Como usar o construtor Elementor WooCommerce
Conteúdo
Neste tutorial, aprenderemos como construir um site de loja de comércio eletrônico com WooCommerce e como ajustar o design em Elementor. WooCommerce é um plugin gratuito, de código aberto e totalmente personalizável para WordPress que adiciona funcionalidade de comércio eletrônico ao seu site. No momento, WooCommerce é o plugin mais popular de toda a internet, com distribuição de utilização de 68%. 28,19% de todas as lojas online são alimentadas por WooCommerce. Desde a sua criação em 2011, o WooCommerce tem experimentado um declínio constante em popularidade e não mostra sinais de perder a sua quota de mercado. Assim, é fundamental compreender o funcionamento interno do plugin e como o conteúdo do e-commerce foi integrado ao Elementor.
Por que você deve usar o WooCommerce?
Se os números ainda não o convenceram de que o WooCommerce é o plugin certo para o trabalho, deixe-nos dar uma olhada no que o WooCommerce oferece a você. Honestamente, no desenvolvimento web, é fundamental compreender os limites de qualquer plugin que você possa usar. Ter uma noção geral sobre o que pode ou não ser realizado por meio de um determinado plugin é uma habilidade indispensável. Agora, vamos ver o que faz o WooCommerce se destacar da concorrência.
Baixo custo de entrada
Um dos principais argumentos de venda é o fato de o WooCommerce ser gratuito. Você pode construir uma loja online totalmente operacional sem gastar um centavo. Lembre-se de que, para acessar determinados novos recursos e habilitar funcionalidades adicionais, você precisará adquirir extensões pagas. Embora haja algum custo envolvido, não é nada comparado às soluções proprietárias de comércio eletrônico. Não esqueçamos que existem custos associados ao funcionamento de um plano de hospedagem de loja WooCommerce, nome de domínio, temas, segurança, plug-ins, extensões, custos de manutenção, taxas de processamento de pagamentos e assim por diante. No entanto, a plataforma base em si é gratuita para instalar e fazer como quiser. Em conjunto com a versão gratuita do Elementor, você poderá criar lojas online por um custo mínimo.
Rico em recursos
Você pode vender tudo com WooCommerce, sejam produtos físicos, produtos digitais ou qualquer coisa intermediária. Qualquer tipo de variação pode ser ajustada às suas necessidades - cores, tamanhos, atributos, produtos agrupados, etcetera. Cada produto pode ser criado de acordo com suas especificações, sem falar que há uma quantidade ilimitada de produtos que você pode criar.
Desenvolvedor amigável
WooCommerce é totalmente open source e gerenciado no GitHub. Você mesmo pode participar de um maior desenvolvimento, se for sua preferência. Como consequência, o plugin integra-se facilmente com a maioria dos temas WordPress, sem mencionar a colaboração altamente frutífera com Elementor. WooCommerce criou sua própria API que recebe análises de segurança regularmente. Sua página inicial apresenta documentação abrangente.
Muitas extensões
Existem mais de 400 extensões oficiais disponíveis no repositório de plugins do WordPress, sem mencionar novas extensões sendo criadas todos os dias. De associações e assinaturas a gateways de pagamento e provedores de remessa, você pode encontrar facilmente a extensão que precisa.
Elementor e WooCommerce
Os elementos WooCommerce foram integrados com sucesso ao Elementor e agora cada elemento pode ser totalmente personalizado de acordo com o seu design. Ao usar apenas o Elementor, você pode minimizar sua dependência de plugins de terceiros, aumentando assim a velocidade e melhorando o desempenho do site. E o maravilhoso é que tudo isso pode ser alcançado sem escrever uma única linha de código. Bem, na realidade, você provavelmente precisará adicionar alguns recursos personalizados APF, mas apenas se você quiser criar um layout exclusivo em suas páginas de e-commerce. No momento, existem mais de 6700 temas WooCommerce disponíveis em ThemeForest sozinho, então é bastante provável que você possa renunciar completamente à parte de codificação.
Para fins deste tutorial, pularemos a configuração do WooCommerce e a adição do produto. Você pode dar uma olhada em nosso anterior artigo para se familiarizar com o WooCommerce e seus recursos.
Configurando uma única página de produto no Elementor
Lembre-se de que personalizar páginas para WooCommerce no Elementor só é possível para usuários do Elementor Pro. Caso contrário, você não poderá usar o Theme Builder e tenha acesso aos widgets WooCommerce. Honestamente, se você leva sua carreira em desenvolvimento web a sério e planeja usar o Elementor com frequência, então você deve considerar comprar o Elementor Pro. Você pode conferir nosso artigo sobre as principais diferenças entre as versões gratuita e profissional.
Em primeiro lugar, você precisa criar um modelo de produto único em Elementors Theme Builder. Localize a barra de menu Modelos no painel do WordPress. Clique nele e um menu suspenso aparecerá. Escolha o Theme Builder. Observe que a opção de criação de modelos para páginas WooCommerce só estará disponível se você tiver ativado o plugin.
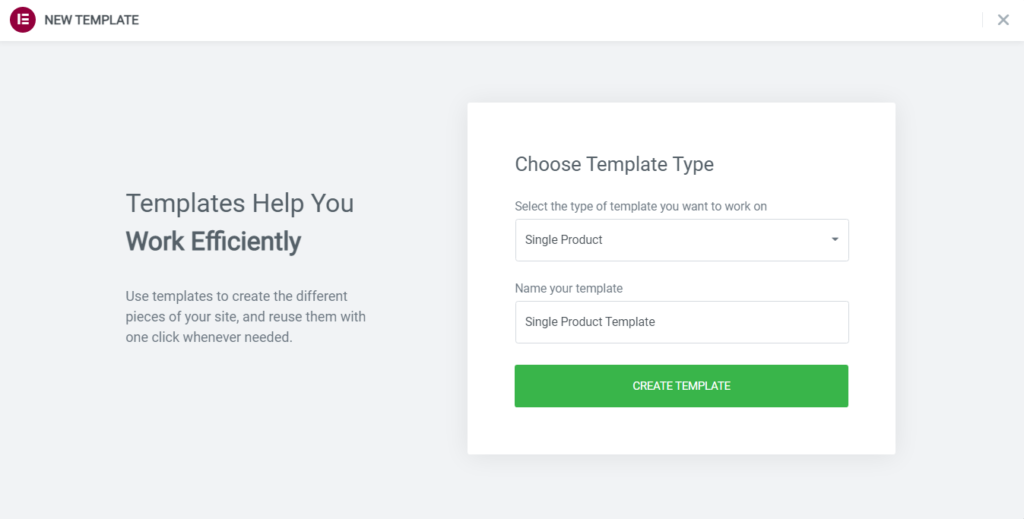
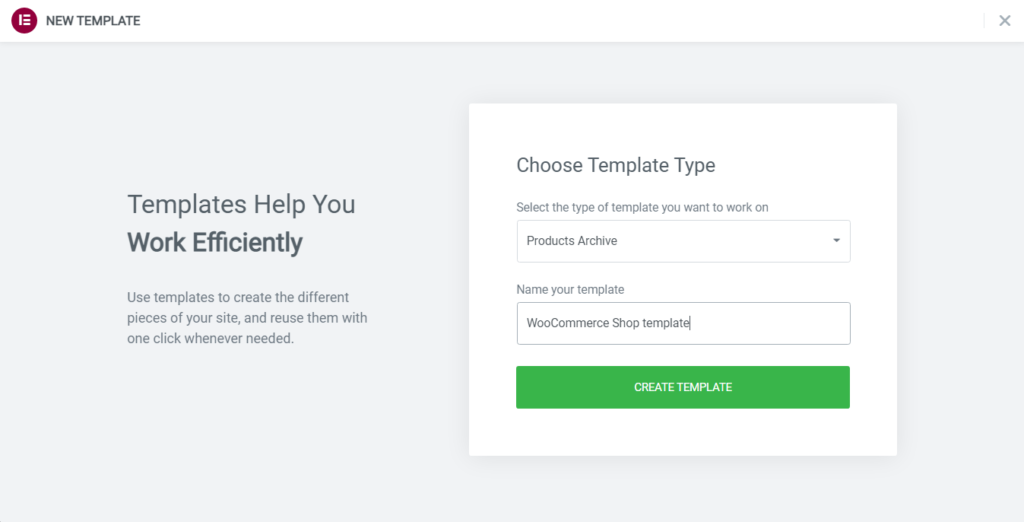
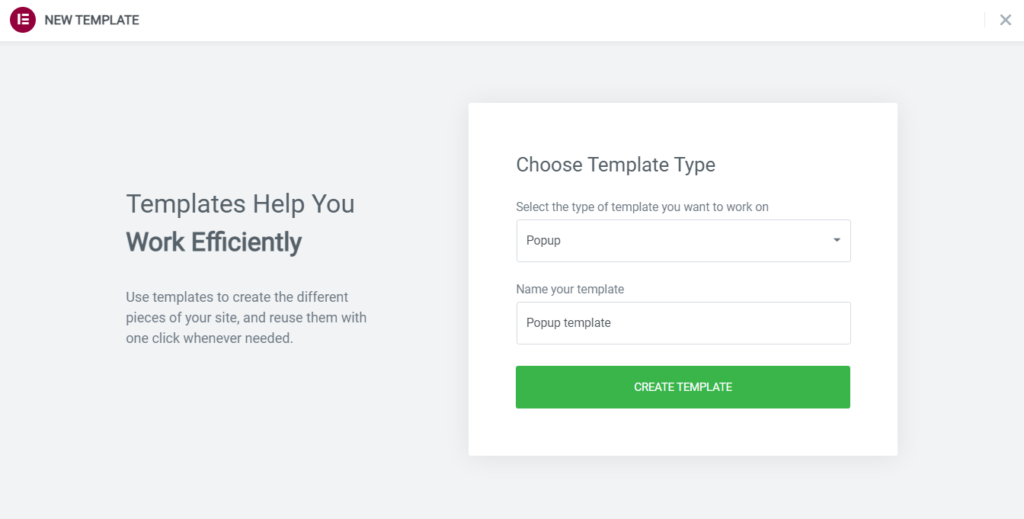
Em segundo lugar, clique no botão Adicionar novo e crie um modelo de produto único.
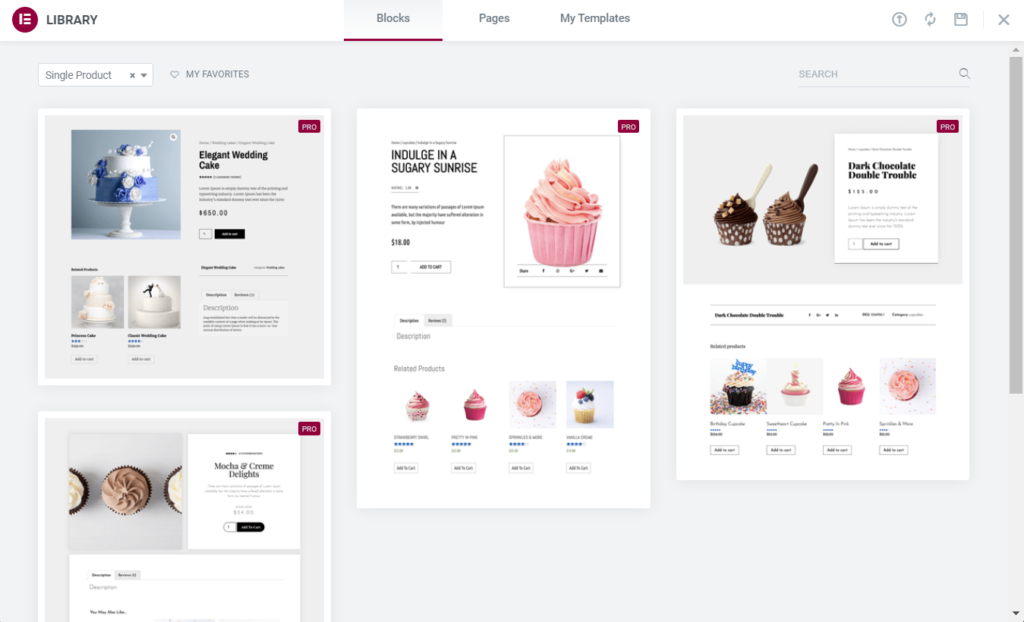
Como você pode ver, Elementor oferece a opção de escolher um modelo pré-fabricado ou importar um, se necessário. Os modelos Elementor são um exemplo útil de design de comércio eletrônico para iniciantes, mas você provavelmente desejará criar um do zero.
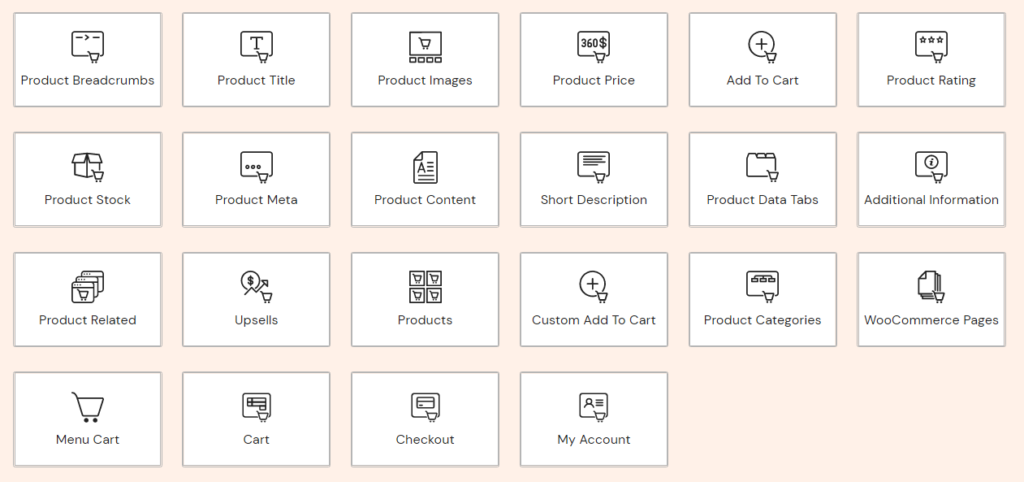
Em terceiro lugar, construa a página do produto de acordo com as especificações do seu design. Elementor Pro nos forneceu widgets WooCommerce totalmente personalizáveis. Você pode criar quase qualquer layout que desejar com as ferramentas mencionadas. Leve em consideração que você deve ter pelo menos alguns produtos de exemplo com os campos obrigatórios preenchidos. Isso o ajudará imensamente ao visualizar a página do seu novo produto, pois você poderá ver a aparência do seu design em um produto real.
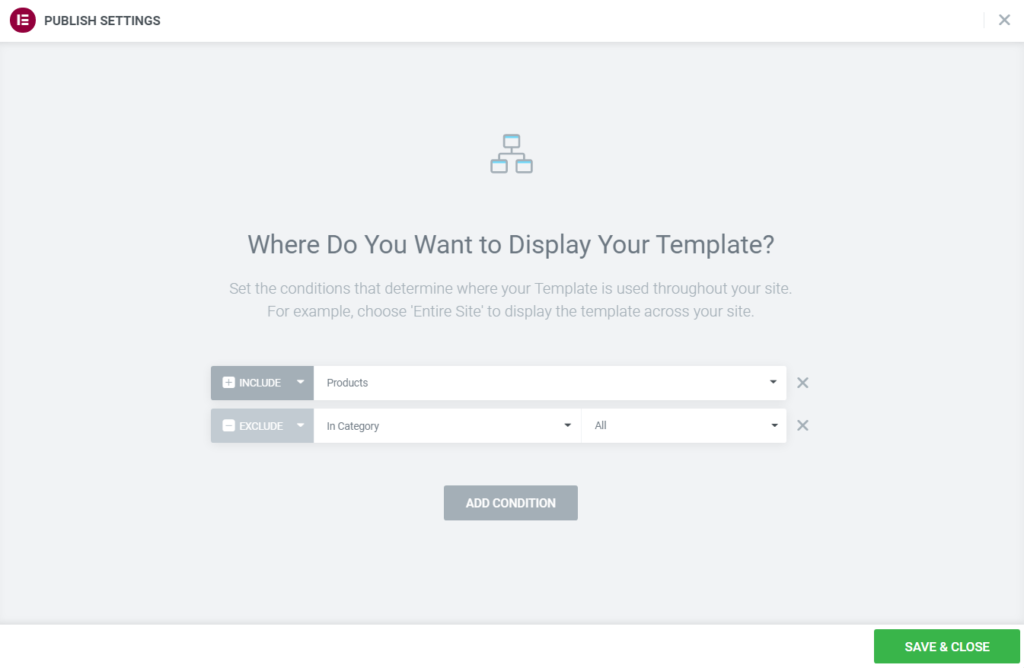
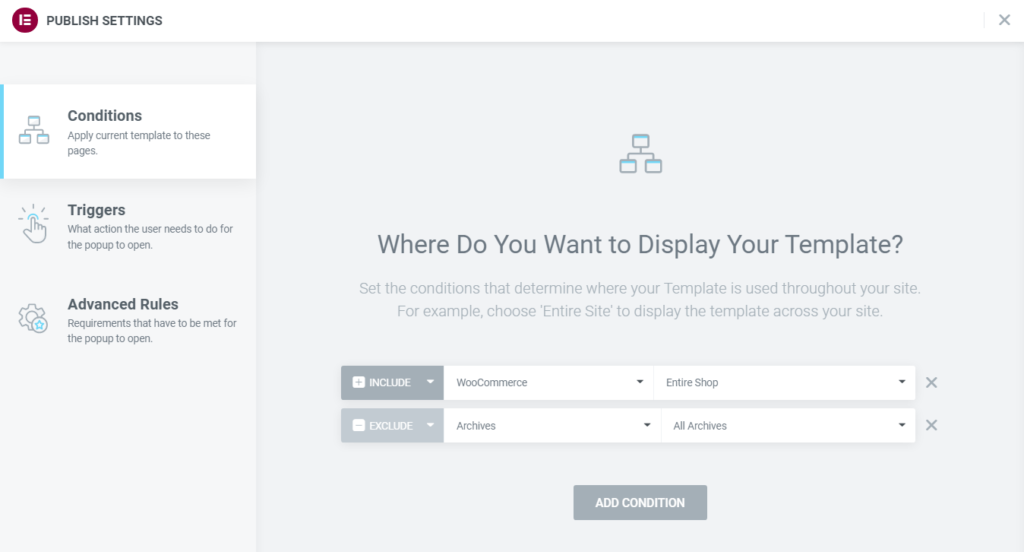
em quarto lugar, publique a página. O botão Publicar está localizado no canto inferior direito da barra lateral do widget. Agora você precisará definir as condições que determinarão como e onde seu novo modelo será usado no site.
Adicionando novas condições e usando o Incluir e Excluir recursos, você pode configurar qualquer cenário possível e exibir seu modelo exatamente onde desejar. Quando terminar, clique no botão Salvar e Fechar e veja você mesmo os frutos do seu trabalho.
Configurando uma página de loja WooCommerce
Agora que sua página única de produto foi desenvolvida, podemos continuar com a página da loja. Durante a instalação, o WooCommerce sempre criará uma nova página chamada Loja. Embora possamos criar um novo modelo assim como fizemos com a página de produto única, devemos primeiro dar uma olhada no que pode ser alcançado por meio do WordPress Customizer.
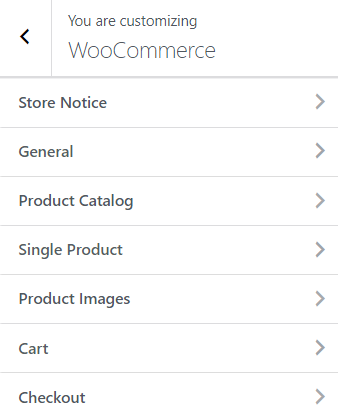
Como você pode ver, existem opções disponíveis para cada elemento WooCommerce. Você poderá modificar certos aspectos do layout do WooCommerce. Infelizmente, sem plug-ins adicionais, a capacidade de editar elementos tipográficos e a classificação não está presente. Independentemente disso, vamos dar uma olhada rápida nas opções disponíveis:
- Aviso da loja – Habilite/desabilite um anúncio em todo o site para os visitantes.
- Geral – Escolha se deseja ou não exibir o Título do carrinho e Total do carrinho.
- Catálogo de Produtos – Regular que tipo de conteúdo será exibido na loja, ajustar as categorias de acordo e definir como os produtos serão classificados. A largura do conteúdo, bem como o número de colunas do produto podem ser ajustados às suas necessidades e a estrutura das janelas do produto pode ser alterada.
- Produto Único – Ativar/desativar breadcrumbs
- Imagens do produto – Defina a largura da imagem principal e da miniatura do produto. Escolha como cortar a miniatura.
- Carrinho – Habilitar/desabilitar vendas cruzadas.
- Checkout – Altere a aparência do conteúdo e escolha quais campos são obrigatórios. Defina páginas dedicadas para Política de Privacidade e Termos e Condições e adicione uma declaração sobre eles que será exibida durante a finalização da compra.
As opções do customizador são limitadas, principalmente no que diz respeito ao design. Agradecidamente, Theme Builder nos permite modificar ainda mais a página da loja. De maneira semelhante ao modelo de produto único, podemos redesenhar a página da loja.
Modelo de loja e arquivo de produtos WooCommerce
Em essência, criar um modelo de loja funciona quase da mesma forma que criar um para um único produto. Em vez de criar um modelo de produto único em Elementors Theme Builder, você precisará criar um modelo de arquivo de produtos.
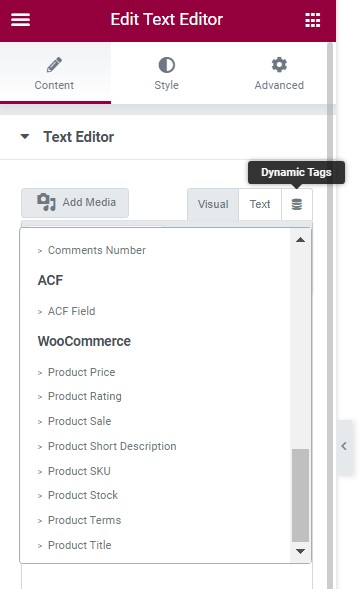
Elementor forneceu a seus usuários widgets específicos para a loja WooCommerce. Como você pode ver, widgets de produto único também estão disponíveis. Além disso, você pode usar qualquer widget que desejar e exibir a saída necessária por meio do recurso de conteúdo dinâmico (tags dinâmicas).
Agora que você terminou de criar a página da loja e é hora de publicá-la e definir as condições de acordo. Elementor permite definir o modelo Product Archive como a página de loja dedicada, em vez da página padrão do WooCommerce. Certamente, você pode usar o modelo em vários lugares e adicionar condições adicionais. Lembre-se de que o modelo Arquivo de Produtos personaliza apenas o segmento da página onde os produtos são exibidos. Se quiser alterar o design de outros elementos da página da sua loja, você precisará modificar o seu tema.
Check-out e carrinho WooCommerce no Elementor
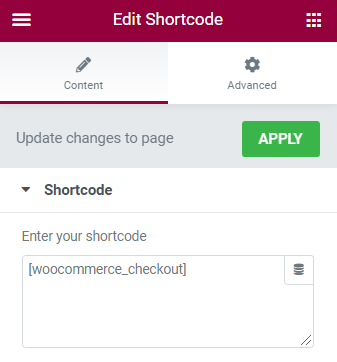
Anteriormente, abordamos como o checkout e o carrinho podem ser modificados através do WordPress Customizer. Ao contrário de uma única página de produto e página de loja, as páginas de carrinho e checkout podem ser criadas como qualquer outra página no Elementor. Porém, há uma lacuna. Os recursos do WooCommerce só podem ser adicionados por meio do uso de códigos de acesso e vários widgets. Você pode ajustar o design para todos os outros elementos fora dos mencionados acima, mas além disso, não há muitas opções disponíveis que não envolvam alguma codificação. Elementor possui um widget de shortcode com o qual você pode aplicar o carrinho ou finalizar a compra em sua página. Decida onde deseja exibi-lo e insira um dos seguintes códigos de acesso:
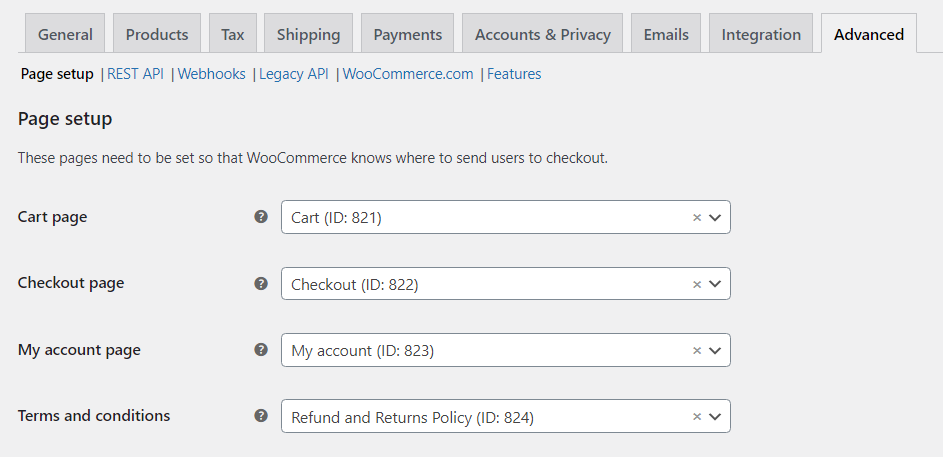
Depois de terminar o design e publicar a página, você precisará definir esta página como sua página de checkout ou carrinho nas configurações. Localize a barra de menu WooCommerce em seu painel e vá para Configurações, Em seguida Avançado. Debaixo de Configurações da página, você pode definir as páginas de acordo com suas necessidades.
Comércio eletrônico e pop-ups
Os pop-ups são uma parte fundamental do mundo do comércio eletrônico. Na verdade, um pop-up bem projetado e colocado de forma inteligente pode levar a um aumento direto nas vendas. As informações, que de outra forma seriam perdidas no fluxo do site ou ignoradas pelo visitante, podem ser apresentadas em forma de pop-up, aumentando assim o conhecimento do conteúdo. Ter em mente que Google penaliza sites com um número absurdo de pop-ups, por isso é fundamental implementar pop-ups de forma inteligente. Vamos dar uma olhada em como os pop-ups podem ser usados em sua loja online WooCommerce:
- Lista de e-mail – Provavelmente o pop-up mais usado da web. No e-commerce, é uma forma eficiente de construir uma clientela sólida. Ter um grande número de assinantes que são constantemente alertados sobre novos descontos, vendas, etc. só pode aumentar o tráfego do seu site.
- Auxílio ao Visitante – Os clientes podem ser bastante exigentes e, às vezes, nem sabem o que desejam. Os pop-ups são de grande ajuda para ajudá-los a decidir. O Popup pode orientar o visitante sobre produtos similares, informá-lo sobre promoções e descontos ou apontar qualquer informação necessária.
- Pesquisas com clientes – O feedback é um instrumento valioso na criação de um modelo de negócios estável. Você pode coletar informações sobre seus produtos, design de sites ou quaisquer outros dados relacionados à sua loja online.
- Vendas e descontos – Se uma venda planejada estiver próxima, você pode informar os visitantes com um pop-up. Ou, se estiver ocorrendo uma venda em andamento, você poderá notificar novos visitantes sobre as ofertas especiais. Pop-ups de vendas e descontos são uma ótima maneira de fazer o visitante navegar em sua página. Outros elementos, por exemplo, limite de tempo, podem ajudar a criar um senso de urgência para aproveitar o desconto.
- Carrinho de compras – Os pop-ups são uma ótima ferramenta para evitar que os clientes abandonem seus carrinhos de compras. Um ótimo exemplo seria o caso em que uma intenção de saída de página foi detectada. Só será mostrado aos visitantes que colocaram itens no carrinho, mas ainda não compraram nada. As estatísticas mais recentes mostram que pode transformar até 35% dos visitantes que saem em clientes.
Existem aplicações quase ilimitadas para pop-ups de comércio eletrônico; esses são apenas um dos tipos mais populares de pop-ups. Ajuste o design do popup de acordo com o conteúdo da sua loja online e não se esqueça da mensagem que deseja exibir.
Elementor e pop-ups
Agora, você deve estar um pouco familiarizado com Elementors Construtor de temas. Da mesma forma, podemos criar pop-ups para páginas relacionadas ao WooCommerce. Embora os pop-ups sejam criados da mesma forma que qualquer outra página de modelo, eles estão localizados em sua própria subseção de menu.
Clique no adicionar Novo botão e escolha um modelo pré-fabricado ou crie um do zero. Certifique-se de que sua mensagem seja clara e concisa. Não se esqueça das versões para tablet e celular.
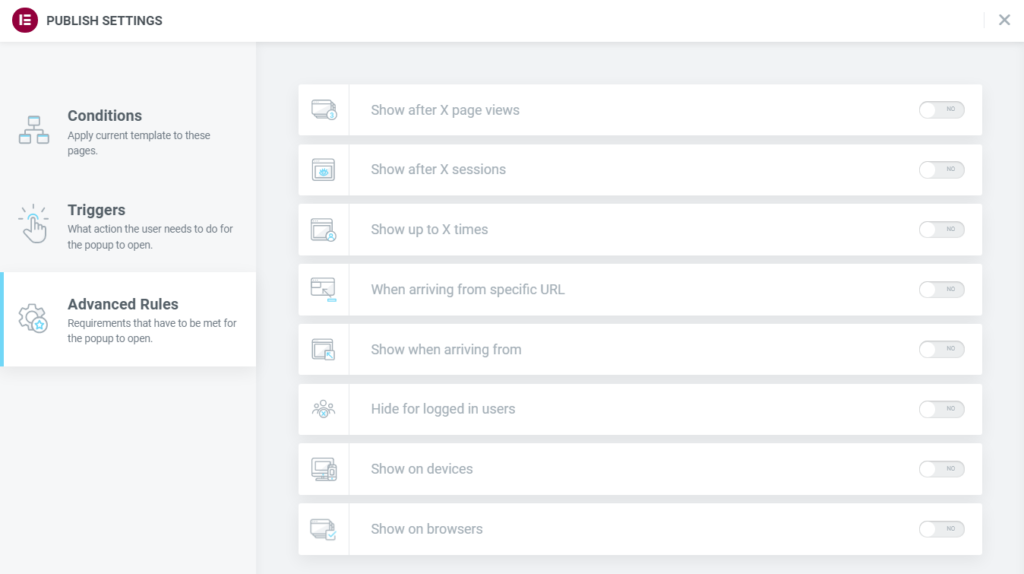
A principal diferença entre um modelo pop-up e qualquer outro modelo é como ele pode ser exibido. Existem 3 conjuntos de configurações disponíveis: Condições, Gatilhos, e Regras Avançadas. Condições são definidos da mesma maneira que anteriormente, escolhendo onde especificamente o pop-up será aplicado em seu site.
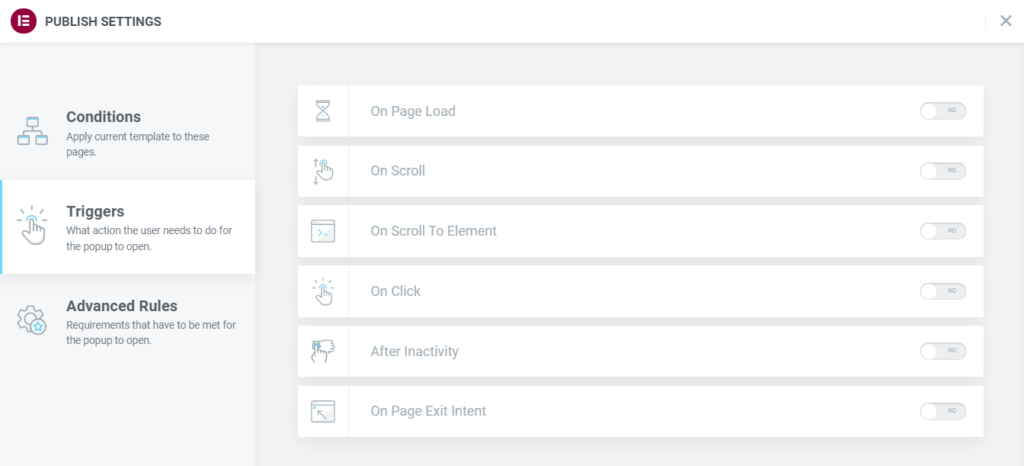
gatilhos regule qual ação fará com que o pop-up apareça. Reserve um tempo para considerar quais gatilhos aumentarão a eficácia do seu pop-up.
Regras Avançadas permite que você decida quais requisitos precisam ser atendidos para que o pop-up apareça. Como você pode ver, existem inúmeras configurações com as quais você pode brincar.
Seu pop-up finalmente foi finalizado e publicado. Tudo o que resta a fazer é colher os frutos do seu trabalho. Esteja ciente de como você implementa seus pop-ups. Nenhum pop-up é melhor do que um mal projetado!
Palavras finais
Com o passar do tempo, o comércio eletrônico ganhou uma base sólida na plataforma WordPress. Plugins como WooCommerce tornaram-se lenta mas seguramente um elemento básico no desenvolvimento web WordPress. Em conjunto com o poderoso construtor de páginas Elementor, o conteúdo relacionado ao WooCommerce pode ser projetado de acordo com quaisquer especificações e exibido onde você desejar. Embora a versão gratuita do WooCommerce tenha certas limitações, com plug-ins adicionais pagos e gratuitos você pode alcançar o resultado necessário. Com um custo inicial baixo em comparação com a concorrência e recursos excelentes, o WooCommerce ganhou impulso e a cada ano é usado por cada vez mais usuários do WordPress. Esperamos que você se divirta criando sua loja online e fique ligado para mais artigos, felicidades!