pode ser qualquer seção onde você deseja rolar.
Na nova seção, adicionaremos um widget chamado menu Âncora. Você o encontrará na caixa do widget que é o painel esquerdo do Elementor.
Você pode simplesmente arrastar e soltar.
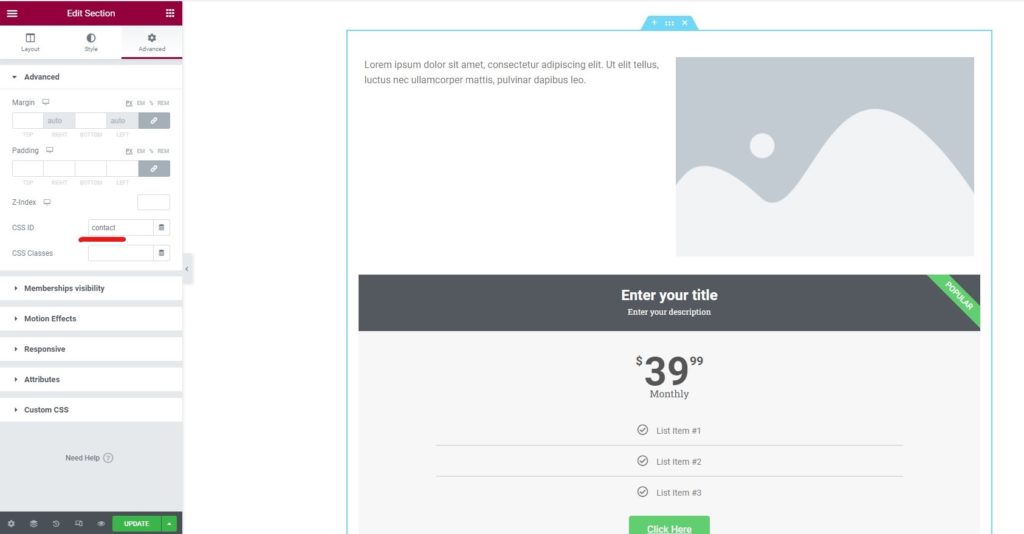
Depois disso, você terá que nomear a seção. A configuração do menu âncora terá apenas um campo onde você deverá inserir o nome da seção. Você pode inserir qualquer nome que desejar. Apenas certifique-se de lembrar o nome como ele é. Você precisará desse nome no futuro. Portanto, certifique-se de que o nome seja fácil de lembrar e que você o conheça bem.
A maioria das pessoas nomeia exatamente o que a seção representa. Portanto, se a seção representa a seção de contato, você pode nomeá-la como contato. Depois disso, você pode salvar as alterações.
Vinculando a seção
A próxima parte é onde você terá que vincular a seção. Você pode facilmente vincular a seção a isso.
Para vincular sua seção e adicionar a rolagem da próxima seção do Elementor, você terá que primeiro criar o link. Você pode criar um hiperlink ou também um botão a partir daqui. Certamente a escolha é sua.
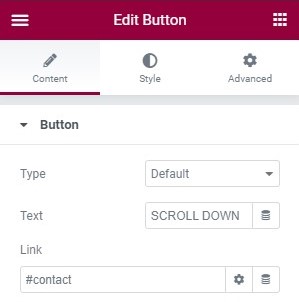
O jogo principal começa quando você entra no link. No link você deverá inserir o nome da seção que acabamos de criar. Antes disso, você terá que adicionar “#”.
Portanto, se você criou uma seção de contato e a nomeou “contato”, você terá que inserir o nome do link como “#contato”.
Você não precisa adicionar nada acima dele. Ele irá rolar diretamente para a seção
O bom aqui é que você pode até adicionar links do menu âncora ao menu. Se quiser adicionar o contato na navegação principal do menu, você também pode adicioná-lo lá. Em seguida, abrirá diretamente a seção de contato. Quando o usuário clicar nele, o Elementor terá o efeito de rolagem da próxima seção e, em seguida, o usuário irá diretamente para a seção.
Você pode criar quantas seções desejar. Apenas certifique-se de que os nomes do menu âncora sejam exclusivos.
Elementor próxima seção deslizante semelhante a rolagem
O primeiro método consiste em ter uma página semelhante a um controle deslizante. Você verá uma seção na tela. Ao lado, você verá os pontos que podem ajudar os usuários a rolar para outra seção. Você deve ter visto coisas semelhantes em um Slider. Faremos a mesma coisa aqui.
Para isso teremos que utilizar um plugin de terceiros pois isso não é possível diretamente com a ajuda de Elementor. No entanto, Elementor será nosso plugin base. Portanto, você terá que garantir que o plugin Elementor esteja instalado e então você poderá fazer o seguinte. É assim que você pode começar.
Agora falaremos sobre o nome do plugin e como você pode começar a mudar as coisas.
Plugin para Elementor próxima seção rolagem
O plugin que usaremos para a rolagem da próxima seção do Elementor é HT mega. É um plugin gratuito que você encontrará no próprio diretório de plugins do WordPress. Você pode simplesmente ir até o diretório do plugin e procurar pelo plugin.
Não é apenas o plugin para rolagem da próxima seção do Elementor. Em vez disso, é um pacote complementar completo para Elementor. Existem muitos complementos excelentes que você pode usar aqui. Flip box, botão duplo, ampliador de imagem e alguns desses complementos são os complementos populares que você encontrará no plug-in.
Portanto, você sempre pode começar a usar o plugin para começar. A melhor coisa sobre o plugin é que você pode escolher quais complementos deseja ativar. Isso usará menos memória no seu servidor. Então, você está em vantagem aqui.
Agora, voltando ao ponto, se você deseja ativar a rolagem da próxima seção do Elementor, você terá que primeiro instalar o plugin. Você pode fazer isso acessando o diretório de plug-ins do WordPress e pesquisando pelo plug-in. Você pode procurar o HT mega e instalar o primeiro plugin que vier. É um plugin complementar para Elementor. Portanto, certifique-se de que o Elementor esteja instalado e ativado.
Quando estiver lá, você pode seguir as próximas etapas para criar a rolagem da próxima seção do Elementor.
Ative o Módulo
Você já deve ter ativado o plugin. Agora você terá que ativar o módulo. Como mencionamos anteriormente, existem muitos complementos aqui que você pode usar. Você só precisa ativar o que deseja.
Para isso, você pode acessar o menu HTMega Addons no painel. Dentro dele você terá que clicar na opção Configurações. Agora, você pode ir para a guia Elementos. A guia Elemento de configurações permitirá que você ative os Elementos e comece a fazer as alterações conforme sua escolha.
Você pode ativar os módulos que desejar e desativar os que não desejar. Você precisa ativar a “Navegação de rolagem” aqui. Você pode simplesmente habilitá-lo e pronto.
O próximo passo é começar a usá-lo.
Crie uma nova página Elementor
Agora, você terá que criar uma nova página Elementor em branco. Não adicione nada ainda. Você pode simplesmente selecionar a página em branco. Uma das coisas que a maioria das pessoas faz aqui é selecionar a página completa do canvas. Voce tambem pode fazer isso.
Por outro lado, se quiser que o menu seja exibido como está, você pode mantê-lo. Você pode selecionar aquele que você ama de acordo com seu desejo.
Não adicione mais nada aqui. Vamos mantê-lo em branco e, em seguida, adicionar a rolagem da próxima seção do Elementor antes de adicionar os elementos.
Adicione a rolagem da próxima seção do Elementor
Agora você terá que abrir o menu esquerdo do Elementor onde encontra todos os plugins. Você terá que procurar Scroll Navigation aqui. Se você não conseguir encontrá-lo diretamente, basta procurá-lo.
Depois de encontrar o widget, você terá que arrastá-lo e adicioná-lo à página.
Você pode adicioná-lo no topo da página. Não crie nenhuma seção ou coluna ainda. Você pode simplesmente arrastar e soltar no topo da página. Se você tiver o menu habilitado na página, poderá colá-lo abaixo dele.
Por outro lado, se você tiver uma tela em branco, poderá adicioná-la ao topo. Não adicione o conteúdo ainda. Falaremos mais sobre como você pode adicionar o conteúdo.
Adicionando o conteúdo
A próxima etapa é onde adicionaremos o conteúdo. Você só precisa clicar no widget de navegação Scroll que acabamos de adicionar acima. Ao clicar nele, você verá algumas seções que precisa ver.
Na navegação de rolagem, você verá alguns campos inseridos. Estas são as seções.
Você pode clicar no primeiro campo e dar-lhe qualquer nome. Você verá um campo suspenso que diz “Fonte de conteúdo”. Manteremos isso como costume por um tempo. Dentro dele você terá que adicionar o conteúdo ali mesmo. Ele mostrará o editor onde você pode adicionar texto, mídia ou qualquer código HTML.
Muitas pessoas desejam adicionar conteúdo Elementor aqui em vez de adicionar conteúdo personalizado aleatório. Para isso, você pode selecionar Elementor Template como fonte de conteúdo no menu suspenso. Você pode selecionar o modelo que deseja adicionar.
Muitas pessoas não possuem o conteúdo Elementor, mas desejam adicionar um elemento personalizado. Para isso, você terá que criar um template Elementor. Vamos conversar mais sobre isso.
Criando modelo Elementor
Criaremos um modelo Elementor para rolagem da próxima seção do Elementor. Para começar, você pode criar uma página em branco. Certifique-se de que seja uma página completamente em branco, sem menu.
Você pode adicionar todo o seu conteúdo aqui. É apenas o conteúdo de uma seção e não da página inteira. Por exemplo, se você deseja que uma seção do Elementor seja “Sobre nós”, basta adicionar o conteúdo sobre aqui.
Depois disso, você pode clicar na seta para cima perto do botão Salvar. Você terá a opção de salvar a página como modelo. Você pode salvá-lo como modelo a partir daí. Agora, você pode dar um nome que você possa entender. O melhor nome seria nomeá-lo como uma seção. Por exemplo, se você precisar criar uma seção sobre, poderá nomeá-la como seção sobre.
Da mesma forma, você precisa criar todas as seções. Para isso, você terá que criar um arquivo template para todas as seções. Certifique-se de que todas as seções estejam no novo modelo. Portanto, se você quiser rolar a próxima seção de 5 Elementor, você pode criar 5 modelos Elementor diferentes. Certifique-se de que os nomes sejam exclusivos e fáceis de entender qual modelo é.
Depois disso, você pode configurá-lo na rolagem da próxima seção do Elementor.
Configurar o widget de rolagem
Depois disso, você pode definir a seção na navegação de rolagem. Você pode abrir a guia anterior e definir a fonte como modelo Elementor. Depois disso, você pode selecionar o modelo que deseja definir.
Para a próxima seção, você pode adicionar um campo diferente.
Salve e publique as alterações. Agora, você pode testar a página para ver se tudo está funcionando conforme sua necessidade.
Palavras finais
Para concluir, tudo isso foi sobre a rolagem da próxima seção do Elementor. Vimos duas maneiras principais de adicionar a rolagem da próxima seção do Elementor. Ambos são diferentes. Dependendo de suas necessidades, você pode escolher aquele que mais lhe convier. Também é recomendado que você não use os dois juntos, pois isso deixará os usuários confusos. Você certamente pode adicionar mais efeitos se estiver usando o primeiro truque. Coisas como efeitos de paralaxe também podem ser adicionadas à página para torná-la mais interativa e interessante. Elementor tem muitos recursos que você pode conferir.
Perguntas frequentes
Posso personalizar o comportamento de rolagem ao usar o recurso “Rolar para a próxima seção” no Elementor?
Sim, você pode personalizar o comportamento de rolagem ao usar o recurso “Rolar para a próxima seção” no Elementor ajustando várias configurações no editor Elementor ou usando CSS personalizado. Elementor oferece opções para controlar a velocidade de rolagem, efeito de atenuação e distância de deslocamento, permitindo que você personalize a experiência de rolagem para atender às suas preferências de design e objetivos de experiência do usuário.
O recurso “Rolar para a próxima seção” funcionará com plug-ins ou scripts de rolagem personalizados ou de terceiros?
A compatibilidade do recurso “Rolar para a próxima seção” com plug-ins ou scripts de rolagem personalizados ou de terceiros pode variar dependendo da implementação e funcionalidade específicas desses plug-ins ou scripts. Em alguns casos, podem surgir conflitos ou problemas ao combinar múltiplas funcionalidades relacionadas à rolagem em um site. É essencial testar a compatibilidade do recurso “Rolar para a próxima seção” com quaisquer plug-ins ou scripts de rolagem personalizados ou de terceiros e resolver quaisquer conflitos que possam ocorrer.
Como posso garantir que o recurso “Rolar para a próxima seção” funcione perfeitamente em diferentes dispositivos e navegadores?
Para garantir que o recurso “Rolar para a próxima seção” funcione perfeitamente em diferentes dispositivos e navegadores, use princípios de design responsivos e teste o desempenho do seu site em vários dispositivos e navegadores. Os controles de capacidade de resposta integrados e opções de visualização do Elementor permitem otimizar a experiência de rolagem para diferentes tamanhos e resoluções de tela. Além disso, considere usar ferramentas ou serviços de teste de navegador para identificar e resolver quaisquer problemas de compatibilidade que possam afetar o comportamento de rolagem.
Há alguma implicação ou consideração de desempenho a ser observada ao usar o recurso “Rolar para a próxima seção” no Elementor?
Embora o recurso “Rolar para a próxima seção” no Elementor normalmente não tenha implicações significativas no desempenho, é essencial considerar a complexidade geral e a otimização do design do seu site. O uso excessivo de animações ou efeitos de rolagem pode afetar o tempo de carregamento da página e a experiência do usuário, especialmente em dispositivos ou conexões mais lentas. Otimize o desempenho do seu site minimizando animações desnecessárias, otimizando imagens e aproveitando técnicas de cache e compactação.
Posso reverter as alterações feitas no recurso “Rolar para a próxima seção” para o estado original ou para a versão anterior?
Sim, você pode reverter as alterações feitas no recurso “Rolar para a próxima seção” de volta ao estado original ou a uma versão anterior desfazendo as alterações recentes no editor Elementor ou usando o recurso de histórico de revisões. O histórico de revisões do Elementor permite visualizar e restaurar versões anteriores do seu design, incluindo alterações feitas no comportamento de rolagem e outros elementos interativos. Além disso, se você documentou suas alterações ou salvou versões anteriores do seu design, poderá consultar esses registros para reverter à configuração original.