Beaver Builder vs Elementor – o que é mais fácil de usar e manter?
Conteúdo
![]()
10 de março de 2020/Alexei Seryapin/Para webdesigners, Para desenvolvedores da Web, Para webmasters, Web Design
Quando se trata de construtores de páginas WordPress, os dois construtores mais populares são Beaver Builder e Elementor. Ambos são excelentes quando se trata de desempenho e capacidade de edição. Essa é a razão pela qual as pessoas sempre ficam confusas ao escolher um desses dois. Portanto, estamos aqui com a comparação “Beaver Builder vs Elementor”.
Veremos aqui vários fatores e por último chegaremos à conclusão sobre qual é mais fácil de usar e manter. Não só do Manutenção WordPress perspectiva, mas também veremos qual ferramenta oferece mais recursos e tem um design bonito.
Visão de Beaver Builder Vs Elementor
Antes de entrarmos na comparação direta entre esses dois campeões, vamos ver a visão geral deles.
Beaver Builder é um construtor de arrastar e soltar que você pode usar para criar páginas incríveis. Ele vem com código limpo e também é amigável ao desenvolvedor. Quando se trata de velocidade e desempenho, o Beaver Builder é certamente uma opção incrível.
Por outro lado, Elementor é mais como um construtor baseado em blocos. Você pode criar páginas iniciais e páginas de destino com ele. O construtor é fácil de usar, oferece muitos recursos e você também pode comprar um complemento se quiser desbloquear os recursos amigáveis ao desenvolvedor.
Então, esta foi a visão geral básica de ambos os construtores, agora começaremos comparando os construtores.
Interface
Vamos começar com as primeiras coisas que você notará ao abrir o construtor. A interface do usuário de ambos os construtores é simples e fácil de usar.
Conforme mencionado na visão geral do Beaver Builder Vs Elementor, o Beaver Builder tem uma interface de arrastar e soltar, enquanto o Elementor funciona em blocos.
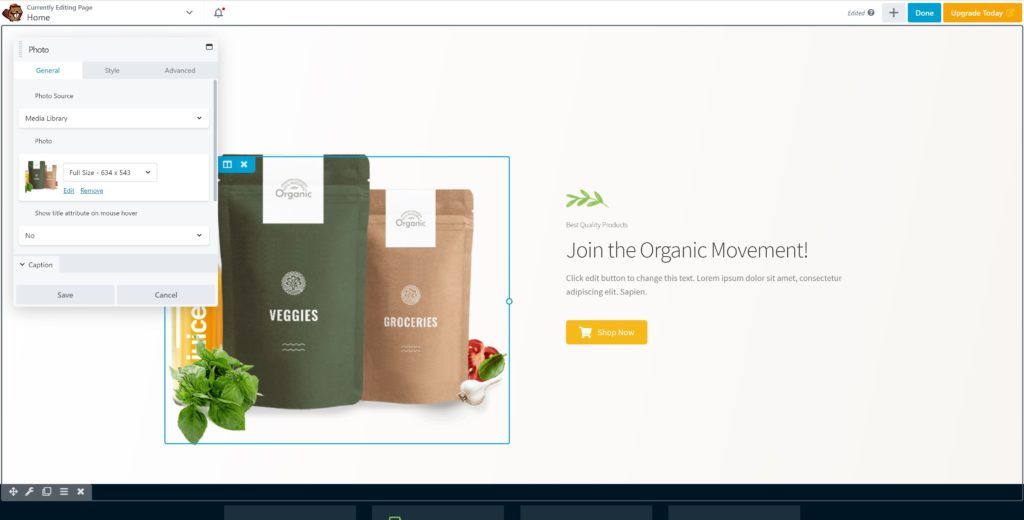
No Beaver Builder, você pode adicionar uma página no topo da página. Se você conhece Guttenberg, também se familiarizará com o Beaver Builder. No topo da página, você pode selecionar rapidamente os elementos que deseja adicionar. Você pode selecionar um dos elementos para arrastá-lo e soltá-lo em qualquer lugar da página. Depois disso, serão exibidas várias opções para estilizar o elemento.
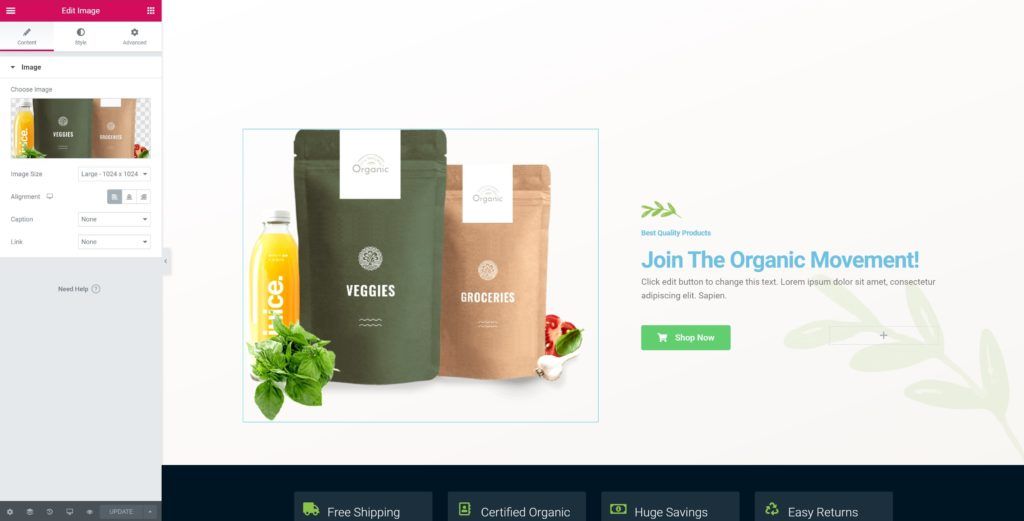
Elementor tem uma interface um pouco diferente, você terá que primeiro adicionar uma seção e selecionar o número de colunas desejadas. Depois disso, você pode adicionar o bloco arrastando-o para a coluna. Suporta clique com o botão direito para editar recursos. Em outras palavras, você pode simplesmente clicar com o botão direito sobre ele e ajustar a configuração do elemento ou coluna. Você pode simplesmente pressionar ctrl+z para desfazer quaisquer alterações.


Vencedora: Beaver Builder tem uma interface limpa e fácil de usar aqui. No entanto, você não pode desfazer suas alterações no Beaver Builder. Em palavras mais simples, não suporta o histórico da página que você construiu.
Elementos e modelo pré-construído
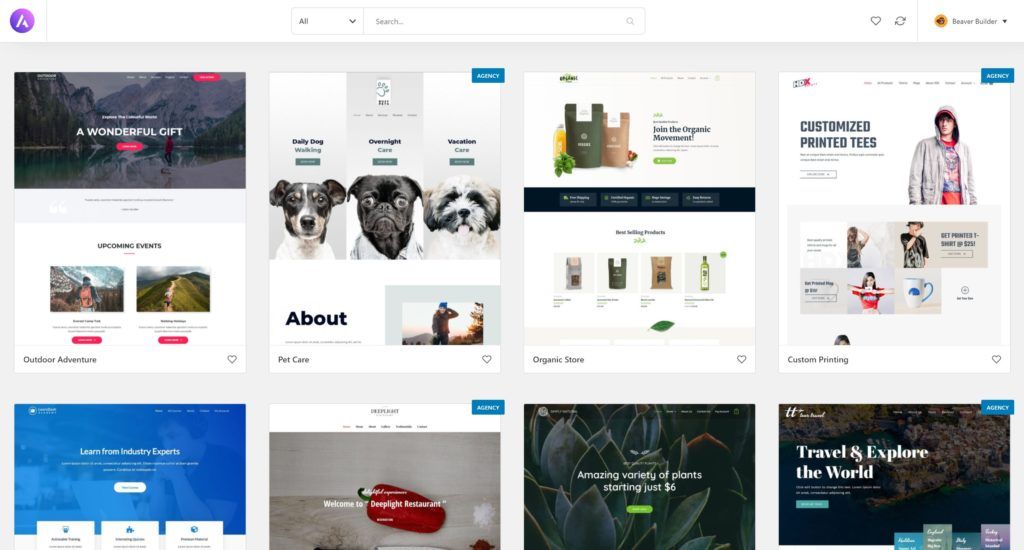
A próxima coisa importante para qualquer construtor de páginas são os elementos e os modelos pré-construídos.
Quando se trata de número de elementos, Elementors rouba o jogo aqui. Ele suporta mais de 80 elementos, enquanto o Beaver Builder suporta apenas 31. Além disso, quando se trata de modelos pré-construídos, o Elementor ainda é o vencedor aqui. Elementor tem mais de 300 modelos para você escolher, Beaver Builder tem apenas 50 deles.
Mas espere, não seja tão rápido em julgar.
Quando você compara a qualidade do design, o Beaver Builder tem isso. O Beaver Builder tem poucos elementos, mas para a maioria dos sites, esses são os únicos elementos de que você precisa. Até seus modelos são lindos e funcionam em quase todos os sites. Elementor oferece muitas opções para você escolher, mas você ainda precisará trabalhar nisso.
Além disso, há um plugin chamado Modelos iniciais onde você pode obter mais de 90 modelos de sites GRATUITOS e prontos para usar.
Vencedora: Elementor vence no que diz respeito ao número de elementos e o Beaver Builder vence no que diz respeito à aparência. Os modelos Elementor podem precisar de algum trabalho depois de importá-los, enquanto o construtor Beaver funcionará bem. Então, podemos dizer que ambos são iguais aqui.
Opções de estilo


O estilo é muito importante se você estiver construindo a página sozinho. Então, vamos ver quem é o vencedor no Beaver Builder Vs Elementor no que diz respeito à opção de estilo.
Vamos começar com Elementor primeiro. Elementor oferece duas opções principais de estilo. Um deles é o estilo básico e o outro são as opções de estilo avançado. A seção básica permitirá que você altere a cor do texto, a tipografia e coisas assim. No entanto, se você precisar alterar as margens, o preenchimento e coisas assim, será necessário acessar as opções avançadas de estilo.
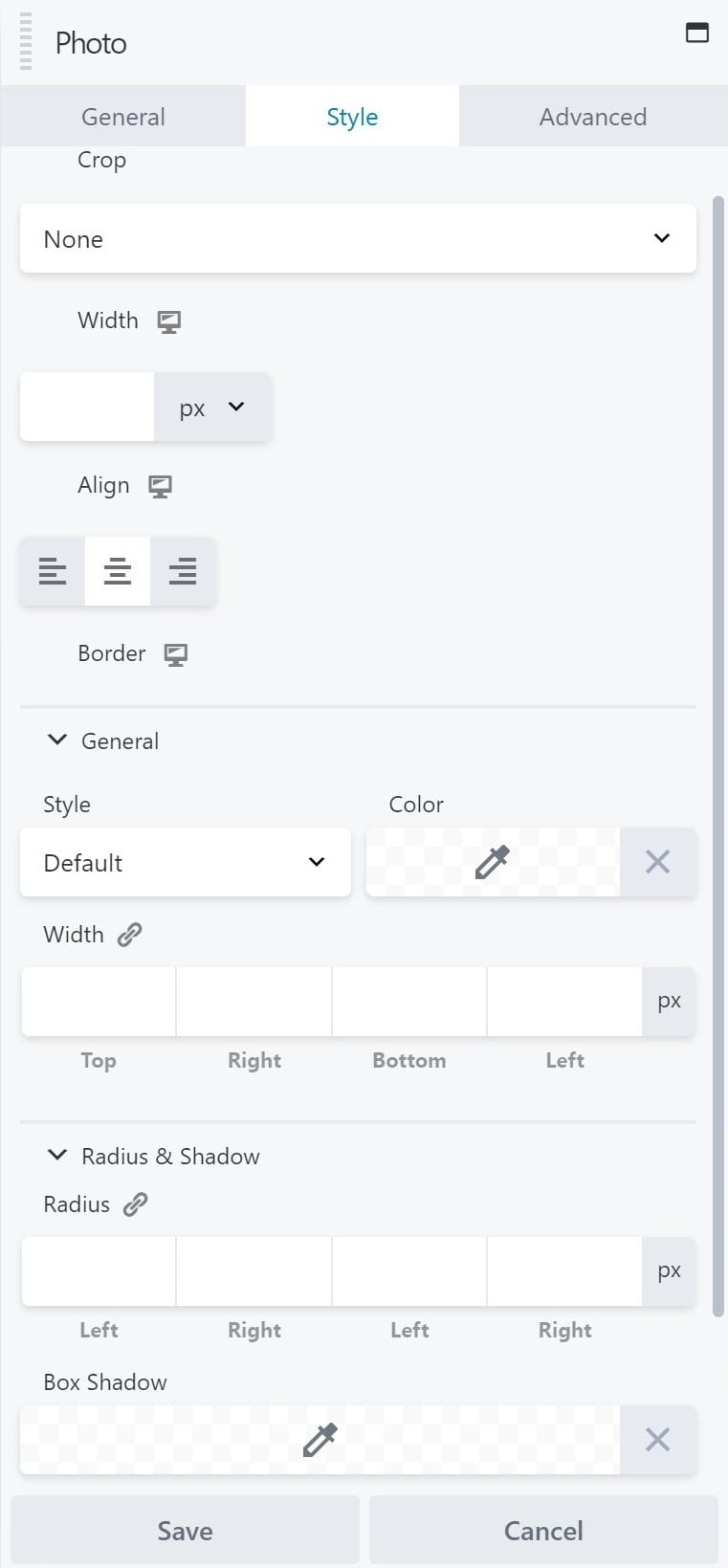
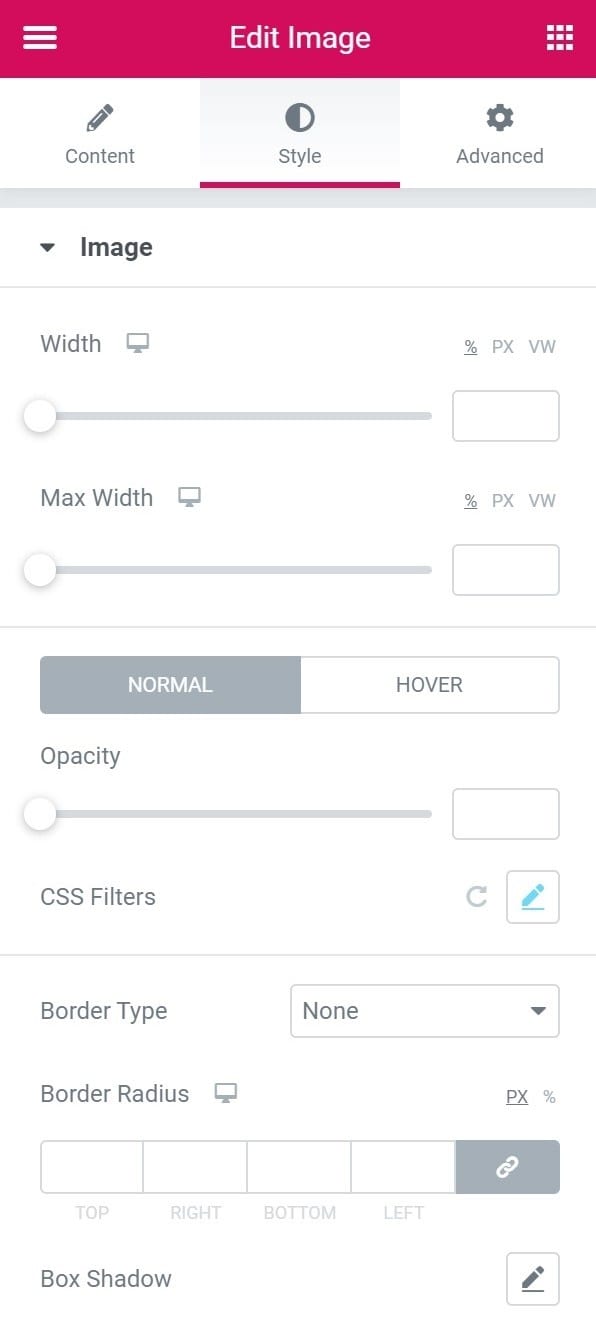
Vindo no Beaver Builder, ele possui uma interface limpa para estilização. Você pode ajustar a largura, plano de fundo, altura, bordas, cores, etc. diretamente na coluna de estilo. Se você deseja ajustar o tamanho, a margem ou alterar qualquer outra coisa, pode acessar as opções avançadas.
Ambos os construtores possuem recursos básicos como separador, barra de espaçamento, tipografia e também suportam diversas cores. Existem opções suficientes para estilizar e construir sua página usando essas opções. Elementor tem um layout um pouco complicado, enquanto o Beaver Builder tem um layout simples. Portanto, você pode desenvolver uma página mais rapidamente com o construtor Beaver.
Vencedora: Ambos os construtores são ótimos quando se trata de opções de estilo. Você certamente pode ajustar as páginas e os elementos onde quiser com ambos. Existem opções suficientes disponíveis nos construtores para estilizar a página. Portanto, diríamos que aqui ambos são igualmente bons.
Facilidade do desenvolvedor
Se você é uma agência ou desenvolvedor, também pode procurar o construtor que permite editar e modificar o código com facilidade. Portanto, esta seção é para dizer qual você deve escolher como desenvolvedor ou como agência.
Sem dúvida, ambos os construtores possuem código limpo e também permitem adicionar CSS personalizado. Se quiser alguns recursos extras, você também pode comprar complementos extras.
A única coisa que gostamos no Beaver Builder é a opção de etiqueta em branco. Com isso, você pode alterar toda a marca da construtora. Permite substituir todos os nomes do construtor e o logotipo pelo seu nome e logotipo. Portanto, como agência, causaria a melhor impressão ao seu cliente se você construísse uma página para ele com seu plugin personalizado. Este é um recurso incrível se você tem muitos clientes ou é uma agência. Elementor não possui um recurso de etiqueta em branco.
Ele vem no plano de agência, então você precisa adquirir o plano de agência para esse recurso ao escolher o plano no Beaver Builder.
Vencedora: Elementor perde a opção de etiqueta em branco. Todas as outras coisas são quase iguais em ambos os construtores. Conseqüentemente, Beaver Builder é o vencedor aqui.
Edifício temático
Você precisará da opção de tema personalizado eventualmente. Com um tema personalizado, você pode alterar o rodapé, o cabeçalho ou também alterar o tema inteiro com ele.
Elementor fornece parte do modelo ou cabeçalho e rodapé. Você pode escolher entre vários designs e cores. O Beaver Builder também possui um modelo de cabeçalho e rodapé adequado para a maior parte dos nichos existentes. Você pode escolher qualquer um deles conforme seu desejo.
No entanto, quando você considera o preço, o Elementor é acessível aqui. Isso ocorre porque o pacote padrão no construtor Beaver também não permite usar o construtor de temas. Você precisará de um plugin adicional chamado Beaver themer. Infelizmente, também é uma versão premium. Portanto, você terá que adicionar alguns custos adicionais aqui se estiver planejando criar seu tema personalizado.
Vencedora: É um empate no Beaver Builder Vs Elementor quando se trata de construção de temas. No entanto, você precisará adquirir o tema Beaver adicionalmente para criar seu tema personalizado.
Suporte, capacidade de resposta e desempenho
Se você está preocupado com seus usuários móveis, não precisa mais se preocupar. Ambos os construtores são 100% responsivos. Ao criar uma página com qualquer um deles, você também a torna compatível com dispositivos móveis. Além disso, os elementos são leves e, portanto, você pode carregar a página rapidamente.
Portanto, você pode parar de se preocupar com a capacidade de resposta e o desempenho. Você pode se concentrar na construção de uma página da web incrível que converterá o maior número de visitantes em clientes. Esqueça o resto das coisas, os construtores cuidarão disso.
Quando se trata de suporte, ambos os construtores têm um suporte incrível. Você pode entrar em contato com a equipe de suporte sempre que quiser. Eles não oferecem suporte na versão gratuita; você precisará da versão premium para aproveitar o suporte (todo plano possui suporte ao cliente).
Preços
O preço é o fator mais importante quando se trata de comprar um plugin. Vamos entender os planos de preços de ambos os construtores.
Elementor tem três planos para você escolher. Começa em US$ 49 por ano e os outros dois planos custarão US$ 99 e US$ 199 por ano. A única diferença entre esses três planos é a quantidade de sites. Você pode usar o plug-in em apenas um site se optar por um pacote de US$ 49. Da mesma forma, você pode usar o plugin Elementor Pro em 3 sites para o segundo plano e o terceiro plano permite usar o plugin em 1000 sites. Você obterá todos os recursos em qualquer um dos três planos.
Por outro lado, o Beaver Builder tem preços baseados nos recursos. Existem três planos que custam US$ 99 por ano para o padrão, US$ 199 por ano para o profissional e o pacote de agência custará US$ 399 por ano. Você obterá o máximo de recursos no próprio pacote padrão. No entanto, se quiser usar o Beaver Builder em vários sites ou quiser o tema Beaver Builder, você precisará contratar um profissional ou uma agência. Da mesma forma, se quiser a opção white label, você precisa escolher o pacote agência. Você pode usar o Beaver Builder em sites ilimitados, independentemente dos planos escolhidos.
Ambos também possuem uma versão gratuita. Elementor oferece muitas funções na versão gratuita, enquanto Beaver Builder tem poucas.
Vencedora: Depende de você como deseja usar o construtor. Ambos têm uma forma de precificação completamente diferente. Se você quiser optar pela versão gratuita, Elementor é a melhor opção para você.
Palavras finais: Beaver Builder Vs Elementor – qual é o melhor?
Você certamente deve estar procurando uma resposta exata na competição Beaver Builder Vs Elementor. Ambos certamente são ótimos plug-ins e certamente oferecem grande concorrência entre si.
De acordo com o uso, o Beaver Builder é melhor quando se trata de design, facilidade de uso e manutenção. Você está obtendo uma interface limpa de arrastar e soltar que economizará muito tempo. Além disso, a outra razão pela qual amamos o Beaver Builder é o preço. Sem dúvida, é um pouco mais caro que o Elementor, mas se você tiver mais de um site, custará menos. Além disso, ao construir o novo site, você pode começar a usar o Beaver Builder diretamente nele, pois ele permite que você o use em sites ilimitados.
hack rápido: Se você mantiver as atualizações automáticas ativadas no Beaver Builder, terá 40% de desconto na renovação. Portanto, não o desative, a menos que não queira renová-lo.
No entanto, certamente depende de você qual construtor deseja escolher. Se você acha que o Beaver Builder não tem os recursos que você precisa, com certeza você pode usar o plugin Elementor. Da mesma forma, se você estiver usando o Elementor e ele não tiver o recurso que deseja, com certeza você pode experimentar o Beaver Builder.
Não perca mais tempo escolhendo o melhor, você pode dar uma olhada no trabalho de ambas as construtoras e escolher um.
Outros construtores de páginas WordPress estão disponíveis em nosso Lista dos 5 melhores construtores visuais do WordPress.
Por que a manutenção do site é importante?
A importância da manutenção do site é sempre uma questão para qualquer negócio, independente do seu porte. Possuir um site é como possuir um carro novo.
Postado em
Alexei Seryapin
WordPress hackeado? Serviço de remoção de malware
Conserte seu site WordPress hoje.
Artigos relacionados

WordPress hackeado: malware dolohen
By Edvins Gailums | Dezembro 18, 2020
WordPress hackeado por MuhmadEmad
By Edvins Gailums | Dezembro 16, 2020
WordPress hackeado pelo senhor espião
By Edvins Gailums | Dezembro 14, 2020
WordPress hackeado pela legião bomb3r
By Edvins Gailums | Dezembro 11, 2020
SEU SITE FOI HACKEADO?
Serviço de remoção de malware WordPress
Corrigimos qualquer hack do WordPress e torne seu site à prova de hackers.