Como fazer pop-up modal no Elementor?
Conteúdo
Quer criar um pop-up modal Elementor? Este guia cobrirá todas as coisas que você precisa ver. Veremos várias maneiras pelas quais você pode fazer isso. O guia cobrirá um tutorial detalhado sobre o mesmo. Como resultado, você poderá criar seu pop-up modal com facilidade. É fácil e não demorará muito para criar o mesmo. Veremos várias maneiras de criar um pop-up usando seu construtor favorito, o construtor Elementor.
Então, sem perder mais tempo aqui, vamos começar e ver quais são as maneiras pelas quais você mesmo pode criar o pop-up. Primeiro aprenderemos mais sobre o mesmo.
O que é pop-up modal?
Você obviamente está pensando em um pop-up, certo? Quando você visita um site e vê uma caixa repentina solicitando seu endereço de e-mail, aparece um pop-up. Agora, isso é muito comum porque esses pop-ups já estão na internet há muito tempo. É um a melhor maneira de informar aos usuários sobre uma oferta de desconto ou solicitar o endereço de e-mail.
Os proprietários de sites modernos também o utilizam para oferecer brindes. Eles pedirão seu endereço de e-mail em troca. Agora, um pop-up normal pode ser muito diferente do site.
O pop-up modal é algo semelhante. Um pop-up modal irá use o mesmo tema do site. Assim, os usuários sentirão que o pop-up é o mais adequado para o site. Claro, os usuários podem saber facilmente que é o pop-up, mas eles sentirão que faz parte do site.
Conseqüentemente, o pop-up modal é mais popular atualmente.
Agora, se você está se perguntando se pode criar um pop-up modal usando Elementor, sua resposta é sim. Você pode criar facilmente um pop-up modal usando Elementor.
Diferentes maneiras de criar Popup Modal
Agora estão aí três maneiras de criar pop-up modal Elementor.
Como você deve saber, existe uma versão gratuita do Elementor disponível. Contudo, a má notícia é que versão gratuita não pode ajudá-lo para criar um pop-up modal Elementor. Para isso, você terá que ir com a versão pro.
Também é um pouco difícil criar um pop-up modal usando a versão pro. Portanto, veremos uma maneira fácil de fazer isso.
O jeito fácil é para obter um complemento de terceiros. Você pode escolher um complemento de terceiros e eles permitirão que você crie um pop-up modal da maneira mais fácil possível.
Agora, algumas pessoas podem já ter a versão pro do Elementor e outras planejam adquirir uma. Portanto, este guia cobrirá todas as três maneiras. Se você está se perguntando qual é a terceira via, é igual à segunda. Usaremos outro plugin de terceiros para adicionar o pop-up. A única diferença é que o terceiro plugin é de uso gratuito, mas há certas limitações. Aprenderemos mais sobre isso à medida que avançamos.
Veremos primeiro como você pode criar um pop-up modal usando a versão pro do Elementor e depois veremos o mesmo para o complemento de terceiros. Ele cobrirá quase todas as coisas que você precisa saber sobre a criação do pop-up. Portanto, não há nada com que se preocupar.
Pegue uma caneca de café e siga os passos.
Crie pop-up modal Elementor usando Elementor Pro
No começo, você precisa obtenha a versão pro e pague por ela. Você pode fazer o procedimento e depois seguir os passos. Não cobriremos as etapas básicas, como instalação do plugin, etc.
Em vez disso, iremos direto ao ponto e cobriremos coisas mais importantes.
Etapa 1: Criando o Layout
Primeiramente, você precisa chegar ao layout. Quando criamos uma página, vamos para Novo > Página e selecione um layout.
Aqui estamos não criando uma página, portanto, teremos que selecionar diretamente um modelo.
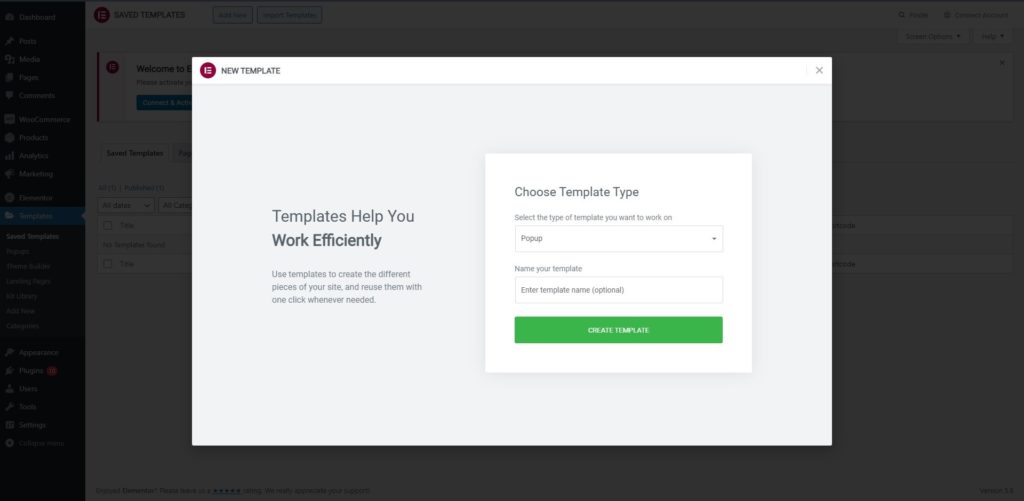
Para isso, você pode abrir o painel do WordPress e depois vá para o modelo. Ao acessar a opção de modelo, você terá que selecionar o Popup opção.
Ele mostrará vários pop-ups se você tiver importado os dados. Caso contrário, haverá a opção de adicionar um novo pop-up. Clicaremos diretamente no pop-up adicionar novo e faremos o restante do procedimento a partir daí.
Ao clicar em adicionar novo, um layout em branco será criado.
Etapa 2: Criando um modelo
Como estamos criando um pop-up modal Elementor, iremos tenho que consertar um modelo. Se tivermos um modelo, podemos chamá-lo de pop-up modal Elementor.
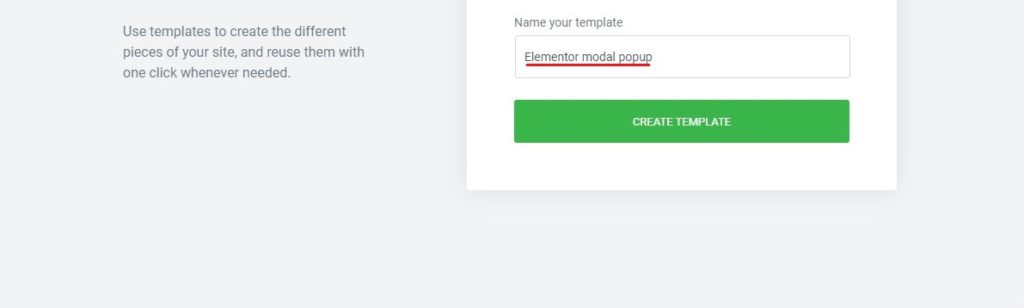
Você pode dê qualquer nome ao modelo. Se você está aprendendo, você pode dê o nome “Elementor modal popup” para começar.
Depois de fornecer o nome, você estará pronto para prosseguir para as próximas etapas.
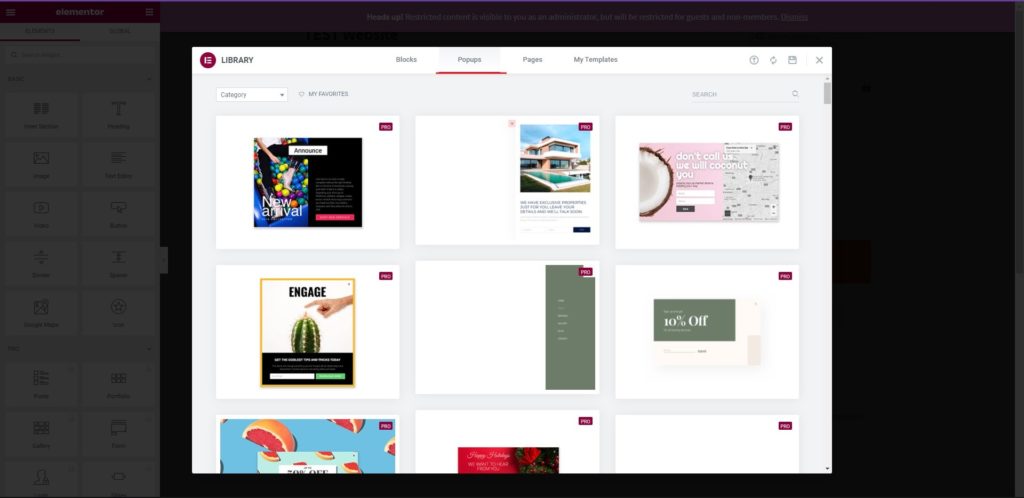
A próxima etapa é onde você precisa escolha um modelo perfeito. Agora, se você tem um tema genérico popular, pode usar qualquer modelo dos modelos Elementor. No entanto, se você estiver usando algum tema exclusivo ou personalizado, você terá que dar algum tempo para o modelo.
Aqui, você terá que criar seu próprio modelo. Antes de você crie seu modelo, você pode procurar o melhor modelo que combina com você.
O bom é que Elementor permite que você personalize o modelo da maneira que desejar. Portanto, se você acha que as cores e alguma configuração básica são um problema, você pode selecionar qualquer modelo da lista fornecida e fazer as alterações no mesmo. Desta forma, você terá um template exclusivo que se adapta ao seu tema.
No entanto, se você não conseguir encontrar nenhum modelo adequado, você você terá que criar um sozinho. Não demorará muito, pois é necessária alguma personalização básica.
A melhor maneira seria inspire-se em um dos modelos e crie um de acordo. No entanto, se você for um especialista, poderá crie seu pop-up modal Elementor sozinho. Isso depende da sua experiência.
Não se preocupe, você pode começar com o modelo básico e personalizá-lo mais tarde, o que nos leva à próxima etapa.
Etapa 3: configuração e edição
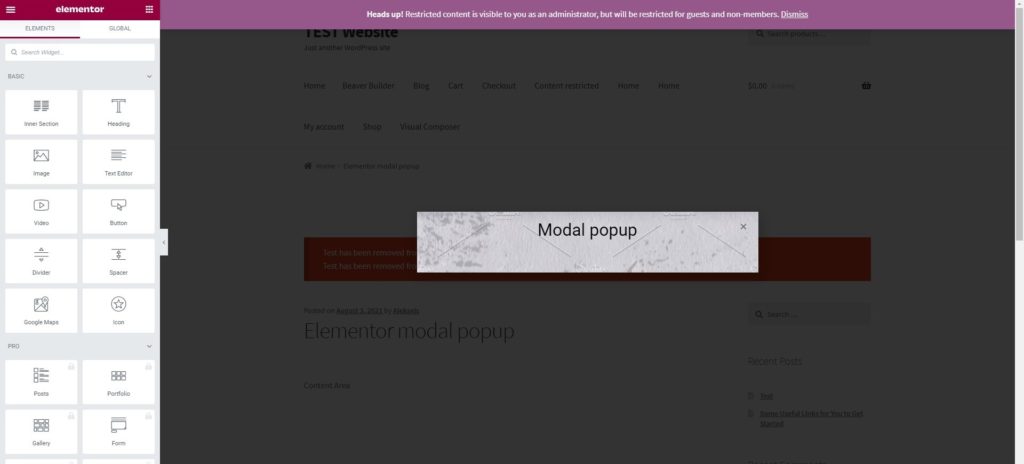
É aqui que você terá que fazer as alterações no painel de personalização. Assim como você edite a página no Elementor, você também pode editar o pop-up modal.
Portanto, você pode fazer as customizações aqui. Incluirá alterando o tamanho, posição, cores, estilo do texto, etc.. O painel esquerdo terá todas as opções para escolher.
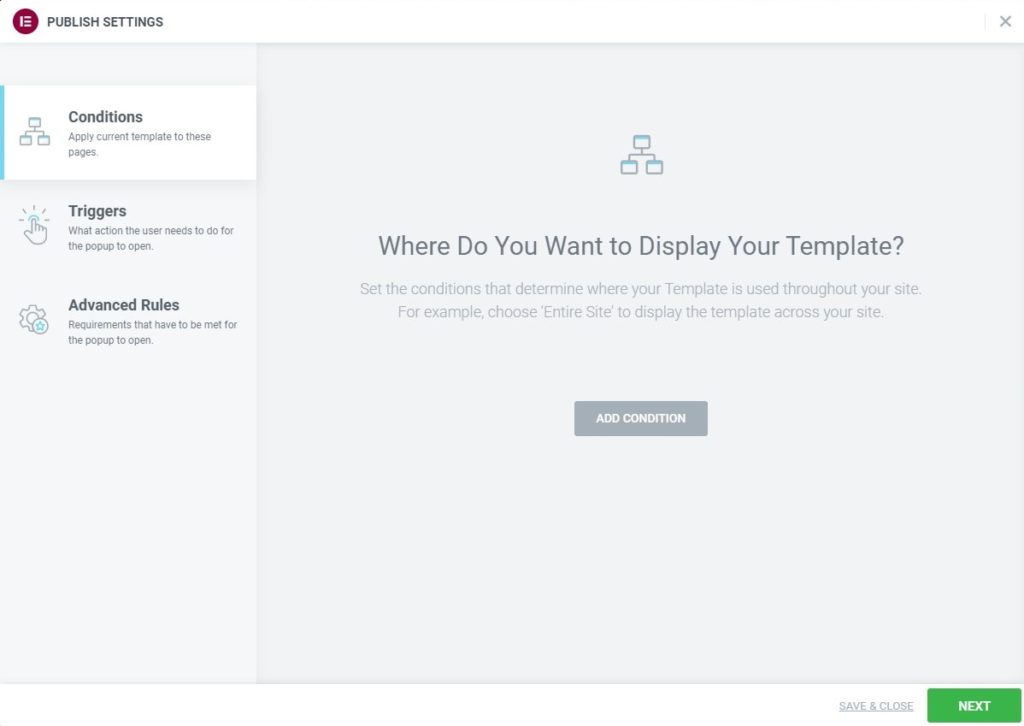
Etapa 4: gatilhos e condições
Assim que você clicar no botão publicar, você estará solicitado a definir as condições e acionar. É aqui que você pode definir certas condições sobre quando o pop-up será exibido.
Por exemplo, se você deseja que o pop-up modal Elementor seja exibido apenas quando o usuário acessar a página inicial, você pode definir a mesma coisa na condição.
Da mesma forma, você também pode definir o gatilho. Isso lhe dirá quando o pop-up deve ser acionado. Por exemplo, você pode definir 2 segundos após o usuário visitar a página.
Depois disso, você pode publicar o pop-up e ver se está funcionando corretamente ou não.
Como adicionar Elementor Modal Popup usando os Emirados Árabes Unidos?
Elementor tem alguns complementos com os quais você pode criar um pop-up modal. Existe um plugin complementar popular chamado Ultimate Addons. É um plugin pago onde você terá acesso a centenas de widgets.
O pop-up modal é um deles. Então, se você quiser usar isso, você primeiro terá que obter os Ultimate Addons para Elementor do site oficial. Você pode instale-o como um plugin e ative-o.
Depois disso, você pode seguir as etapas abaixo para criar seu pop-up modal.
Etapa 1: crie a página e adicione o widget
Você pode criar uma página como você crie uma página normal no Elementor. Você pode ir para Novo > Página e então use o Elementor.
Agora, é aqui que o jogo começa. Voce terá que selecione a opção de widget aqui. Assim que você selecionar a opção de widget, você verá a opção pop-up modal lá. Você pode então selecioná-lo.
Etapa 2: selecione o tipo
Você pode então selecionar o tipo. Existem vários layouts, como em vídeo, slide-in, etc. Você pode selecionar o que melhor se adapta a você.
Etapa 3: personalizações
Na próxima etapa, você terá que faça todas as personalizações. Observe que não há outros locais onde você possa definir as condições e acionar.
Você terá que fazer todas essas coisas aqui. No painel esquerdo, você terá três colunas principais a partir das quais você pode fazer todas as configurações.
Você pode altere o texto, cor, tamanho e até defina os gatilhos daqui. Depois de fazer todas as alterações no pop-up, você pode publicá-lo diretamente. Pode levar algum tempo para você descobrir como definir os gatilhos e as condições.
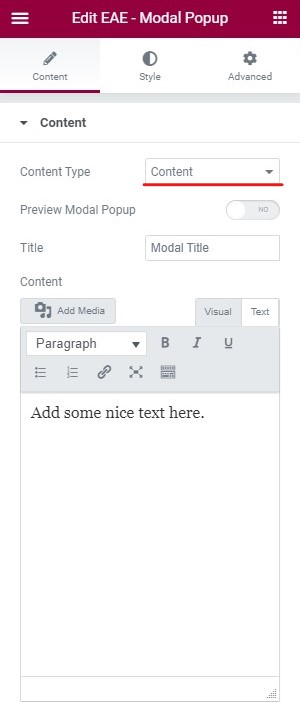
Na primeira aba está o “Conteúdo”é onde você verá o configurações de exibição, configurações de pop-up modal e configurações do botão Fechar. Você pode definir todas essas opções e estará na metade do caminho. É assim que você pode começar com a parte de personalização.
Depois de fazer as personalizações, você pode publicá-lo e pronto.
Como criar um pop-up Modal gratuitamente?
Os dois acima estavam focados principalmente na parte remunerada. É aqui que você terá que comprar o addon ou plugin para obter o pop-up modal. Agora veremos uma técnica gratuita pela qual você pode criar um pop-up modal.
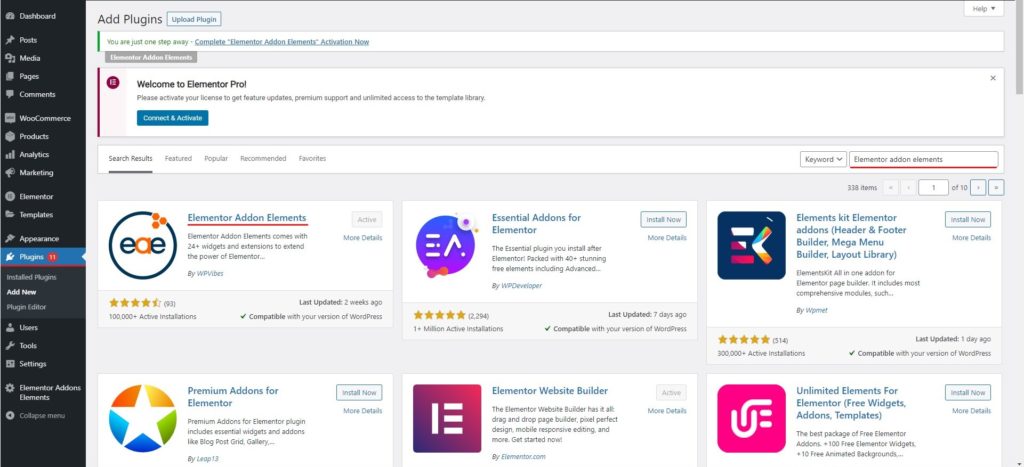
Vamos usar um addon aqui. É chamado Elementor Addon Elements. O plugin não é tão popular quanto os dois acima. No entanto, se você deseja criar um pop-up e começar gratuitamente, certamente poderá usá-lo.
Primeiramente você precisa instalar o plugin e depois seguir os passos.
Claro, existem certas limitações aqui. A maior limitação é que você não é possível que o pop-up seja acionado diretamente. O usuário terá que clique em um botão para ver o pop-up. Esta é uma das razões pelas quais as pessoas não usam o plugin gratuito.
Além disso, o modelo também pode ser um problema. Nos plug-ins mencionados acima, existem vários modelos dos quais você pode escolher. Aqui você terá modelos muito básicos com uma quantidade muito limitada de personalizações disponíveis. Portanto, você precisa ter isso em mente ao usar o plugin.
Etapas para criar pop-up modal em Elementor
Veremos agora as etapas de como você pode começar.
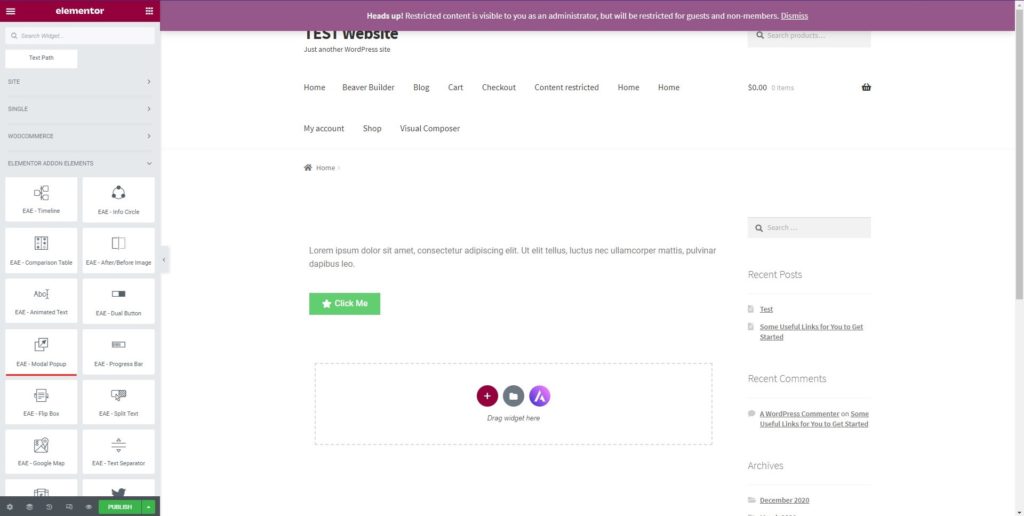
- No começo, você precisa crie sua página Elementor assim como você faz.
- Agora, selecione o widget pop-up modal dos complementos.
- A partir daí, você deverá selecionar o tipo de pop-up, seja de conteúdo simples ou misto, onde exibirá o texto e as imagens.
- Depois de selecionar o tipo, você pode editar o texto e as imagens.
- Depois disso, você pode publique-o diretamente.
- Você verá o pop-up quando você clicar no botão especificado.
Esta é a melhor maneira que você pode usar se quiser mostrar o pop-up apenas ao clicar no botão. Para outras coisas, você pode usar as dicas mencionadas acima.
Palavra Final
Para concluir, é assim que você pode criar um pop-up modal Elementor. Existem algumas maneiras de fazer isso. É altamente recomendável que você use um dos dois primeiros métodos. Como há mais recursos, você pode criar um pop-up modal Elementor perfeito e coletar os leads conforme sua escolha. Ambos são ótimos plug-ins. Você pode usar aquele que mais combina com você. Você pode dar uma olhada nos outros widgets que os complementos Elementor Pro e Ultimate estão oferecendo. Depois disso, você pode selecionar o melhor de acordo com sua escolha e suas necessidades.