Como criar um cabeçalho fixo no Elementor?
Conteúdo
O cabeçalho fixo Elementor é algo que cada um de nós deseja. Quando você tem um cabeçalho fixo, a navegação será mais rápida. Os usuários podem abrir o menu que desejarem rapidamente. Conseqüentemente, há mais chances de eles visitarem outras páginas do seu site. Dependendo do tipo do seu site, pode ser necessário mostrar o cabeçalho como fixo. Se você tiver vários itens em sua barra de menu, será necessário ter um cabeçalho fixo em seu site. Então, se você está procurando criar algo semelhante, você está no lugar certo.
Veremos um guia completo sobre como você pode criar um cabeçalho fixo Elementor.
Qual é o cabeçalho fixo do Elementor?
Veremos primeiro o que é o cabeçalho fixo do Elementor. Você vê em alguns sites, ao rolar para baixo, também verá o cabeçalho se movendo junto com ele. Em palavras mais simples, o cabeçalho fica preso no topo do site mesmo quando você está na parte inferior da página.
Isso é o que é o cabeçalho fixo. Não se preocupe, é mais fácil deixar seu cabeçalho fixo no Elementor. Veremos um tutorial completo para o mesmo.
Para começar, veremos também como você pode criar o cabeçalho e definir o menu. Muitas pessoas não têm ideia sobre a criação de cabeçalhos. Então, também veremos o mesmo.
Depois de definirmos todas essas coisas, veremos um resumo sobre CSS customizado.
Observe que você precisará do Elementor Pro para o mesmo. Você não pode fazer todas essas coisas na versão gratuita do Elementor.
Então, você pode comprar a versão pro e começar.
Criando e Configurando o Menu
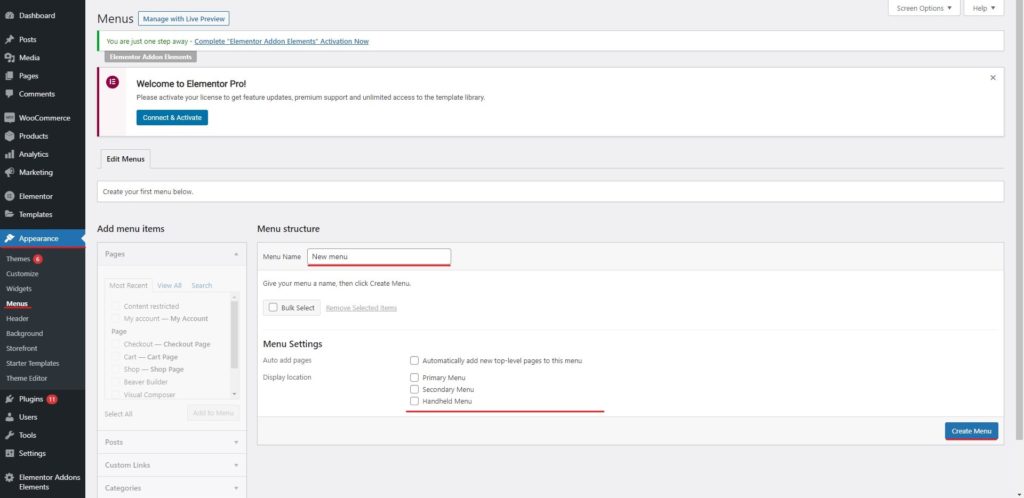
Veremos primeiro como você pode criar um menu. Você pode facilmente ir até o Aparência > Menu e depois crie um menu a partir daí.
Haverá uma opção para criar o menu. Se você já possui um menu, não precisa se preocupar em criar outro menu.
Você pode adicionar todas as páginas, links e categorias que desejar ao menu. Você pode arrastar e soltar os itens do menu conforme sua escolha.
Depois de ter o menu, você terá que definir a localização do menu. No fundo, você verá a opção de definir a localização do menu. A partir de agora, veremos como definir muitos como o menu principal.
Você pode marque a caixa do menu principal e salve o menu. Isto garantirá a menu é mostrado no cabeçalho que vamos criar. Dito isso, agora iremos para a seção onde veremos como criar o cabeçalho.
Criando o cabeçalho
Você terá então que criar um cabeçalho. O cabeçalho pode ser criado usando o construtor de tema.
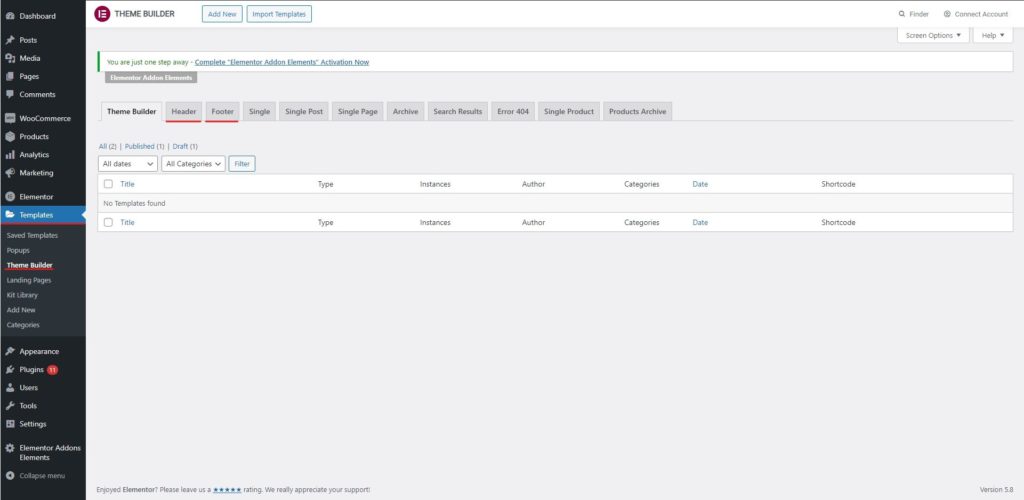
Elementor vem com um construtor de tema que torna mais fácil para você criar o construtor. Portanto, você precisa cabeça para Modelos e selecione construtor de tema. É claro que esta opção será disponível em seu painel do WordPress.
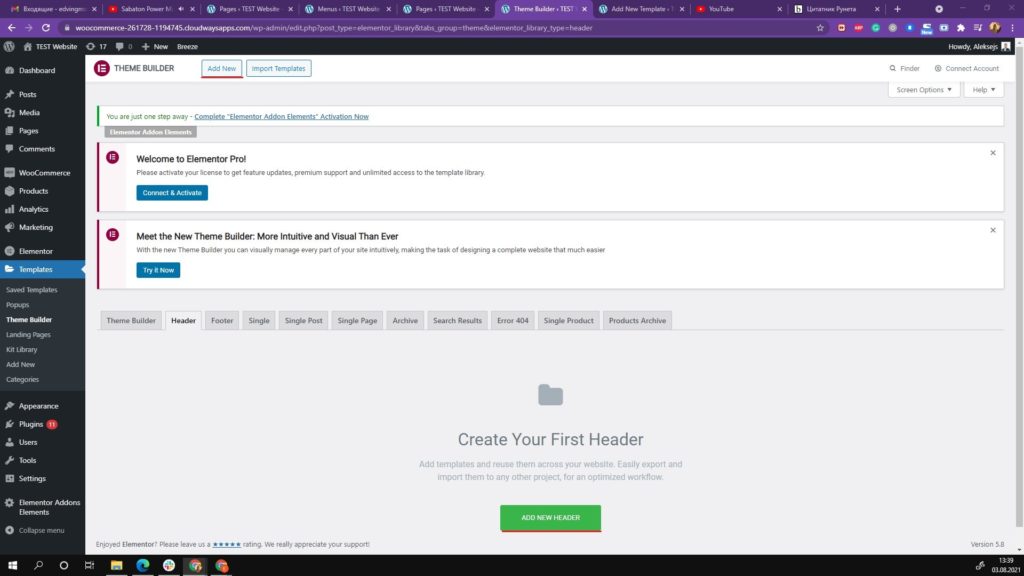
Ao acessar a mesma página, você verá o opção para criar o cabeçalho e rodapé do seu site. Como atualmente estamos nos concentrando no cabeçalho, selecionaremos adicionar um novo cabeçalho e continuaremos com o processo.
Nome e Layout
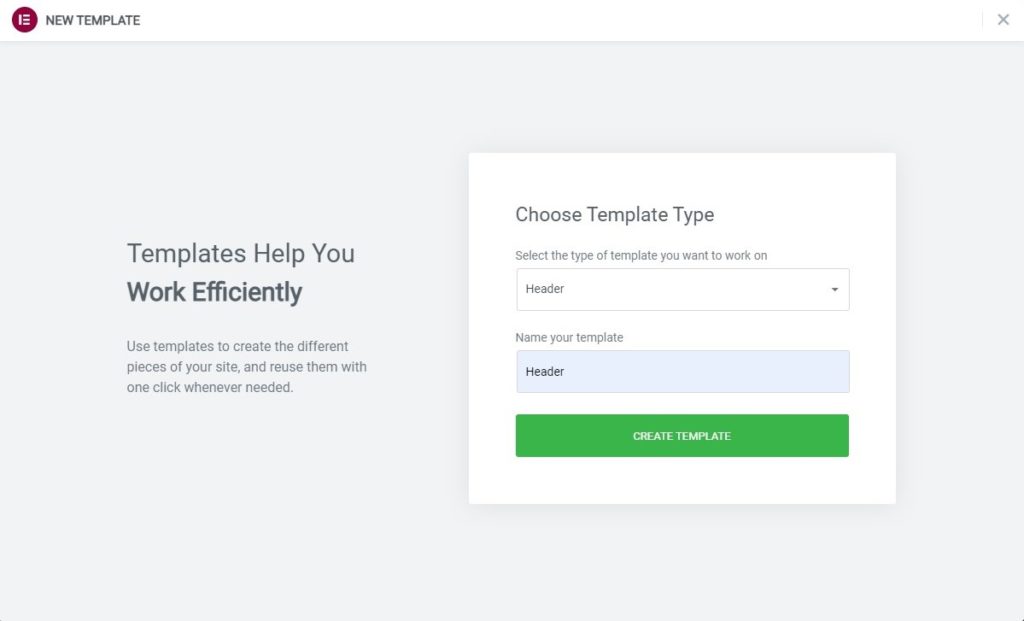
Isso permitirá que você crie um Novo cabeçalho.
Você terá que nomear esse cabeçalho primeiro. Você pode selecionar qualquer nome que desejar e continuar. Este será o nome do seu cabeçalho que só ficará visível para você. A partir de agora, vamos chamá-lo de cabeçalho fixo Elementor e continuaremos com o restante das etapas.
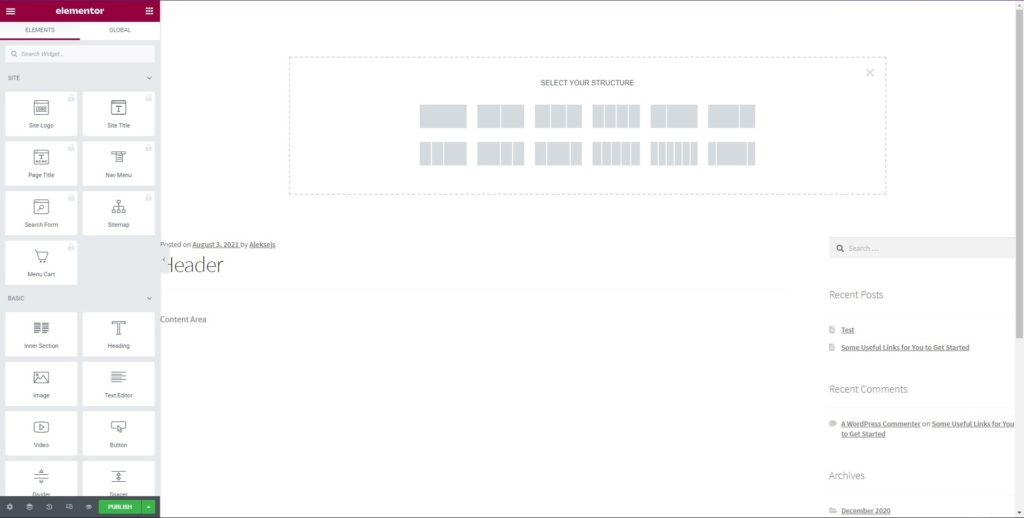
Em seguida, ele pedirá que você selecione um layout. Você pode selecionar qualquer layout que desejar. Normalmente, um layout conterá algumas colunas. Você pode selecionar quem quiser.
Se quiser exibir o logotipo e o menu no cabeçalho, você pode selecionar duas colunas. Da mesma forma, você também pode selecionar três colunas se quiser exibir o logotipo, o menu e a barra de pesquisa.
Este é o local onde você também deverá selecionar a largura. Se quiser exibir o logotipo dentro e depois iniciar o menu diretamente, você pode selecionar o layout onde a primeira coluna tem menos largura e então prosseguir.
Sem falar que você também pode alterar a largura conforme sua escolha. Depois de selecioná-lo, você estará pronto para a parte de personalização. É aqui que entra o próximo passo.
Customizing
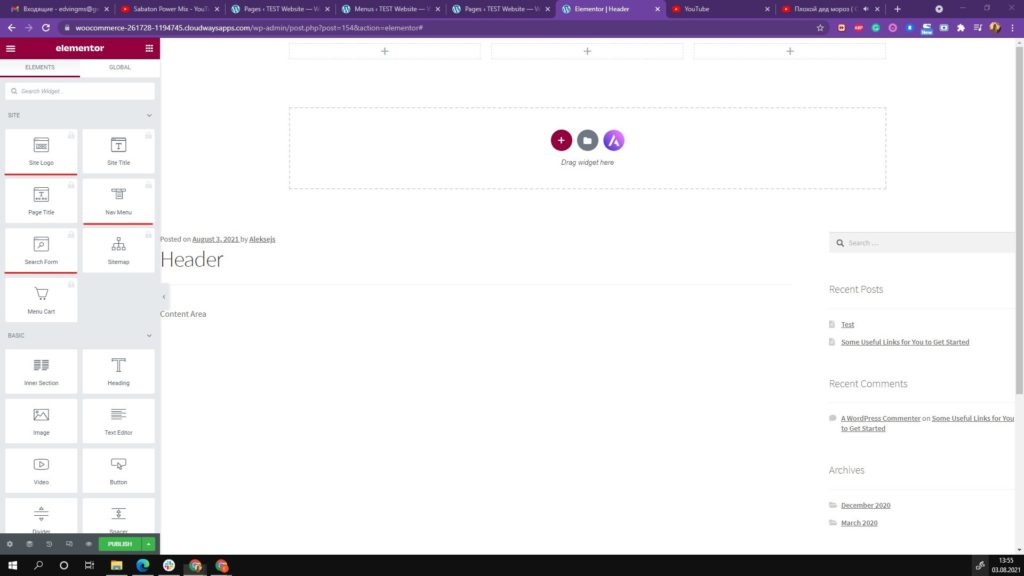
Haverá várias opções a partir das quais você pode personalizá-lo. Antes disso, adicionaremos os elementos. Você pode arrastar e soltar o elemento desejado. Por exemplo, deve haver um logotipo e um menu no cabeçalho.
Portanto, você pode arrastar e soltar o logotipo na primeira coluna e depois arrastar e soltar o menu na segunda coluna. É assim que você pode configurar o cabeçalho e começar a usá-lo. Depois de definir todas essas coisas, você estará pronto para fazer a personalização.
Para deixar as coisas claras, também definiremos o leitor fixo a partir daqui. Falaremos mais sobre isso à medida que avançarmos.
A partir de agora, vamos nos concentrar no lado da edição. Você pode definir a posição dos itens do cabeçalho e definir a largura da coluna. Certifique-se de personalizar as configurações de itens individuais, bem como as configurações da seção.
Haverá duas opções. Se você clique na coluna, você pode personalizar a coluna inteira e faça as alterações lá. Da mesma forma, se quiser editar algum item específico no cabeçalho, como menu ou logotipo, você pode clique nesse item específico e você verá as configurações para o mesmo.
É muito importante saber quando fazer as alterações pois determinará a aparência do cabeçalho. Da mesma forma, se você clicar no cabeçalho, verá as configurações do cabeçalho que podem ser alteradas. Ele será aplicado a toda a barra de cabeçalho. Então, isso é muito importante de entender.
Agora, vamos ver como tornar o cabeçalho fixo.
Configurando o cabeçalho como cabeçalho fixo do Elementor
Veremos agora como você pode definir o Cabeçalho fixo Elementor. Agora que você sabe tudo sobre como definir o menu e como criar um cabeçalho, vamos nos concentrar no principal motivo pelo qual você está aqui.
Para tornar o cabeçalho fixo, você terá que faça algumas alterações na parte de personalização. Portanto, será da mesma seção onde você fez as alterações básicas na aparência do menu na seção acima.
Então, vamos ver as etapas para adicionar um cabeçalho fixo Elementor.
Etapas para adicionar cabeçalho fixo Elementor
Você pode seguir as etapas fornecidas abaixo e poderá criar um cabeçalho fixo.
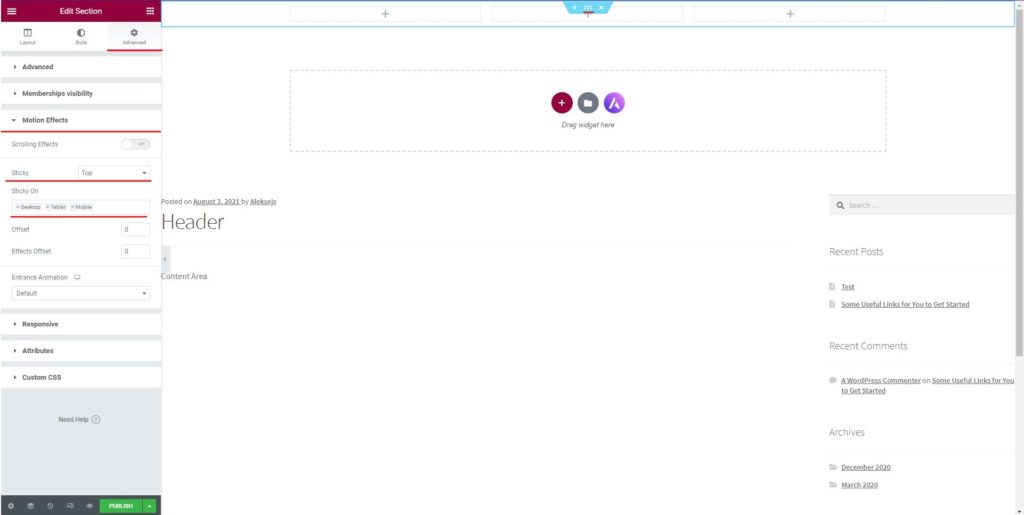
- A princípio, você terá que clicar no cabeçalho. Você verá pequenos pontos na parte superior central do cabeçalho. Você pode clicar nele e o painel de cabeçalho à esquerda será aberto.
- Você pode clicar no painel avançado.
- No painel avançado, você terá que abrir a seção de efeitos de movimento. É aqui que você pode alterar e definir o menu do cabeçalho como fixo.
- Haverá uma opção que você precisa ativar.
- Ao ligá-lo, ele solicitará que você defina a posição. Você pode configurá-lo como superior ou botão.
- Depois disso, você pode salvar o menu e pronto.
Sem falar que você também pode fazer as customizações aqui. Vamos conversar a respeito disso.
Personalizando o menu fixo
Você pode personalizar o menu fixo conforme sua escolha. Existem algumas coisas que você precisa ter em mente aqui.
A princípio, você precisa definir se você deseja vê-lo como a posição superior ou você deseja vê-lo como a posição inferior. Se você mantê-lo na parte inferior, o cabeçalho não vai mudar para o fundo, mas o cabeçalho chegará ao botão e permanecerá lá quando o usuário rolar. Então, isso é uma coisa importante que você precisa entender.
Depois disso, há algumas outras coisas que você pode alterar aqui.
Você pode alterar a visibilidade para selecionar se deseja exibir o cabeçalho fixo apenas em dispositivos desktop ou em todos os dispositivos, como celulares e laptops. Você pode selecione os dispositivos específicos da lista.
Você também pode definir a animação. Se você quero mostrar um slide em animação quando o menu é mostrado, você pode configure-o a partir dos efeitos de movimento apenas. Isso é uma coisa muito interessante que você pode definir aqui. Ele só será exibido quando o cabeçalho fixo estiver ativado. Em palavras mais simples, ele será exibido quando o usuário começar a rolar.
Escolha opções avançadas, você também pode defina o deslocamento e o deslocamento do efeito se desejar. Se você não sei o que são, é sempre é melhor mantê-lo em 0 e não tocá-lo. Isso tornará seu trabalho menos confuso. O deslocamento ajuda a definir o número de pixels rolados antes que o cabeçalho fique fixo. O deslocamento do efeito é o número de pixels que o usuário precisa rolar antes que os efeitos do cabeçalho entrem em vigor. Você pode configurá-lo conforme sua escolha.
Estilo e transparência
Agora, se você quiser tornar seu cabeçalho fixo transparente ou adicionar mais estilo a ele. Você pode usar CSS personalizado. Quando você usa CSS personalizado, fica mais fácil fazer as alterações. Você pode fazer as alterações facilmente.
Se você estiver usando o tema compatível com Elementor, será mais fácil estilizar o cabeçalho fixo do Elementor. Por exemplo, se estiver usando o tema Astra, você pode usar o CSS fornecido abaixo para tornar o cabeçalho fixo do Elementor um pouco mais elegante.
Aqui está o código você pode adicionar o CSS personalizado no painel avançado. Haverá uma seção diferente para o mesmo onde você poderá adicionar o código.
selector.elementor-sticky–-efeitos { cor de fundo: rgb(255, 220, 168) !importante; }
seletor {transição: cor de fundo 3s facilidade! Importante; }
selector.elementor-sticky–-efeitos >.elementor-container { altura mínima: 80px; }
seletor > .elementor-container { transição: altura mínima 1s facilidade !importante; }
Não se esqueça de definir o deslocamento para 100 antes/depois de adicionar o CSS. Você pode então salvar o menu. Sem falar que fique à vontade para brincar com cores e outras coisas, se quiser. Você só precisará de conhecimento básico de CSS para fazer as alterações. Então, não será difícil para ninguém fazer isso.
Você também pode fazer seu CSS e depois ter o cabeçalho conforme sua escolha.
Publicando o cabeçalho
Agora que você está pronto, você pode publicar o cabeçalho. Quando você estiver fazendo o mesmo, há mais uma etapa que você terá que seguir.
É aqui que você precisa definir as condições. Assim que você clicar no botão publicar, ele solicitará outras configurações. É aqui que você pode definir as condições de exibição. É aqui que você pode definir se deseja exibir o cabeçalho fixo em todo o site ou apenas em determinadas páginas.
Assim, você pode definir todas essas coisas e, finalmente, salvar o cabeçalho.
Palavras finais sobre a criação de um cabeçalho fixo no Elementor
Para concluir, tudo isso foi sobre o Elementor cabeçalho pegajoso e como você pode configurá-lo com a ajuda de opções fáceis. Sem mencionar que o Elementor permitirá que você adicione mais opções no futuro, pois eles adicionam constantemente mais recursos. Alguns anos atrás, você só podia definir o cabeçalho fixo e não havia outras opções disponíveis. Portanto, haverá mais opções no futuro. Você também pode usar as opções de personalização do tema junto com o Elementor.