Elementor vs Construtor de páginas por SiteOrigin
Conteúdo
Você deve ter ouvido que esses dois nomes Elementor vs Page Builder da SiteOrigin é uma das comparações que todos desejam. Ao pesquisar o construtor de páginas no diretório de plugins do WordPress, você verá esses dois nomes. Portanto, você deve estar se perguntando se existem dois construtores semelhantes, qual é o melhor, certo?
Se você também está se perguntando a mesma coisa, você está no lugar certo. Neste guia, faremos uma comparação completa entre esses dois construtores. O Elementor vs Page Builder da SiteOrigin é a única coisa que você terá que ver.
Visão geral do Elementor vs Page Builder por SiteOrigin
A princípio, começaremos com a visão geral de ambos os construtores. Elementor é um construtor conhecido que você pode usar para criar a melhor página. Por outro lado, temos um construtor da SiteOrigin. Para quem não sabe, SiteOrigin é um nome popular na indústria WordPress. Eles têm muitos temas que você pode usar.
Existem algumas diferenças básicas que são fáceis de apontar. Portanto, será mais fácil para você escolher um dos construtores entre esses dois.
Dito isso, vamos começar a comparação e ver toda a batalha entre Elementor vs Page Builder da SiteOrigin.
Interface – Elementor vs SiteOrigin
Começaremos com a interface. A principal diferença está aqui.
O Page Builder da SiteOrigin é um construtor de back-end e front-end. Em palavras mais simples, se você deseja apenas ajustar os elementos como faz no fluxograma sem ver a aparência real, você também pode fazer isso. Além disso, também possui um construtor front-end. Com isso, você pode ver o que está mudando. Se você adicionar o elemento de apresentação de slides, você veja a apresentação de slides real na página. Ele usa o funcionalidade de arrastar e soltar. Você pode simplesmente arrastar o elemento e colá-lo na página.
Agora vem o Elementor. Aqui, você vai obtenha apenas o construtor front-end. Em palavras mais simples, você terá que use a funcionalidade de arrastar e soltar para criar as páginas você quer. Você não pode simplesmente usar o desenvolvedor backend onde pode colar os elementos e então iniciar o trabalho.
Se você falar sobre o desenvolvedor front-end, ambos são fáceis de usar e funcionam de forma semelhante. No entanto, você obterá uma vantagem melhor no construtor SiteOrigin por causa do construtor backend.
Mesmo que você não planeje usá-lo, é sempre melhor ter algo ao seu lado. Você pode precisar disso em algum momento.
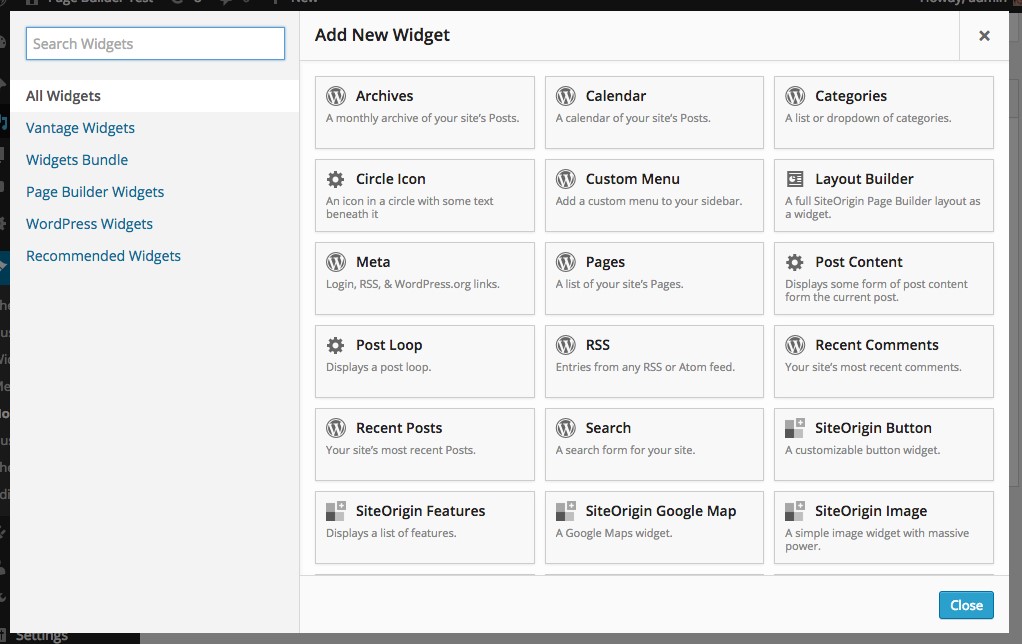
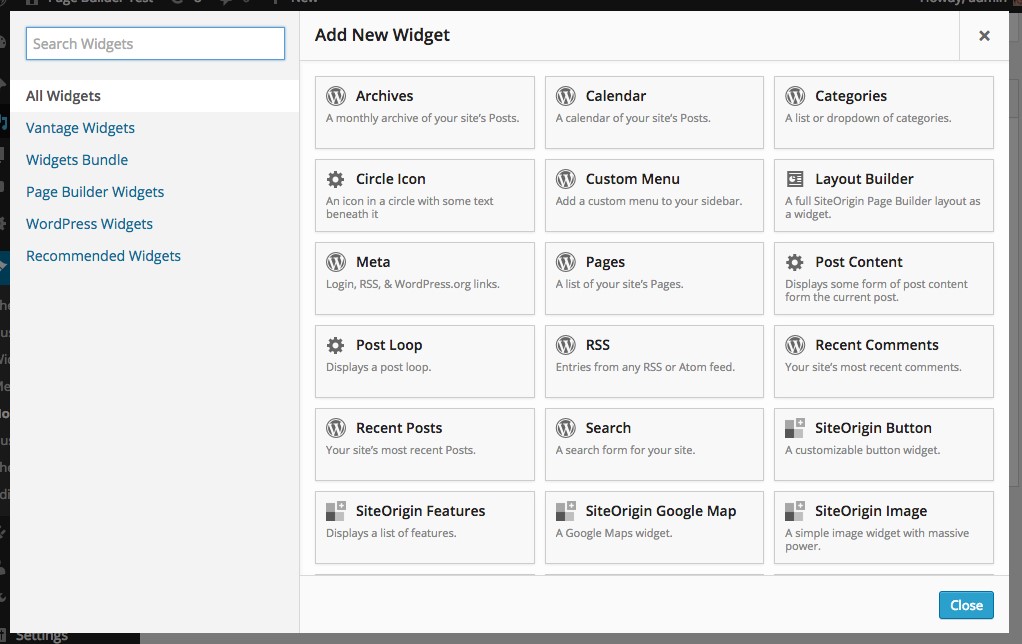
Widgets
É importante dar uma olhada nos widgets também. Estes são os elementos que você irá marcar e soltar na página. Se houver todos os widgets, será mais fácil criar a página desejada. Da mesma forma, se não houver muitos construtores, será muito difícil criar a página (Elementor vs SiteOrigin).
Portanto, você terá que garantir que está obtendo todos os widgets. Tudo o que você pode adicionar à página é chamado de widgets. Por exemplo, se quiser adicionar um mapa, você precisará do widget de mapas. Da mesma forma, existem widgets para todos os usuários. Se quiser adicionar o título ao site, você precisará do widget de título. Todos esses são os widgets básicos.
A principal coisa que você precisa ver são os widgets extras que você está obtendo. No Page Builder da SiteOrigin, você obterá mais de 30 widgets que você pode usar na página.
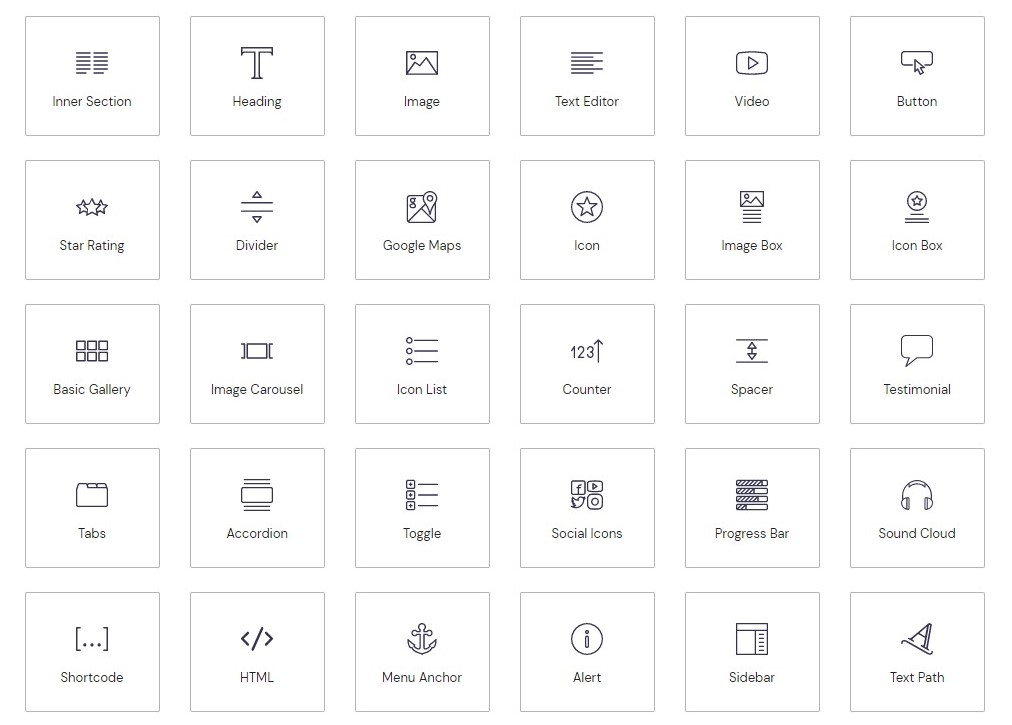
Por outro lado, você tem mais do que Widgets 90 no construtor de páginas Elementor. Você pode usar todos os widgets lá.
A widgets exclusivos de Elementor permitirá que você tenha qualquer coisa em seu site. Além disso, você não precisa pensar mais sobre isso, pois o número de widgets está aumentando. Em breve você verá mais widgets em ambos os construtores. Portanto, você pode conferir as últimas novidades. Ambos os construtores são atualizados com frequência. Como resultado, você pode esperar mais desses construtores.
A partir de agora, o vencedor será o Elementor, pois você obterá mais recursos. Você pode usar o Elementor se quiser mais widgets e criar uma página melhor.
Funcionalidades de Edição
Agora, vamos falar sobre os recursos de edição. Incluiremos estilo e todos os recursos de edição que você possa precisar.
Você pode usar o recursos básicos em ambos os construtores. Esses recursos também incluem o construtor de arrastar e soltar. A edição embutida está disponível apenas no Elementor. A edição inline é importante para qualquer construtor se você quiser velocidade. A edição inline garantirá que o trabalho seja concluído em um curto espaço de tempo.
Se você quiser editar uma imagem, você pode clique duas vezes na imagem e defina as propriedades ou altere a imagem completamente. É isso que o torna mais rápido e melhor.
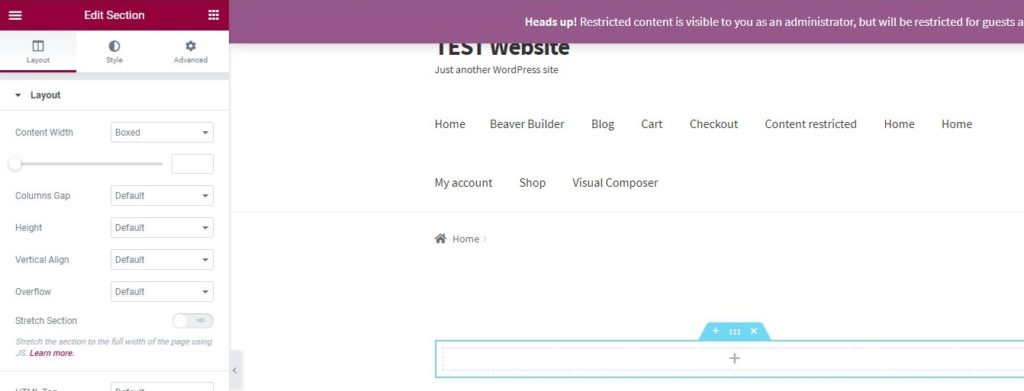
Também existem muitas opções no widget. Você pode personalizá-lo ou estilizá-lo conforme sua necessidade. O construtor Elementor tem três colunas principais nas quais você encontrará todas as opções. As três colunas são conteúdo, estilo e avançado. Você pode usar todas essas três colunas para alterar da maneira que desejar.
Em palavras mais simples, você pode mudar o conteúdo com a ajuda do primeira coluna, mude a posição e estilo geral com o um segundo, e se você quiser opções avançadas, terceira coluna é para você. Existem opções suficientes para personalizar o elemento e torná-lo o melhor. Por outro lado, você terá menos opções no construtor SiteOriign. Se você comparar com as opções do Elementor, há muito poucas opções. No geral, ele oferece muitas opções para personalizá-lo de acordo com sua necessidade. Portanto, isso não é nada que você precise manter em mente.
Modelos de Página
Agora falaremos sobre os templates – Elementor vs SiteOrigin. Cada um dos construtores de páginas fornecerá alguns dos modelos básicos que você pode usar. Se tu vais com a versão premium, você obterá modelos premium. Isso é algo que você precisa ter em mente. Você pode usar os modelos se quiser ter o site diretamente.
Digamos que você tenha um site e não quero criar a página do zero, o que você fará nesse caso? O simples a resposta será importar a página.
Tem muitos modelos prontos disponíveis no construtor de páginas. Eles o criaram apenas para seu uso. Você pode importe-os e comece a usá-los. Se quiser, você também pode fazer a customização lá. Esta é sua escolha. Se quiser ter mais elementos, você também pode adicioná-los.
Há mais de Modelos de 30 páginas que você pode usar em SiteOrigin. Todos eles são ótimos e permitirão que você crie a página que desejar. Isto é o que o torna único. No entanto, você ficará chocado ao saber que o Elementor tem muitas opções. Você consegue mais de modelos de 300 páginas. Você pode escolher entre mais de 300 modelos.
Se você tem um site e deseja criar páginas para todos os sites, pode usar facilmente o kit de site pré-construído. Existem alguns kits do site disponíveis. O kit facilitará seu trabalho. Você pode comprar o kit e começar a projetar seu site. Ao importar o kit, você obterá o site completo. Em palavras mais simples, você não obterá uma única página, mas uma variedade de páginas. Portanto, facilitará seu trabalho.
Recursos extras – Elementor vs SiteOrigin
Agora falaremos sobre os recursos extras que você obterá.
Às vezes, temos uma página e não quero mostrar algo específico dependendo do dispositivo. Pode haver uma seção onde você pode baixar o aplicativo móvel. Agora, se a pessoa estiver visitando seu site em um desktop, você não precisa mostrar o botão de download, certo?
Se você não quiser mostrar a seção a eles, deve haver uma opção fácil para removê-los ou ocultá-los de um determinado dispositivo. Esse recurso está disponível no Elementor. Porém, você não obterá o mesmo recurso no SiteOrigin construtor de páginas.
Se ainda quiser ocultar o elemento, você pode usar CSS para ocultar o nome do arquivo. Dessa forma, você pode ocultar facilmente o nome e pronto.
Falando em CSS, você terá a opção de adicionar o código CSS em ambos os construtores. Portanto, você pode adicioná-lo em qualquer lugar.
Integração e Suporte
Você pode use esses dois construtores em qualquer um dos temas. Existem muitos temas que são compatíveis com os construtores. Portanto, a compatibilidade não será um problema.
SiteOrigin possui alguns dos temas onde o construtor é totalmente compatível. Elementor tem muitos temas de terceiros que funcionam apenas no Elementor. Portanto, você pode usar esses temas.
Se você falar de maneira geral, muitos temas funcionarão com o construtor de páginas.
No Elementor, você também pode instalar plug-ins extras. Estes são os plugins que permitirão que você tenha mais elementos ou addons. Existem muitos plug-ins semelhantes disponíveis gratuitamente no diretório do WordPress. Você pode usar os plug-ins para estender a funcionalidade do construtor e obter mais recursos.
Preços – Elementor vs SiteOrigin
Agora vem o preço. Será difícil tomar sua decisão sem olhar os preços. O preço desempenhará um papel muito importante.
Aqui, você precisa entenda a versão gratuita primeiro. Se você estiver ciente disso, ambos os construtores estão disponíveis no diretório oficial de plugins. Como você deve saber, não há cobrança lá. Em palavras mais simples, você não precisará se preocupar em pagar nada se quiser usar a versão gratuita.
A versão gratuita incluirá os recursos básicos e haverá muitos complementos ou widgets que estão faltando. Portanto, você terá que atualize para o plano pago para obter esses recursos estendidos.
Antes de falarmos sobre preços, vamos primeiro entender a versão gratuita. Elementor oferece muitos recursos na versão gratuita. Se você deseja criar um site básico, você pode criá-lo facilmente e gratuitamente com a ajuda do Elementor.
Se você tem tudo isso pronto e deseja apenas criar a página básica, pode começar a construir a página gratuitamente. No entanto, haverá muitas pessoas por aí que desejam usar os recursos avançados. Então, falaremos agora sobre a versão premium.
SiteOrigin permitirá que você tenha o construtor de páginas a um preço muito normal. Você está pagando apenas US$ 29 por uma licença de site de sinalização. Por outro lado, se você quiser usar o Elementor, custará US$ 49, o que é um valor alto em comparação com a licença SiteOrigin.
da mesma forma, se quiser usá-lo em mais de um site, você pode atualizar seu plano. Outros planos permitirão que você tenha mais sites.
Veredicto final – Elementor vs SiteOrigin
Agora vem o veredicto final.
SiteOrigin é um construtor de back-end e o construtor de front-end que você obterá é leve. Em palavras mais simples, há menos recursos disponíveis. Por outro lado, você obterá mais recursos no Elementor. É apenas um construtor visual. As opções completas de construção de tema estão disponíveis apenas no Elementor. Estas são as duas coisas em que há uma diferença clara entre as duas. Junto com isso, Elementor tem mais modelos que você pode usar.
Se quiser uma resposta clara, você precisa entender suas necessidades. Se você quiser um construtor front-end, você pode ir com o Elementor e se quiser o construtor backend, você pode ir com o SiteOrigin. Desta forma, você pode deixar claro escolha. Você também pode experimentar os dois e ver qual deles é bom para você.