Como criar um modelo de postagem de blog com Elementor
Conteúdo
O modelo de blog Elementor é uma das coisas mais fáceis que você pode fazer. No entanto, com certeza parece um pouco complicado, pois não existe uma opção direta para isso. Às vezes, você pode querer adicione um modelo de blog ao seu site. Esta é a página onde uma postagem específica é mostrada. Você pode querer apimentar um pouco as coisas tendo um bom blog modelo usando Elementor. Bem, você certamente pode criar um dos melhores modelos que podem funcionar diretamente com o modelo. Este guia abordará a mesma coisa.
Visão geral do modelo de blog Elementor
Muitas pessoas estão procurando criar um modelo de blog de página única e alguns de vocês estão planejando criar um modelo para a página do blog onde todas as postagens serão mostradas. Não se preocupe, abordaremos ambos aqui.
A princípio, falaremos sobre o modelo de blog Elementor de página única.
Agora, há muitas coisas que você deve ter em mente antes de prosseguir aqui. Existem algumas maneiras de criar um modelo de blog Elementor. Veremos algumas das melhores técnicas aqui. Portanto, é altamente recomendável que você permaneça no blog e leia a página inteira antes de tomar sua decisão. Muitas vezes, queremos ter um novo modelo para algumas postagens do blog.
Decida o modelo do blog
O primeiro passo aqui que você precisa dar é projetar o modelo de blog. Você pode ter algo em mente antes de começar a fazer as alterações.
Portanto, você precisa primeiro criar uma postagem de demonstração no blog. Usaremos isso para ver a aparência do seu modelo quando estiver pronto. Assim, você pode escrever uma postagem no blog ou até mesmo inserir o texto fictício com algumas fotos. Observe que você precisa torná-lo um pouco mais longo.
Agora, você precisa ter coisas específicas em mente. Aqui estão algumas das principais perguntas que você precisa fazer.
- Quais são as coisas que serão exibidas no modelo?
- Onde o título será mostrado?
- Haverá uma caixa do autor?
- Devo adicionar botões de compartilhamento na postagem?
- Você precisa de uma caixa de comentários em sua página?
- Haverá ou não uma barra lateral?
- Qual deve ser o plano de fundo do modelo de postagem do blog?
Estas são algumas perguntas que você precisa fazer e preparar uma postagem de blog perfeita que você possa usar.
Se você não consegue se lembrar de todos eles, não se preocupe, veremos isso à medida que avançamos. O objetivo principal desta seção é ter uma ideia aproximada do modelo de blog Elementor em sua mente. É assim que você pode criar um modelo de blog perfeito. Se você já tem uma ideia, será mais fácil criar um modelo que funcione com todas as páginas.
Criando um modelo de blog Elementor
Agora, começaremos com o tutorial e veremos as etapas reais. Certifique-se de ter o Elementor instalado e ativado no momento. Observe que você precisará do plugin Pro aqui. O Element gratuito não será suficiente para criar um modelo de blog Elementor. Você terá que pagar Elementor pro. Então, você pode ter os complementos profissionais.
Assim que o plugin for ativado, abriremos o Elementor no painel do WordPress.
Agora, basta ir ao Elementor e então você pode abrir o Template no Elementor. Ele mostrará vários modelos se você os tiver criado.
Criaremos um novo modelo. Em seguida, ele perguntará que tipo de modelo você deseja criar. Você terá que selecionar “Individual" aqui. O single representa que estamos criando um modelo de blog para uma única página. Portanto, selecionaremos um único e nomearemos como quisermos.
Você pode então alterar o layout da página conforme desejar. Na maioria dos casos, o modelo padrão sem barra lateral será a opção perfeita aqui, pois não queremos adicionar a barra lateral em nosso blog. Você pode selecionar qualquer um deles conforme seu desejo.
Configurando a visualização
Agora, na hora de criar o template, vai ser difícil saber se ele fica bom ou não, certo? Portanto, faremos alguns ajustes nas configurações de visualização.
Vá para a parte inferior do painel esquerdo onde você está fazendo as alterações. Você verá um ícone de olho. Este é o ícone de visualização. Você terá que clicar nele e selecionar as configurações.
Será então necessário selecionar a fonte. Você pode selecionar a postagem no “Visualize conteúdo dinâmico como" campo. Abaixo dele, você terá que procurar a postagem do blog que deseja exibir. Já pedimos para você ter uma postagem no blog pronta, certo? Você pode adicioná-lo aqui.
Agora, sempre que você clicar no botão de visualização, este post será exibido. Você pode então determinar quais são as alterações necessárias.
Vamos agora começar a criar o Modelo de blog Elementor.
Criando o título (cabeçalho)
Assim que tiver o modelo pronto, começaremos com o título da postagem do blog.
Para isso, criaremos uma nova seção que possui apenas uma coluna. Depois disso, encontraremos “Título do Post”No widget.
Depois de encontrá-lo, você pode arrastá-lo e soltá-lo na seção.
É o mesmo widget como os outros. Então, você pode fazer todas as configurações aqui. Você pode começar a alterar o estilo, posição, cor, etc.
Na seção de layout, você pode selecionar se será uma seção em caixa ou se deseja que seja em largura total. Você pode selecionar o que deseja aqui. Você também pode altura, lacuna de coluna, etc. na seção de layout.
Aqui, vamos alinhá-lo ao centro a partir do “Style”No painel esquerdo. Isso criará o título intermediário.
Agora, muitas pessoas também desejam adicionar o nome do autor, número de comentários, etc.
Você pode adicionar o nome do autor adicionando o “Caixa do Autor" ferramenta. A caixa do autor terá todas as informações que você precisa. Se quiser mostrar a data da postagem e outras coisas, você pode encontrar o “Postar meta”Widget e arraste-o para a seção.
É recomendado que você adicione uma nova seção e, em seguida, adicione a caixa do autor e poste os metadados.
A transição do cabeçalho para o corpo
Após o título, você não pode iniciar diretamente a parte do corpo. Deve haver uma indicação adequada para isso.
Assim, você pode criar uma nova seção e adicionar a transição.
Aqui, a maioria das pessoas usará “EspaçadorouDivisor”Para informar os usuários sobre a transição. Você pode adicionar qualquer um deles.
Recomendamos que você adicione uma divisória em vez do espaçador. Há muitas maneiras de exibir uma divisória. Você pode exibir uma linha completa ou também uma linha pequena. Claro, a linha pode ser alterada conforme seu desejo (como linha pontilhada, linha escura, etc.). Você também pode adicionar uma seção de três colunas e linhas divisórias na primeira e na última coluna. No meio, você pode adicionar a caixa do autor.
Depois disso, muitas vezes as pessoas desejam mostrar a imagem em destaque. Algumas pessoas querem que a postagem do blog mostre a imagem em destaque, enquanto outras preferem não mostrá-la. Aqui, como estamos criando um template de blog Elementor completo, com certeza veremos como você pode adicioná-lo.
Você pode procurar o “Imagem em destaque”Widget e adicione-o. É basicamente isso. Depois disso, você pode começar com o modelo do corpo, onde faremos o restante das alterações.
Corpo do modelo de blog Elementor
Adicionar o corpo do blog é uma das partes mais fáceis que você pode fazer. A maioria das pessoas se estressa muito quando se trata do corpo. No entanto, a parte do corpo é a parte mais fácil que você pode fazer.
Você entenderá isso como vemos aqui.
Tudo que você precisa fazer é encontrar “Publicar conteúdo”No painel de widgets. Depois de encontrá-lo, você pode soltá-lo na seção desejada.
Clique no botão de visualização e você começará a ver a postagem completa do blog. Como já adicionamos uma postagem de demonstração na configuração de visualização, você verá a mesma postagem do blog aqui.
Muitas vezes as pessoas mudam a tipografia da postagem do blog para torná-la mais legal. No entanto, é altamente recomendável que você não faça isso. A fonte padrão é a fonte perfeita que pode ser usada aqui. Se você tentar alterar a fonte, os usuários poderão achar difícil ler a postagem inteira do blog. Portanto, preferem lê-lo na melhor fonte. Normalmente, a fonte padrão é a melhor que você deve usar.
Você pode mantê-lo como está.
Adicionando o rodapé
Após a postagem do blog, há certas coisas que você pode querer adicionar. Isso incluirá a adição de uma seção de comentários, caixa de autor (se você não a adicionou na frente) e muito mais.
Você pode criar uma nova seção na parte inferior. Novamente, é recomendável adicionar uma divisória e depois iniciar outras coisas.
Aqui estão alguns nomes de widgets que você pode adicionar. Eles são fáceis de configurar. Então, não falaremos mais sobre isso.
- Caixa do autor
- Postar comentários
- Botões de compartilhamento
- Widget para postagens relacionadas
- Banner ou anúncios
Agora, é altamente recomendável adicionar divisórias sempre que necessário. Por exemplo, ao iniciar comentários, você precisa de uma divisória ou espaçador. Os leitores devem saber que a seção do blog está concluída e as seções de comentários já começaram. Deve ser fácil de entender.
Observe que dependendo do modelo selecionado, o rodapé original ainda estará visível. Então, não se preocupe com isso. Aqui, acabamos de criar o final da postagem do blog. Agora você pode salvar as alterações.
Salvando as alterações
A última etapa será salvar as alterações. Você pode simplesmente salvar as alterações e então será perguntado se deseja adicionar as condições ou não.
Aqui você pode adicionar as condições.
Se quiser mostrar o novo modelo de blog Elementor para todas as postagens, você pode simplesmente selecionar Incluir todas as postagens.
Por outro lado, se quiser mostrá-lo para categorias específicas ou excluí-lo de categorias específicas, você também pode fazer isso.
Você pode brincar um pouco. Incluir mostrará o modelo, enquanto Excluir substituirá o novo modelo pelo padrão. Portanto, se você excluir uma categoria, o modelo de postagem padrão será exibido para todas as postagens dessa categoria.
Criando um modelo de página de blog
Como mencionamos anteriormente, algumas pessoas também desejam criar um modelo para a página do blog. Então, também veremos como você pode criar um modelo de blog Elementor.
Os primeiros passos são iguais aos anteriores. Você terá que criar uma página e adicionar todas as coisas sofisticadas lá.
No local onde deseja mostrar as postagens do blog, você terá que arrastar e soltar o botão “UlTIMOS BLOGS”Widget lá. Em seguida, ele começará a exibir todas as postagens do blog lá. É basicamente isso. Você pode alterar o que quiser aqui.
Depois disso, você pode publicar as alterações. Ainda não aparecerá na página do blog. Você terá que alterá-lo nas configurações.
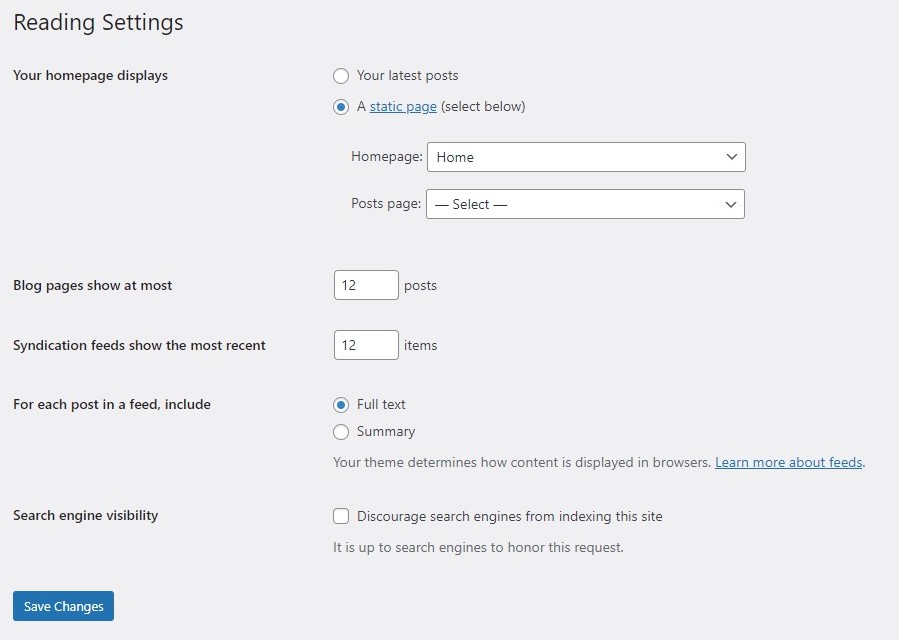
Você pode simplesmente ir até Configurações> Leitura e depois selecione "Uma página estática”na seção do blog. Agora você pode selecionar a página que acabamos de criar.
Salve as alterações e você terá a página pronta.
Palavras finais
Para concluir, tratamos de como você pode criar um modelo de blog Elementor. A principal coisa que você precisa ter em mente é o nome dos widgets. Muitas vezes as pessoas esquecem disso e é por isso que vai consumir muito tempo. Você também pode importar um dos modelos de blog Elementor prontos e começar a trabalhar nele. Elementor já possui muitos modelos que você pode usar. Até mesmo a importação exigirá o Elementor pro. Portanto, você terá que obter o Elementor Pro para o modelo de blog Elementor.