Como fazer um widget global no Elementor?
Conteúdo
O widget global Elementor é uma das melhores coisas que você pode usar se estiver administrando um site com várias páginas. O widget global tornou muito mais fácil e rápido o trabalho. Este guia cobrirá tudo o que você precisa saber sobre o widget global Elementor. Veremos o que é um widget global e, em seguida, abordaremos as etapas exatas sobre como você pode criar um para você. Também tiraremos todas as dúvidas que você tenha sobre o widget global. Portanto, este será o guia definitivo que você pode ler sobre o widget global. Vamos começar com a visão geral básica.
O que é o widget global Elementor?
Começaremos com o básico.
Um widget global é um widget que aparece em todas as páginas que você precisa que apareçam. Às vezes, você pode querer criar um widget personalizado e personalizá-lo conforme sua escolha. Depois de personalizá-lo, você também pode adicionar o mesmo widget a vários locais.
Ao adicionar o mesmo widget em outro lugar, você terá que personalizá-lo novamente. Porém, sempre irá te ajudar na parte de edição. Se quiser editar todos os widgets, você pode editar um widget e ele editará todos os widgets que você configurou. Em palavras mais simples, basta editar o widget global e o efeito ocorrerá em todos os widgets de todas as páginas. Claro, estes são os widgets globais que você configurou.
Há muitas coisas que as pessoas podem querer fazer aqui. Por exemplo, eles podem querer editar o widget em um local depois de algum tempo ou podem simplesmente querer desvinculá-lo. Veremos este tópico também.
Então, vamos começar e ver como você pode criar um widget global.
Obtendo o Elementor Pro
Antes de começar, é importante saber que você preciso de uma versão pro do Elementor. A versão gratuita não permite que você faça alterações tecnológicas no mundo. Você não é possível criar um widget global na versão gratuita. Então, se você quiser criar o widget global, você terá que mudar para o Elementor pro. Não há outra opção para você aqui.
Depois de mudar para o Elementor pro, você poderá criar o widget global.
Se quiser saber mais sobre isso, você pode criar qualquer página e depois veja o painel esquerdo na versão gratuita do Elementor. Ao ver a versão gratuita, você verá que existe uma opção para Global, mas ao clicar nela será solicitada a versão pro.
Portanto, você precisará da versão pro. Depois de ter a versão pro, você pode começar e ver todas as etapas para fazer isso. Abordamos um guia passo a passo sobre como usar o widget global Elementor e definir qualquer widget como widget global com facilidade.
Criando um widget global Elementor
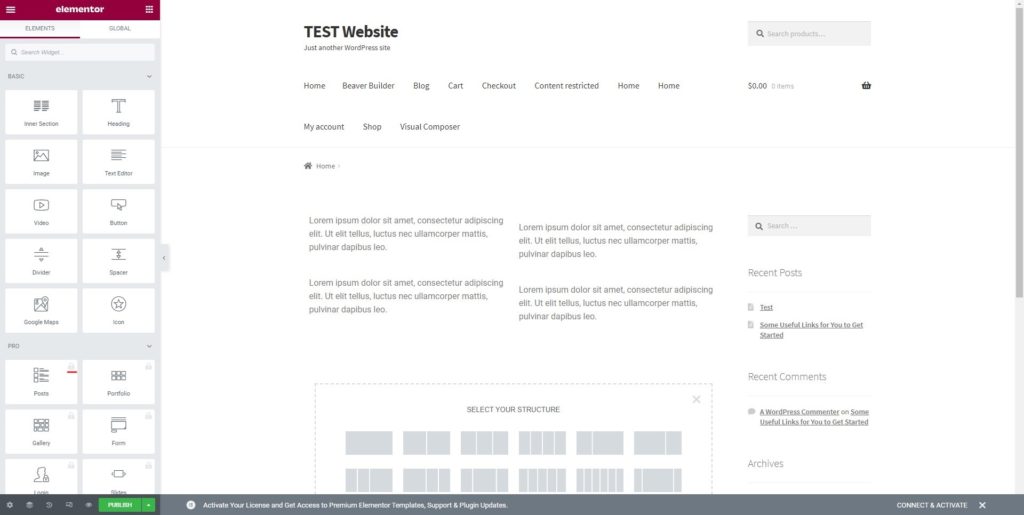
É super fácil de criar um widget global em Elementor. Para criar um, você terá que abrir uma página em branco no Elementor. Não se preocupe, você pode abrir qualquer página.
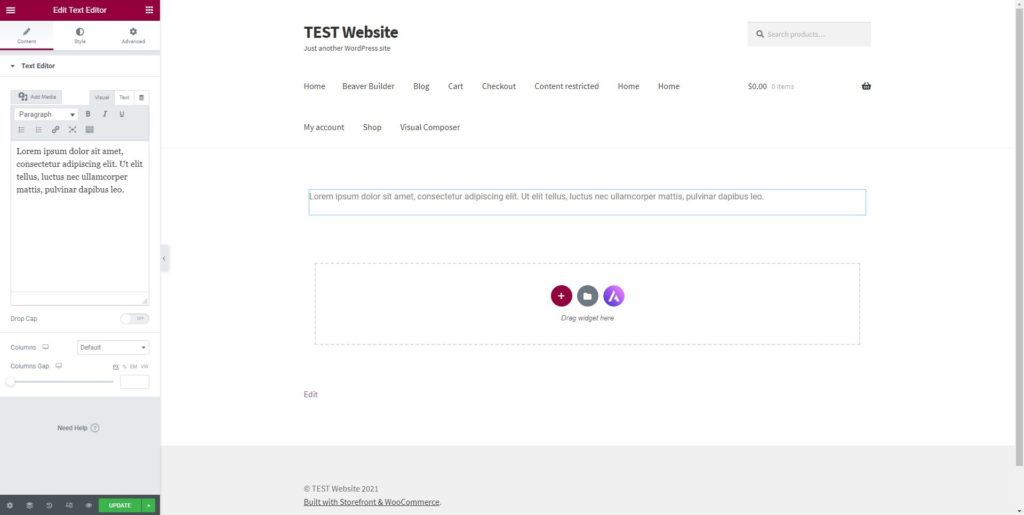
A princípio você terá que crie um widget normal. Você certamente deve ter algumas coisas em mente, certo? Você pode criar o widget que deseja usar como widget global. Aqui, vamos tome um exemplo de simples Editor de texto. Este será o exemplo que usaremos ao longo do guia.
Você pode simplesmente crie um novo widget ou directamente pegue o widget dos dados. Depois de pegar o widget, você terá que fazer as alterações lá. Você pode fazer as alterações conforme desejar. Como este é um widget normal, você pode faça as alterações como você faz no widget normal.
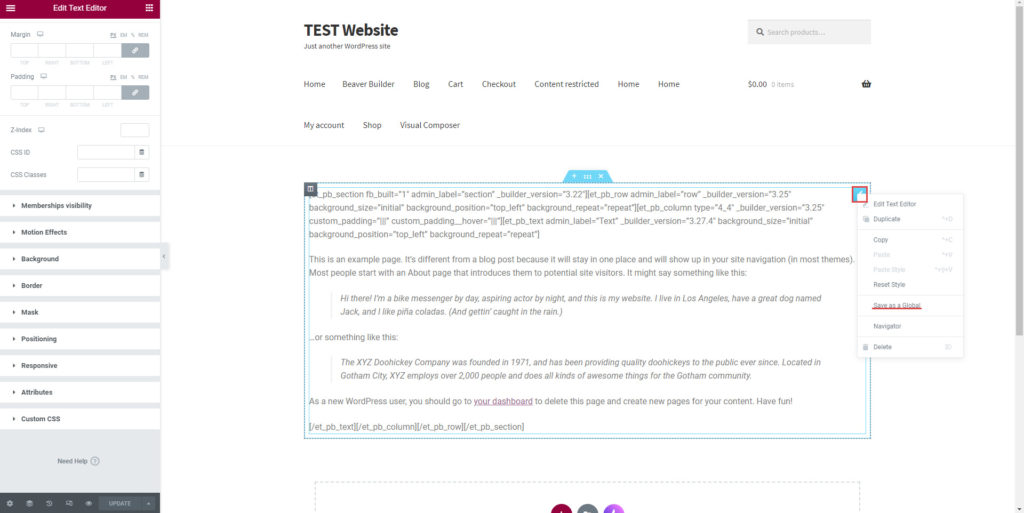
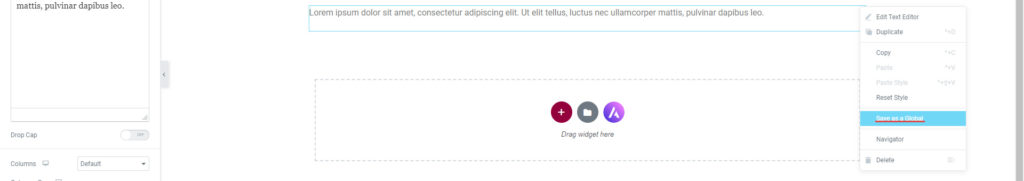
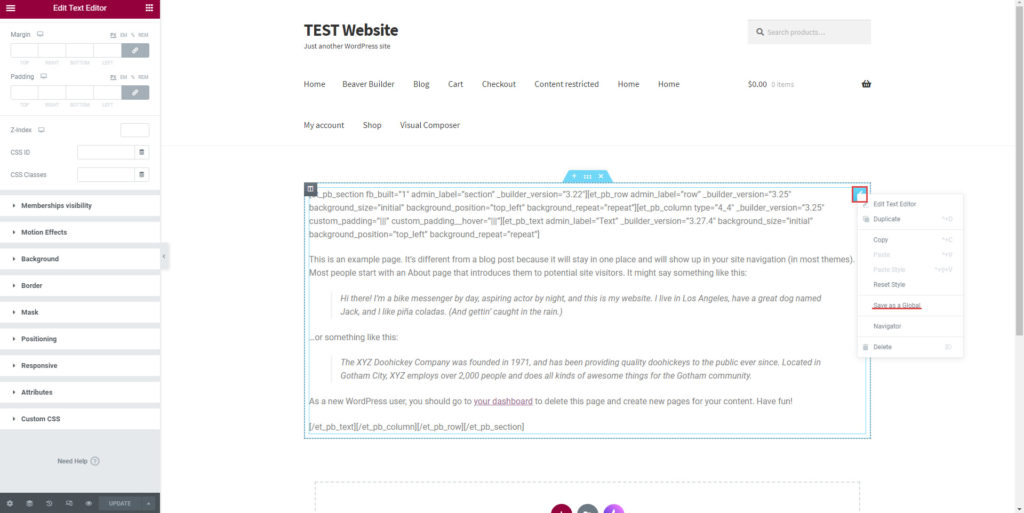
Depois de fazer as alterações, iremos tem que configurá-lo como um widget global. Para fazer isso, teremos que fazer um pequeno procedimento. Você pode simplesmente clique com o botão direito no widget e haverá um opção para defini-lo como um widget global.
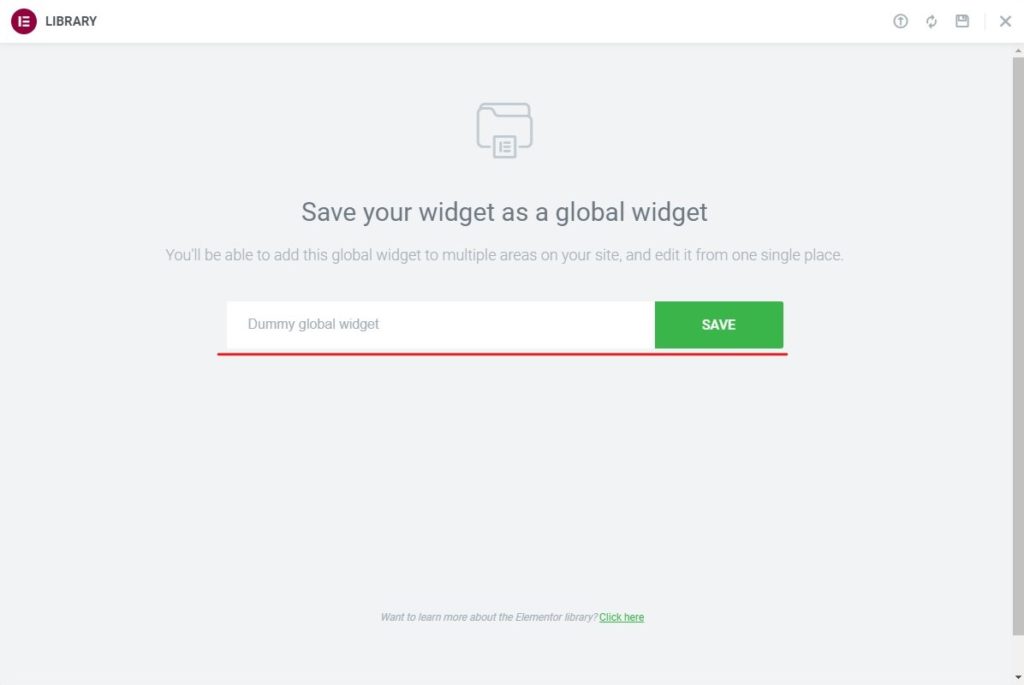
Ao clicar nele, ele irá peça para você dar um nome. Você pode dar um nome ao seu widget global e depois salvá-lo.
É basicamente isso. Você tem agora salvou com sucesso o widget como widget global. Você pode então visualizar o widget global e também configurá-lo onde desejar.
Para resumir, aqui estão as etapas.
- Crie um widget e personalize-o.
- Clique com o botão direito nele e clique em “Definir como Global”.
Veremos agora como você pode definir o widget global para qualquer lugar que desejar.
Adicionando o widget global com Elementor
Na seção acima, acabamos de criar um widget e defini-lo como widget global. Agora, nosso trabalho é adicione o widget como widget global em qualquer lugar que você quiser. A partir de agora, ele não aparecerá em nenhum outro lugar.
Portanto, teremos que garantir que o estamos adicionando a todas as páginas de que precisamos. Depois de adicionado a todas as páginas, podemos edite o widget e ele fará as edições em todos os lugares. Esta seção abordará como podemos adicionar o widget em qualquer lugar que desejarmos.
A princípio você terá que abra a página onde deseja adicionar o widget global. Por exemplo, se quiser adicionar o widget global à barra lateral e ao rodapé, você pode abrir a página da barra lateral e a página do rodapé.
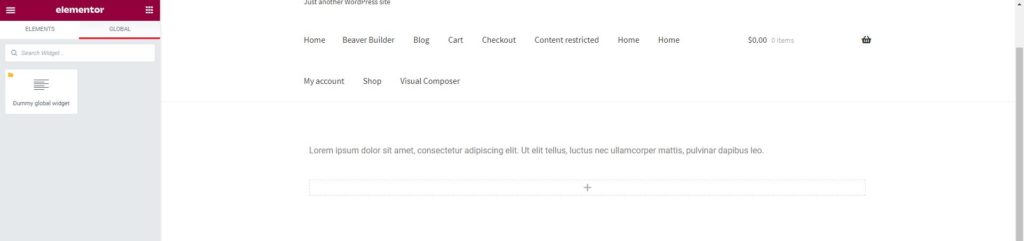
Quando você tiver aberto o seção com Elementor, Na painel esquerdo, você verá duas guias principais. Uma é de onde podemos adicione os widgets regulares e os votos de outro será para o mundo. Teremos que clicar na guia global no painel esquerdo.
Na aba global, você encontrará todos os widgets globais Elementor que criamos. Se você estiver seguindo o guia exato, ele mostrará apenas um widget aqui, pois criamos apenas um widget até agora.
Para resumir as etapas.
- Clique na guia Global e arraste o widget
Adicionando o Global Widget em qualquer lugar
Ao usar o WordPress, você pode querer adicioná-lo onde não usou o Elementor. Por exemplo, se você usar o rodapé padrão do tema e quiser adicionar o widget global lá, pode ser uma tarefa difícil, certo?
Veremos como fazer isso. Não é tão difícil quanto você pensa. Abordaremos as etapas para fazer o mesmo.
Para começar, você pode abra o painel de widgets a partir do qual você normalmente adiciona o widget. Você pode ir até Aparência > Widgets e encontre a seção.
Agora surge a questão principal. Como você pode adicione o widget global Elementor na seção de widgets onde Elementor não é compatível? Bom, para isso você terá que seguir alguns passos simples.
No lado direito, onde você vê todos os widgets, você também verá veja uma opção de widget chamada "Biblioteca de widgets Elementor”. Ao clicar nele, ele irá abra um menu suspenso.
Haverá muitas opções no menu suspenso, você precisa encontre o modelo global que acabamos de criar acima. Ele mostrará o nome do widget que definimos anteriormente. Ao clicar nele, você poderá adicionar o widget global lá. Não se preocupe, haverá uma opção que indica que se trata de um widget global. Então, você pode confirmar que é um widget global.
Sem mencionar que você também pode criar um widget global a partir daqui. A edição também pode ser feita aqui. Ele atuará exatamente como o widget global que você cria a partir do construtor de páginas Elementor. Portanto, não há nada com que se preocupar aqui.
Adicionando widget global usando shortcode
Os códigos de acesso são ótimos quando se trata de WordPress. Muitas pessoas já estão usando códigos de acesso da melhor maneira possível. Se você também é um grande fã de shortcode, temos boas notícias para você. Você também pode adicione o widget global Elementor usando shortcode. Este é mais um ótimo recurso oferecido pela Elementor que você pode usar.
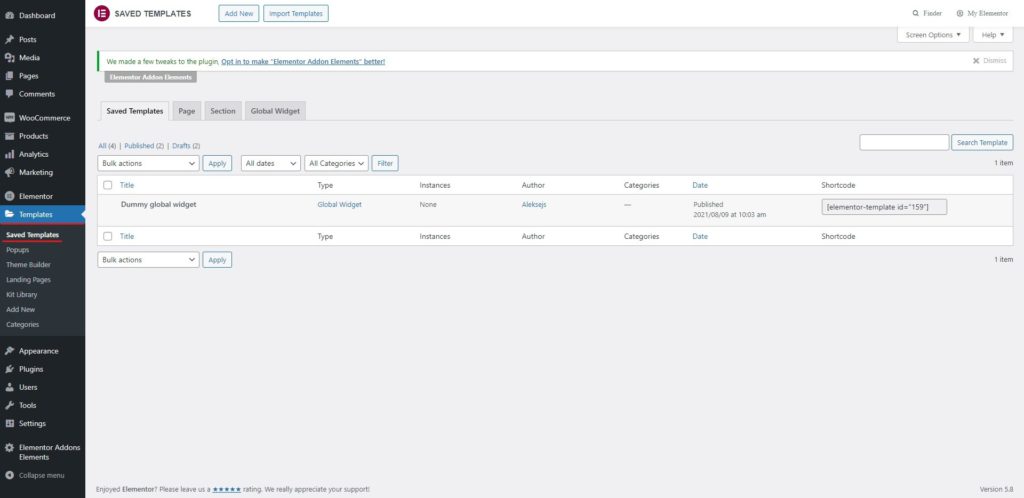
Para fazer isso, você pode ir até o Modelos > Modelos salvos > Widget Global. O a opção de modelo estará disponível no painel do WordPress.
No modelo salvo, você encontre o widget assim como você encontrará o shortcode ali também. Você pode simplesmente copie e cole o shortcode e exibirá o widget global.
Você pode usar o shortcode onde quiser. Contanto que o WordPress suporte códigos de acesso nessa área, você pode usar o código de acesso para exibir o widget Elementor. Assim, você pode até usar o shortcode para exibir o widget global.
Certifique-se de não edite o shortcode e cole-o como isso é.
Falando em edição, talvez você queira saber como editar o widget, certo?
Editando o widget
Veremos agora como você pode editar o widget. Já criamos e até adicionamos o widget como widget global. Agora, e se nós quero fazer as mudanças? Quando fazemos as alterações, elas devem ficar visíveis para todos os widgets, certo? Portanto, teremos que editar o widget global e não o widget normal.
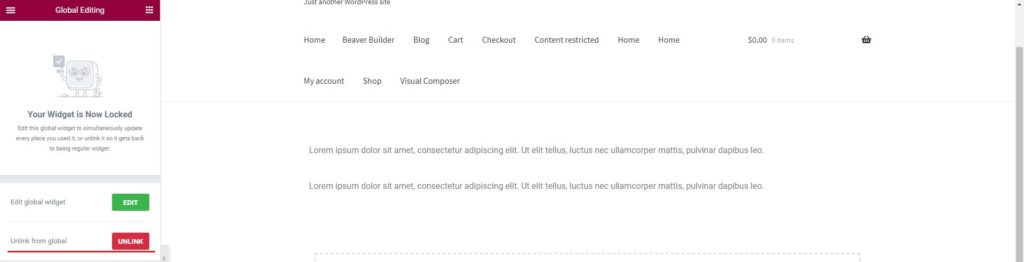
É simples e rápido. A princípio você terá que abra qualquer página no Elemetor onde o widget é adicionado. Você pode simplesmente clicar no ícone de edição no widget e ele será pedir para você editar o widget global. Você pode selecioná-lo e fazer as alterações.
Você pode fazer o muda em qualquer lugar em qualquer um dos widgets globais e ocorrerá em todos os widgets. O resto do processo de edição é igual ao da edição do widget normal. Você pode fazer as alterações e salvá-las. Isso mudará todos os widgets globais do seu site. Portanto, você certamente pode fazer as edições.
Desvinculando o widget
Se você quiser desvincule um widget e faça as alterações em um elemento Elementor específico, você pode simplesmente clique com o botão direito no widget e selecione "Desvincular do widget global".
É basicamente isso. Você tem agora desvinculou-o do widget global e o widget agora está se comportando como um widget individual. Então, você também pode usar a mesma coisa.
O objetivo era desvincular o widget. Por exemplo, se quiser que um widget seja diferente dos demais, você pode desvincular e fazer as alterações.
Agora, vamos falar sobre a remoção do widget global Elementor.
Excluindo o widget
É muito mais fácil do que você pensa. Você pode simplesmente ir até Modelos > Modelos salvos > Widget global e exclua-o de lá.
O processo de exclusão é igual ao do WordPress.
Uma coisa a ter em mente aqui é que isso excluirá o widget de todos os lugares. Então, quando você exclui o modelo, não haverá lugar onde você verá o widget global. Muitas vezes as pessoas excluem o widget de promoção depois que o trabalho é concluído.
Se você tem uma oferta que dura alguns dias e deseja mostrar o banner em vários lugares, você pode usar o widget global e mostrá-lo em todos os lugares. Após o término da venda, você pode excluir o widget global Elementor.
Palavras finais sobre widget global no Elementor
Para concluir, tudo isso foi sobre Elementor widget global. Vimos tudo o que você precisa saber sobre o widget. Vimos como você pode criá-lo, editá-lo e até excluí-lo. Também abordamos como você pode inseri-lo em qualquer lugar que desejar, usando várias técnicas para tornar as coisas um pouco mais fáceis. Portanto, você certamente pode começar a usar o widget global Elementor. O widget global é muito mais útil se você quiser mostrar a mesma coisa em vários lugares. Adicionar isso irá ajudá-lo em vários lugares. Então, você certamente pode tê-lo.