Como fazer uma coluna fixa com Elementor?
Conteúdo
A coluna fixa Elementor é uma das coisas que você pode querer ter no site Elementor. A maioria das pessoas está usando a home page feita com Elementor, certo? Apostamos que você também está. Se for esse o caso, você está no lugar certo. Neste post, veremos como você pode fazer uma coluna fixa com Elementor. O guia abordará um guia passo a passo sobre como você pode usá-lo. Também veremos onde você pode usá-lo e sua aplicação real. Então, vamos começar e ver o básico da coluna fixa.
O que é coluna fixa Elementor?
Começaremos com a pergunta básica que a maioria das pessoas tem em mente. Muitas pessoas não têm ideia sobre o que é uma coluna fixa. Então, começaremos com o mesmo.
A coluna fixa Elementor é uma coluna que fica pegajosa. Digamos que você tenha três widgets na coluna. O primeiro pode ser o banner, o segundo pode ser o opt-in do email e o último podem ser os comentários recentes.
Então, quando definirmos a coluna fixa do Elementor, a coluna ficará presa neste mesmo lugar. Quando o usuário entrar no site, verá a página inicial e depois a coluna. Agora, normalmente, quando o usuário role para baixo, a coluna também será rolada para baixo. Isso não acontecerá se a coluna for pegajosa.
Portanto, a coluna estará lá no mesmo lugar.
Agora, as pessoas sempre têm algumas dúvidas – o que acontece com os widgets que ficam abaixo da tela? Se a coluna for fixa, o usuário irá só conseguir ver os widgets que estão na tela. Portanto, você precisa garantir que a coluna tenha uma quantidade limitada de widgets.
Passaremos agora para o tutorial de como fazer isso.
Como definir a coluna fixa do Elementor?
Agora começaremos o guia e veremos como você pode fazer isso. Existe uma forma padrão que a maioria das pessoas usará. Esta é uma das piores maneiras de definir a coluna fixa Elementor. Veremos também o motivo do mesmo.
A maneira padrão de definir a coluna fixa
Agora, veremos a maneira exata de definir a coluna fixa Elementor.
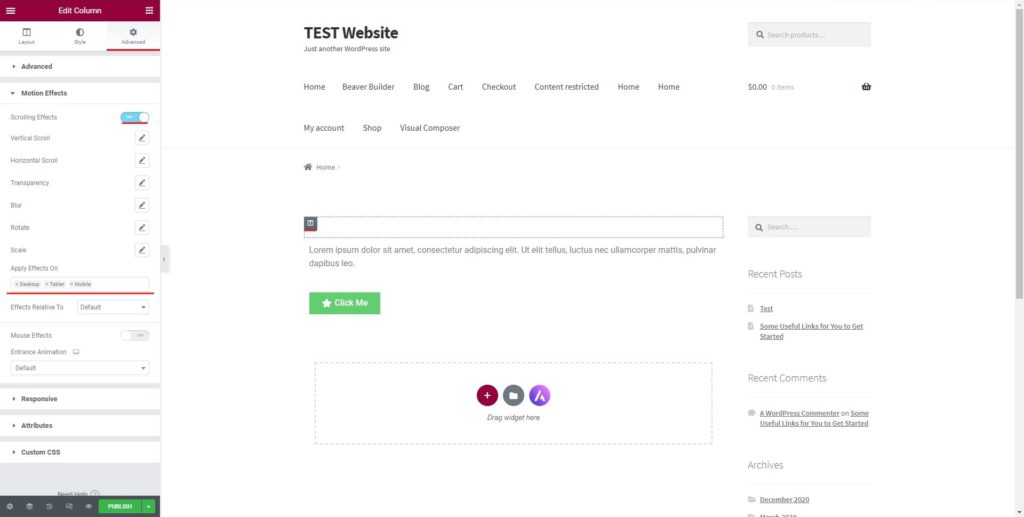
Normalmente, você faria clique na coluna que você deseja que seja fixa. Você verá então o painel lateral onde poderá fazer as alterações. É aqui que você fará o procedimento.
Pode-se simplesmente vá para o painel avançado. No painel avançado, haverá uma opção chamada Efeitos de movimento. Para quem não sabe, o Efeitos de movimento na seção onde você pode defina a posição da coluna e defina os efeitos também.
Ao clicar nele, haverá uma opção para torná-lo pegajoso. Você pode simplesmente ativá-lo e seu trabalho estará quase concluído. No entanto, as coisas não são tão fáceis.
Muitas pessoas farão o mesmo procedimento e pensarão que o trabalho está feito. Sem dúvida, isso certamente deixará a coluna pegajosa, mas poucas desvantagens vêm com ela. Veremos o mesmo na próxima seção.
Por que não usar o caminho padrão?
A maneira padrão é a maneira mais fácil de fazer isso. Não há segredo aqui. No entanto, existem algumas coisas básicas que você precisa ter em mente aqui.
Quando você usa a maneira padrão de tornar a coluna fixa, isso só vai trazer problemas. Na maioria dos temas, a única coisa que ficará fixa são os elementos, não a coluna.
Então, quando você verifique o site e role a página para baixo, você verá que o elemento dentro da coluna não está devidamente preso ali. Ele sairá e você verá apenas a coluna. Este é o principal problema que você encontrará. Veremos a maneira exata de consertar isso também.
Por isso, você terá que usar o CSS personalizado. CSS customizado é uma ótima opção que você encontrará no Elementor. Isso permitirá que você defina muitas coisas.
Portanto, usaremos a mesma maneira para ver a coluna fixa do Elementor. Isso garantirá que os elementos ou podemos dizer que o conteúdo da coluna permanecerá na coluna mesmo quando o usuário rolar para baixo.
Agora que você sabe por que deve usar o método CSS personalizado para definir a coluna fixa, começaremos as etapas para fazer o mesmo.
CSS personalizado para tornar a coluna fixa
Não se preocupe, você não precisa saber CSS para fazer isso. Você pode fazer isso em etapas fáceis. Veremos a maneira exata de como você pode tornar a coluna fixa. Para isso, teremos que começar com o passo básico.
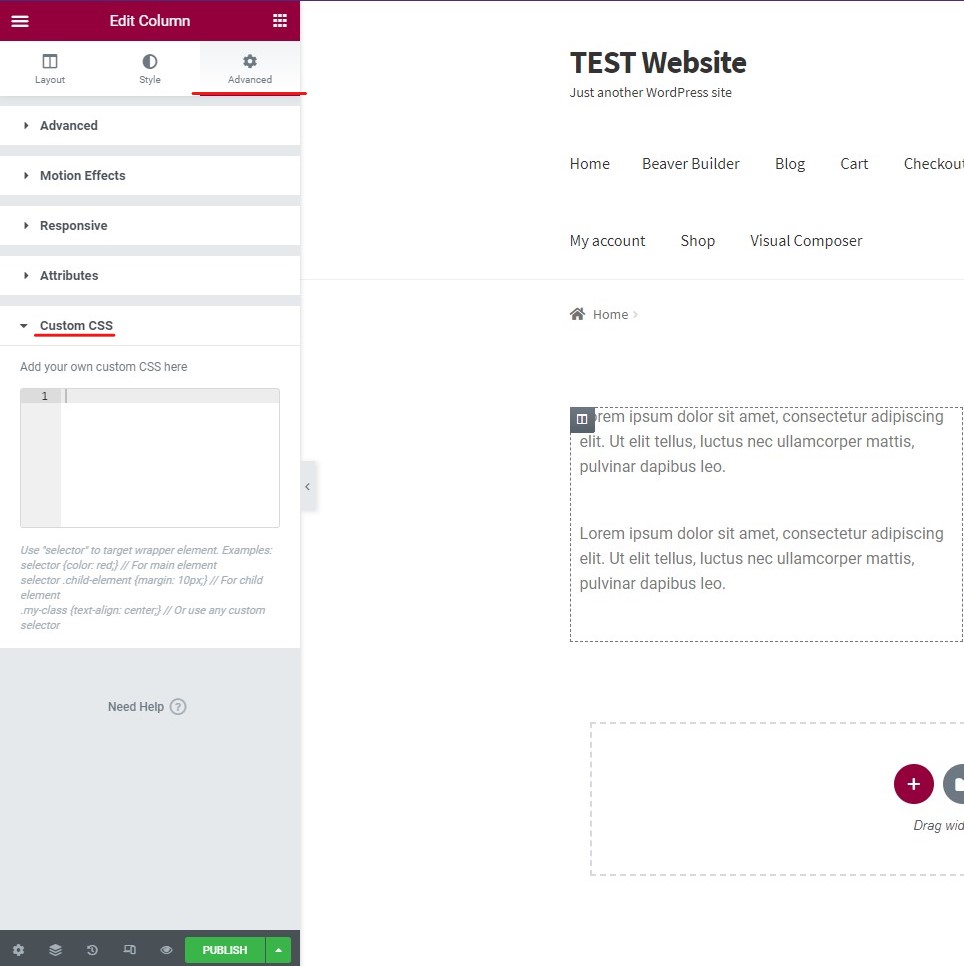
O passo básico é onde iremos selecione a coluna que você deseja tornar fixa. Você pode selecionar a coluna e você veja o painel esquerdo de onde você pode fazer todas as alterações.
Até agora, é o mesmo procedimento que fizemos na forma padrão. Agora, é aqui que as mudanças começarão. Faremos as mudanças agora que são diferentes,
Na aba avançada do painel, você verá uma opção chamada “CSS personalizado”. Haverá espaço para o mesmo. É aqui que você pode adicionar o CSS personalizado.
Aqui está o código que você precisa adicionar lá.
seletor {posição: pegajoso; posição: -webkit-pegajoso; superior: 50px; }
Quando você adiciona o código fornecido acima, a coluna ficará fixa.
A explicação é simples. O seletor selecionará a coluna inteira. O próximo código que é –WebKit-pegajoso é onde você tornou a coluna inteira pegajosa. Isso garantirá que o conteúdo e coluna permanece estática e ambos permanecem no mesmo lugar quando o usuário rola para baixo.
O último é o efeito. Quando o usuário irá role até 50 px, o cabeçalho fixo começará.
Agora que você conhece o código, também pode fazer as alterações aqui e personalizá-lo conforme sua necessidade.
Esta foi apenas a ideia básica de como definir a coluna Elementor Sticky. Agora veremos os truques avançados.
Código Avançado
Agora, veremos um pouco de código avançado sobre como você pode fazer diferentes alterações. A maior mudança que você pode querer fazer é limitar os dispositivos.
Você pode querer limitar o número de dispositivos onde você pode ver a coluna.
Vejamos um exemplo aqui. Você pode querer mostrar a coluna fixa para os usuários que estão na área de trabalho mas se você mostrar a coluna fixa para as pessoas que usam telefones celulares, será mais difícil para eles lerem o conteúdo. Portanto, neste caso, talvez você precise procurar o outro caminho e ocultar a coluna adesiva para eles.
Felizmente, com poucas personalizações, você pode fazer alterações que tornarão a visibilidade um pouco mais controlada. Em palavras mais simples, você pode definir os dispositivos onde o usuário poderá ver a coluna fixa do Elementor.
Veremos tudo aqui. Aqui está o código CSS que você precisa colar na parte CSS personalizada.
.seletor de corpo, .seletor de corpo {
posição: pegajosa; posição: -webkit-pegajoso; superior: 50px;
}
A maioria das pessoas terá a ideia básica aqui. O código irá permitir que a coluna fixa fique visível apenas para a área de trabalho e o tablet. Portanto, se o usuário visitar o site a partir de um telefone celular, não verá a mesma coluna fixa. Em vez disso, eles verão a coluna normal.
Você pode fazer as alterações no código e usá-lo conforme sua escolha. No final das contas, o objetivo principal é garantir que você está proporcionando a melhor experiência aos usuários.
Aplicações da coluna adesiva Elementor
Agora, se você está pensando onde pode utilizá-lo, você está no lugar certo. Veremos agora onde você pode usar a coluna fixa.
Tem muitas maneiras de usar a coluna fixa, aqui estão alguns dos melhores usos.
Publicitar: Você pode usá-lo para o anúncio. Você pode defina um banner onde você pode promover um desconto ou pode ser um banner para o anúncio de terceiros. Você pode mostrá-lo como uma coluna fixa. Isso garantirá que o usuário veja o anúncio por completo antes de prosseguir e ler todo o conteúdo. Se a coluna estiver destacando o banner, certamente convidará mais pessoas a clicarem no link.
Descrição: Outra ótima maneira que as pessoas use-o para uma assinatura. Você pode usá-lo para coletar os endereços de e-mail das pessoas que seguem você. Quando as pessoas inserem seus endereços de e-mail, você pode coletar a mesma coisa por e-mail. Dessa forma, você pode aumentar sua lista de e-mail e fazer com que mais pessoas se inscrevam no boletim informativo. Esta é uma ótima maneira de aumentar o tamanho da lista.
Espaço vazio: Muitas pessoas simplesmente o usam porque não quero mostrar o espaço depois que o conteúdo terminar. Normalmente, a coluna não terá mais coisas para mostrar. Então, quando as seções da coluna terminarem, será apenas uma coluna vazia. Vai parecer que algo está faltando. Se o conteúdo estiver no lado esquerdo e a coluna estiver vazia, não parece bom. Portanto, pode-se usar a coluna fixa aqui.
Dependendo do seu site, você também pode querer usá-lo para outras coisas.
Dicas sobre como usar a coluna fixa Elementor
Agora, veremos algumas dicas para usar a coluna adesiva. Você pode seguir todas as dicas para usá-lo de forma mais eficaz. Estas são as dicas que você pode seguir.
Número de Elementos: sempre certifique-se de usar um número limitado de elementos na coluna. Se houver mais elementos, você acabará com uma coluna confusa. Portanto, o número deve ser limitado e caber na tela.
Dispositivos/Instrumentos: Você certamente pode desativar a coluna fixa para dispositivos móveis. Quando os usuários verificam seu site em uma tela pequena, a coluna fixa pode ser irritante nesse caso. Portanto, você certamente pode desativá-lo para telas menores.
Atraente: você sempre pode ter certeza de que os elementos mostrados na coluna são atraentes. Se você não mostrar elementos atraentes ou interessantes, eles não gostarão da coluna fixa. Portanto, se você estiver colocando um banner, certifique-se de que o design seja excelente.
Conteúdo: você também deve garantir que a coluna fixa não acabe bloqueando o conteúdo. O conteúdo deve estar visível em todos os dispositivos. Portanto, verifique primeiro o seu conteúdo e então você pode pensar em adicionar a coluna fixa.
Coisas importantes primeiro: A sequência é outra coisa interessante para focar aqui. Você deve se certificar de que a coluna está na sequência correta. Se houver um boletim informativo e uma seção de comentários recentes na coluna, o boletim informativo deve estar em primeiro lugar.
ensaio: depois de definir tudo, teste o site em um dispositivo diferente para ver se tudo está funcionando bem e se todo o conteúdo do site está visível ou não.
Palavras finais
Para concluir, é assim que você pode adicionar o coluna pegajosa no ElementoR. Você certamente pode seguir as dicas fornecidas abaixo junto com o tutorial. Além disso, se estiver fazendo alterações no Elementor CSS, você deve verificar o código corretamente antes de publicá-lo. Portanto, mencionamos que o teste do site é extremamente importante. Se quiser brincar com CSS, você pode copiar o CSS atual e salvá-lo em algum lugar. Depois disso, você pode fazer as alterações e, se as alterações não forem boas, você pode reverter para o original. Esta é a razão pela qual você deve salvá-lo.