Como usar o Theme Builder no Elementor Pro
Conteúdo
Elementor Pro – o plug-in de construção de sites mais avançado para WordPress sempre surpreendeu os usuários ao adicionar vários recursos úteis ao seu design. Um dos recursos mais procurados pelos designers foi o “Theme Builder”. Esperançosamente, chegou o dia e fomos agraciados com a opção de usar modelos distintos para diferentes partes do seu site. Ter acesso a uma ferramenta tão fácil de usar melhora enormemente o ritmo do design do site. Já se foram os dias em que tínhamos que personalizar manualmente o design de cada página. Lembra-se do tédio de adicionar uma nova postagem de blog ao seu site pela enésima vez? Não se preocupe! O Elementor Pro “Theme Builder” está aqui e não vai a lugar nenhum. Juntos, cobriremos os fundamentos do “Theme Builder” e veremos por nós mesmos como usá-lo da melhor forma em todas as suas capacidades.
O que é o Elementor “Construtor de Tema”?
Em sua essência, “Theme Builder” é uma ferramenta que nos permite personalizar partes essenciais do nosso site WordPress sem codificação. Por exemplo, Cabeçalho, rodapé, postagens, pop-ups, etc. pode ser facilmente personalizado ao seu gosto. Ter acesso a uma ferramenta tão poderosa permite manipular facilmente o design e o layout de várias páginas do seu site. Adicionar, editar e excluir partes do seu site nunca foi tão fácil.
Por um lado, o “Theme Builder” pode ser usado como um guia para navegar pelas diferentes partes do site. Por outro lado, as capacidades de design que oferece ao utilizador são quase ilimitadas. Porém, assim como qualquer recurso, leva tempo para pegar o jeito. Ao adicionar plug-ins ao seu WordPress site, você pode aumentar muito as possibilidades do “Theme Builder”. Hoje em dia, há uma grande quantidade de plug-ins para você escolher. Infelizmente, neste artigo não abordaremos nenhum deles. Você pode encontrar informações sobre plug-ins em outras postagens do nosso blog.
Onde você pode encontrar o Elementor “Theme Builder”?
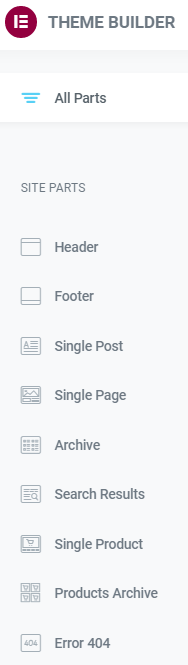
Vamos começar descobrindo como acessar o “Theme Builder” em Elementor Pro. Existem várias maneiras de um usuário obter acesso ao “Theme Builder”. A maioria dos usuários prefere usar o método mais simples disponível. No menu de administração do WordPress você pode ver o "Modelos" opção disponível para você. Ao clicar nele, aparecerá um menu suspenso no qual você verá o “Theme Builder”. Depois de clicar nele, você verá a janela “Theme Builder”. Olha como é simples!
Outra maneira de obter acesso rápido aos nossos favoritos Elementor Pro O recurso é usar combinações de teclas de atalho de teclado no painel de administração do WordPress. Lembre-se de que o Mac e o Windows possuem atalhos diferentes. Em um Mac, clique em “CMD+SHIFT+E” para pular instantaneamente para o “Theme Builder”. No Windows, clique em “CTRL+SHIFT+E” para ser levado diretamente a ele. Também é útil lembrar que você pode ir rapidamente para o “Construtor de Temas” a partir de qualquer página ou postagem do seu site apenas clicando no menu hambúrguer no canto superior esquerdo do “Painel de widgets”.
O que o Elementor “Theme Builder” pode fazer?
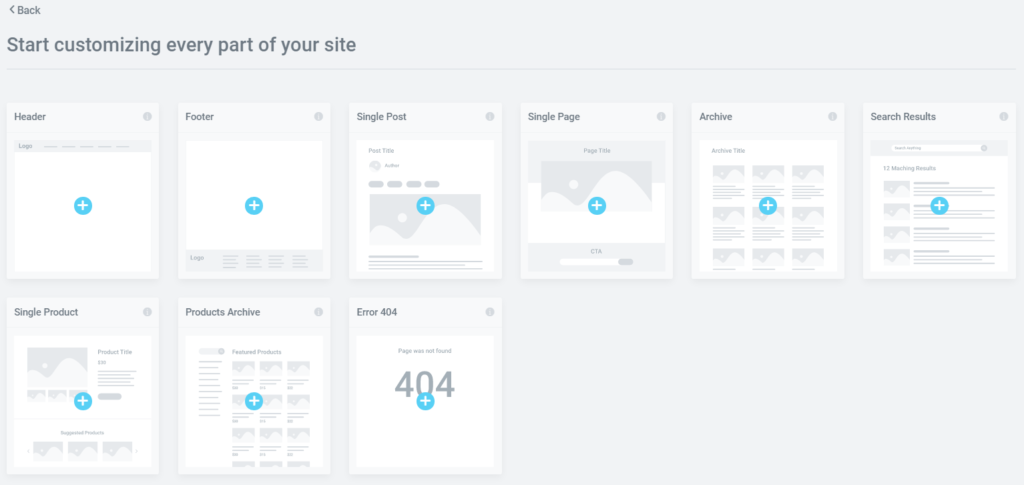
Agora que localizamos o “Theme Builder”, podemos dar uma olhada na infinidade de opções às quais podemos ter acesso de forma conveniente. Você já deve ter notado que Elementor Pro tem modelos gratuitos integrados. Imagine a alegria que um desenvolvedor médio sente ao ter acesso a páginas pré-fabricadas, blocos e outras partes do site. Com experiência suficiente, você será capaz de montar seu WordPress site em questão de horas. No momento em que escrevo este blog, Elementor Pro tem mais de 300 modelos gratuitos para você usar. Você deve levar em consideração o fato de que uma grande quantidade de modelos premium está disponível para compra. Mas para um iniciante, os modelos gratuitos devem ser suficientes.
Muitos desenvolvedores e agências da web oferecem seus próprios modelos predefinidos para download. É benéfico dar uma olhada em diferentes designs e ideias, pois isso o ajudará a compreender as muitas complexidades do web design. Felizmente, o Elementor Pro “Theme Builder” nos abençoou com a opção de importar modelos personalizados diretamente para nosso site. É uma ferramenta muito apreciada entre os designers porque nos permite partilhar e interagir livremente com o trabalho dos nossos colegas. Por outro lado, a maioria dos designers e desenvolvedores escolhem o “Theme Builder” principalmente por causa de sua capacidade de criar novos modelos do zero.
A capacidade de editar as condições de partes do site existentes é uma parte indispensável da criação de modelos. Ele permite que você defina certas condições para casos específicos em que um modelo específico será usado em seu site. É claro que ao usar o “Theme Builder” melhoramos a acessibilidade do nosso site do ponto de vista de um web designer. Agora, vamos dar uma olhada em algumas partes do site que podemos personalizar com o “Theme Builder”.
Criando e personalizando cabeçalho
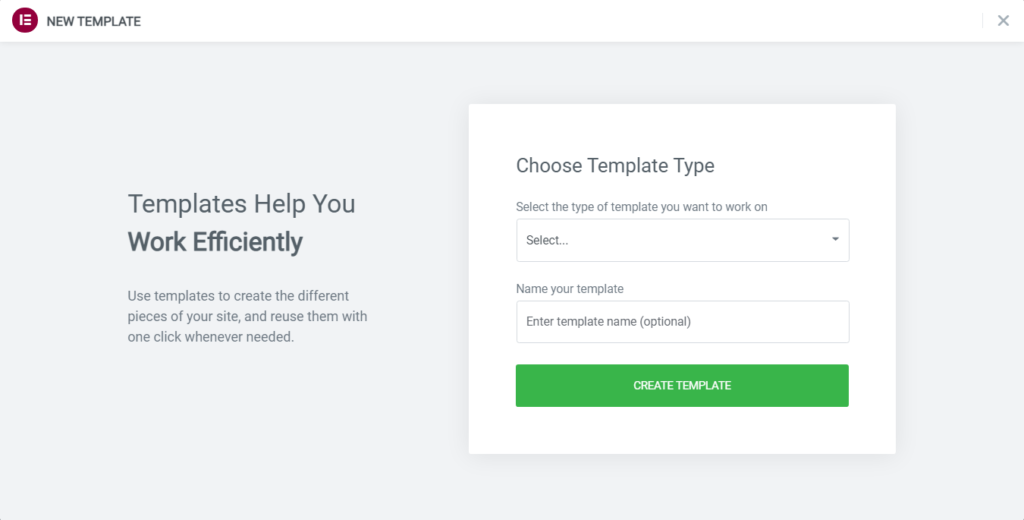
Para começar, clique no botão "Adicionar novo" botão no menu “Theme Builder”, ele criará um novo modelo. Além disso, escolha que tipo de template será, neste caso criaremos um novo template de Header. Escolha um nome para o seu modelo, publique-o e prepare-se para criar seu próprio cabeçalho personalizado. Agora você pode começar a editar seu cabeçalho diretamente usando Elementor Pro.
Projetar seu cabeçalho funciona da mesma maneira que qualquer página ou seção com Elementor Pro. Sinta-se à vontade para experimentar vários widgets e designs para atingir o objetivo pretendido. Você pode ficar sobrecarregado com as enormes possibilidades de Elementor Pro widgets e perspectivas que eles oferecem, por isso listaremos alguns dos mais úteis:
- Logo do site
- titulo do site
- menu de navegação
- Formulário de Pesquisa
- Mapa do site
- Título da página
Com essas opções de widget você pode construir qualquer tipo de cabeçalho que desejar. À medida que você se aprofunda no mundo de um web designer, você se familiarizará com vários plug-ins que podem aprimorar muito suas capacidades na criação de um cabeçalho personalizado. Agora, depois de clicar no "Publicar" botão, você será solicitado a selecionar as condições de exibição. Condições de exibição é uma opção que permite selecionar precisamente onde em seu WordPress site o cabeçalho será localizado.
Criação e personalização de rodapé
De forma semelhante, podemos criar e personalizar o rodapé para o nosso WordPress local na rede Internet. Os primeiros passos são os mesmos do parágrafo anterior. Somente em vez de escolher Cabeçalho, você escolherá Rodapé como seu novo tipo de modelo.
Existe um equívoco de que o rodapé não é tão importante quanto outras partes do site devido ao fato de estar localizado na parte inferior da página. Muitos designers dedicam apenas uma atenção marginal ao rodapé. Mas você deve levar em consideração a quantidade de informações que um Rodapé bem desenhado pode fornecer ao usuário, sem contar que o Rodapé, assim como o Cabeçalho, é uma parte da página que se repete em todas as páginas do site. Ele pode exibir informações úteis e importantes, como:
- Termos e Condições
- Informações sobre direitos autorais
- Mapa do site
- Links de navegação do site
- Información de contacto
- Registro de boletim informativo
- mapas
Embora, no que diz respeito ao design, Elementor Pro não fornece tantos widgets especificados para o rodapé quanto para o cabeçalho. Mas ainda oferece uma infinidade de widgets para você escolher. Lembre-se de que os rodapés e os cabeçalhos alteram enormemente as dimensões dos elementos quando visualizados em um tablet ou dispositivo móvel. Agradecidamente, Elementor Pro possui um modo responsivo integrado, que permite personalizar livremente nossas dimensões de cabeçalho e rodapé para cada dispositivo. Basta clicar no “Modo Responsivo” botão abaixo da barra lateral de widgets e sinta-se à vontade para redesenhá-lo de acordo com o conteúdo de sua preferência.
Dicas e truques para manter um design consistente
Da mesma forma você pode criar qualquer outro tipo de página para nosso site. Até agora você deve ter entendido os conceitos básicos de criação de modelos. Neste parágrafo vamos nos concentrar mais em algumas dicas e truques que você pode empregar para manter um design consistente em toda a sua página web. Felizmente, Elementor Pro O “Theme Builder” tornou mais fácil do que nunca manter a consistência no web design. Por que ter um site com design coerente é tão importante? Vejamos os benefícios que um site construído harmoniosamente pode trazer:
- Melhora a legibilidade e usabilidade
- Permite que os usuários executem tarefas com mais eficiência
- Economiza dinheiro e tempo durante o processo de design
- Oferece aos usuários uma experiência positiva
- Ilumina o conteúdo principal do site
- Elimina a navegação pesada
- Visão clara e concisa
Como você pode ver, as vantagens são óbvias. Ao projetar um site amigável, você poderá melhorar muito o desempenho do seu site. Mesmo dicas visuais simples, como botões de “envio” posicionados corretamente ou links de navegação posicionados estruturalmente, podem ajudar os visitantes a encontrar as informações de que precisam com rapidez e facilidade.
Pense em quem são seus clientes, qual é o objetivo deles ao visitar o site, como eles irão interagir com o site e como você pode melhorar seu site para que ele se torne altamente acessível para eles. Por exemplo, usando o Elementor Pro “Theme Builder” você pode preservar convenientemente o layout de página idêntico para o seu site. Vamos dar uma olhada nas partes e elementos do site que gostam de aparecer da mesma forma em todo o site, por exemplo:
- O menu deve manter a mesma posição
- Fontes e cores
- Hierarquia clara do site
- Pense na colocação dos elementos de marketing
- Verifique se todos os links são responsivos
- Enfatize sua marca corporativa
Você deve levar em consideração como o conteúdo do site interage com o design que deseja usar. Por exemplo, ter muito conteúdo em sua landing page torna as informações inacessíveis para o usuário. Os parágrafos ficam desordenados, diferentes colunas tornam-se indistinguíveis umas das outras e assim por diante. Para separar blocos de elementos de conteúdo como Headings e Subposições são de grande ajuda. Links que levam a diferentes partes do site ajudam a dividir as seções. As possibilidades são infinitas. À medida que você desenvolve suas habilidades ao longo do tempo, você obterá uma melhor compreensão sobre a natureza complexa do web design. Não há melhor professor do que a experiência!
Popups
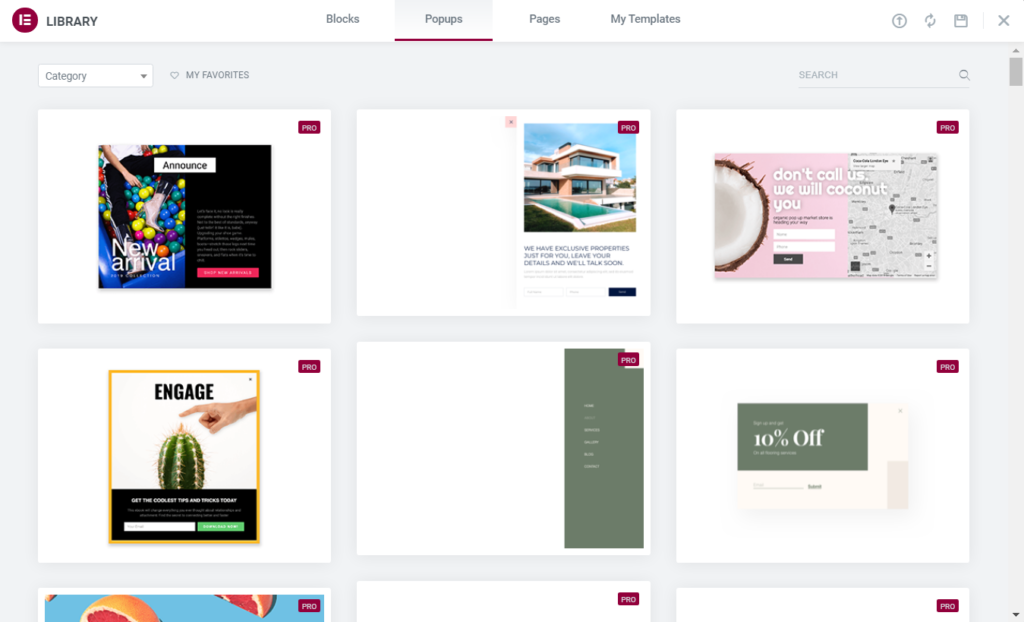
Novo recurso, que foi adicionado recentemente ao Elementor Pro, é a capacidade de criar modelos para pop-ups. No entanto, você não conseguirá encontrar uma opção para isso no menu “Theme Builder”. O botão “Popups” está localizado logo acima do botão “Theme Builder” em seu WordPress painel de administração abaixo do menu suspenso “Modelos”. Por que isso é tão importante? Bem, uma ferramenta de marketing tão poderosa não deve ser menosprezada. Quando projetados de maneira adequada e posicionados com prudência, os pop-ups podem ajudar a iluminar o conteúdo que, de outra forma, seria perdido no fluxo do site.
Do ponto de vista do usuário, os pop-ups são altamente irritantes, mas o web designer é uma fera astuta e encontrou muitas soluções alternativas. Por exemplo, vamos dar uma olhada no “Pop-up de intenção de saída”. É uma técnica utilizada principalmente em lojas online para impedir que os visitantes saiam do site. Os movimentos do mouse dos visitantes são rastreados e quando o cursor se desloca para fora dos limites da página, um pop-up é mostrado. Do ponto de vista da equipe de marketing, tal pop-up pode levar a um aumento direto nas vendas. A promessa repentina de um desconto ou notificação de uma venda futura pode chamar a atenção do cliente e fazê-lo permanecer na loja online um pouco mais.
Não se empolgue, no entanto. Google começou a penalizar sites com pop-ups mal implementados. Pop-ups que obscurecem o conteúdo do site são considerados intrometidos. Felizmente, com o “Theme Builder” tornou-se incrivelmente fácil personalizar o design do pop-up e seu posicionamento no site. Sinta-se à vontade para experimentar vários designs e layouts para ter uma ideia da aparência de um pop-up bem elaborado.
Palavras finais
Em conclusão, Elementor Pro “Theme Builder” renova imensamente a forma como um web designer interage com o site durante sua criação. Ter acesso a uma ferramenta tão eficiente e simples permitirá aumentar substancialmente a velocidade de desenvolvimento do seu site. Ser capaz de ver o produto acabado instantaneamente sem codificação é um benefício gigantesco. Ao aliviar nossa carga de trabalho, podemos economizar tempo e recursos valiosos. Você deve usar todos os ativos Elementor Pro fornece a você. Lembre-se das dicas e truques de que falamos e use-os de acordo com as circunstâncias. Fique ligado para mais blogs e tutoriais, felicidades!