Integração Elementor com ACF
Conteúdo
Neste tutorial, daremos uma olhada em como integrar ACF com Elementor. Ano após ano, desde o seu início, o plugin construtor de páginas WordPress Elementor tem experimentado um aumento constante em popularidade, mais notavelmente, sua capacidade de integrar facilmente outros plugins poderosos, por exemplo, Avançado campos personalizados(ACF), tem sido um recurso fundamental, muito apreciado por desenvolvedores e designers web em todo o mundo. Neste artigo, daremos uma olhada nos fundamentos do Advanced Custom Fields (ACF), como ele se integra ao ambiente do Elementor e quais possibilidades ele oferece para o usuário médio. ACF é um plugin com considerável história no mundo do web design. Juntamente com uma ferramenta de design poderosa como Elementor, os recursos do ACF são bastante aprimorados.
Sinopse da ACF
O que é o Campos personalizados avançados (ACF) plugar? Resumindo, ACF é um plugin que permite ao usuário adicionar metacampos personalizados no WordPress PÁGINAS e POSTAGENS e controlar o fluxo de conteúdo com relativa facilidade. Basicamente, ele usa post meta personalizado para aumentar seu conteúdo com dados anatomicamente estruturados. Um recurso mais avançado que o ACF oferece é a capacidade de agrupar seus campos de dados personalizados em metacaixas. Conforme o tempo passa e sua experiência aumenta, você verá que o ACF é uma parte fundamental de muitos sites. Ele permite que os desenvolvedores da web alterem de forma rápida e eficiente qualquer conteúdo associado. Se o seu cliente solicitou de repente que alterações significativas fossem feitas, você poderá fazer esses ajustes de maneira conveniente, sem perder horas preciosas. Agora, vamos dar uma olhada em como o ACF funciona em conjunto com Elementor.
Benefícios de usar ACF junto com Elementor
Historicamente, o maior obstáculo para qualquer construtor de páginas tem sido o fato de serem estáticas. O conteúdo dinâmico não podia ser exibido e tudo tinha que ser feito manualmente, página por página, postagem por postagem. Mas as versões mais recentes permitem adicionar conteúdo dinâmico de uma forma responsiva e fácil de gerenciar. Emparelhar Elementor e ACF nunca foi tão fácil.
Você pode criar modelos com Elementor que fazem uso dos metacampos do ACF. Ao adotar esse amálgama, podemos replicar dados com apenas alguns cliques de um botão, em vez de editar manualmente cada página ou postagem. Cada vez mais agências da web aproveitam esse recurso, pois aumenta a carga de trabalho que uma agência pode realizar e permite maior liberdade durante o processo de design. Muitas agências hoje em dia usam o Elementor junto com o ACF, pois lhes dá a oportunidade de vender sites de médio porte que são personalizados por natureza, mas não excessivamente customizáveis, tornando o produto mais econômico e mais fácil de manter. Honestamente, estamos apenas arranhando a superfície do que o ACF pode realmente fazer quando combinado com o Elementor.
Uso básico do ACF com Elementor
Vamos começar localizando o painel ACF no painel do WordPress. Procure um item do menu "Os campos personalizados", após clicar nele, será apresentado um menu suspenso com diversas opções: “Grupos de Campo”, "Adicionar novo", "Ferramentas" e "Atualizações". Posteriormente, após clicar no "Adicionar novo" botão, você será redirecionado para o Grupo de Campo janela.
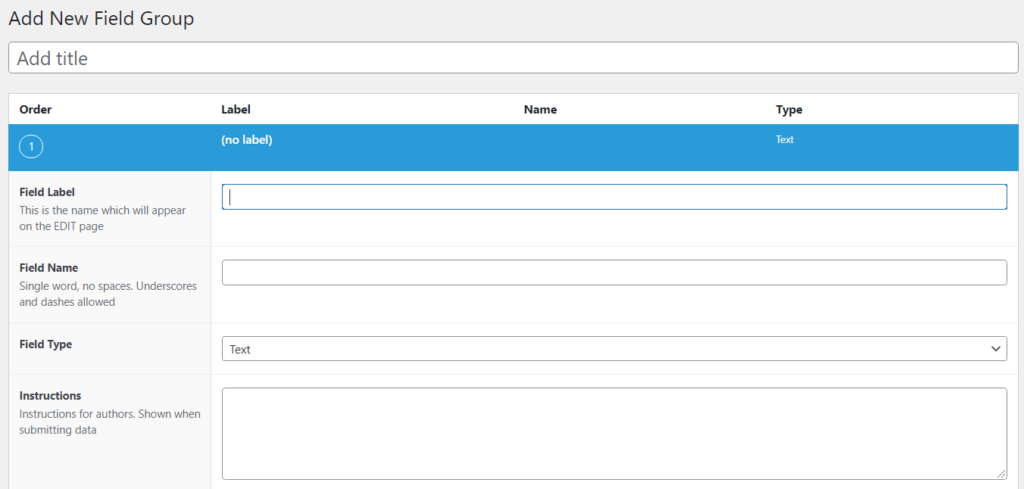
Agora você pode ver toda a extensão das possibilidades que a ACF oferece. Em primeiro lugar, você deve começar com um Título para o seu novo metacampo personalizado para navegar sem esforço pelo seu conteúdo futuro. Em segundo lugar, você deve adicionar um novo campo e preenchê-lo com as informações necessárias. A última versão do ACF (5.0) introduziu novos tipos de campo para os usuários interagirem. Com mais de 30 tipos de campos integrados e centenas de tipos de campos criados pelo usuário, o gerenciamento de campos personalizados não poderia ser mais simples.
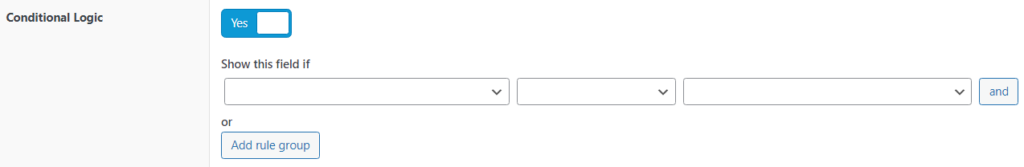
Em terceiro lugar, você pode aplicar Lógica Condicional ao seu campo para definir condições de acordo com os dados de entrada. É uma função muito apreciada porque nos permite ordenar e agrupar uma grande quantidade de dados com relativa simplicidade.
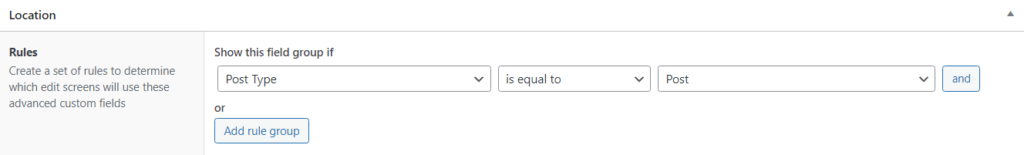
Em quarto lugar, você gostaria de criar um conjunto de regras para o seu Grupo de Campo. Ao aplicar lógica condicional simples ao nosso Grupo de Campo, você pode decidir onde e como exibir seu formulário de entrada.
Agora que terminamos de configurar nosso primeiro campo personalizado com ACF, devemos observar como ele interage com o Elementor. O mencionado construtor de páginas Elementor organizou a integração ACF com enorme sucesso. Pode-se até argumentar que, de todos os construtores de páginas, o Elementor foi o que melhor lidou com isso. Costumava ser um sonho para os desenvolvedores web criar conteúdo dinâmico sem codificação, agora é uma realidade para todos nós.
Tipos de postagem e ACF
É importante distinguir dois tipos de postagens comuns usados no desenvolvimento web: POSTAGENS e PÁGINAS. Embora semelhante, POSTAGENS são listagens cronométricas, mas PÁGINAS são hierárquicos em sua estrutura (pai> filho, Etc.) POSTAGENS fazer uso de taxonomias, por exemplo, Tags e Categorias, enquanto PÁGINAS não. As diferenças tornam-se aparentes com bastante experiência. Por que é tão importante entender a diferença? Bem, se você não é versado em codificação e apenas começou sua jornada de web design, então esses são os tipos de postagem com os quais você terá que trabalhar. Existem possibilidades quase infinitas de tipos de postagem que podem ser desenvolvidos por meio de codificação e uso inteligente de plug-ins, mas abordaremos isso em outra extensa postagem no blog. Agora, vamos ver como o Elementor integra ACF em seu design.
Elementor “Construtor de Tema” e ACF
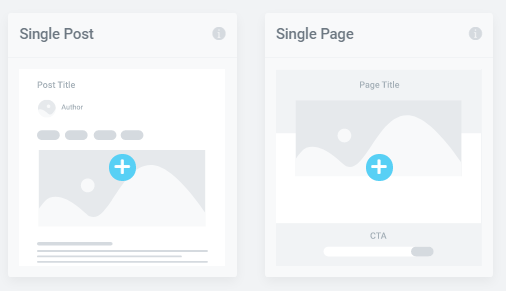
O poder está dentro do Elementor “Construtor de Tema”. A criação de um modelo para uma página ou postagem recorrente tornou o desenvolvimento web muito mais acessível para novos profissionais do setor. Elementor “Construtor de Tema”, quando emparelhado com ACF, nos permite editar rapidamente o conteúdo essencial sem codificação. Comece criando um modelo para uma única página ou postagem única. Use o Elementor Painel de widgets para acessar vários recursos de design e completar o design da sua página web. Após a conclusão, você pode preencher o conteúdo como achar melhor usando o Tags dinâmicas. Quase qualquer widget Elementor com algum tipo de entrada suporta o Tags dinâmicas opção, por exemplo, o Título ferramenta.
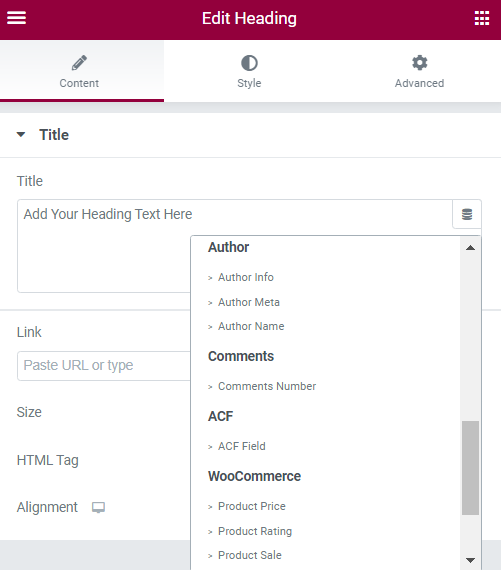
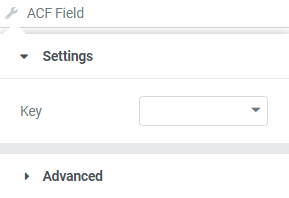
No Painel de widgets, embaixo do Conteúdo seção, você pode ver o Título janela de entrada. No canto superior direito você pode identificar o Dinâmico Tags ícone. Depois de clicar nele, será apresentada uma lista suspensa de vários tipos de dados de entrada. Vamos encontrar o Campo ACF opção e clique nela. Você deve ter notado que nada mudou. Como acontece com qualquer etiqueta dinâmica, é necessário que você clique nele novamente para poder escolher e definir o Campo ACF'configurações. Agora é a hora de usar o ACF dados das etapas anteriores e colocá-los em bom uso. Você pode escolher que tipo de dados de entrada deseja exibir e em que condições eles aparecerão. Com bastante mexer, você pegará o jeito e será capaz de organizar vastos blocos de informações sem qualquer dificuldade.
Tipos de campos personalizados no ACF
Como você já sabe, a principal força do ACF é a capacidade de criar campos personalizados e mesclá-los em formulários complexos. Elementor nos permite exibir esses formulários com o mínimo esforço da equipe de design. ACF, como plugin, é uma ferramenta altamente capaz nas mãos de quem sabe como aproveitar seus recursos. Com uso inteligente e abordagem engenhosa, você pode ir muito além das limitações padrão do WordPress e desenvolver formulários capazes de processar grandes quantidades de informações. E o mais lindo é que isso pode ser feito sem escrever uma única linha de código. Mas para poder fazer isso, você deve estar familiarizado com todos os tipos de campos personalizados. Aqui está uma lista completa de todos os tipos de campos personalizados:
- Texto - campo de texto de linha única com suporte HTML opcional e limites de caracteres
- Área de texto - igual ao texto, mas pode ter várias linhas
- Número - campo numérico que pode ter valores mín. / Máx. Opcionais para limites e validação
- Email - Campo personalizado para entrada de email incluindo validação
- Senha - entrada de senha com máscara de texto
- Editor WYSIWYG - entrada do editor WordPress com opções para inserção de mídia e botões do editor
- Imagem — Carregue uma imagem ou selecione uma da biblioteca de mídia. Retorna um objeto, URL ou ID
- Arquivo - Igual à imagem, mas para arquivos em geral
- Selecione - Menu suspenso com suporte para várias seleções
- Caixa de seleção - campo da caixa de seleção para um ou vários itens
- Botão de opção - Escolha um único item por meio do botão de opção
- Verdadeiro / falso - seletor verdadeiro ou falso básico
- Link da página — Retorna o URL de qualquer postagem ou página.
- Post Object - Retorna um objeto WordPress de qualquer postagem ou página, tipo de postagem ou taxonomia
- Relacionamento - O mesmo que o objeto da postagem, mas com uma interface avançada e reordenação por meio de arrastar e soltar
- Taxonomia — Retorna um objeto ou ID para uma ou mais taxonomias.
- Usuário — Selecione um ou mais usuários. Opção para limitar a escolha por função do usuário
- Mapa do Google - Defina um centro, nível de zoom e largura
- Selecionador de data - selecione uma data do calendário e retorne uma string de data formatada
- Seletor de cores - selecione uma cor hexadecimal
- Mensagem - Deixe uma mensagem
- Guia - Combine campos em uma interface com guias
É difícil imaginar uma situação em que você não consiga criar formulários personalizados com esses tipos de campo. Sem nenhuma codificação envolvida, você ainda poderá criar sites WordPress com bancos de dados abrangentes. É importante ressaltar que ao usar ACF e Elementor, você não precisará alterar nenhum arquivo principal, garantindo assim que a segurança do site não seja comprometida.
ACF PRO
Até agora, você deve estar bem ciente do que o ACF é adepto. Embora a versão gratuita nos ofereça muitos recursos para trabalhar, a versão premium ACF PRO nos apresenta atributos adicionais que podemos usar no desenvolvimento web. A atualização para a versão paga nos dá acesso a grupos de campos adicionais:
- Campo repetidor – Repetição de conteúdo, por exemplo, slides, membros da equipe, blocos de CTA, etc.
- Campo Galeria – Interface interativa para gerenciar uma coleção de anexos
- Campo de conteúdo flexível – Editor simples, estruturado e baseado em blocos que usa layouts e subcampos no processo de design
- Clonar campo – seleciona e exibe campos existentes. Ele não duplica nenhum campo no banco de dados; em vez disso, carrega e exibe os campos selecionados em tempo de execução
Tipos de campo como Repetidores e Galeria são muito comuns no mundo do desenvolvimento web. Quase todos os sites fazem uso deles de uma forma ou de outra, por isso é altamente recomendável obter acesso a eles.
Outro recurso premium que vale a pena mencionar é o ACF Blocos. O desenvolvimento de blocos personalizados sempre exigiu um conhecimento proficiente em ambos PHP, JavaScript e especialmente, Reaja JS. – que o JavaScript estrutura. Neste caso, os Blocos ACF servem como intermediários para os desenvolvedores. Você pode gerenciar e desenvolver conteúdo sem esforço, sem interferir na parte de back-end do site. A implementação de seus blocos na página Elementor funciona da mesma maneira que descrevemos antes.
ACF PRO também traz inúmeras outras melhorias para a mesa. Mais campos são usados Ajax pesquisa avançada, novo PHP ações e filtros foram adicionados, exportação automática redesenhada para JSON recurso, validação de formulário aprimorada, formulários de front-end melhores, etc. Certamente, este é um daqueles plug-ins premium, que vale cada centavo e funciona perfeitamente em conjunto com o Elementor.
Palavras finais
ACF está sendo profundamente utilizado na comunidade WordPress, com mais de 2 milhões de instalações ativas em todo o mundo. Ao ser capaz de integrar recursos ACF no Elementor, você pode projetar e gerenciar rapidamente blocos de conteúdo e ajustar os dados de entrada às necessidades do site. ACF emparelhado com Elementor é uma dupla poderosa e, provavelmente, continuará a ser uma parte fundamental do desenvolvimento de páginas WordPress. Não subestime a grande quantidade de perspectivas que a versão premium pode apresentar. Basta ter acesso a um tipo de campo simples, como Galeria, pode melhorar muito o conteúdo do seu site WordPress e torná-lo mais gerenciável. Esperamos que você tenha entendido como o Elementor integra o ACF nesta breve visão geral. Compreender como o ACF funciona é fundamental para um desenvolvedor web, pois você certamente se deparará com isso de vez em quando. Tomar cuidado!
Perguntas frequentes
Como a integração do Elementor com Advanced Custom Fields (ACF) melhora o desenvolvimento de sites?
A integração do Elementor com Advanced Custom Fields (ACF) aprimora o desenvolvimento de sites, permitindo que designers e desenvolvedores criem layouts de conteúdo dinâmicos e altamente personalizados usando a interface intuitiva de arrastar e soltar do Elementor combinada com os poderosos recursos de gerenciamento de dados do ACF. Essa integração permite a integração perfeita de campos e dados personalizados do ACF ao Elementor, proporcionando maior flexibilidade e controle sobre a apresentação do conteúdo e a experiência do usuário.
Posso usar os campos personalizados do ACF com os recursos de conteúdo dinâmico do Elementor?
Sim, você pode usar os campos personalizados do ACF com os recursos de conteúdo dinâmico do Elementor para preencher elementos de conteúdo dinâmico, como texto, imagens, links e muito mais, com dados armazenados em campos personalizados do ACF. A funcionalidade de conteúdo dinâmico do Elementor permite inserir dinamicamente conteúdo de várias fontes, incluindo campos personalizados ACF, em seus designs, proporcionando experiências de conteúdo dinâmicas e personalizadas para os visitantes do seu site.
Há alguma limitação ou consideração ao usar o Elementor com ACF?
Ao usar Elementor com ACF, é essencial considerar quaisquer limitações ou problemas de compatibilidade que possam surgir, especialmente ao trabalhar com configurações complexas de campos personalizados ou extensões de terceiros. Embora a integração do Elementor com o ACF seja robusta, certos tipos ou configurações de campo do ACF podem não ser totalmente suportados ou compatíveis com os recursos de design do Elementor. Além disso, certifique-se de usar as versões mais recentes do Elementor e do ACF para minimizar problemas de compatibilidade e aproveitar as vantagens dos recursos e melhorias mais recentes.
Como posso garantir uma integração suave entre Elementor e ACF durante o desenvolvimento do site?
Para garantir uma integração suave entre Elementor e ACF durante o desenvolvimento do site, siga as práticas recomendadas, como configurar adequadamente campos e grupos de campos personalizados do ACF, organizar seus dados de campos personalizados de forma lógica e compreender como o Elementor interage com as fontes de dados do ACF. Teste seus designs e elementos de conteúdo dinâmico minuciosamente para verificar se os dados ACF são exibidos corretamente no ambiente de design do Elementor e em diferentes dispositivos e tamanhos de tela.
Posso reverter as alterações feitas com Elementor e ACF para o estado original ou versão anterior?
Sim, você pode reverter as alterações feitas com Elementor e ACF para o estado original ou para uma versão anterior usando o recurso de histórico de revisões do Elementor ou restaurando backups do seu site. O histórico de revisões do Elementor permite visualizar e reverter para versões anteriores de seus designs, incluindo alterações feitas com campos personalizados ACF. Além disso, se você salvou backups do banco de dados ou arquivos do seu site, poderá restaurar versões anteriores para desfazer alterações feitas com ACF e Elementor.