Beaver Builder vs Divi Builder – qual tem mais flexibilidade?
Conteúdo
13 de março de 2020/Krists/Para webdesigners, Para desenvolvedores da Web, Para webmasters, Web Design
Torna-se confuso escolher um construtor entre dois construtores quase iguais. Quando se trata de construtores visuais, o Beaver Builder e o Divi Builder são bastante semelhantes em muitos aspectos. Ambos estão na lista dos 5 principais construtores visuais. Veremos aqui uma comparação aprofundada entre dois dos construtores mais famosos. Então, vamos pular para a comparação entre Beaver Builder e Divi Builder e ver vários fatores importantes.
Então, você está pronto para a comparação definitiva entre Beaver Builder e Divi Builder? Vamos começar com uma visão geral.
Visão geral do Beaver Builder vs Divi Builder
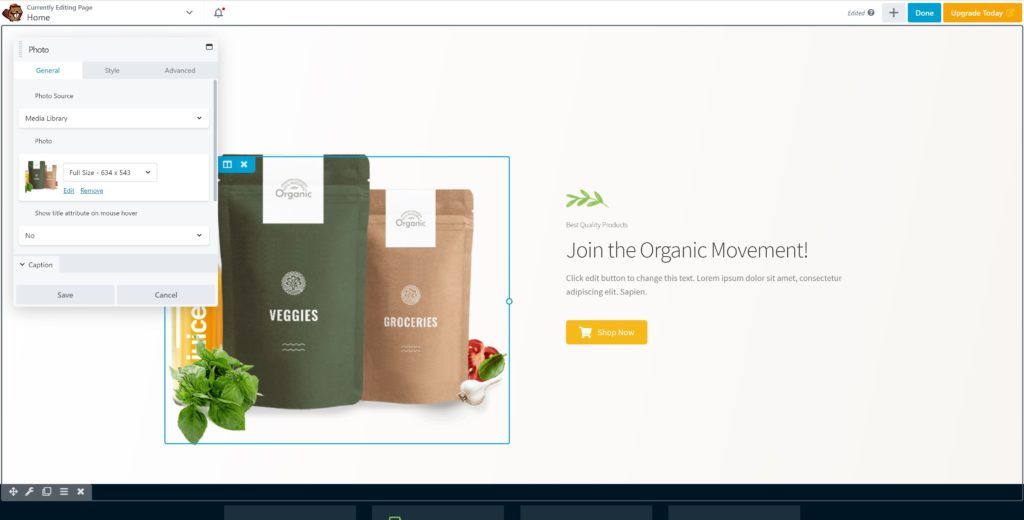
Beaver Builder é um construtor de arrastar e soltar que oferece edição baseada em blocos. Pode-se arrastar e soltar diretamente os elementos na página. Ao contrário de alguns construtores, aqui você não precisa adicionar uma seção para iniciar a edição. Você pode começar a criar páginas incríveis diretamente com a ajuda da interface visual.
Por outro lado, Divi Builder é da Elegant Themes. Eles também têm um tema com o mesmo nome. A princípio, o Divi builder foi feito para o tema Divi, posteriormente também foi disponibilizado como um plugin independente. É um construtor de arrastar e soltar que também suporta edição em linha. Você pode usá-lo para criar páginas incríveis.
Agora que você conhece os dois construtores, vamos começar a comparação e ver vários fatores. Também lhe daremos uma resposta direta sobre qual construtor você deve escolher.
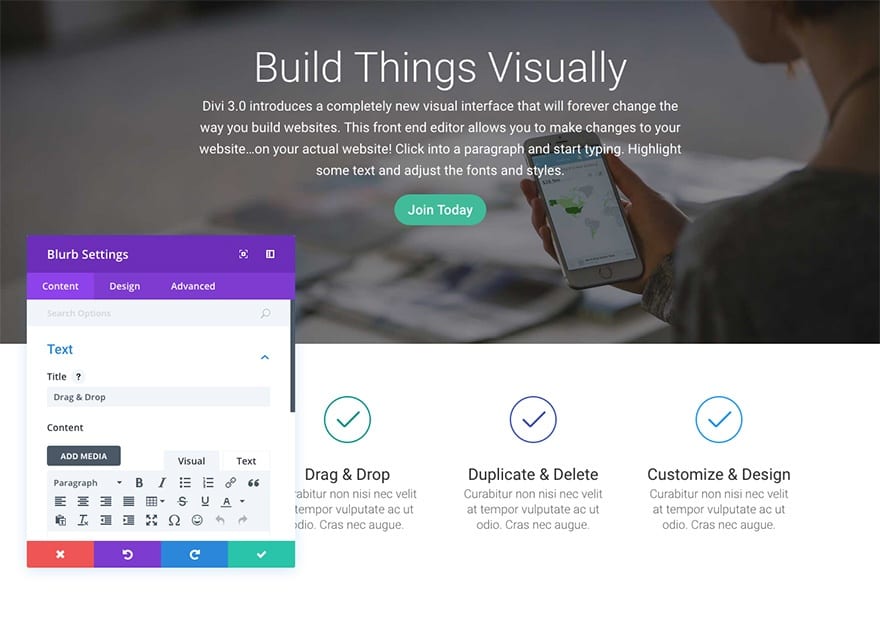
A interface
Uma das coisas mais importantes em qualquer construtor é a interface. Quando falamos sobre Beaver Builder vs Divi Builder, é difícil discriminar entre os dois construtores. Ambos têm interface e funcionamento semelhantes.
No entanto, existem algumas mudanças que tornam os construtores únicos. Beaver Builder é mais simples de usar em comparação com o Divi builder. Você precisará de algum tempo para entender como funciona o construtor Divi. Sem dúvida, eles têm tutoriais suficientes sobre isso, mas a questão é que você precisa de algum tempo para entender.
Depois de entender o construtor, será mais fácil trabalhar com o Divi Builder, pois ele oferece um recurso de edição de texto em linha. Considerando que a mesma coisa não está disponível no construtor Beaver. Existem algumas outras coisas que estão disponíveis no Beaver, mas você não as encontrará no Divi. Por exemplo, o painel de controle da barra lateral está presente apenas no Beaver Builder.
Vencedora: O Beaver Builder pode ser considerado melhor aqui, pois é adequado para iniciantes e não levará muito tempo para você criar uma página incrível. Você pode fazer isso em um curto espaço de tempo. Embora ambos os construtores sejam semelhantes, você pode considerar qualquer um deles conforme sua escolha.


elementos
Os elementos são importantes quando você escolhe um construtor de páginas. Aqui, você também precisa verificar se o construtor fornece elementos úteis.
Se você falar sobre números, o Divi tem cerca de 46 elementos que você pode usar. Além disso, você também pode usar elementos de terceiros, entre os quais alguns são gratuitos e outros pagos. Já o Beaver possui apenas 36 elementos, mas todos eles são os mais importantes. Certamente você também pode usar elementos de terceiros aqui.
O problema com o Divi aqui é que alguns dos widgets/elementos são um pouco confusos. Por exemplo, se você deseja adicionar o widget padrão do WordPress como elemento, o processo é bastante complexo. No Beaver, você pode simplesmente adicioná-lo com um clique.
Se você estiver procurando por alguns dos elementos exclusivos, como reprodutor de áudio, portfólio, ícones sociais, comentários nativos, etc., você terá que instalar um plugin adicional no Beaver Builder (plugin de terceiros). No entanto, você obterá todos os módulos diretamente no construtor Divi. Então, se você quiser dar um passo à frente, o Divi é a sua escolha, enquanto se você quiser usar apenas os elementos mais populares, o Beaver é fácil de usar.
Vencedora: O vencedor depende de suas necessidades. O Beaver Builder é ótimo se você deseja apenas elementos úteis, enquanto o Divi possui um grande número de elementos. Você certamente pode ver nossas outras seções para determinar o vencedor.
Opções de estilo e personalização


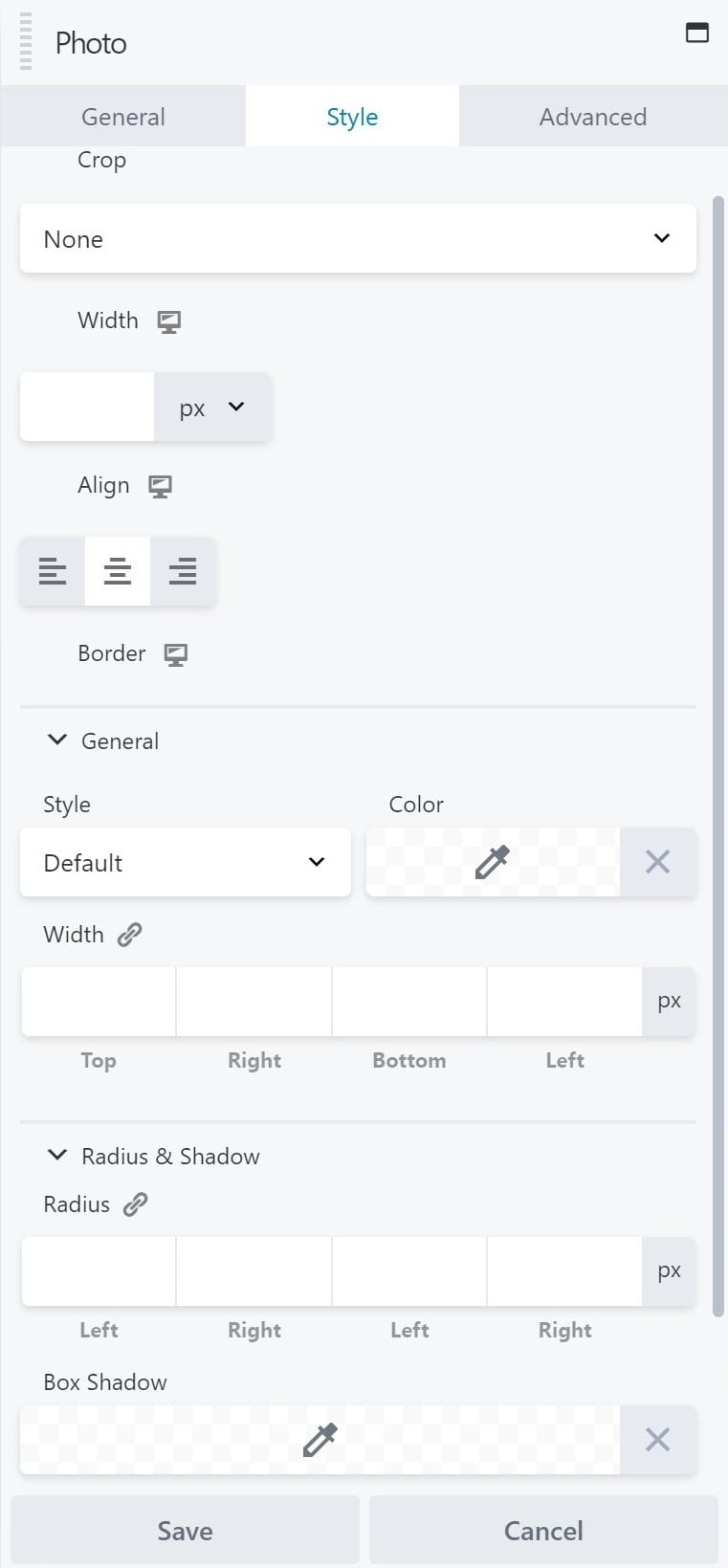
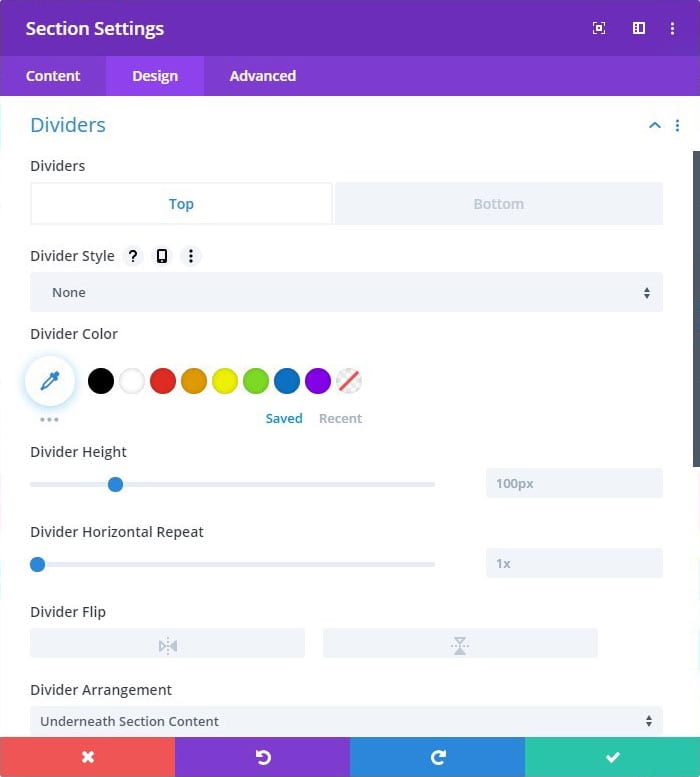
Depois de adicionar os elementos, você precisa fazer o estilo e um pouco de personalização. Existem várias opções de estilo, como cor de fundo, cor do texto, tipografia, etc. Em palavras mais simples, esta é a parte onde definimos a posição, margem e algumas coisas extras para a seção/módulo.
Estas são as opções muito comuns que você encontrará em todos os construtores. Você certamente obterá os recursos básicos de ambos os construtores. Porém, se você procura algumas funções avançadas, o Divi possui um número máximo delas. Os construtores Divi oferecem opções mais avançadas quando se trata de estilizar e personalizar um elemento. Por exemplo, com o Divi, você pode até definir o excesso personalizado e definir a largura do designer para o mesmo. Todas essas coisas são fáceis de usar. Você pode encontrar facilmente todas as opções e editar as seções como desejar.
Além disso, o Divi Builder também permite definir diferentes tamanhos de texto para diferentes dispositivos. Você pode exibir determinado texto em fontes menores se o usuário estiver visitando a página de um telefone celular. O construtor Beaver perde alguns dos recursos incríveis como este. Embora você possa definir pontos de interrupção personalizados no Beaver Builder (o Divi não permite adicionar pontos de interrupção personalizados). Você também pode adicionar CSS personalizado diretamente ao Divi Builder.
Vencedora: Divi é um vencedor claro quando se trata de estilo e personalização.
Modelo pré-construído
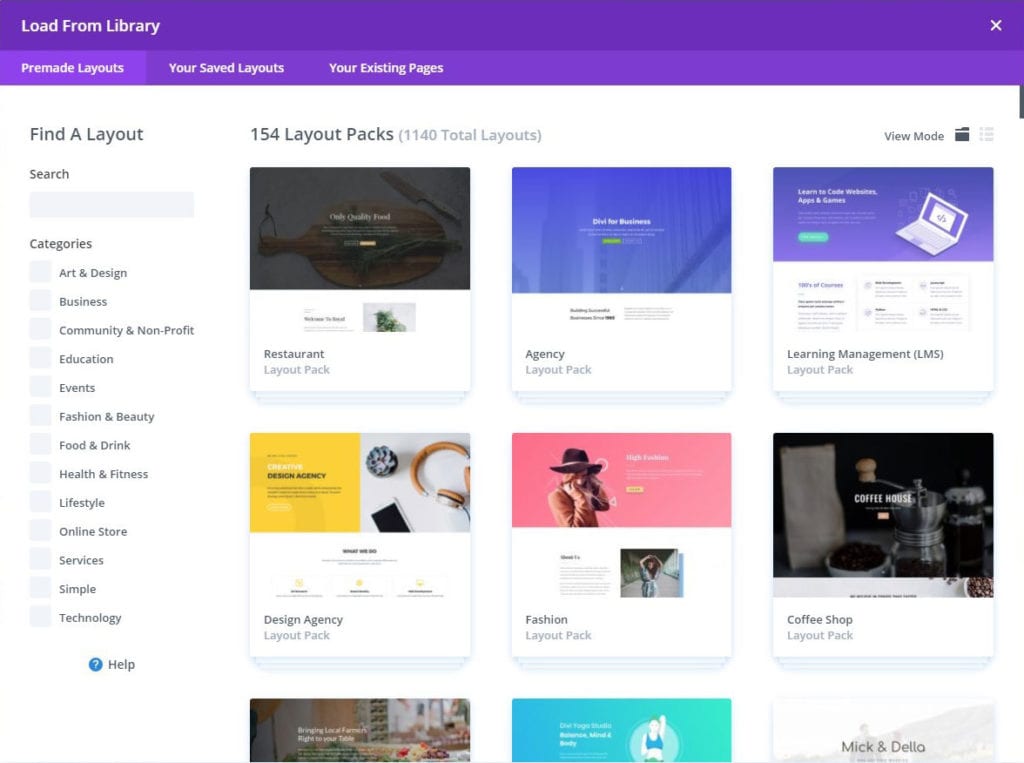
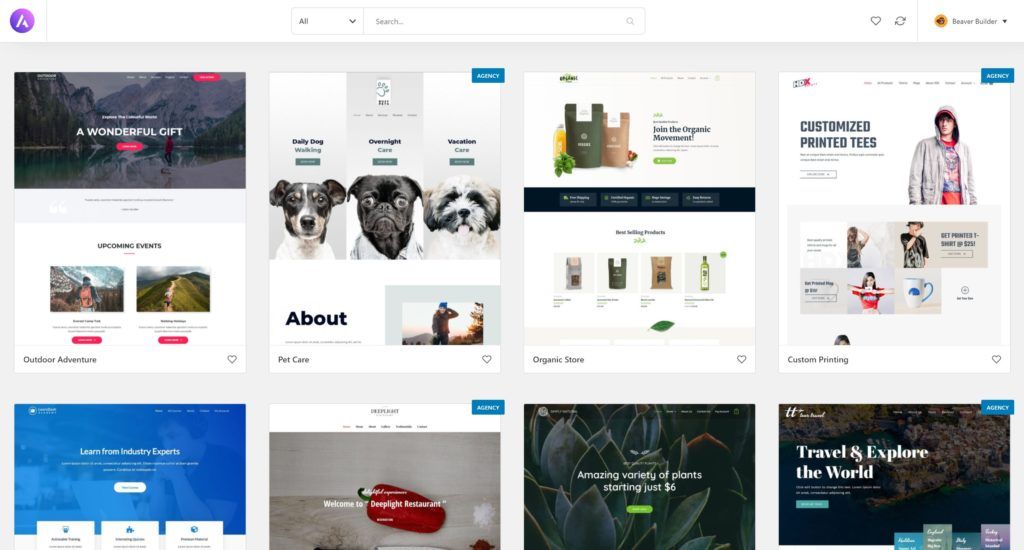
A maneira mais rápida de construir um site ou página da web é importando um dos layouts ou modelos pré-fabricados. Ambos têm vários modelos pré-construídos que você importa. Depois de importá-lo, você pode personalizá-lo rapidamente conforme sua escolha. Você também pode adicionar elementos ou removê-los, se desejar. Um modelo fará apenas metade do trabalho para você.
Divi possui mais de 140 modelos que você pode importar diretamente para a página. Inclui todas as principais categorias e subcategorias. Você encontrará vários exemplos de página inicial, página sobre nós, página de serviços e também página de destino.
O Beaver Builder tem menos modelos, mas ainda cobre a maioria das categorias ou nichos importantes. Você receberá mais de 50 modelos. Você pode importar rapidamente qualquer um deles e começar a editar.
Vencedora: Mesmo que o Divi tenha mais modelos, é um empate porque você também encontrará a maioria dos modelos em todas as categorias no Beaver Builder.
Temas e facilidade de desenvolvimento
Elegant Themes usa o nome Divi tanto para seu tema quanto para seu construtor. Quando você compra o construtor e várias outras coisas junto com ele (mais sobre isso na seção de preços). Divi permite que você personalize o tema da maneira que desejar. Da mesma forma, Beaver tem um tema Beaver que permite fazer coisas semelhantes. Esta seção está principalmente relacionada à seção de planos e preços. Portanto, recomendamos que você dê uma olhada nos preços e planos antes de escolher qualquer vencedor aqui.
Ambos são fáceis de desenvolver e possuem um código limpo. Um dos melhores e mais exclusivos recursos do Beaver Builder é a opção de etiqueta em branco. Ele permite que você coloque uma etiqueta em branco em todo o construtor. Em outras palavras, você pode ocultar completamente o fato de estar usando o Beaver Builder. Por exemplo, você pode ocultar o nome “Beaver” e alterá-lo para o nome da sua agência. Além disso, também permite alterar o logotipo do construtor. Portanto, é um recurso único que você encontrará no Beaver Builder.
Falando sobre os recursos exclusivos, vamos pular para a seção de recursos exclusivos para ver alguns dos recursos exclusivos de ambos os construtores.
Características únicas
Nesta comparação entre Beaver Builder e Divi Builder, a próxima seção apresenta recursos exclusivos. Já vimos que o construtor Beaver permite alterar a marca. Portanto, não falaremos novamente sobre o recurso de etiqueta em branco aqui. Em vez disso, veremos alguns outros recursos exclusivos de ambos os construtores.
Um dos recursos mais exclusivos do Beaver Builder é que a página permanece a mesma mesmo se você desativar o plugin. Portanto, será muito útil para você criar sites para clientes. Você pode nomear o construtor como seu construtor ou simplesmente desativar o plugin. Falando em exclusividade, também possui um modo de edição exclusivo só para seus clientes.
Por outro lado, se quiser usar o recurso de teste A/B, você pode optar pelo Divi Builder. Este recurso não está disponível no Beaver. O teste A/B geralmente é muito útil para landing pages. Portanto, se o seu objetivo principal aqui é criar landing pages e você não tem certeza sobre o design e a cópia, você pode querer usar este recurso. Dá a você uma ideia clara sobre o que funciona e o que não funciona.
Não há opção de desfazer ou refazer no Beaver, então você precisa ter cuidado com as alterações que faz. Considerando que o Divi também tem uma opção de bloqueio. Isso bloqueará o módulo impedindo que você o edite.
Vencedora: Quando se trata de recursos exclusivos, estamos bastante impressionados com o Beaver Builder por dar um passo à frente.
Planos e preços
A próxima coisa importante na comparação do Beaver Builder com o Divi Builder são os planos e preços. Felizmente, ambos os construtores permitem que você use o plugin em um número ilimitado de sites.
O plano anual da Divi custará US$ 89, onde você também obterá todos os temas e plug-ins WordPress oferecidos pela Elegant Themes. Isso também inclui o tema Divi. Além disso, eles também têm um plano de adesão vitalício que custará US$ 249.
Beaver Builder é um pouco caro. Existem três planos diferentes que você pode escolher. O primeiro plano custará US$ 99 e da mesma forma, os demais dois planos custarão US$ 199 e US$ 399. O plano básico não inclui suporte para vários sites, recurso de marca branca e tema. Se você quiser usá-lo em vários sites e também quiser o recurso de etiqueta em branco, terá que escolher o plano de $ 199. Por último, se desejar adicionar o Beaver Themer, você pode optar por um plano de $ 399. Todos esses planos são anuais, mas se você mantiver a opção de renovação automática ativada, você terá um desconto de 40% na sua próxima renovação. Infelizmente, não existe um plano de associação vitalício disponível. Esta é a pior coisa do Beaver Builder.
Beaver Builder também oferece uma versão gratuita, mas não possui recursos. Portanto, não será suficiente experimentar.
Vencedora: Claro, o Divi Builder é muito mais acessível e você também pode obter o pacote vitalício. Sem falar que também inclui vários temas e plugins junto com o construtor. Então, o vencedor aqui é o Divi Builder.
Beaver Builder vs Divi Builder: Qual tem mais flexibilidade?
Bem, se você procura flexibilidade, diríamos que o Beaver Builder é a escolha para você. É mais fácil de usar e você pode começar rapidamente, mesmo se for um iniciante. As agências podem utilizar o recurso de etiqueta em branco ou simplesmente remover o plug-in quando a página for concluída. Você pode criar temas personalizados com o tema (supondo que você tenha adquirido o plano de agência).
No entanto, se você precisar de mais layouts pré-fabricados ou estiver procurando um plugin acessível, o Divi é a escolha para você. Além disso, se não tiver certeza sobre qual tipo de design funciona, você pode usar o recurso de teste A/B. Por último, mas não menos importante, você economizará seu dinheiro, pois não terá muitos temas e plugins, você pode usar um do Elegant Themes.
Para concluir, depende das suas necessidades. Ambos são ótimos construtores e podem ser muito úteis em todos os sentidos.
Por que a manutenção do site é importante?
A importância da manutenção do site é sempre uma questão para qualquer negócio, independente do seu porte. Possuir um site é como possuir um carro novo.
Veja porque Postado emKrists
WordPress hackeado? Serviço de remoção de malware
Conserte seu site WordPress hoje.
CONSERTE AGORAArtigos relacionados

WordPress hackeado: malware dolohen
By Edvins Gailums | 18 de dezembro de 2020
WordPress hackeado por MuhmadEmad
By Edvins Gailums | 16 de dezembro de 2020
WordPress hackeado pelo senhor espião
By Edvins Gailums | 14 de dezembro de 2020
WordPress hackeado pela legião bomb3r
By Edvins Gailums | 11 de dezembro de 2020SEU SITE FOI HACKEADO?
Serviço de remoção de malware WordPress
Corrigimos qualquer hack do WordPress e torne seu site à prova de hackers.
Corrigir meu siteNossos Blogs
Como começar?
Saiba Mais