Efeitos de movimento Elementor: como animar seu site
Conteúdo
Desde a introdução do Elementor Pro 2.5, os efeitos de movimento foram integrados com sucesso ao nosso construtor de páginas favorito. Sem dúvida, um conjunto poderoso e complexo de ferramentas de design. Sem qualquer codificação, podemos aplicar efeitos de movimento a qualquer elemento, coluna ou seção do seu Elementor-site construído. Para o usuário médio, um site estático não será tão atraente e atraente quanto um site com belas animações e transições perfeitas. Quase poderia ser considerado imperativo no desenvolvimento web aprender os efeitos de movimento em geral, já que os clientes gostam muito deles. Vamos examinar cada um dos efeitos no Elementor e ver por nós mesmos como eles podem ser aplicados ao seu site WordPress.
Localizando efeitos de movimento no Elementor
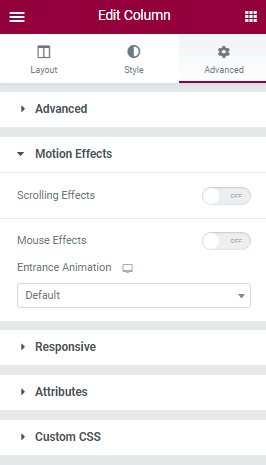
A equipe de desenvolvedores por trás do Elementor fez um trabalho tremendo ao incorporar efeitos de movimento de forma acessível em todos os aspectos das ferramentas de design dos construtores de páginas. Você pode encontrar efeitos de movimento na barra lateral do widget, convenientemente localizada na Avançado configurações.
Elementor suporta dois tipos de efeitos de movimento- Efeitos de rolagem e Efeitos do mouse. Os efeitos de rolagem são aplicados quando o usuário rola em qualquer direção e os efeitos do mouse são aplicados quando o usuário passa o mouse sobre o elemento. Ambos os efeitos são ativados e desativados clicando no botão arredondado próximo aos efeitos mencionados.
Tenha em mente que Seção é o único componente do site que suporta apenas efeitos de rolagem, mas, fora isso, você é livre para aplicar ambos os efeitos onde quiser. Durante este tutorial, aconselhamos você a “brincar” com diferentes opções e valores para obter uma compreensão geral dos limites definidos pelos desenvolvedores.
Efeitos de rolagem
Rolagem vertical
Você provavelmente já ouviu falar sobre o efeito paralaxe. A rolagem vertical é apenas isso. É uma técnica utilizada no desenvolvimento web onde o plano de fundo do site rola em um ritmo diferente do primeiro plano. Este efeito pretende criar uma ilusão de ótica para criar uma “sensação” de profundidade no espaço bidimensional do site. Historicamente, o scroll vertical é um dos primeiros efeitos de movimento criados para sites e, ainda, um dos mais eficazes.
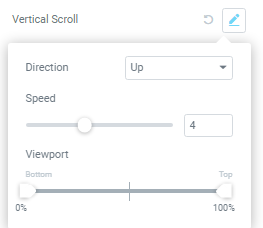
Vá para a barra lateral do widget Elementor e dê uma olhada nas configurações de rolagem vertical. Como você pode ver, se o efeito foi aplicado pode ser visto pelo destaque editar botão. Se a rolagem vertical estiver em vigor (ou qualquer outro efeito de movimento), um novo ícone (seta circular) aparecerá próximo ao botão de edição- Voltar ao padrão. Este botão faz exatamente o que você pensa: reverte as configurações para o estado padrão.
Clique no editar botão. Existem 3 opções disponíveis para você- Direção, Rapidez, e Janela de exibição. Direção controla a maneira como o elemento se moverá quando o usuário rolar. Velocidade administra a rapidez com que o elemento se moverá. Janela de exibição define quanto da altura da janela de visualização o elemento usará.
Pergaminho Horizontal
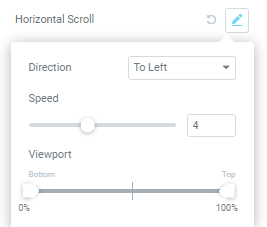
Semelhante à rolagem vertical, a rolagem horizontal também tem um efeito de paralaxe, mas desloca os elementos horizontalmente em vez de verticalmente. O objetivo desse efeito é o mesmo, mas as aplicações em web design são ligeiramente diferentes. Se você usar o modo responsivo do Elementors, notará que configurar a rolagem horizontal de maneira eficaz para a versão móvel é um tanto complicado.
As opções para rolagem horizontal são as mesmas da rolagem vertical. A única diferença é que em vez de decidir se os elementos irão se mover up or down, você define a direção deles para esquerda e certo.
Os web designers adoram usar a rolagem horizontal e vertical em conjunto para mover o elemento diagonalmente durante a rolagem. É fundamental estudar esses efeitos com muito cuidado, pois você os encontrará com bastante frequência.
Transparência
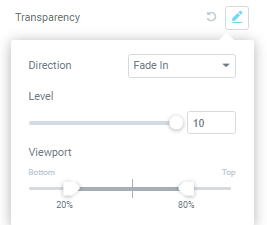
Um recurso altamente útil é o transparência efeito. Os elementos Elementor podem ficar mais ou menos opacos em relação à rolagem do visitante. Por exemplo, você pode querer que seu título desapareça lentamente quando o site estiver sendo rolado para baixo.
Você pode mexer com 3 opções separadas. Vamos dar uma olhada no Instruções opção primeiro. À primeira vista, suas capacidades podem não parecer tão claras para você. Existem 4 direções disponíveis:
- Fade in – O elemento começa transparente e gradualmente se torna opaco.
- Fade out – O elemento começa opaco e gradualmente se torna transparente.
- Fade out in – O elemento começa opaco, depois desaparece, tornando-se transparente e depois torna-se opaco novamente.
- Fade in out – O elemento começa transparente, depois fica opaco e depois transparente novamente.
Em seguida, Nível opção. Basicamente, define o quão transparente o elemento se tornará. O valor por si só não é muito intuitivo, mas com um pouco de experiência você conseguirá ter uma noção geral de seus limites. Janela de exibição define quanto da altura da janela de visualização o elemento usará.
borrão
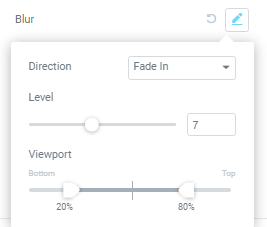
Desfoque é semelhante a Transparência, mas em vez de tornar o elemento transparente, ele fica desfocado. Por exemplo, você pode querer que uma imagem recupere seu foco original somente quando o usuário rolar para baixo e chegar a um determinado ponto em seu site.
Existem 3 configurações disponíveis. Estas configurações cumprem a mesma função que as configurações em Transparência. Mas é importante notar as pequenas diferenças no direção definições:
- Fade in – O elemento começa embaçado e gradualmente fica focado.
- Fade out – O elemento começa em foco e gradualmente fica desfocado.
- Fade out in – O elemento começa em foco, depois desaparece até ficar desfocado e depois fica focado novamente.
- Fade in out – O elemento começa a ficar desfocado, depois fica focado e depois fica desfocado novamente.
O efeito de desfoque é extremamente útil quando você deseja criar uma ilusão de profundidade em seu site. Ele tenta imitar como os objetos aparecem à distância na vida real e como o foco óptico muda com base na distância entre dois pontos focais. Com uma abordagem inteligente ao design, você será capaz de recriar qualquer situação imaginável, no que diz respeito aos efeitos de desfoque.
Rodar
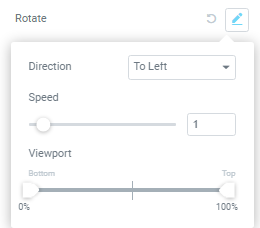
A Rodar a animação gira o elemento conforme o usuário rola. A função é clara, mas as aplicações gerais podem não ser. Por exemplo, imaginemos que você deseja exibir uma roda gigante em seu site. As colunas de suporte poderiam ser um elemento estático como uma imagem e a própria roda seria um elemento separado (outra imagem). A imagem de uma roda em si não giraria porque o elemento é estático, mas se você aplicasse o efeito de rotação a ela, seria capaz de criar a ilusão de que a roda está girando quando o usuário rola.
Assim como nos efeitos anteriores, podemos definir a direção, velocidade e relação com a janela de visualização nas configurações. Encontrar os valores adequados pode ser um tanto confuso no início, mas encorajamos você a mexer nas configurações para ter uma ideia geral dos valores.
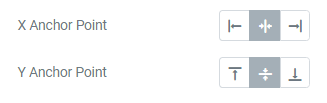
Você deve ter notado que depois de ativar a animação de rotação, duas novas opções apareceram abaixo da lista de efeitos de movimento- Ponto de ancoragem X e Ponto de ancoragem Y. Ambas as configurações regulam o eixo a partir do qual seu elemento começa a girar. Por exemplo, se você definir Ponto de ancoragem X a "esquerda"E Ponto de ancoragem Y a "topo”, então o elemento começaria a rotação a partir do canto superior esquerdo de seu contêiner.
Escala
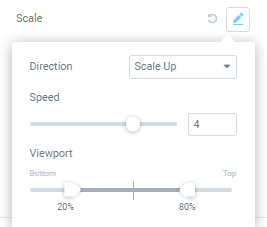
Em essência, Escala permite expandir e reduzir elementos de acordo com a rolagem. É usado principalmente em conjunto com outros efeitos para criar animações complexas no Elementor. Um bom exemplo de Escala use seria o plano de fundo de uma seção que se expande à medida que você rola para baixo e diminui quando você rola para cima.
Novamente, existem 3 configurações diferentes. Até agora, você deve ter entendido como a equipe por trás do Elementor projetou suas configurações de efeitos de movimento. Velocidade e Janela de exibição deve ter se tornado autoexplicativo para você a partir de agora. Mas o Direção apresenta 4 opções diferentes que gostaríamos de discutir em detalhes:
- Aumentar a escala – O elemento começa pequeno e gradualmente se torna maior.
- Diminuir escala – O elemento começa grande e gradualmente se torna menor.
- Scale Down Up – O elemento começa grande, depois fica menor e depois cresce novamente.
- Escalar para cima e para baixo – O elemento começa pequeno, depois fica maior e depois diminui novamente.
A Escala efeito apresenta o mesmo X e Ponto de ancoragem Y configurações como o efeito de rotação. Da mesma maneira, você pode definir a partir de onde no eixo o elemento começará a encolher ou crescer. Geralmente, Escala é usado junto com outros efeitos de movimento para amplificar suas respectivas animações.
Efeitos do mouse
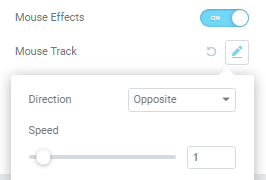
Faixa do mouse
Agora que estamos familiarizados com os efeitos de rolagem, vamos dar uma olhada nos efeitos do mouse. Os efeitos do mouse são usados quando há necessidade de criar uma sensação de profundidade. Os elementos são movidos em relação ao movimento do mouse do usuário. Quando Faixa do mouse estiver ativado, o elemento afetado será realocado de acordo com o movimento do mouse.
Nas configurações você pode configurar se o elemento se move na direção oposta(Oposto) ou na mesma direção (direto). Conseqüentemente, você também pode ajustar a velocidade da animação.
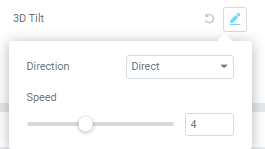
Inclinação 3D
Semelhante ao Faixa do mouse, Inclinação 3D, basicamente, inclina o elemento em relação ao movimento do mouse. Normalmente, é usado para mais de um elemento, pois oferece uma aparência elegante quando aplicado corretamente. Por exemplo, as imagens muitas vezes fazem uso deste efeito. Hoje em dia existe uma tendência crescente de aplicação deste efeito em diferentes galerias de forma a criar um toque orgânico ao site.
Da mesma forma que o Mouse Track, podemos ajustar a direção da inclinação e a velocidade da animação. Tenha cuidado ao implementar esses efeitos em seu site. Mesmo que sejam atraentes à vista e possam chamar a atenção do visitante, tome cuidado para não usá-los em demasia. O conteúdo que você deseja exibir pode se perder no fluxo do site, pois ficaria sobrecarregado com diferentes animações.
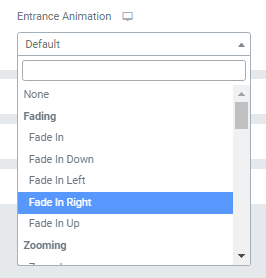
Animação de entrada
Você deve ter notado o Animação de entrada janela aparecendo sob os efeitos de movimento. Ao contrário dos efeitos de movimento, que foram adicionados recentemente, Animações de entrada já existem há algum tempo. Eles foram adicionados ao mesmo tempo quando Elementor implementou o Sombra Box opção para seus elementos. O objetivo dessas animações é claro: introduzir um elemento e destacá-lo.
A equipe por trás do Elementor nos agraciou com múltiplas animações de entrada. São 37 animações diferentes no total, vamos dar uma olhada rápida em todas elas:
- Fading -Fade in, fade in para cima, para baixo, para a esquerda, para a direita
- Zoom – Ampliar, ampliar para cima, para baixo, para a esquerda, para a direita,
- Saltando – Saltando, saltando para cima, para baixo, para a esquerda, para a direita
- Deslizar – Deslize para cima, para baixo, para a esquerda, para a direita
- Girando – Gire para dentro, gire para baixo à esquerda, para baixo à direita, para cima à esquerda, para cima à direita
- Buscadores de atenção – saltar, piscar, pulsar, elástico, balançar, balançar a cabeça, balançar, tada, oscilar, gelatina
- Velocidade da luz – Velocidade da luz em
- Especiais – Entre
Somente experimentando você será capaz de encontrar aquela animação que atende às suas necessidades. Com inúmeras opções como essas, as aplicações são ilimitadas. Você pode ajustar a duração das animações e, se necessário, definir um atraso para elas. Atraso de animação permitirá que você configure cenários complexos onde os elementos entram lindamente no site conforme pré-determinado por seus desejos.
Efeitos de movimento e modo responsivo de elementos
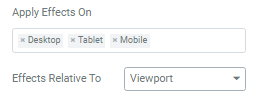
Todo usuário Elementor aprecia muito o modo responsivo. A capacidade de ajustar instantaneamente o design para tablets e dispositivos móveis é um recurso tremendo que permitirá economizar tempo e carga de trabalho. Felizmente, também podemos regular a capacidade de resposta dos efeitos de movimento.
Com um simples clique de um botão, podemos decidir onde nossos efeitos serão aplicados. Se você adicionou pontos de interrupção adicionais por meio das configurações do Elementor, a capacidade de resposta dos elementos também pode ser ajustada para eles. Tenha em mente que, embora possamos decidir como os efeitos serão aplicados, não podemos aplicar regras de resposta para cada efeito de movimento separadamente.
Palavras finais
Os efeitos de movimento são uma parte fundamental da criação de um site. Efeitos e animações simples, quando usados em conjunto, podem permitir a criação de padrões de design exclusivos. Vale ressaltar que a equipe Elementor construiu sua biblioteca de efeitos de movimento do zero. Em troca, isso evita código redundante e reduz as chances de conflito, ao mesmo tempo que afeta minimamente o tempo de carregamento e o desempenho da página. Os efeitos de movimento são uma ferramenta de design incrivelmente poderosa que não deve ser menosprezada. Divirta-se explorando as aplicações ilimitadas dos efeitos de movimento Elementors e fique ligado para mais artigos, Saúde!