Como colocar texto sobre uma imagem no Elementor
Conteúdo
Você deve ter visto muitos sites onde viu o texto na parte superior da imagem de fundo. Veremos como você pode ter Elementor texto sobre a imagem. Veremos como você pode colocar texto Elementor sobre a imagem. Existem várias maneiras de adicioná-lo. O guia abordará algumas maneiras de adicionar o texto. Então, isso será útil para você. Sugerimos que você leia o guia inteiro e então decida qual é o melhor método que você pode usar.
Como adicionar texto Elementor sobre uma imagem?
O primeiro método que veremos é muito fácil e o método preferido. A maioria dos elementos que você vê na internet que possuem texto no topo da imagem estarão utilizando o método. Aqui, o conceito é muito simples. Primeiro adicionaremos a imagem ao plano de fundo do site. Depois disso, adicionaremos o texto como outro elemento acima dele.
Felizmente, existem opções suficientes disponíveis para você editá-lo da maneira que desejar. Elementor tem muitas opções com as quais você pode personalizar o texto e a imagem. Assim, você obterá o melhor visual que deseja com a ajuda do Elementor.
A maioria das pessoas prefere esse método porque é fácil de implementar e também é possível usar o mesmo método para adicionar outros elementos na parte superior da imagem. Se quiser adicionar um botão de inscrição no topo da imagem, você pode fazer isso aqui.
Então, vamos começar e ver quais são as etapas que você precisa seguir para adicionar texto Elementor sobre a imagem. Tomaremos uma imagem como exemplo, mas você pode adicioná-la em cima de qualquer mídia que desejar.
Abra a página de edição
No início, você precisa fazer o básico. É aqui que criaremos primeiro uma página usando Elementor. Certifique-se de que o Elementor esteja instalado e ativo. Não se preocupe, você não precisa da versão pro do Elementor para fazer isso. Você também pode usar a versão gratuita.
Você pode criar uma página e editá-la com Elementor. Depois disso, você pode criar uma seção em branco onde adicionaremos os elementos.
Agora, se quiser adicionar a imagem para ficar em uma determinada parte, você terá que criar uma coluna para a mesma. Por exemplo, se você deseja apenas adicionar a imagem na seção direita, você pode criar uma coluna e adicioná-la na seção.
Depois que tudo estiver feito, adicionaremos a imagem de fundo à coluna. Você pode adicionar o imagem de fundo na coluna ou você pode até adicioná-lo na seção. Esta é certamente a sua escolha sobre como você quer as coisas.
Adicionando a imagem de fundo
Você tem duas opções aqui. Você pode adicionar a imagem na seção ou também na coluna. Esta é certamente a sua escolha. Dependendo de como você deseja adicionar a imagem, você pode usar o método.
Se quiser adicionar a imagem na seção, você pode clicar com o botão direito na seção e adicioná-la ou também clicar na coluna e adicioná-la a partir daí.
Aqui está a maneira exata de adicioná-lo. Você primeiro terá que clicar na seção e então verá o painel esquerdo. No painel esquerdo, você terá que clicar na seção “Estilo” onde poderá fazer as alterações.
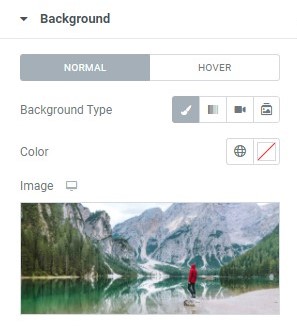
Na seção Estilo, você verá a seção Plano de fundo. Existem poucas opções em segundo plano. Você pode selecionar o plano de fundo correto que deseja na lista. Você pode selecionar uma imagem ou também adicionar um vídeo.
Na primeira opção, você pode selecionar o clássico. Depois disso, você pode selecionar uma imagem e usar o sinal de mais para adicioná-la ao plano de fundo.
Você pode selecionar a imagem da pasta de mídia ou carregá-la por conta própria. Isso abrirá a biblioteca de mídia exatamente como as fotos normais que você carrega. Portanto, o método será semelhante ao painel do WordPress.
Editar o plano de fundo
Na próxima etapa, faremos algumas personalizações em segundo plano. Você pode definir a posição na imagem de fundo. Veremos como você pode definir a posição do fundo. Além disso, você também pode definir as opções de anexo.
Agora, quando se trata de tamanho, você pode definir o tamanho conforme sua necessidade. Você pode definir a imagem de fundo para caber, o tamanho da capa ou também pode configurá-la para o tamanho original. A melhor forma de decidir qual a melhor forma de ter a imagem, você sempre pode brincar um pouco com ela e terá uma ideia completa de como deseja proceder.
Depois disso, você também pode definir o modo de repetição se tiver uma imagem de tamanho pequeno. Por exemplo, se você quiser que a imagem continue se repetindo, ela será repetida até o final da seção. Normalmente, não parece ótimo, pois a imagem repetida é ruim na maioria dos casos. Portanto, você pode configurá-lo para não repetir.
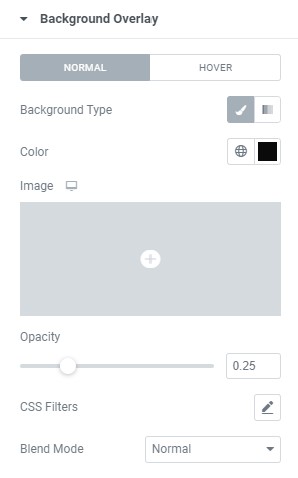
Usando a sobreposição
Você também pode definir a sobreposição de plano de fundo no mesmo painel. Você também pode definir a sobreposição de plano de fundo, se desejar. Você deve ter visto muitas imagens onde há uma sobreposição. A sobreposição pode ser de uma cor simples ou você também pode ter uma imagem que se sobreponha ao fundo. Você deve ter visto algumas fotos que parecem uma lista negra, é assim que você pode ter uma sobreposição diferente para a imagem.
Depois de fazer todas essas coisas, a imagem estará concluída. Agora, veremos como você pode definir o texto. Veremos agora a maneira rápida de adicionar o texto e então começaremos a fazer as alterações na seção.
Adicionando o Texto
A próxima coisa que precisamos fazer é adicionar o texto ao site. Você pode adicionar o texto no site da mesma forma que adiciona o elemento no site. Para isso, você terá que clicar no elemento e adicionar o widget.
Acabamos de adicionar a imagem de fundo na coluna e ainda poderemos adicionar o texto à coluna. É aqui que você pode simplesmente arrastar e soltar o elemento desejado.
Por exemplo, se quiser adicionar o título, você pode arrastar o widget de título e colocá-lo na coluna. Da mesma forma, se quiser adicionar a caixa de texto, você também pode adicionar a mesma coisa.
Aqui, o melhor é que você pode adicionar os widgets que desejar. Existem muitos widgets que você pode adicionar aqui.
Alterando e estilizando o texto
Você certamente pode estilizar o texto conforme sua necessidade. Isso depende da caixa de texto que você está usando. Por exemplo, se você estiver usando a caixa de texto, há menos personalizações feitas no Elementor. Neste caso, você terá que editá-lo diretamente na caixa de texto. Você certamente pode instalar o TinyMCE se quiser um pouco mais de liberdade na personalização.
Da mesma forma, se você tiver um título, poderá adicioná-lo da maneira que desejar. Depois de editar o texto, está quase tudo pronto. Você pode salvar o texto e visualizar a página para ver a aparência do texto Elementor sobre a imagem
Veremos mais alguns truques que você pode fazer aqui. Você pode alterar a posição do texto e mantê-lo onde quiser.
Definir a posição
Você pode usar as configurações de posição para colocar o texto no lugar certo. Agora, por padrão, o texto aparecerá no centro ou em um dos lados dependendo de como você o alinhou. Muitas vezes, queremos ter uma posição diferente.
Para isso, você terá que abrir o painel avançado a partir do qual poderá adicionar a posição. Você sempre pode adicionar primeiro a margem. Existem poucas opções de margem que você pode escolher.
Você pode inserir as margens superior, inferior e lateral. Existem duas maneiras de adicionar as opções. Você pode adicioná-lo em pixels ou também em porcentagem. A maioria das pessoas prefere os pixels porque já estão mais familiarizadas com eles. Você também pode adicioná-lo na porcentagem.,
Agora, quando você inserir inicialmente o tamanho, ele será aplicável a todas as opções de margem. Por exemplo, se você inserir 2 na margem superior, o mesmo se aplicará à parte inferior e às laterais.
Às vezes, queremos apenas entrar por um lado. Nesse caso, você pode clicar no botão do link ao lado. Ao fazer isso, você pode inserir todos os campos individualmente. Dessa forma, você pode começar facilmente com as margens. Isso permitirá que você defina o texto da maneira que desejar.
Você pode então salvar as alterações e pronto. Agora, você adicionou com sucesso textos Elementor sobre a imagem. Existe mais uma maneira de adicioná-lo. Veremos isso agora.
Como adicionar texto Elementor sobre imagens usando Plugins?
Como mencionamos anteriormente, existe mais uma maneira de adicionar o texto. Veremos como você pode adicioná-lo. Para isso, usaremos um plugin com o qual você poderá fazer isso.
O conceito ainda é o mesmo. Você terá que usar a mesma técnica que mencionamos antes. Isso pode deixar muitas pessoas confusas. Você pode estar pensando por que precisará de um plugin se estiver seguindo o mesmo método.
Bem, o plugin é usado para ter mais efeitos de fundo. Você deve ter visto muitos sites onde o texto é estiloso. Então, se você deseja um texto estiloso, com certeza pode usar esses plugins. Agora, você com certeza deve estar sabendo que os plugins podem ser pagos, certo?
Então, veremos dois plugins que você pode usar aqui. Um dos plugins é gratuito, enquanto o outro é pago. O plugin gratuito é apenas para texto sobre imagem Elementor, enquanto o outro é o pacote de complementos completo. Você pode usar o pacote de complementos para ter mais elementos em seu arsenal Elementor.
Vamos começar com os plug-ins.
Efeitos de foco de imagem – complemento Elementor
Os primeiros plug-ins que você pode usar são os efeitos de foco de imagem. O plugin é para efeitos de imagem. Você pode ter a imagem conforme seu desejo. Se você deseja ter um efeito estiloso na imagem, certamente pode usar este plugin. É gratuito e pode ser encontrado diretamente no diretório de plugins gratuitos do WordPress. É um plugin muito limitado. No entanto, como é um plugin gratuito, você certamente pode experimentá-lo.
Complementos principais
Você sempre pode escolher Master Addons. Master Addons é o pacote completo que você pode usar para o Elementor. Eles têm muitos widgets que você pode usar. Eles também têm muitos recursos excelentes aqui. É um complemento pago. Então, se você quiser algo mais para o seu construtor de páginas Elementor, você certamente pode usar este addon. Você pode ver o site deles para obter mais informações.
Palavras finais
Para concluir, é assim que você pode adicionar texto Elementor sobre a imagem. O método é simples e fácil de usar. Você certamente pode usar o plugin se quiser. É altamente recomendável que você experimente um pouco para ver qual fica melhor. Por exemplo, você pode tentar definir a imagem de fundo na seção e, em seguida, tentar usá-la para a coluna. Da mesma forma, você também pode experimentar diferentes posições e definir diferentes tamanhos para a imagem de fundo. Isso lhe dará uma ideia clara de qual texto Elementor sobre imagem fica melhor.