Como criar um fundo de paralaxe com Elementor
Conteúdo
O fundo de paralaxe Elementor é um dos designs mais perfeitos que você pode definir. Aqui o conceito é simples, o fundo da página se move um pouco mais devagar que os outros. Portanto, os usuários obterão um efeito totalmente novo. Parece um pequeno espaço 2D. O bom é que você pode usar vários efeitos aqui. Você deve ter visto muitos sites onde você pode ter visto planos de fundo mudando, etc. Bem, todas essas coisas podem ser arquivadas fazendo um Elementor fundo de paralaxe. Veremos a mesma coisa aqui. O guia cobrirá tudo o que você precisa saber sobre o fundo de paralaxe e como configurá-lo.
Visão geral do fundo de paralaxe Elementor
Começaremos com a visão geral Elementor fundo de paralaxe. Há muitas coisas que você precisa saber antes de começar a fazer as alterações. Então, você sempre pode ver todas essas coisas.
A princípio, você precisa saber que existem muitas maneiras de obter o efeito de paralaxe. Uma das maneiras mais simples de obter o efeito de paralaxe é definir o fundo como estável. Assim, quando você rola a página, ela rola apenas o conteúdo e não o plano de fundo. Isso lhe dará um belo efeito quando o fundo estiver pronto e o conteúdo continuar em movimento.
Isso pode ser feito usando a versão gratuita do Elementor. Você não precisa da versão pro para fazer isso. Portanto, muitas pessoas adoram fazer isso e preferem fazer isso.
Agora, se você não quiser fazer isso. Existem muitas maneiras avançadas de fazer o fundo de paralaxe do Elementor. Você deve ter visto alguns sites onde o personagem de fundo é animado ou pode ter visto o fundo mudando de cor.
Para isso, você terá que usar a versão pro do Elementor. Você não pode fazer isso com Elementor grátis. Você pode simplesmente comprar o versão profissional do Elementor.
Como adicionar fundo de paralaxe Simple Elementor?
Como mencionamos anteriormente, primeiro veremos uma maneira simples. Aqui, veremos como você pode adicionar facilmente o fundo de paralaxe Elementor.
Este é o único método que você pode usar no Elementor gratuito. Para todos os demais métodos, você terá que pagar pela versão pro. Portanto, isso pode ser útil para muitas pessoas que desejam ter o fundo de paralaxe Elementor.
Defina o plano de fundo
A primeira coisa que você precisa fazer é definir o plano de fundo e fazer todo o conteúdo. Você pode criar a página normalmente. Depois disso, você pode adicionar a imagem de fundo e adicionar todo o conteúdo nela. Depois de fazer isso, você pode definir o plano de fundo como plano de fundo paralaxe.
Alterar as configurações da imagem de fundo
Na próxima etapa, você terá que alterar as configurações da imagem de fundo. Para isso, você terá que começar clicando na seção onde adicionou o fundo.
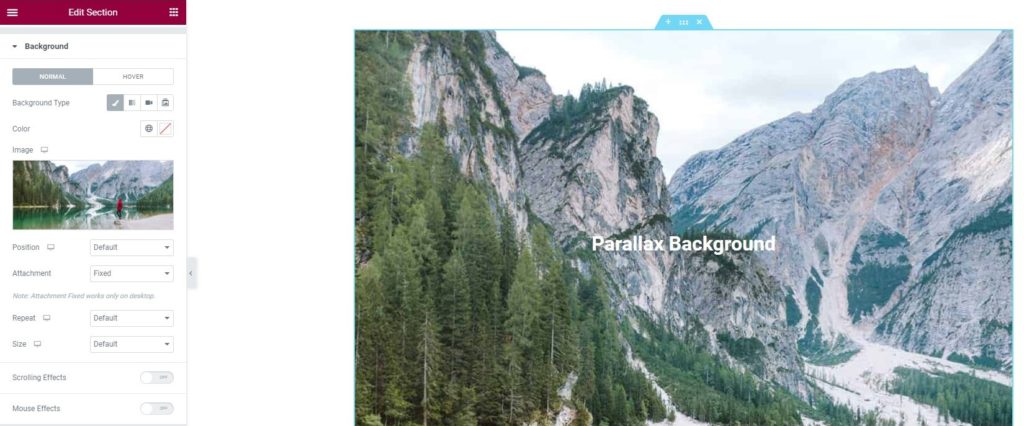
Basta ir até o “Style”E lá você verá várias opções. Você terá que clicar na opção de fundo.
Primeiramente, você precisa garantir que o tamanho da imagem esteja definido como “Cobrir”. Se não for capa, a imagem não ficará boa. Portanto, você pode defini-lo como imagem de capa. Dependendo da sua imagem, você também pode definir outro tamanho. No entanto, uma imagem de capa será a melhor escolha para todos.
Depois disso, você terá que se certificar de que “acessório”opção diz“Fixo".
Na maioria dos casos, ambos serão o padrão. Você terá que alterá-lo para o recomendado.
Observe que todas essas alterações devem ser feitas em segundo plano e não na sobreposição de fundo. Se você estiver usando a sobreposição de fundo, não haverá um fundo de paralaxe Elementor adequado. Portanto, você pode mudar para segundo plano.
Depois de definir todas essas coisas, você pode simplesmente salvar as alterações e verificar a página. Você verá que a página está funcionando bem.
Configurando outros elementos
Agora é hora de configurar e usar outros elementos e definir a configuração para eles.
Você terá que garantir que está usando o alinhamento correto para os elementos. Por exemplo, se você tomar uma xícara de café à esquerda da imagem de fundo, deverá garantir que o texto esteja à direita.
Para isso, você pode facilmente acessar o painel de configurações e definir tudo.
Muitas pessoas querem brincar com o texto ou qualquer outro elemento acima do fundo de paralaxe do Elementor. Assim, você pode ir para o painel avançado e depois para o posicionamento personalizado. É aqui que você pode brincar.
Existem muitas opções que você pode experimentar. Para começar, você pode definir a posição como “Fixa” e depois alterar o alinhamento horizontal ou vertical. Da mesma forma, você também pode definir o deslocamento individualmente.
Depois de salvar tudo, você pode testar nossa página e ver como fica o fundo de paralaxe do Elementor.
Como configurar o fundo de paralaxe Elementor no Elementor Pro?
Agora veremos a versão avançada do fundo de paralaxe Elementor. Aqui, veremos como você pode configurar o fundo de paralaxe Elementor completo. Esta é a maneira correta de definir o efeito de paralaxe. Aqui, você terá muito mais capacidade de personalização do que o anterior. Portanto, este é o preferido que as pessoas usam. Você também pode usar o mesmo e configurar o fundo de paralaxe Elementor completo.
Como este é um dos truques profissionais, você precisará Elementor pro se você quiser experimentar isso. Você não precisa de nenhum outro plugin aqui. Certifique-se de ter o Elementor pro ativado e siga estas etapas.
Defina os elementos
O primeiro passo é simples. Você terá que configurar os outros elementos. Se quiser criar uma página, você terá que configurar o plano de fundo e outros elementos.
Você pode pesquisar o melhor imagem de fundo que você pode usar aqui. Depois de ter isso em mente, você pode configurar a imagem de fundo.
Configurando os efeitos de movimento
Os efeitos de movimento foram os motivos pelos quais você precisava do Elementor pro. Para fazer um fundo de paralaxe Elementor completo¸ você precisará mexer nos efeitos de movimento.
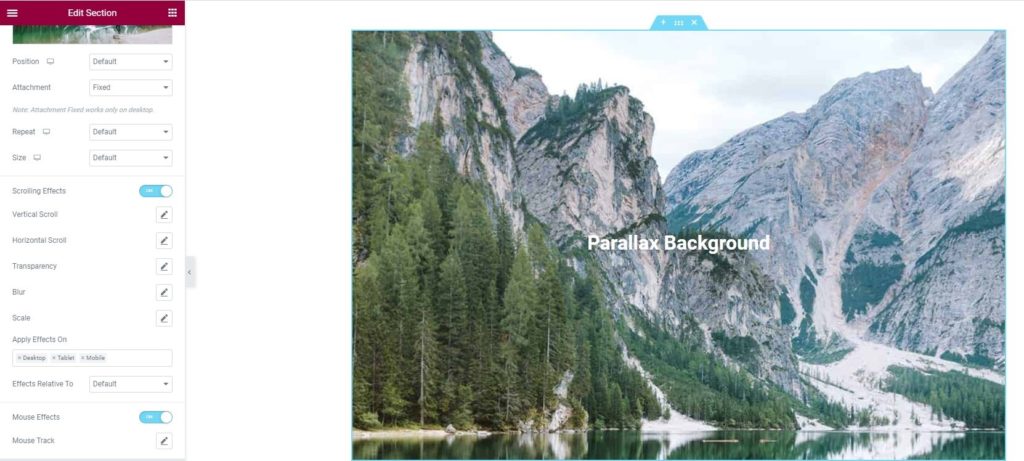
Para isso, basta acessar o painel avançado onde encontrará a opção de Efeitos de Movimento. Os efeitos de movimento são a opção a partir da qual você poderá fazer as alterações.
Ative os efeitos de movimento e você começará a ver algumas opções que pode definir.
Agora, para começar, existem muitas opções de fundo de paralaxe Elementor aqui.
As opções básicas e mais simples são inclinação 3D e animação de entrada.
Você pode ativar a inclinação 3D. Isso inclinará um pouco o elemento, o que fará com que pareça um objeto 3D. Você sempre pode configurá-lo e depois passar para a animação de entrada.
A opção de inclinação 3D também solicitará que você defina a direção. Assim, você pode definir a direção desejada e salvar as alterações. Depois de ter a direção pronta, você pode definir a velocidade da animação. Depois de definir a velocidade, está tudo pronto.
A animação de entrada não é algo enorme que você verá aqui. Já existem muitas pessoas usando isso. Muitas pessoas nem consideram isso no efeito de paralaxe.
No entanto, isso certamente mudará a aparência do site e o tornará mais incrível. Então, você certamente pode tentar isso.
Efeitos do mouse
Você também pode configurar os efeitos do mouse ao usar o fundo de paralaxe Elementor. Os efeitos do mouse moverão o elemento na direção do mouse ou na direção oposta.
No mesmo painel você também encontrará a opção de definir os efeitos do mouse. Você pode definir os efeitos do mouse a partir daí. Ele permite que você defina a direção, a velocidade e há outras configurações que você pode usar.
Certifique-se de abrir a página na nova guia e continue verificando a página para ter certeza de que está boa.
Efeitos de rolagem
O fundo de paralaxe Elementor tem tudo a ver com rolagem, certo? Então, por que não adicionar alguns efeitos de rolagem para obter a melhor sensação.
Você também pode configurar os efeitos de rolagem. Por exemplo, se quiser mover o personagem um pouco para o lado, você pode configurar os efeitos de rolagem.
Aqui você também pode definir o ponto de ancoragem e mover o elemento da maneira que desejar. Por exemplo, se você tiver uma imagem PNG de uma garota em um carro e quiser mover a imagem para trás para ter a sensação de um carro em movimento. Voce tambem pode fazer isso.
Existem todas as opções disponíveis. É um tópico enorme e certamente iremos abordá-lo em uma seção diferente para brincar com os efeitos de rolagem. A partir de agora, você pode configurar os pontos de ancoragem e definir a direção.
Isso lhe dará o efeito desejado sem complicações. Portanto, você certamente pode tentar fazer isso e verificar a página novamente para ver quanto progresso você fez.
Brinque com as posições
No painel avançado, você também verá uma opção para a posição. Você pode configurar a posição dos elementos. Normalmente, os elementos estão na posição fixa ou padrão. Às vezes, você pode querer alterar a posição de padrão para absoluta. Isso também permitirá que você defina o elemento da mesma forma que definiu o fundo de paralaxe do Elementor.
Então, você certamente também pode mudar a posição.
Use JetElements para fundo de paralaxe Elementor
Muitas pessoas ainda não estão satisfeitas com a quantidade de efeitos de paralaxe do Elementor. Nesse caso, você sempre pode usar um plugin de terceiros. JetElements é um dos plugins mais legais que você pode usar para efeitos de paralaxe avançados.
Existem muitos efeitos avançados que você pode usar aqui. Para isso, você terá que instalar um plugin de terceiros. O plugin que usaremos aqui é JetElements. É um plugin pago que possui diversos efeitos que você pode usar para a animação.
Você terá que comprar o plugin e ativá-lo para começar a usá-lo.
Depois de ativá-lo, você poderá definir as coisas básicas primeiro. É aqui que você pode criar a página e adicionar os elementos. Depois disso, você pode definir o fundo de paralaxe do Elementor.
Fundo de paralaxe Elementor usando JetElements
JetElements permitem que você tenha vários efeitos de paralaxe. Aqui você pode definir muitos efeitos de paralaxe.
Para citar alguns, veremos alguns dos melhores efeitos que você pode usar.
- Pergaminho Vertical
- Rolagem horizontal
- Zoom de rolagem
- Rolagem e rotação
- Movimento do mouse
- borrão
- Opacidade
- 3D
Agora, se você quiser usar o melhor fundo de paralaxe Elementor¸ você certamente pode usar 3D, rotação de rolagem ou também pode usar o movimento do mouse. Alternativamente, essas opções podem ser encontradas na versão Elementor Pro na seção de efeitos de movimento.
Então, você pode definir todas as opções aqui. Todas essas opções estão disponíveis no JetElements. Você também pode definir a direção, a velocidade e definir outras opções para dar ao Fundo de paralaxe Elementor um visual perfeito. Certifique-se de ter selecionado a imagem de fundo correta ao editá-la.
Palavras finais
Para concluir, tudo isso foi sobre o fundo de paralaxe do Elementor e como você pode definir o Fundo de paralaxe Elementor. Você pode facilmente obter efeitos de paralaxe tornando o fundo estável na versão gratuita do Elementor. Para a versão profissional, você terá que acessar os efeitos de movimento a partir dos quais poderá fazer todas as alterações. Por último, mas não menos importante, você certamente pode usar JetElements se você não quer gastar mais dinheiro na versão pro e apenas quer usar o fundo de paralaxe Elementor. É assim que você pode deixar sua página da web mais bonita.