Como usar MegaMenu com Elementor
Conteúdo
Quer configurar um Elementor Megamenu em seu site WordPress? Você pousou no lugar certo. Aqui veremos o tutorial exato sobre como você pode fazer isso da maneira mais fácil possível. Usaremos um plugin de terceiros para fazer isso. É uma das maneiras mais fáceis de configurar o Elementor Megamenu e começar a usá-lo.
Para quem não sabe, mega menu é um menu que consiste em várias colunas. Você deve ter visto muitos exemplos em sites ativos onde você clica em um item de menu e ele abre um menu totalmente novo com várias colunas e cada coluna terá links diferentes. Nós vamos fazer o mesmo.
Primeiros passos com Elementor Megamenu
Precisaremos configurar o Elementor e os plugins correspondentes. Para iniciar nosso tutorial, o plugin construtor de páginas Elementor mencionado acima e os plugins análogos devem ser instalados em seu site WordPress.
Então, vamos começar com a configuração.
Em primeiro lugar, precisaremos do Elementor. Em segundo lugar, também precisaremos do JetMenu. É um plugin de menu que funciona perfeitamente bem com Elementor. Teremos que baixá-lo e instalá-lo. Lembre-se de que é uma ferramenta paga. A ferramenta paga nos dá a capacidade de acessar mais recursos dentro do plugin. Não se preocupe, não custará muito usar este plugin e os recursos adicionais valem bem o preço.
Agora precisaremos também da versão pro do Elementor para criar o cabeçalho do site. Se quiser customizar o menu no Elementor, você precisará do construtor de cabeçalho. Faz parte do recurso de criação de temas que está disponível apenas na versão pro.
Agora que configuramos nosso site WordPress com os plug-ins necessários, estamos prontos para continuar com nosso guia passo a passo.
Criando um megamenu Elementor
A primeira coisa que precisamos fazer é criar um menu. Podemos criar um menu da mesma forma que fazemos no WordPress.
Vá para Aparência> Menu. Depois, basta clicar no botão “Criar menu”. É tão simples criar um menu.
Existem inúmeras opções com as quais podemos interagir. Na barra lateral, você verá o plugin JetMenu. Não esqueça de ativá-lo após a instalação. Ao ativar o JetMenu, você pode acessar facilmente todos os recursos nele contidos.
Podemos ajustar aqui várias opções do menu. Por exemplo, você será solicitado a selecionar um local, selecionar um layout e, de maneira semelhante, selecionar muitas outras coisas no JetMenu.
Depois de se familiarizar com as opções, estamos prontos para continuar.
Teremos então que adicionar os itens do menu principal. Este é o menu principal que os usuários veem sem passar o mouse ou clicar nele. Por exemplo, se quiser adicionar um elemento de menu chamado “Serviços” à barra de navegação, você pode adicionar facilmente o elemento ao menu principal.
O próximo passo será configurar o menu e começar a editá-lo da maneira que desejar.
Configurando o Menu
O menu é facilmente configurável. Você pode acessar várias opções no menu.
Ao clicar em um item de menu, você pode editar os elementos como desejar. Ao clicar no item de menu, um botão de edição do JetMenu aparece. Agora podemos ver as diferentes opções disponíveis para edição. Vamos dar uma olhada em todas as opções uma por uma e ver como podemos manipular as configurações para dar a melhor aparência ao nosso menu.
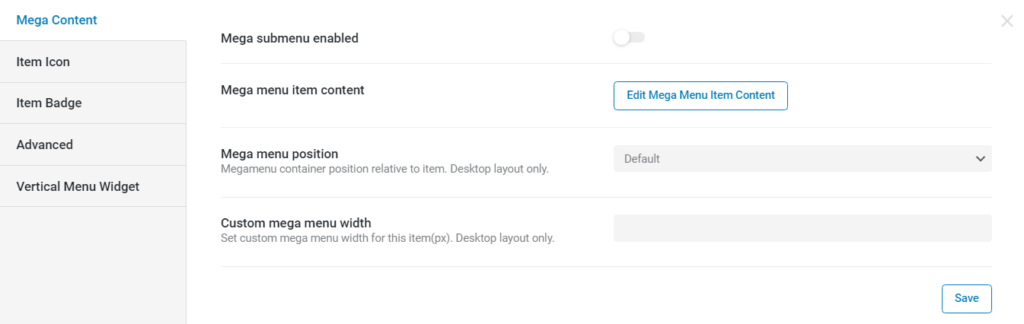
Agora podemos ativar o submenu. Esta será a primeira opção que você verá na barra pop-up de configuração.
Aí podemos ver mais algumas opções à nossa disposição, por exemplo, podemos selecionar o conteúdo e também definir a posição do MegaMenu. Primeiro selecionaremos e criaremos o conteúdo do menu. Em seguida, passaremos por todos os outros elementos da barra de configuração. Então, neste momento, não precisamos nos preocupar com outros recursos e devemos apenas nos concentrar em adicionar o conteúdo. Você pode simplesmente clicar em editar o conteúdo do MegaMenu e seguir para o próximo passo.
Adicionando o conteúdo
Depois de adicionar os itens de menu, você será direcionado para a página Elementor onde poderá fazer as alterações.
Na página Elementor, você pode fazer todos os ajustes necessários conforme achar necessário. Se você já trabalhou com Elementor antes, sabe como ele é acessível para o usuário médio e a infinidade de oportunidades que apresenta.
É aqui que você pode adicionar as colunas ao seu menu e ajustá-las da maneira que desejar.
Agora, se você deseja adicionar ícones no Elementor Megamenu, basta adicioná-los na seção Ícone do item. Você pode selecionar o tipo de ícone desejado, design do ícone, cor e tamanho.
Se você deseja ter um Megamenu Elementor de 3 colunas, você pode adicionar três colunas dentro do Elementor. Da mesma forma, se quiser ter um ícone ao lado, você também pode fazer a mesma coisa lá.
Observe que a página Elementor que você está editando é apenas para itens de menu. Portanto, você precisa ter isso em mente ao fazer as edições.
Porém, vale lembrar que você só pode fazer alterações em um item específico. Além disso, você não verá todos os itens como na página normal. Às vezes, uma página que fica bem no Elementor pode não ficar tão bem no menu. É bom estar ciente disso durante o processo de design.
É assim que você pode criar o menu. Depois de criar o menu, você pode fazer o mesmo para todos os itens. Você pode criar as seções uma por uma. Agora vimos alguns dos recursos acessíveis aos usuários do MegaMenu.
Criando o cabeçalho
Acabamos de criar o menu. Vamos dar uma olhada em como você pode criar e personalizar o cabeçalho usando Elementor.
Como estamos usando o Elementor Megamenu¸ o mesmo menu que definimos no WordPress aparecerá no Elementor. Porém, você precisará acessar o construtor de temas. Este tutorial mostra apenas os aspectos dignos de nota no recurso de criação de temas. Vamos ver quais opções estão disponíveis para nós.
Podemos ir para a seção Modelos e veremos a opção Theme Builder. Você pode clicar nele e selecionar a opção Cabeçalho na lista.
Quando você clica no menu do cabeçalho, o layout do cabeçalho é aberto. Existem duas opções que você pode selecionar. Um deles nos permite importar diretamente um modelo. Você pode importar o modelo de cabeçalho e começar a usá-lo.
Os modelos são totalmente personalizáveis e muitos designs diferentes gratuitos estão disponíveis para uso. Você também pode fazer todas as alterações desejadas nos modelos. Não há restrições no modelo.
Depois de fazer isso, você também pode fazer alterações na versão móvel e otimizar o cabeçalho para ela.
Adicionando o layout móvel
Elementor também permite adicionar um menu diferente para o celular. Você pode adicionar o layout móvel da página. Se você já usou o Elementor antes, deve saber que o Elementor também permite adicionar o layout móvel.
Haverá uma opção móvel no menu inferior esquerdo a partir da qual você poderá fazer as alterações. Alterar o layout do site para diferentes dispositivos é uma parte importante do processo de design do site. Agora, ao clicar nele, você poderá fazer as alterações no site para visualização mobile.
Os cabeçalhos são sempre diferentes para dispositivos móveis e computadores. Você pode ter o cabeçalho do celular aqui. É um passo muito importante que você não deve ignorar. Muitas pessoas têm o hábito de manter o mesmo cabeçalho para diferentes tamanhos de tela. Você nunca deve fazer isso, pois seu design sempre estará faltando.
Depois de fazer todas essas coisas, você pode prosseguir para a próxima etapa.
A próxima etapa será adicionar um menu ao cabeçalho. Até agora fizemos o menu e criamos um lindo cabeçalho para o nosso site. O que ainda não fizemos foi adicionar o menu no cabeçalho. Na próxima etapa adicionaremos o menu ao cabeçalho.
Adicionando Menu ao Cabeçalho
Agora adicionaremos o menu ao cabeçalho. Isso pode ser feito acessando o painel de widgets no Elementor.
Aqui, você terá que selecionar o widget JetMenu no painel. Ao adicionar o widget JetMenu, você pode selecionar o menu que acabou de criar. Então, basta adicionar os elementos do menu e pronto.
Depois de fazer todas essas coisas, você estará quase terminando a parte de criação do cabeçalho.
Você pode adicionar elementos extras do cabeçalho, como ícone de pesquisa, ícone de carrinho, etc. se estiver usando WooCommerce ou qualquer outro plugin semelhante. É aqui que você pode se divertir e adicionar outros elementos ao seu cabeçalho.
Usando índice Z
Se quiser que os elementos se sobreponham, você sempre pode usar o índice Z. Este é um erro que a maioria das pessoas comete. Você precisa entender que deve inserir o índice Z na seção e não na coluna.
Você pode começar com 9999 e depois diminuí-lo ou aumentá-lo conforme desejar. Ao testar o site, você terá uma ideia completa de como ele funciona e quais recursos estão disponíveis com o uso do índice Z. Portanto, é ótimo experimentar o índice Z.
Usando outros plug-ins
Esperamos que agora você tenha uma ideia geral de como usar o MegaMenu no Elementor e os recursos que ele acarreta. No entanto, você pode não gostar do plugin que acabamos de discutir. Algumas pessoas podem querer mais recursos disponíveis ou usar um plugin completamente diferente.
Se você é um deles, não precisa se preocupar com nada. Vamos dar uma olhada rápida em outro plugin que podemos usar em vez do JetMenu, que pode ser usado para o megamenu Elementor.
O plugin que vamos discutir é Megamenu Máximo. Em essência, permite que você faça a mesma coisa. O guia passo a passo geral seria basicamente semelhante ao que acabamos de discutir. A maior diferença seria a forma como adicionamos o menu ao cabeçalho.
Quando você adiciona o menu no cabeçalho, você terá que procurar o widget Max Mega Menu que está disponível no painel de widgets. Depois de encontrá-lo, você pode adicioná-lo na seção e pronto.
Se você está confuso sobre qual plugin deve usar, você pode conferir o site oficial de ambos os plugins. Depois de verificar o site oficial de ambos os plug-ins, você terá uma ideia geral da IU e dos recursos que eles possuem. O preço também pode ser visto aqui.
Observe que não importa qual plugin você usa, você ainda precisará ter a versão pro do Elementor. Não há como fazer isso sem Elementor pro. Então, você terá que adquirir o Elementor pro.
Palavras finais
Concluindo, como podemos ver, para utilizar o Elementor MegaMenu não é necessário ser um mago técnico. É fácil adicionar novas colunas aos itens de menu e manipular os dados que eles abrangem. Ao adicionar um menu acessível, podemos aumentar a utilização do nosso site e a acessibilidade dos recursos nele contidos. Certifique-se de usar o widget correto ao construir o cabeçalho com o Elementor Theme Builder. Você pode acessar os sites oficiais e ver os recursos para saber mais.