Como criar um modelo de produto no Elementor
Conteúdo
O modelo de produto Elementor é a melhor coisa que você pode adicionar ao seu site de comércio eletrônico. Você pode começar facilmente com o site de comércio eletrônico instalando o WooCommerce. No entanto, a página do produto no WooCommerce oferece muito pouca funcionalidade. Além disso, os looks são todos iguais, o que o torna um pouco chato. Portanto, você pode optar pela alternativa e usar um modelo de produto Elementor. Este guia abordará a maneira exata de construir o melhor modelo de produto Elementor que você pode usar para todos os produtos.
Vamos começar com a visão geral e depois veremos os passos para fazer isso.
Visão geral do modelo de produto Elementor
O modelo de produto Elementor é o modelo que permite alterar a página do produto e adicionar novos itens à página. Aqui, não veremos como você pode criar uma página de produto individual, também conhecida como landing page de vendas. Em vez disso, veremos como você pode criar um modelo de produto Elementor que pode ser usado para cada produto.
Assim, na próxima vez que você publicar um produto, ele considerará automaticamente o novo template. Sempre que o usuário visitar a página do produto, ele verá uma nova página do produto com o novo modelo. Portanto, você certamente pode usar esta técnica aqui.
Ele permite que você crie um modelo completo de produto Elementor.
A principal coisa que você precisa ter em mente aqui é o nome dos elementos. Muitos elementos podem ser adicionados à página do produto. Se você sabe quais são os elementos que precisa adicionar e sabe o nome deles, você está no meio do caminho. Então, quando você estiver lendo este guia. Certifique-se de lembrar o nome.
Além disso, você precisará Elementor pro se você deseja criar um modelo de produto Elementor. Isso não pode ser feito na versão gratuita do Elementor. Portanto, se você está planejando criar um modelo, você pode atualizar para a versão pro agora mesmo.
Depois disso, podemos iniciar o guia diretamente e ver como você pode criar um modelo completo.
Preparando as coisas
A primeira coisa que você precisa fazer é a preparação antes de iniciar as etapas. Aqui faremos apenas os preparativos básicos.
Então, para começar, você precisa instalar o plugin Elementor e WooCommerce. Você também precisa instalar a versão Pro do Elementor. Ele lhe dará um novo plugin que é o plugin Elementor pro que você pode instalar.
Depois de instalá-lo e ativá-lo, você pode iniciar o guia.
Crie um modelo em branco
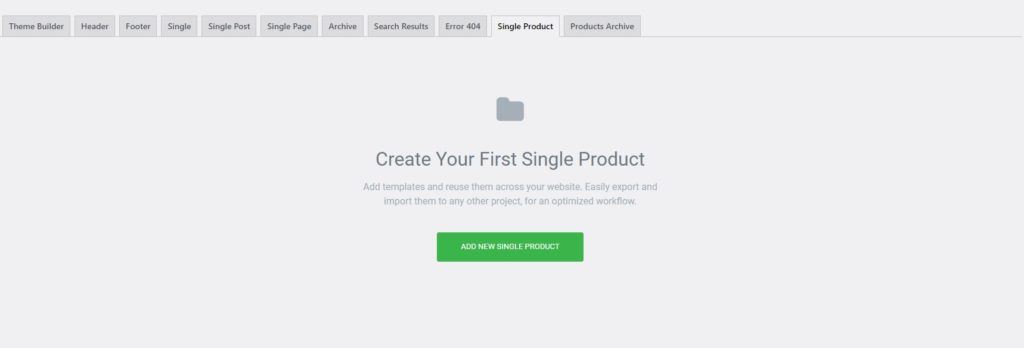
Iremos primeiro para o Elementor e depois clicaremos no construtor de temas. O construtor de temas permitirá que você crie uma página para o modelo.
Ao clicar nele, será perguntado qual tipo de modelo de produto Elementor você deseja criar. Você precisa selecionar “Único produto" Aqui.
Em algumas versões mais antigas, você terá que fazer a mesma coisa acessando Modelos e, a partir daí, criar o novo modelo de produto único. De qualquer forma, as etapas são quase semelhantes.
Quando estiver lá, você precisa selecionar o layout Elementor desejado. O layout padrão é recomendado e funcionará na maioria dos casos. Assim, você pode manter o layout padrão e passar para a próxima parte.
Agora começaremos a criar uma página de produto completa e veremos o que você precisa adicionar.
Carrinho de Menu
A maioria das pessoas esquecerá isso. Se você já tem no tema, não precisa se preocupar com isso.
Porém, se você não o tem no tema ou criou muitos por conta própria usando Elementor, você precisa adicionar o carrinho de menu.
Haverá um widget para o mesmo. ele exibirá o ícone do carrinho no menu. Os usuários podem ver os itens do carrinho aqui.
Breadcrumbs
Depois de fazer isso, a primeira coisa que os usuários veem é a localização atual. Isso nada mais é do que a localização do produto.
Loja > Calçados > Calçados Casuais > Modelo123
É assim que ficam as migalhas de pão. Portanto, você também pode adicionar a localização atual na página da web. Depois de adicioná-lo, você poderá prosseguir para as informações reais do produto.
Dividiremos a seção de produtos em duas partes. O primeiro é aquele que as pessoas geralmente procuram, como breve descrição, preço, classificações, etc. A próxima metade cobrirá mais detalhes, como a lista exata de recursos, avaliações, etc. Tomar a decisão. Portanto, é preciso dar a devida atenção à primeira metade do produto.
Depois disso, você também pode fazer a segunda metade do modelo de produto Elementor.
Modelo de produto Elementor primeiro semestre
O primeiro modelo de produto Elementor cobrirá os destaques.
Primeiramente, você precisa adicionar o título do produto. Você pode adicioná-lo em toda a largura ou o preferido estará na coluna da direita onde a da esquerda é a imagem do produto.
Aqui, criaremos uma seção com duas colunas.
Na primeira coluna temos apenas as imagens dos produtos. A partir daí, na coluna da direita, temos um monte de informações do produto que veremos aqui.
Você pode adicionar o título como mencionamos varejista. Abaixo do título, você pode ter a avaliação do produto. Isso convencerá os usuários a comprar o produto. Se houver uma classificação mostrada diretamente ali, é mais provável que os usuários comprem de você. Então, você pode adicionar as classificações lá.
Depois disso, você pode adicionar o preço na parte inferior. Você também pode adicionar uma breve descrição e, em seguida, adicionar o botão adicionar ao carrinho.
É assim que se parece a maioria das páginas de produtos. Você certamente pode adicionar o número de quantidades restantes na parte inferior. Isso irá desencadear escassez.
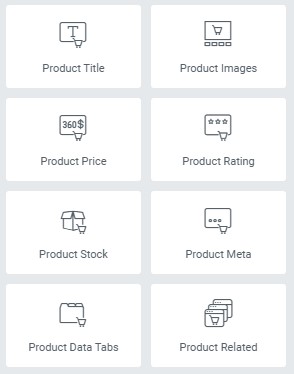
Aqui está a lista de coisas que você precisa adicionar aqui. Além disso, esses são os mesmos nomes que você pode encontrar no widget. Assim, você pode procurar os seguintes widgets e adicioná-los.
- Imagens do produto
- Título do produto
- Preço
- Avaliações do produto
- Pequena descrição
- Botão Adicionar ao carrinho
- Estoque do produto
- Meta descrição (SKU e outras coisas)
Segunda metade do produto
Depois de adicionar todos os itens acima, é hora de mostrar mais detalhes sobre o produto,
Aqui, existem várias maneiras de adicionar coisas. A forma mais preferida seria a forma com guias. Você deve ter visto no próprio WooCommerce que existem abas onde os usuários podem clicar em qualquer aba e ver as informações que desejam.
Se não quiser adicionar guias, você também pode adicioná-lo diretamente à página. Isso depende da quantidade de informações que você deseja colocar aqui.
Normalmente, a segunda metade envolve uma longa descrição. É isso. Não há outras coisas que você possa precisar aqui. No entanto, as pessoas costumam brincar um pouco e adicionar mais coisas aqui.
Por exemplo, se você vende itens eletrônicos, você tem uma aba para a descrição, a segunda aba para a tabela de recursos e a terceira pode ser o manual. Você também pode adicionar itens técnicos em uma nova guia.
O principal objetivo desta seção é garantir que o usuário entenda todos os detalhes do produto e tenha todas as dúvidas resolvidas.
Perguntas frequentes e revisão
Falando sobre perguntas, você também pode adicionar uma seção de perguntas frequentes, assim como os grandes sites de comércio eletrônico fazem. Isso responderá às perguntas mais comuns dos usuários. Isso aumentará novamente as chances de fazer uma venda.
A próxima seção é sobre as avaliações. É aqui que você pode adicionar os comentários dos clientes. Não exiba todos os comentários. Você pode apenas exibir as avaliações mais úteis do produto.
upsell
É aqui que entra a verdadeira magia do modelo de produto Elementor. Depois que o usuário chegar ao final da página, ele poderá ter duas coisas em mente. Ou eles rolarão para cima e comprarão o produto diretamente ou começarão a procurar outro produto. Há boas chances de o usuário sair da página e procurar os produtos em um site diferente. Você certamente não quer fazer isso.
Portanto, exibiremos “Produtos que você pode gostar"E"produtos relacionados" aqui. Você pode procurar produtos e encontrará muitos widgets que podem ser adicionados aqui. É assim que você pode aumentar as vendas de produtos.
Aqui, adicionaremos mais widgets que nos permitirão vender mais. Depois disso, a página do seu produto está concluída.
Você pode então salvar as alterações e pronto.
Salve o modelo de produto Elementor
Mas espere, economizar não é tão fácil quanto parece. Para modelos regulares, podemos simplesmente clicar no botão Salvar e pronto. No entanto, aqui as coisas são diferentes.
Aqui, você terá que seguir mais algumas etapas para salvar as alterações exatas.
Ao clicar no botão Salvar, será solicitado que você defina as condições. É aqui que as coisas mudam um pouco. Você terá que definir as condições aqui.
Como queremos que todos os produtos utilizem este modelo específico, usaremos essa condição aqui.
Basta incluir todos os produtos e pronto. Em seguida, usará o mesmo modelo para todos os produtos.
Mas espere, e se você quiser exibir o modelo de produto Elementor apenas para produtos específicos e não para todos os produtos.
Você tem duas maneiras de fazer isso. Você pode definir a condição de exclusão e excluir categorias específicas. Alternativamente, você também pode incluir produtos de uma categoria específica.
É assim que você pode definir as condições. Quando você define as condições para inclusão, o modelo de produto Elementor será mostrado para esse modelo específico.
Agora, existe mais uma maneira de definir o modelo de produto Elementor. Vamos conversar sobre isso.
Importando modelo de produto Elementor
Agora, existe uma maneira fácil de definir o modelo de produto Elementor. é aqui que você não obterá recursos de personalização completos, mas é mais fácil criar o modelo usando este método.
Elementor tem alguns dos modelos que você pode importe diretamente e comece a usar. Você pode importar os modelos para o produto WooCommerce e salvá-los como seu modelo.
Você pode importá-lo da mesma forma que importa o modelo normal.
Para isso, você terá dois métodos aqui. Você pode importar o modelo inteiro e começar a fazer as alterações nele. Agora, se você não quiser fazer isso, tem mais uma opção que você tem aqui. É aqui que você pode importar os blocos e criar o modelo por conta própria.
Elementor fornece blocos. Esses blocos nada mais são do que uma seção que já foi criada para você. você pode começar a importar os blocos diretamente. Serão muitos bloqueios. Por exemplo, se você deseja um bloco para a primeira metade do produto, pode importar diretamente esse bloco. Já terá todos os elementos adicionados. Se você quiser alterar alguma coisa aqui, certamente poderá fazer as alterações, pois é totalmente editável. Você pode fazer as alterações e publicá-las. É assim que você pode criar o melhor impacto de produto Elementor para o seu site.
Alternativamente, você também pode importar o modelo e personalizá-lo. Combinar ambos tornará seu trabalho extremamente mais fácil.
Palavras finais
Para concluir, é assim que você pode criar um modelo de produto Elementor que funcione bem com cada site. Em vez de criá-lo do zero, recomendamos que você importe o modelo ou pelo menos os blocos. Se você importar os blocos, o trabalho será muito mais fácil para você. É assim que você pode começar a fazer alterações em seu modelo de produto Elementor. Não se esqueça de adicionar os widgets no modelo pronto. Você certamente pode adicionar widgets extras ou personalizar os widgets existentes conforme sua escolha. Esta é a forma preferida de criar um modelo de produto Elementor.